Three.js杂记(十一)—— 精灵与粒子(绘制中国地图)
精灵模型Sprite简介
。精灵模型对象和网格模型一样需要设置材质,不过精灵模型不需要程序员设置几何体,Threejs系统渲染的时候会自动设置。
通过Threejs精灵模型可以给场景中模型对象设置标签,也可以生成大量精灵模型对象模拟一个粒子系统
Three.js的精灵模型对象Sprite和Threejs的网格模型Mesh一样都是模型对象,基类都是Object3D,关于精灵模型对象Sprite的方法和属性除了可以查看文档Sprite,也可以查看基类Object3D。
创建精灵模型对象Sprite和创建网格模型对象一样需要创建一个材质对象,不同的地方在于创建精灵模型对象不需要创建几何体对象Geometry,精灵模型对象本质上你可以理解为已经内部封装了一个平面矩形几何体PlaneGeometry,*矩形精灵模型与矩形网格模型的区别在于精灵模型的矩形平面会始终平行于Canvas画布*。
如果你想理解精灵模型的本质可以阅读官方文件three.js-master精灵模型对象的封装源码、解析渲染精灵模型的源码。
Sprite和SpriteMaterial
通过Sprite创建精灵模型不需要几何体,只需要给构造函数Sprite的参数设置为一个即可。
精灵材质对象SpriteMaterial和普通的网格材质一样可以设置颜色.color、颜色贴图.map、开启透明.transparent、透明度.opacity等属性,精灵材质对象SpriteMaterial的基类是。
Sprite用途
说到精灵模型对象,这种情况下你肯定关心它的用途,关于用途,你可以在三维场景中把精灵模型作为一个模型的标签,标签上可以显示一个写模型的信息,你可以通过足够多的精灵模型对象,构建一个粒子系统,来模拟一个下雨、森林、或下雪的场景效果。
练习:中国城市粒子地图
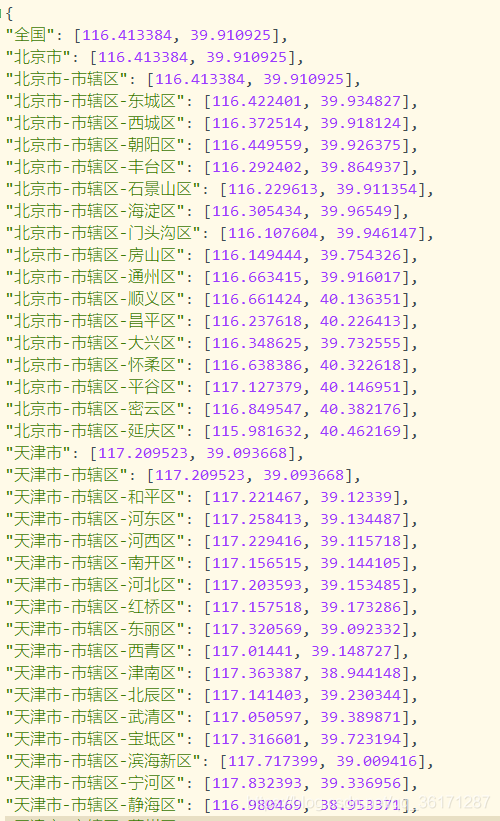
先准备一份载有中国各个城市位置的Json数据文件,如下所示即可,具体数据在文本最下方

可以准备一张纹理图片


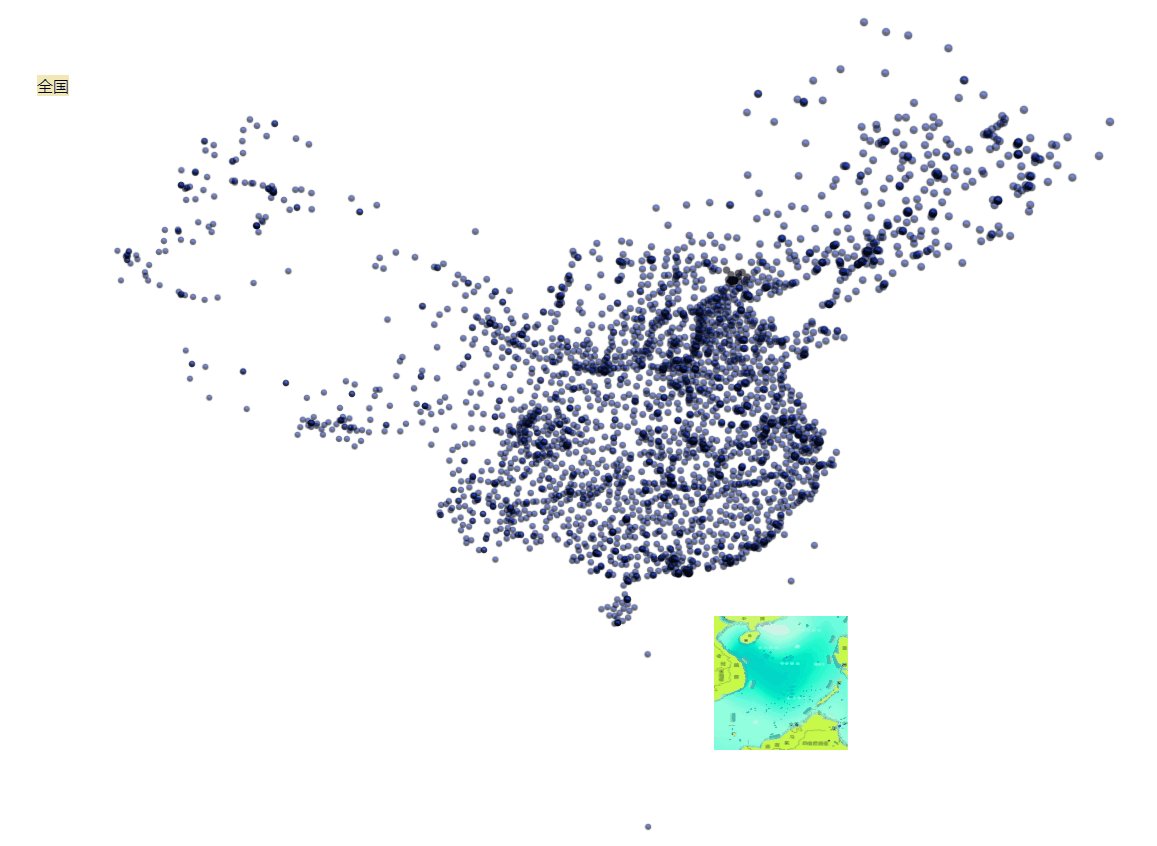
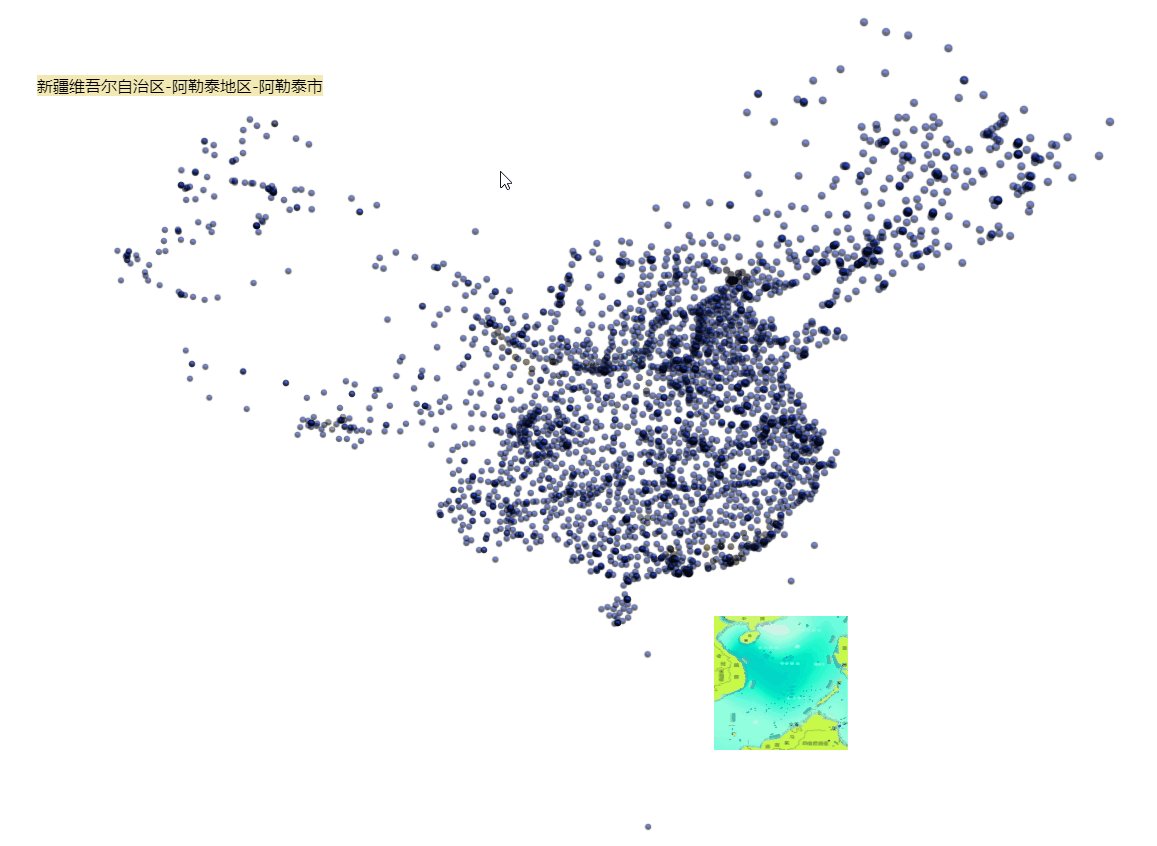
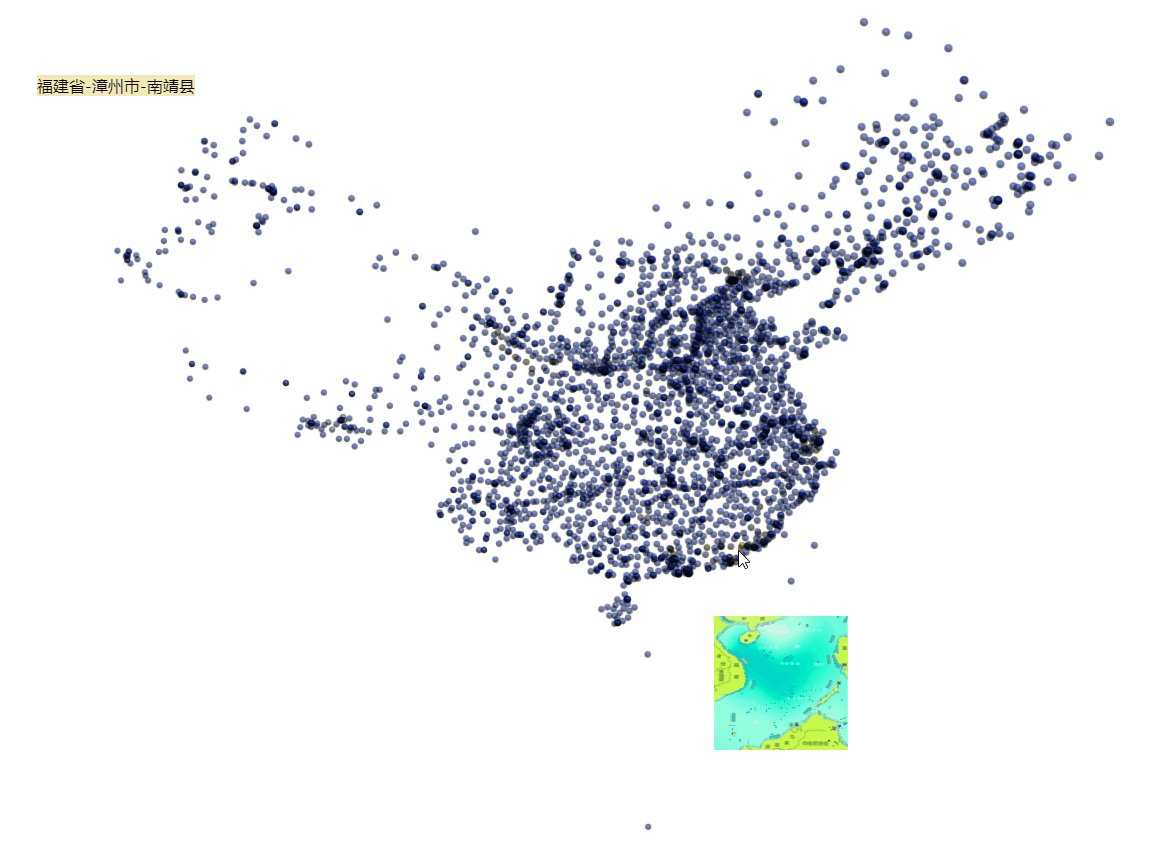
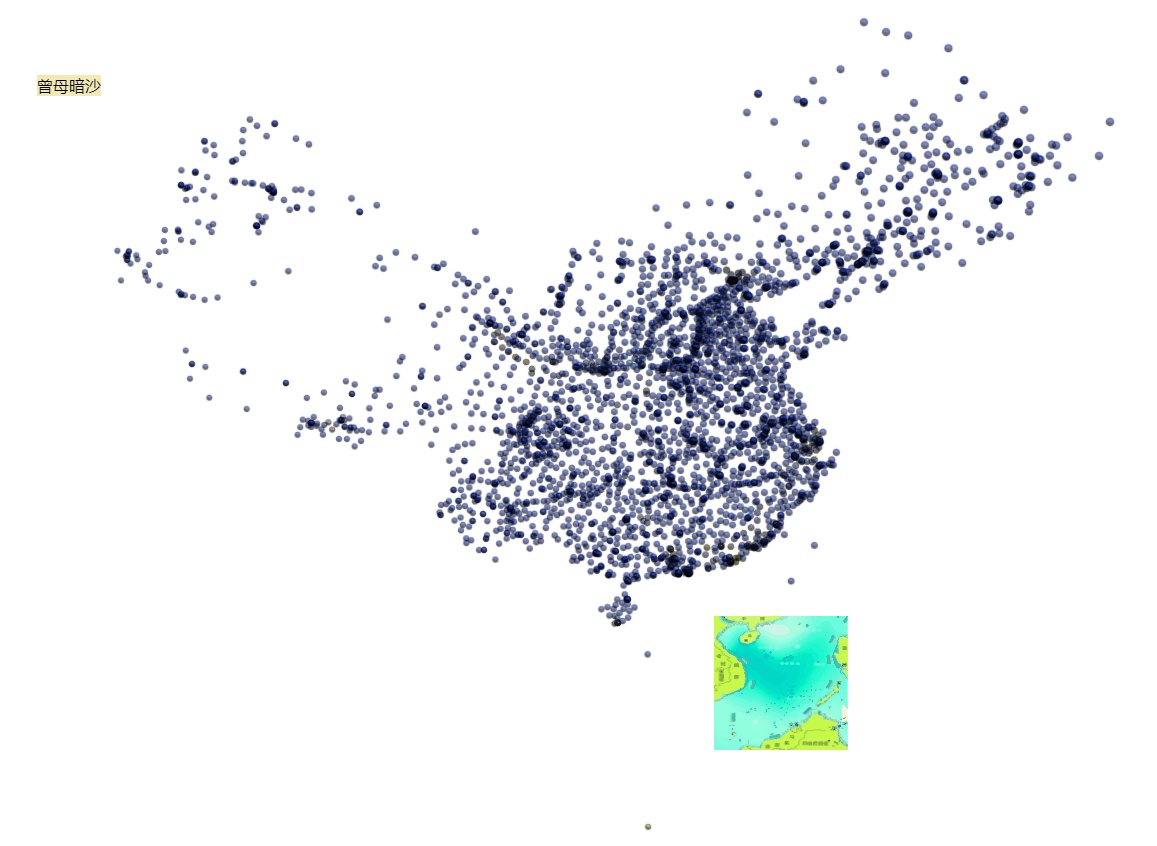
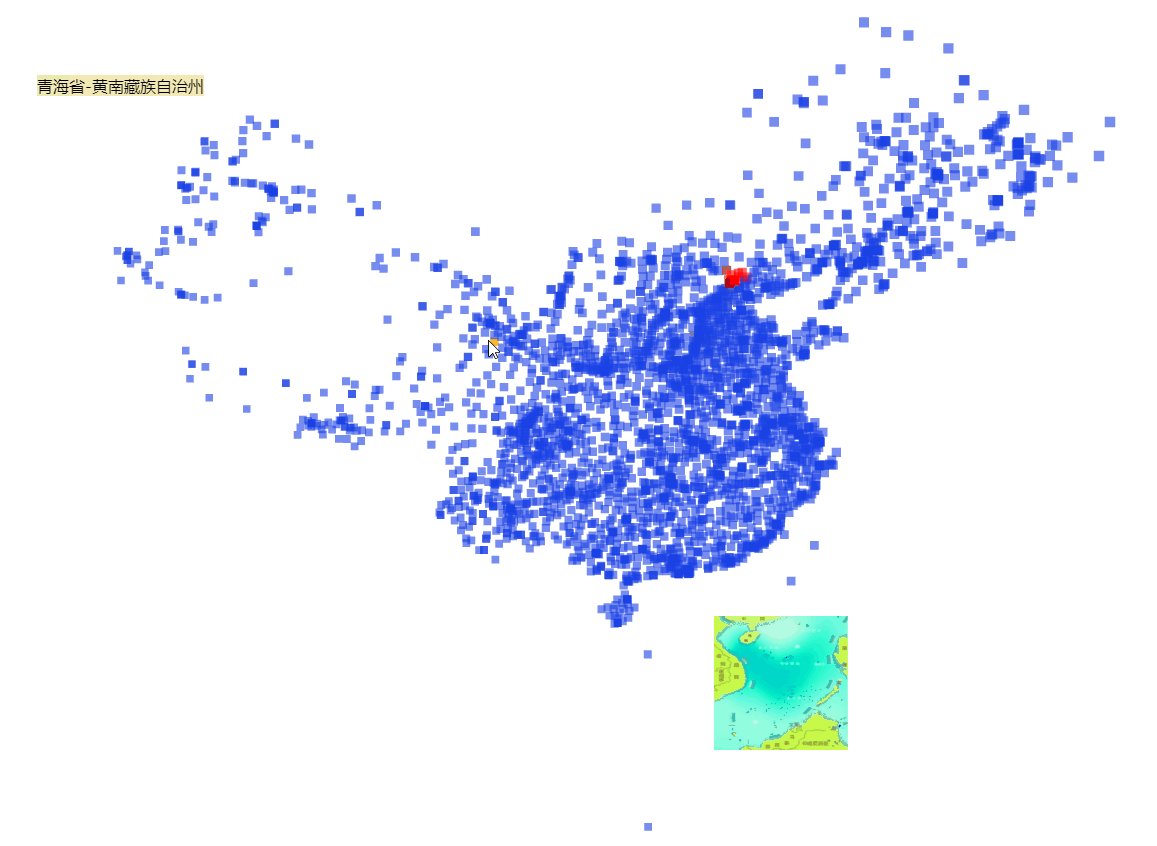
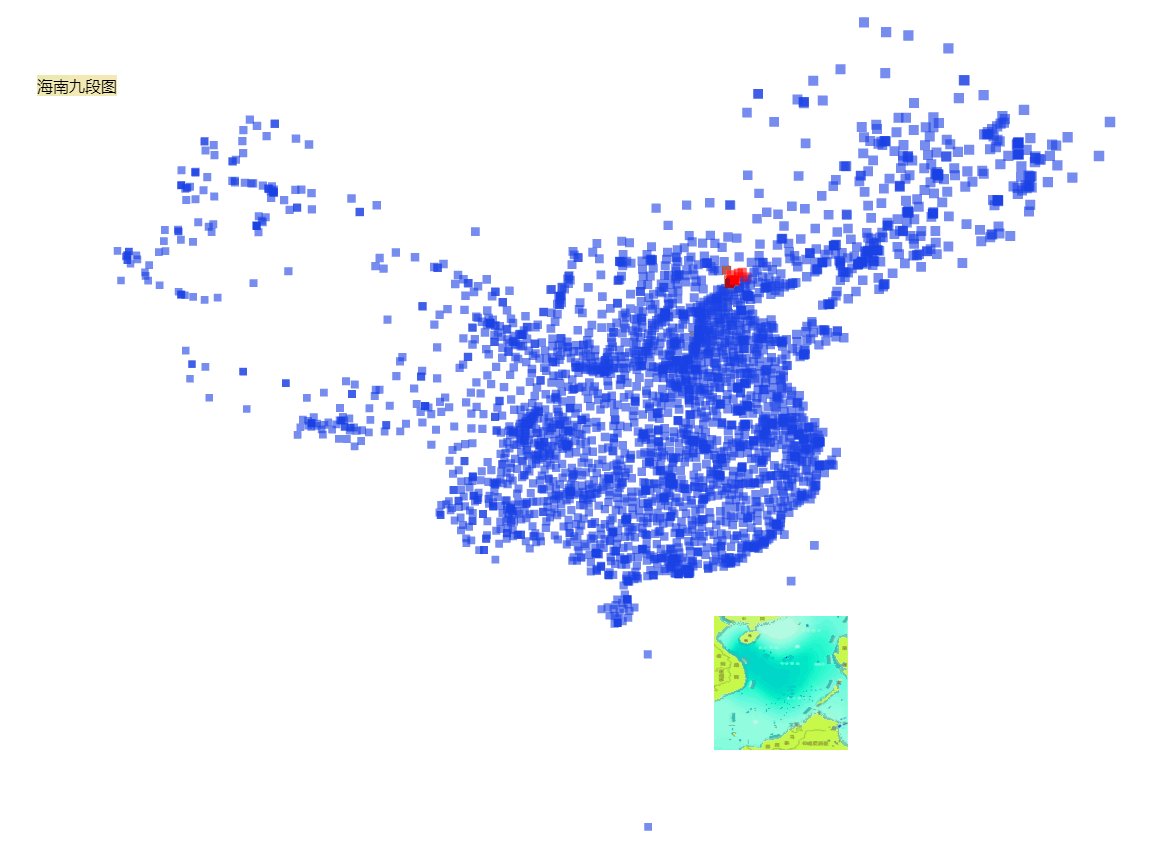
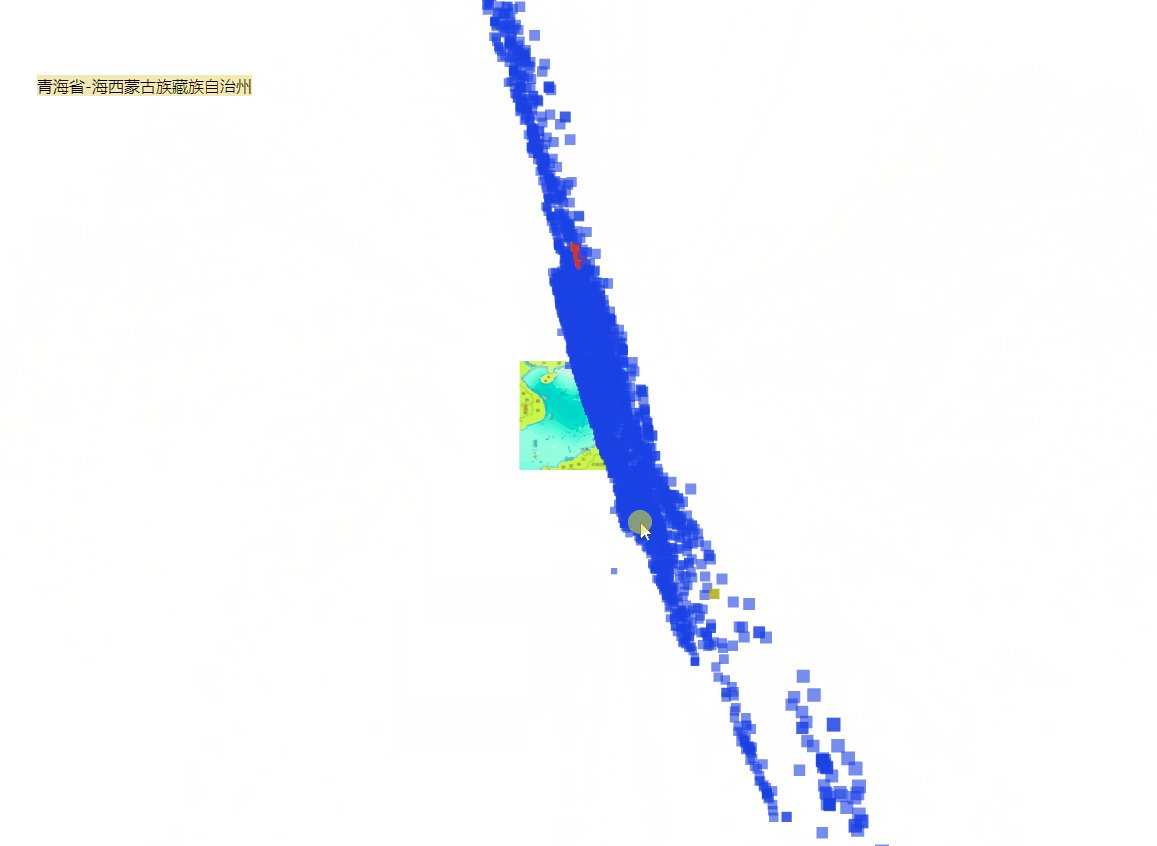
显示效果:

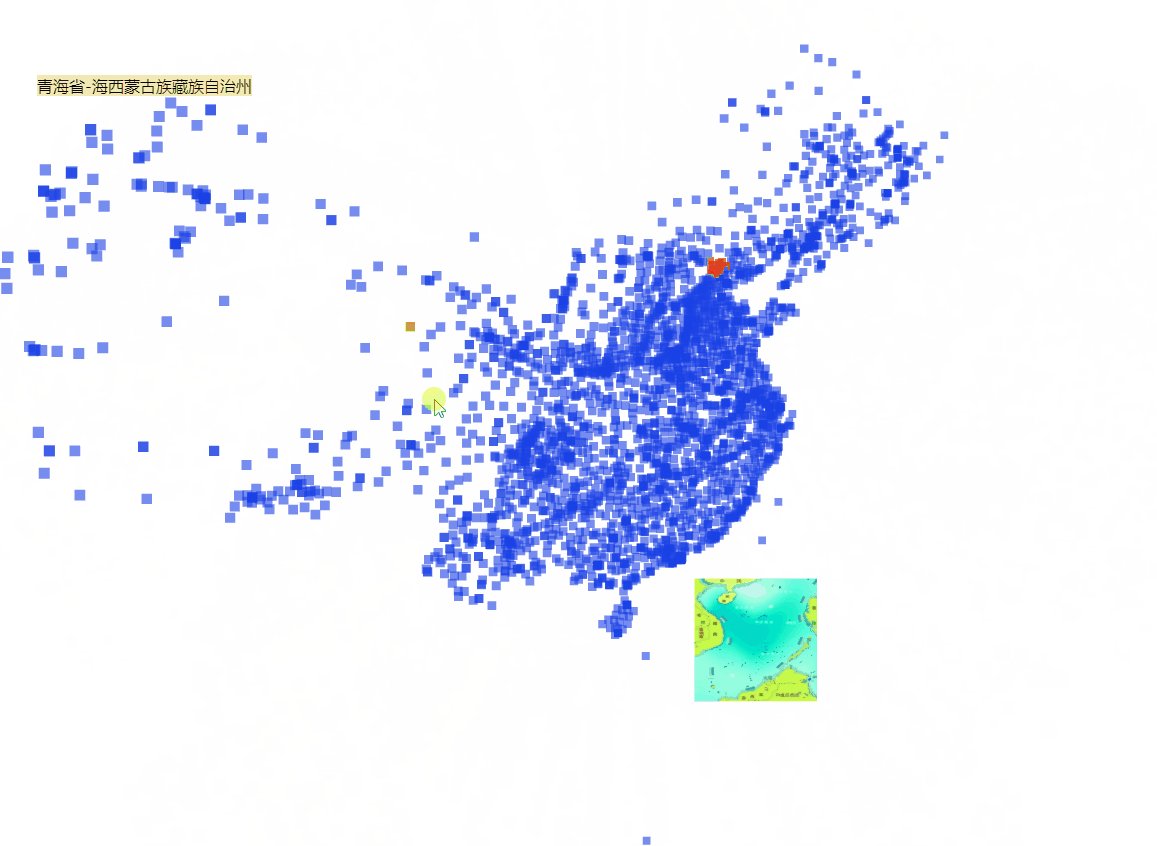
如果不使用纹理贴图效果:


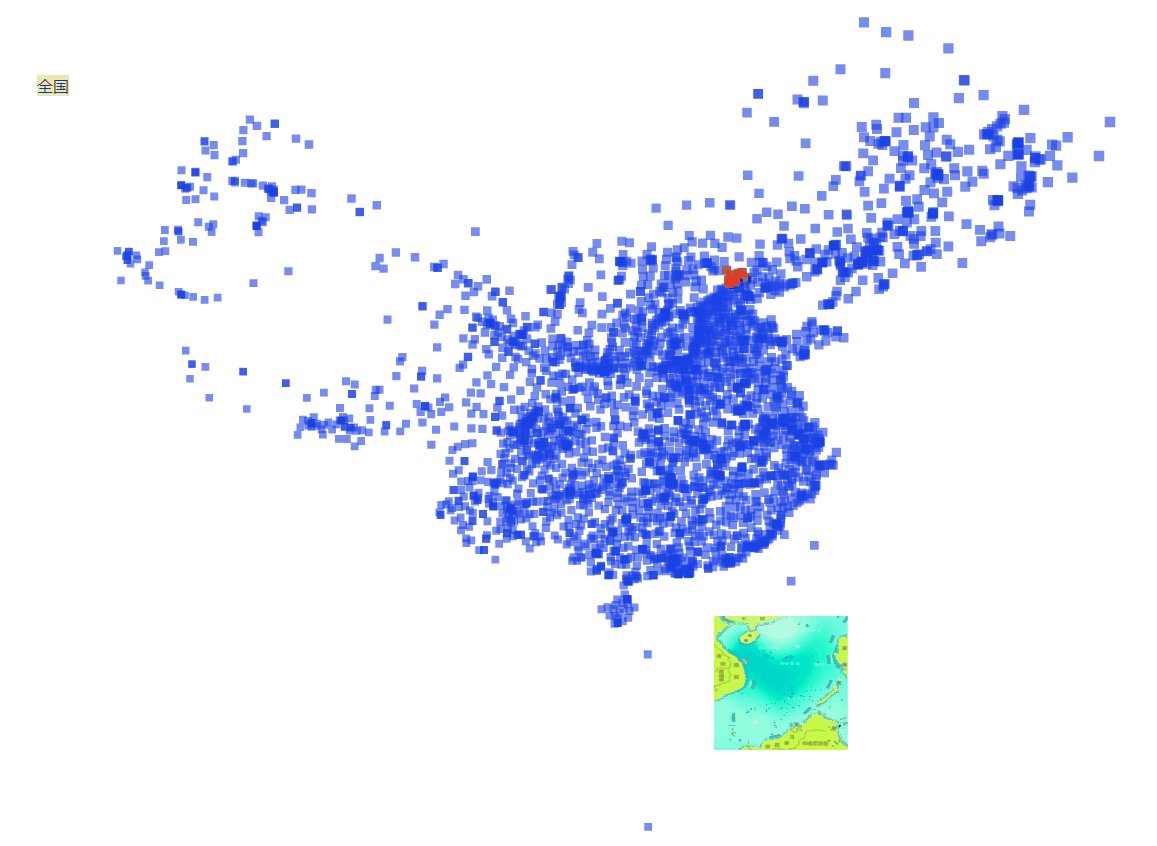
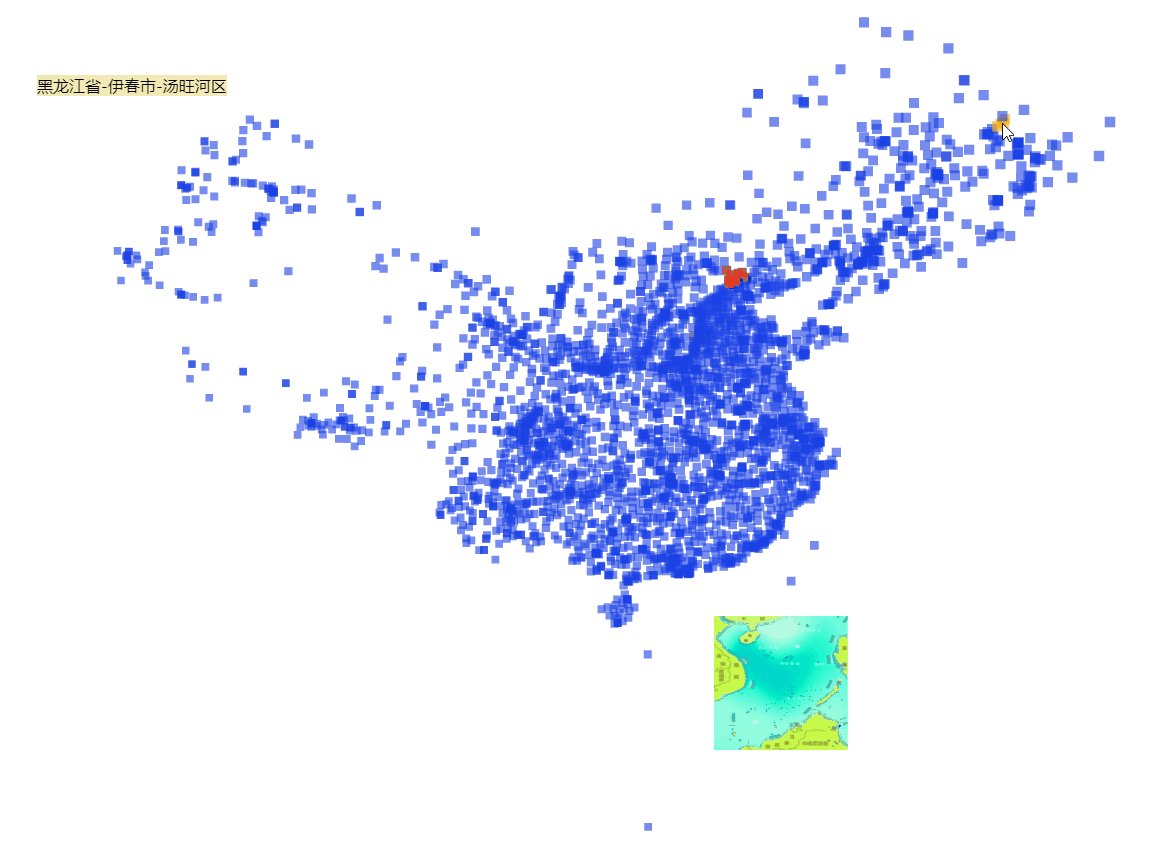
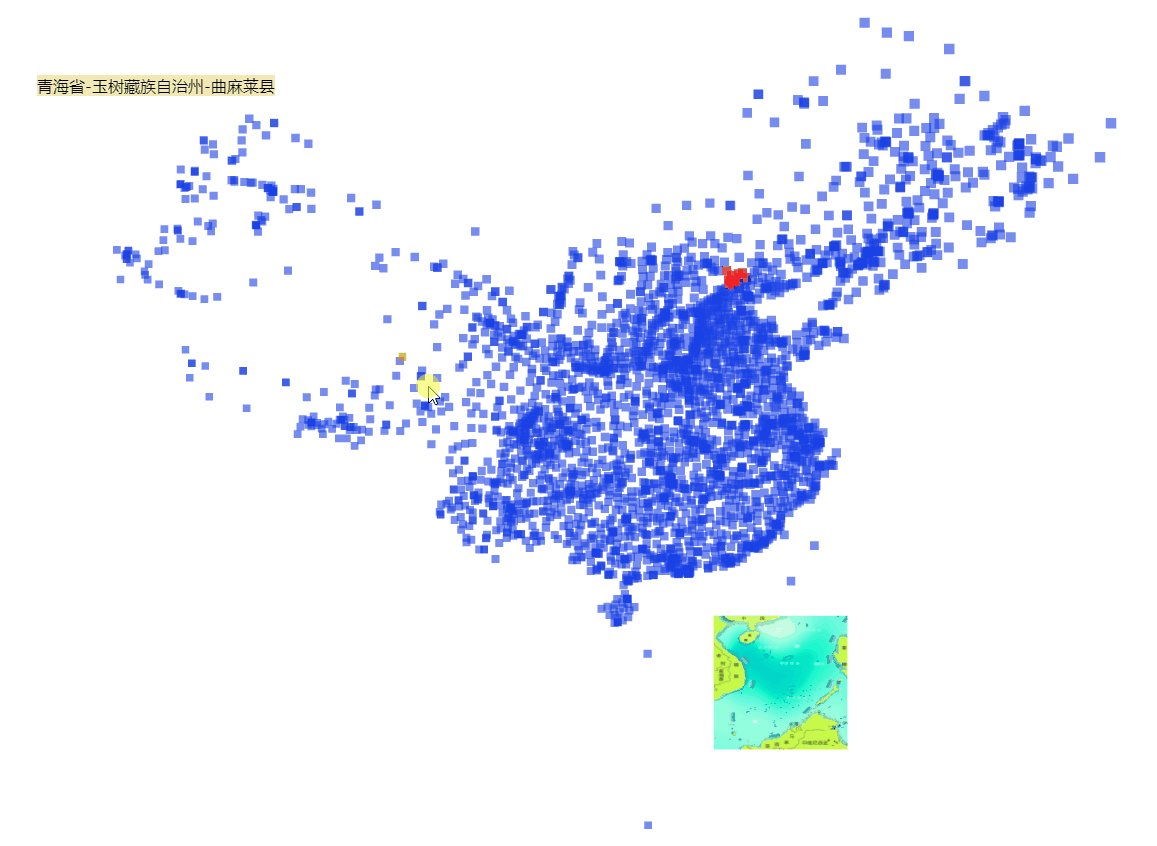
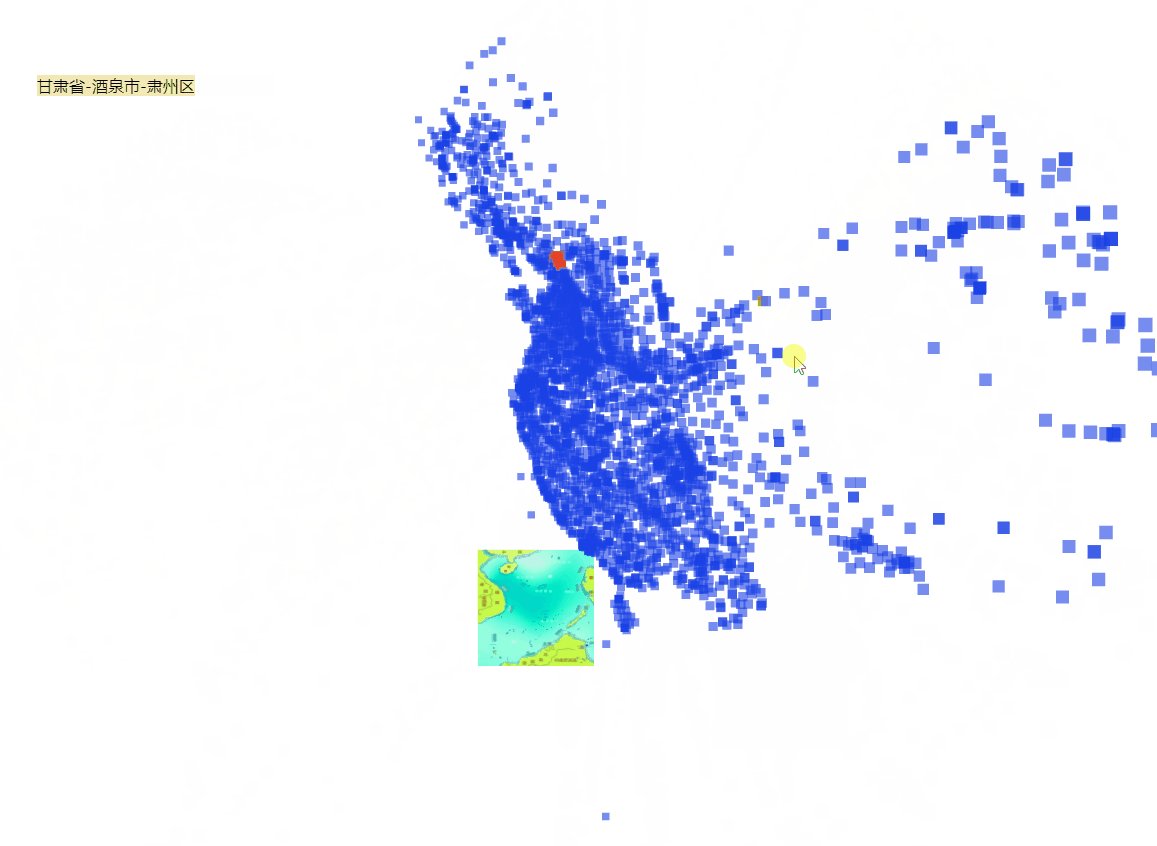
难点:编写粒子地图,在鼠标的移动过程中需要获取对应的城市粒子模型,在这里使用了。光线投射用于进行鼠标拾取(在三维空间中计算出鼠标移过了什么物体)。
最终代码如下:
粒子地图
全国