使用CSS绘制一支口红
前言
前几天是情人节,我亲爱的朋友们在津津有味的为女朋友挑选着精美的礼物,比如口红💄,啥啥啥化妆品🎁啊,虽说小包不懂这些东西的门道,但凑热闹可是小包的爱好啊,我不允许这么隆重的日子里没有小包留下的足迹。
那一夜,小包辗转反侧,思考良久,然后睡着了。不能总玩烂梗 new 对象🤣 吧,早上一醒来,小包突然灵光一闪,不如来绘制个礼物吧,嗯~ 口红就不错,于是就有了莫名其妙的本文。
学习本文,你会收获:
学会口红的绘制
学会绘制圆柱形
基础铺垫
在绘制口红之前,先来预热几个基础知识:
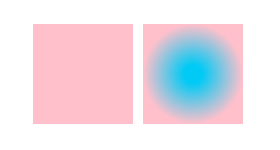
.case {
background: linear-gradient(pink, pink), radial-gradient(#00caf5 9px, transparent 10px);
}
.case2 {
background: radial-gradient(#00caf5 9px, transparent 50px), pink;
}
这效果有啥用那?口红见😜

口红
通过封面图我们可以看出,口红由三部分组成:口红底座、口红芯、口红盖。



来剖析一下口红三部分的构成:
口红底座由三个高度不同的圆柱构成
口红芯由椭圆圆角和内阴影构成
口红盖由一个圆柱加 字构成
因此接下来的重点就在于如何实现一个圆柱!
圆柱绘制
径向渐变为圆形或椭圆形,线性渐变一般为矩形。基础铺垫部分提到过多个渐变发生叠加时,若上层背景使用 ,则对应部分的下层渐变背景可以得以显示。
那如果使用径向渐变做顶部,线性渐变做侧面,是否能实现圆柱那?我们来尝试一下,先设置一个顶部的径向渐变和向右的水平渐变。
background:
radial-gradient(
ellipse 147px 49px at 50% 10%,
#766768 12%,
#5f686a 21%,
rgba(0, 0, 0, 0) 23%
),
linear-gradient(to right, #cce0e4 64%, #415557 88%);

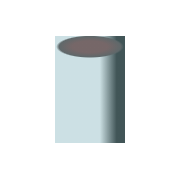
咦,实现了,好像又没实现,顶部椭圆后多出部分线性渐变,底部是直角。
底部比较容易解决,我们通过设置 椭圆角实现
对于顶部,我们先来分析原因: 设置多渐变背景时,上层设置 部分会显示下层渐变背景,因此造成部分的下层渐变被显示。
因此可以有两种解决方案: 一是缩小线性渐变的渲染面积;二是增大径向渐变的渲染面积。
background:
radial-gradient(
ellipse 147px 49px at 50% 10%,
#766768 12%,
#5f686a 21%,
rgba(0, 0, 0, 0) 23%
),
linear-gradient(
to bottom,
transparent,
transparent 9%,
#cce0e4 10%,
#415557 88%
);
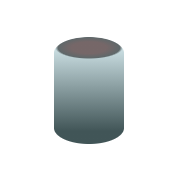
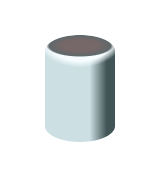
圆柱效果成功实现,但由于配色方案是按照水平设计的,所以看上去不是特别美观。

radial-gradient(ellipse 233px 165px at 50% 1%, #f7fdff 15%, rgba(0,0,0,0) 19%)

学会圆柱的绘制之后,口红基座和口红盖就可以轻松的模仿出来。详细代码可以参考源码:
口红基座共有三部分组成,因此就可以借助元素的 伪元素配合实现
口红芯
口红芯的实现主要为以下三部分:
背景通过 配合 实现
外形通过 椭圆角实现
底部阴影通过 内阴影实现
.tip {
/* 椭圆角 */
border-radius: 51px / 20px;
border-top-left-radius: 59px 141px;
border-top-right-radius: 59px 141px;
/* 背景颜色 */
background:
radial-gradient(ellipse 105px 181px at 50% 2%, #c10505 22%, rgba(0,0,0,0) 24%),
linear-gradient(to right, #c10505 50%, #9c1515 79%);
/* 内阴影 */
box-shadow: inset 0px -6px 11px #a00868;
}
口红动画
经过上面的步骤,一支漂亮的口红就绘制成功了~~~~

说实话好呆啊,小包的口红芯那?彷佛小包的半天努力就绘制一个壳子。
因此,咱们为口红添加些动画,让口红动起来。
小包给口红添加了三种动画:口红盖打开动画、口红芯伸缩动画、口红整体旋转动画,动画实现都比较简单,这里就贴一下口红芯伸缩动画代码吧。
@keyframes tip {
0% {
height: 0px;
}
10% {
height: 0px;
}
30% {
height: 40px;
}
80% {
height: 130px;
}
100% {
height: 130px;
}
}
支持定制化
小包牌口红,用了都说好,如果你对口红芯的颜色或者口红外壳的颜色不满意,都可以去 选择渐变配色方案,设计独属于您的口红。
小包的审美水平有限,一直没找到漂亮的外壳颜色,只找到两种内部包括口红芯的颜色搭配。
源码仓库
如果感觉有帮助的话,别忘了给小包点个 ⭐ 。
后语
我是 战场小包 ,一个快速成长中的小前端,希望可以和大家一起进步。
如果喜欢小包,可以在 infoQ 关注我,可以关注,同样可以关注我的小小公众号——小包学前端。
一路加油,冲向未来!!!