视频链接:
2.17 live-player 与 live-pusher 组件介绍:如何在小程序中实现直播功能?(二)
片 1
上节课我们学习了live-pusher、live-player组件的主要属性,了解了它们的使用限制,这节课我们继续学习这两个组件,并着手在小程序项目中,使用这两个组件,实现直播功能。
如何用小程序实现在线直播?
片 2
接下来我们看一下怎么使用这两个组件,再加上腾讯云的云直播功能,在小程序里面实现直播功能,这也是这节课开始时提出的问题。
云直播:https://console.cloud.tencent.com/live/livestat
资源包:https://console.cloud.tencent.com/live/resources/package?type=traffic
域名管理:https://console.cloud.tencent.com/live/domainmanage
片 3
对于个人开发者或小微团队,即使从零搭建一个基于 nginx-rtmp 的直播服务器,也比较麻烦。并且这样的服务器也只能用于 demo,并不合适在生产环境中使用。腾讯云云直播是一个现成的直播服务器(见上面网址)解决方案,我们可以在几分钟内直接开通并使用。
第一步,首先在上面的主页网址申请开通云直播功能,然后在资源包标签页下,购买一个流量包,500MB 的流量包就足以做实践了。
第二步,也是接下来最麻烦的地方,我们要做域名管理标签页下,进行域名管理,至少要有一个推流域名和一个播放域名。这两个域名要不同。推流域名可以使用官方的(例如我的推流域名是
64400.livepush.myqcloud.com),播放域名需要一个自己的域名(例如我使用的是 live.rixingyike.com)。
播放地址和推流地址有一定的规则,在右侧地址管理的页面下,可以手动生成地址。也可以根据算法,自行实现地址的生成逻辑。稍后这一块我们会在本课源码中看到。
第三步,在有了播放域名和推流域名之后,就可以在小程序中使用 live-pusher、live-player 实现直播功能了。
(可以从腾讯云网站,及本课视频中查看示例及运行效果)
好,这节课就讲到这里。这节课我们主要学习了如何使用腾讯云的云直播功能。下节课我们学习如何使用ffmpeg进行推拉流的验证。
2.18 三
上节课我们主要学习了如何使用腾讯云的云直播功能,这节课我们看一看,如何使用ffmpeg进行推流、拉流的验证。
安装 ffmpeg
片 4
在创建了云直播环境,或者自己基于 nginx-rtmp 搭建了一个流媒体服务器之后,如何验证我们的服务器是否配置成功了呢?有一个开源软件 ffmpeg,它可以帮助我们。
片 5
什么是 ffmpeg?ffmpeg 是音视频领域大名鼎鼎的,一套开源的,跨平台的开源软件套装。
前面的"FF"代表"Fast Forward",意思是快速的、前瞻的意思。ffmpeg 的视频采集功能非常强大,不仅可以采集视频采集卡或者 USB 摄像头的图像,还可以进行屏幕录制,同时还支持多种协议,将视频流直接推送流媒体服务器。对于支持 rtmp 推流协议的服务器,使用 ffmpeg 就可以实现直播推流。此外,它还有视频格式转换、视频裁剪、给视频加水印等功能,国内有不少音视频产品,尤其是教育领域、娱乐领域的产品,都是基于它做的二次开发。
那么,我们如何使用这个软件呢?
首先,我们可以从上面的官网下载安装最新的 ffmpeg 软件包,这个软件包是跨平台的,在 windows 和 mac 电脑上都可以安装。在 mac 电脑上,还可以 brew install ffmpeg 这个指令,直接进行安装。
在安装以后,接下来我们看一下,怎么样使用这个软件,验证推拉流的地址。
在验证推流地址之前,首先我们要知道自己电脑的音视频设备的名称,这是在推流的时候要使用的,我们需要用一个指令来查看自己的设备名称。
使用 ffmpeg 指令查看设备名称
片 6
ffmpeg -f avfoundation -list_devices true -i ""
ffmpeg -f dshow -list_devices true -idummy
AVFoundation video devices:
[0] FaceTime HD Camera
[1] Capture screen 0
AVFoundation audio devices:
[0] Apowersoft Audio Device
[1] Built-in Microphone
片 7
我们看一下这两条指令。在网站有些教程,使用是第二行指令,但这个指令是仅适用于 windows 电脑的,如果用这行指令在 mac 电脑上执行,会遇到一个 dshow 格式无法识别的错误。dshow 代表 Windows DirectShow input device,是 windows 电脑专有的。
第一行指令才是在 mac 电脑上使用的,而 AVFoundation 框架是苹果平台上专门处理音视频的框架。
在指令执行以后,我们就可以拿到一个设备列表。例如在我的电脑上,取到的摄像头设备名称之一是 FaceTime HD Camera,而音频设备名称之一则是 Built-in Microphone,接下来我选择这两个设备作为输入设备。
使用工具验证推拉流地址
片 8
ffmpeg 可以将本地一个视频文件作为视频源,直接推向服务器。这种方式方便我们快速验证推流地址是否有用。
使用 ffmpeg 推视频文件:
ffmpeg -re -i ~/Download/2.14.mp4 -f flv "rtmp://64400.livepush.myqcloud.com/live/default?txSecret=56dd7f9d4a3f2a8aba89097576a574cf&txTime=63FA6BCB"
使用设备推流:
ffmpeg -f avfoundation -framerate 30 -video_size 1280x720 -i "FaceTime HD Camera:Built-in Microphone" -vcodec libx264 -f flv -x264-params bframes=0 "rtmp://64400.livepush.myqcloud.com/live/default?txSecret=56dd7f9d4a3f2a8aba89097576a574cf&txTime=63FA6BCB"
播放验证:
ffplay "rtmp://live.rixingyike.com/live/default?txSecret=4a1d6b925b6a5cf74040fce581dc9b3e&txTime=5ED6A482"
片 9
这是使用 ffmpeg 进行视频文件推流的指令,可以将前面的 2.14.mp4 文件换成自己的视频文件,不一定是 mp4 文件,使用 mov 文件也可以。最后面的地址,是我们的推流地址,这个地址可以直接在腾讯云的网站上拿到。
除了文件推流,不可以使用直接使用设备推流。在上一步我们拿到的设备名称,摄像头和麦克风设备名称,在这里就可以用到了。在测试时,我们只需要将最后的推流地址改为自己的推流地址就可以了。在第一次调用这个指令时,ffmpeg 会请示我们充许使用摄像头及麦克风数据,毕竟这属于隐私数据,在使用之前需要得到授权。
在开始推送以后,我们在同一台电脑上另起一个终端窗口,就可以使用 ffplay 指令,再加一个播放地址,就可以测试我们是否推流成功了。播放地址和推流地址是不一样的,这个地址同样也可以在腾讯云网站上获取。
(可以从腾讯云网站、及本课视频中查看示例及运行效果)
如果我们是自己搭建的流媒体服务器,可以使用 ffmpeg 进行推拉流的验证。如果使用的是腾讯云服务器,除了上面的方法,还可以使用网站本身提供的工具。
好,这节课就到这里。这节课我们主要学习了安装与使用ffmepg,以及如何使用ffmpeg进行推拉流的验证。下节课我们学习在小程序中,如何结合腾讯云与ffmpeg软件,测试推流与拉流的功能。
2.19 四
上节课我们主要学习了如何安装与使用ffmepg,以及如何使用ffmpeg进行推拉流的验证。这节课我们学习在小程序中,如何结合腾讯云与ffmpeg软件,进行测试推流与拉流功能的测试。
辅助工具之 web 推流:
流管理页面:
片 10
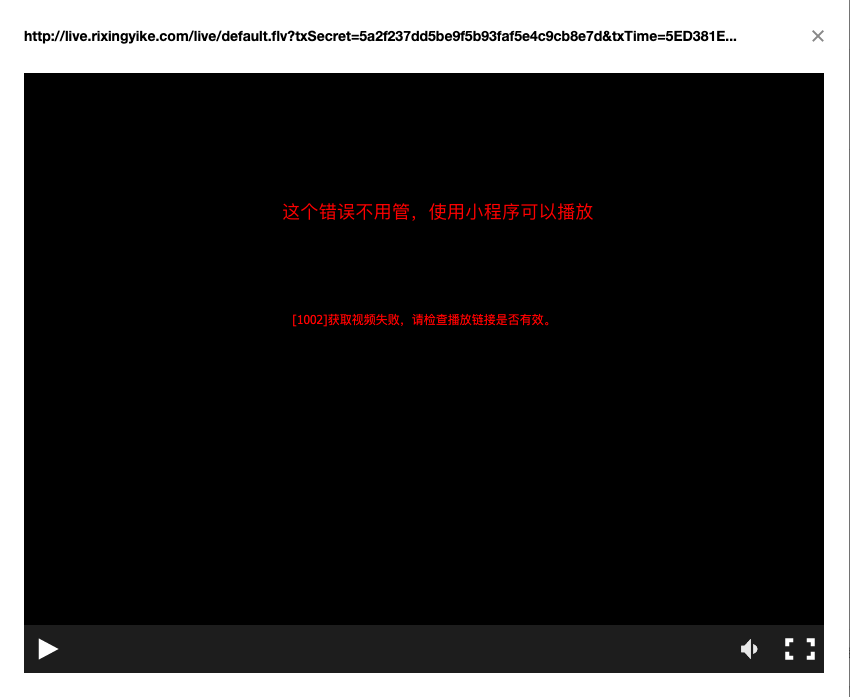
我们可以在腾讯云->云直播->辅助工具->web 推流这个页面(见上面网址),进行推流测试。这个是一个使用 Flash 技术实现的推流软件,在使用之前需要将 Flash 插件启用,在 Chrome 浏览器中要注重查看是否有插件被禁止运行的提示,如果有,手动开启后才可以推流。
在腾讯云->云直播->流管理这个页面,可以实时查看当前有哪些流正在推送中,并且可以直接单击“测试”链接查看是否可以播放。这个也是 Flash 技术实现的播放功能。
片 11
我们还可以交叉使用 ffmpeg 和腾讯云网站提供的功能,例如使用 ffmpeg 在终端里推流,而使用网站上流管理页面,进行播放测试。在测试过程中,可能会遇到上面这个错误(见上面),但这个错误不用管,使用小程序或者使用 ffplay 是可以播放的。
(可以从腾讯云、本课视频中查看示例及运行效果)
在小程序中测试推流与播放
片 12
在小程序中使用的 live-pusher 与 live-player 组件,不能在微信开发者工具中测试,只能在手机设备上测试。我们可以使用 ffmpeg 进行推流,然后在手机上进行播放测试;或者在手机上推流,在终端中使用 ffplay 进行播放测试。
(可以从终端中、本课视频中查看示例及运行效果)
片 13
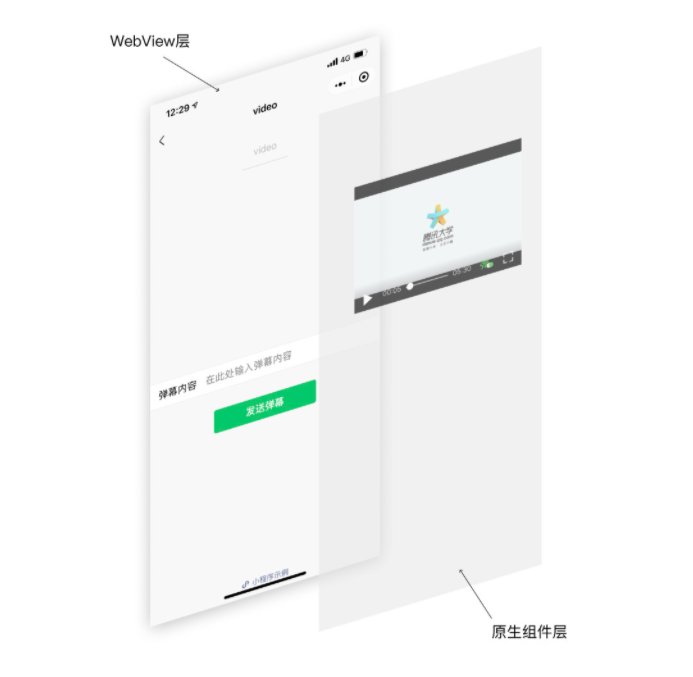
从源码的运行效果中,我们可以看到,虽然 live-pusher 与 live-player 是原生组件,但是它们却位于普通组件的下方。原生组件不是一直位于普通组件的上方吗?
这是由于同层渲染实现的,那么什么是同层渲染呢?
好,这节课就讲到这里。这节课我们主要学习了live-pusher、live-player组件,以及如何使用它们,在小程序中实现直播功能。下节课我们继续学习这两个组件的使用,并且看看同层渲染是怎么回事,以及在小程序中使用同层渲染。
2020 年 6 月 2 日