APP 开发技术如何进行选型 ?
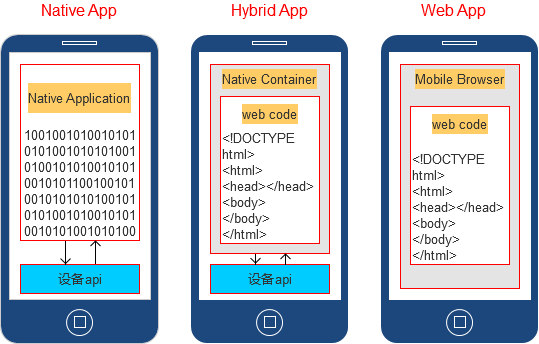
目前 按照 APP 开发分类,分为以下三大类
原生 [ ]
[混合 ]
在找工作的当中,很多岗位 要求 会开发 ,那到底什么是 呢?
下面引用 阮一峰对 开发解释。

来对比一下 三种开发模式区别
原生APP
在这里就不讨论原生APP的优点了,想必大家都知道。主要围绕缺点来说
Web APP
混合APP
什么是 Hybrid App
[ 混合 APP] 指 原生 和 的结合体。它主要是以 + [ APP 原生] 两者结合相互调用使用。
混合 App 的原生外壳称为"容器",内部隐藏的浏览器,通常使用系统提供的网页渲染控件(即 WebView 控件),也可以自己内置一个浏览器内核。结构上,混合 App 从上到下分成三层:HTML5 网页层、网页引擎层(本质上是一个隔离的浏览器实例)、容器层。
为什么要采用 Hybrid App
Hybrid App 主要是用来优化 原生 和 的缺点诞生的新技术,但也有自己的不足。
优点
缺点

什么时候 采用 Hybrid App 应用
对于原生性能要求没那么高
企业会根据团队前端技术进行选型
......
混合开发任务分配原则
原生 与 交互
原生 与 交互主要是采用
它给 JavaScript 提供调用 Native 功能的接口,让混合开发中的前端部分可以方便地使用 Native 的功能(例如:地址位置、摄像头)。JSBridge 的功能不止调用 Native 功能这么简单宽泛。实际上,JSBridge 就像其名称中的Bridge的意义一样,是 Native 和非 Native 之间的桥梁,它的核心是构建 Native 和非 Native 间消息通信的通道,而且这个通信的通道是双向的。
双向通信的通道:
JS 向 Native 发送消息: 调用相关功能、通知 Native 当前 JS 的相关状态等。
Native 向 JS 发送消息: 回溯调用结果、消息推送、通知 JS 当前 Native 的状态等。

最后
相信看到这里的朋友,对于 APP 技术选型 有 大概了解了,每项技术都有优缺点,主要看这项技术是否满足当前项目业务大部分场景,小部分单独优化处理。
关于 开发,你有何看法,欢迎评论区讨论。
