高仿瑞幸小程序 08 创建第一个云函数
通过云函数,我们将拥有编写服务端代码的能力。我们可以在服务端执行一些逻辑,可以上传图片,可以调用其他网络服务的api,可以对数据库进行操作。重要的是,云函数的编写相当简洁,便利。
在这一节,我们将通过云函数获取“为你推荐”的产品数据,实现数据动态化。实现这一功能,我们需要学习以下三块内容:
1 创建第一个云函数
2 调用云函数
3 学会绑定点击事件
一 创建第一个云函数
如何创建云函数呢?我们这里通过“微信开发者工具”来完成云函数的创建和代码编写。
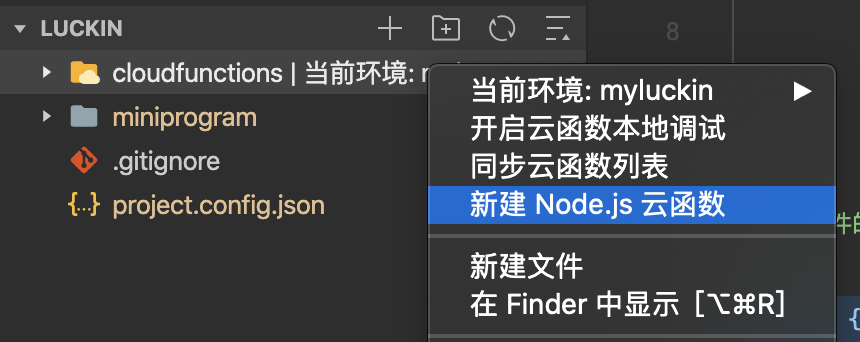
首先,我们右键单击“cloudfunctions”,选择“新建Node.js云函数”

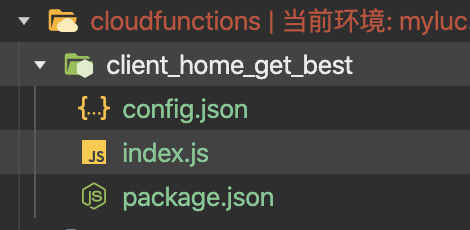
写上我们的函数名“client_home_get_best”,这时候,工具会为我们创建一个同名文件夹,文件夹下面有一些文件,如下图:

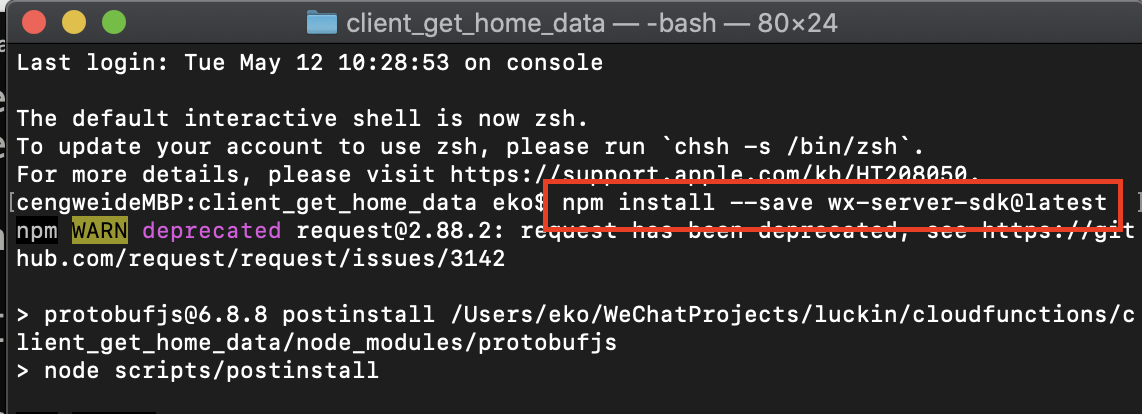
接下来我们要做的是安装wx-server-sdk依赖,怎么做呢?右键点击新建的云函数文件夹,选择“在终端打开”。

在打开的终端中输入“npm install --save wx-server-sdk@latest” 敲下回车并等待依赖下载完成。如下图:

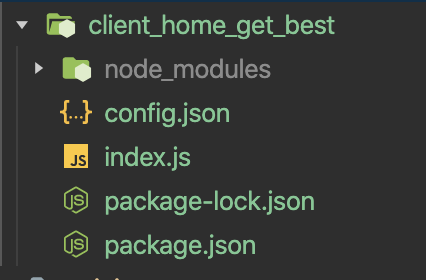
当安装完依赖后,我们的云函数文件夹也起了变化。多了node_modules文件夹和package-lock.json文件。

对于目前的我们来讲,只有index.js文件是最重要的,之后我们会在这个js文件中编写我们的代码。先来看看工具默认都生成了什么代码:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}从上往下解读代码,先是引入了wx-server-sdk,接着进行了初始化了。
诚如注释所述,我们的主要工作就是在“云函数入口函数”内编写代码。我们要写什么代码呢?我们要在这里返回“为你推荐”模块的数据,在这一节,我们只返回4个产品。在下一节,我们会结合数据库,从产品数据库中随机抽取4个返回。
Ok,在具体编码之前,我想先对返回的数据做一个约定。
我需要status字段来告诉客户端,获取数据是成功了(success)还是失败了(fail)。
我需要一个msg字段来返回一些信息,虽然,这次用不着,但是我还是想先做好约定。
我还需要一个data字段来返回推荐产品的数据。所以返回数据的格式应该像下面这个样子。
return {
status: status,
msg: msg,
data: data,
}我们还需要做的是,把推荐的产品数据赋值给data。
那么,云函数入口函数的完整代码就该是这样:
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
const status = "success"
const msg = ""
const data = [{
name: "拿铁",
oPrice: 24,
nPrice: 12,
thum: "cloud://myluckin-unux5.6d79-myluckin-unux5-1302022060/images/menu/thum/88F34543128D-1.jpeg"
},
{
name: "提拉米苏爱摩卡",
oPrice: 19,
nPrice: 28,
thum: "cloud://myluckin-unux5.6d79-myluckin-unux5-1302022060/images/menu/thum/7B69340506EC-1.jpeg"
},
{
name: "陨石拿铁",
oPrice: 28,
nPrice: 16.8,
thum: "cloud://myluckin-unux5.6d79-myluckin-unux5-1302022060/images/menu/thum/82B1B9FDDB21-1.jpeg"
},
{
name: "榛果拿铁",
oPrice: 28,
nPrice: 16.8,
thum: "cloud://myluckin-unux5.6d79-myluckin-unux5-1302022060/images/menu/thum/FBD8B7AADBD9-1.jpeg"
}
]
return {
status: status,
msg: msg,
data: data,
}
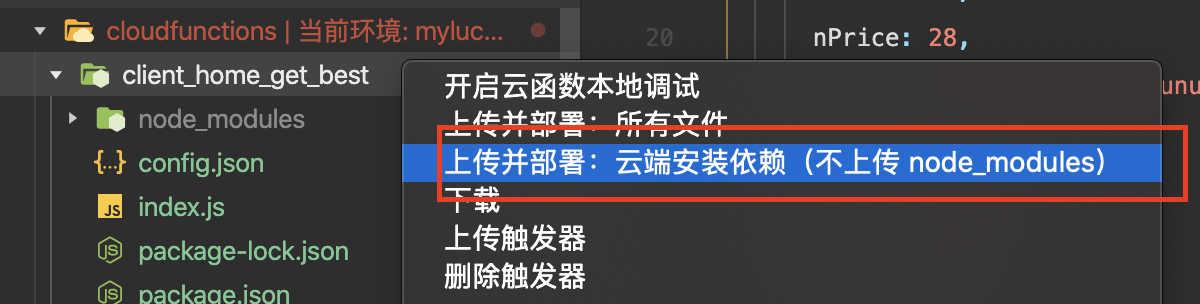
}当我们写完云函数之后,我们需要把云函数上传到云开发的服务器上。怎么做呢?其实也很简单,我们只需要右键单击云函数的文件夹,选择“上传并部署:云端安装依赖(不上传node_modules)”

至此我们就完成了云函数的编写,接下来我们需要对云函数进行调用。
二 调用云函数
在小程序中,调用云函数是一件非常简单的事。我们只需要用过wx.cloud.callFunction即可。同时,小程序对云函数的调用是支持Promise风格的。什么是Promise?这对于js来说是个神器啊。我们有没有必要讲一下Promise,是有必要呢?还是有必要呢?
我们还是简单说一下Promise吧。简单的说,就是用来处理异步回调的神器。像获取网络数据就是一个典型的异步操作。对于我们来讲,只需要熟练使用.then()和.catch()就好。
现在,让我们回到云函数的回调上来。我们回想一下,什么时候会去调用云函数?1是界面初始化的时候,还有就是“换一批”和“刷新”图标被点击的时候。所以我们需要把调用云函数的代码写成一个函数:
onGetBest这个函数我们写在methods块内。
/**
* 组件的方法列表
*/
methods: {
onGetBest:function(){
wx.cloud.callFunction({
name:"client_home_get_best"
}).then(res=>{
if (res.result.status == "success" &&res.result.data){
this.setData({
products:res.result.data
})
}
}).catch(err=>{
console.log(err)
})
}
},我们需要注意,在什么地方传入name的属性,也就是我们云函数的函数名“client_home_get_best”。
我们在then中接收云函数返回的数据。我们在云函数中返回的数据,都保存在res.result中。想想我们都返回了什么?status,msg和data。在这里,我们将以status是否为“success”和data是否存在为依据,来判断是否要更新“为你推荐”的数据。
调用云函数的函数就写完了,如果我有什么没讲清楚的,可以留言给我。
因为我们在界面初始化的时候,会调用一次云函数。所以我们要把onGetBest函数在attached中调用一次。接下来,我们要绑定点击事件。
三 绑定点击事件
在小程序的组件中,我们可以通过bindtap来绑定点击事件
bindtap=“onGetBest"在这个界面中,我们要在两个组件上绑定点击事件,1是“换一批”文字,2是刷新图标,代码如下:
换一批
是不是很简单?
我们再来做一个简单的处理是用户体验更好一些。是什么处理呢?就是当我们接受到数据后,我们再来显示“为你推荐”模块。怎么做到呢?我们可以通过wx:if来实现。怎么实现呢?通过判断绑定的数据products数组来判断,只有当products数组元素大于0时,才显示“为你推荐”模块。代码如下:
0}}"> 完整代码我放在了github上,地址是: