uni-app跨端开发H5、小程序、IOS、Android(八):理解uni-app生命周期
上一篇
大家好,我是黑马腾云。
这是一个原创系列连载文章,基于企业真实项目案例分享经验,带你快速入门uni-app开发!欢迎点击头像关注,避免迷路!
上一篇文章演示了条件渲染和列表渲染,本文讨论uni-app的生命周期。
在uni-app中,生命周期分为:应用生命周期、页面生命周期、组件生命周期。实际应用中,我们要根据不同的业务场景需要选择对应的生命周期函数处理业务逻辑。
一、应用生命周期
uni-app支持的生命周期函数:
onLaunch
当uni-app 初始化完成时触发(全局只触发一次)
onShow
当 uni-app 启动,或从后台进入前台显示
onHide
当 uni-app 从前台进入后台
当然还有一些函数比如:页面不存在监听函数onPageNotFound,以上只列出最常用的3个。
以上3个函数,在创建项目时,在App.vue文件中已默认生成。
App.vue 默认内容:
读者可以分别在H5、手机、支付宝小程序、微信小程序上运行,查看相应的日志信息验证是否执行。
作者已经验证在以上几个平台都兼容,读者如果不知道怎么执行的可以私信咨询。
正如前文所述,uni-app能支持多个平台,是因为对其它平台接口进行了统一封装,编译时,根据不同平台的规范生成各自平台的代码。
我们可以去微信小程序和支付宝小程序官网查看各自原生的应用生命周期:
微信小程序官方提供

支付宝小程序官方提供

可以看到都有同名的生命周期函数。
uni-app正式基于他们的api进行封装和转化。这也能解释有部分函数仅仅只支持部分平台(比如onShareTimeline:监听用户点击右上角转发到朋友圈),因为其它平台根本就没提供这个api,只有微信小程序提供了。
二、页面生命周期
页面生命周期是在页面的维度去考虑,不同情况执行相应的周期函数。
uni-app 支持如下页面生命周期函数:
onLoad
监听页面加载,其参数为上个页面传递的数据,参数类型为 Object(用于页面传参)
onShow
监听页面显示。页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面
onReady
监听页面初次渲染完成。注意如果渲染速度快,会在页面进入动画完成前触发
onHide
监听页面隐藏
onUnload
监听页面卸载
onPullDownRefresh
监听用户下拉动作,一般用于下拉刷新
onReachBottom
页面滚动到底部的事件(不是scroll-view滚到底),常用于下拉下一页数据。具体见下方注意事项
uni-app还支持其它一些函数,在后边实例部分用到在具体分析。
示例:
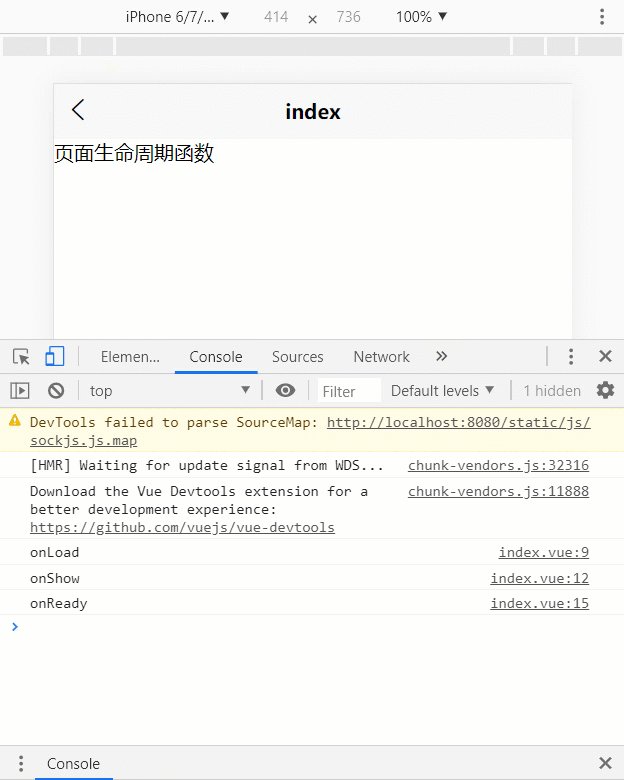
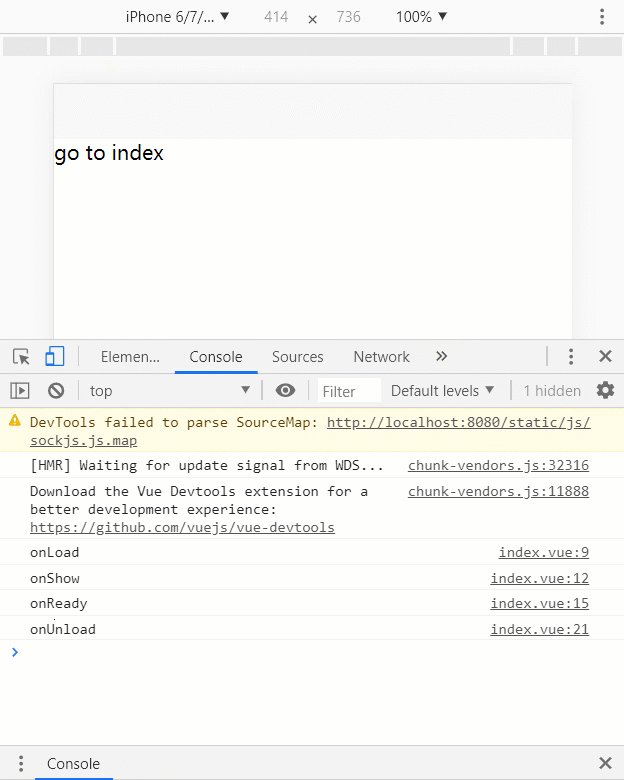
页面生命周期函数
分别在浏览器、微信小程序、手机上运行,可以看到生周期执行顺序依次为:onLoad、onShow、onReady。
一开始进行页面加载执行onLoad,然后显示页面执行onShow,等页面内容渲染完成进入onReady。

可以看到,当返回上一级页面时onUnload被触发,此时不会触发该页面的其它周期函数。
注意:应用生命周期和页面生命周期都有onShow、onHide函数,如果当前页面上有onShow和onHide,app切后台或浏览器最小化到任务栏,2者都会执行。
三、组件生命周期
uni-app 组件支持的生命周期,与vue标准组件的生命周期相同。
这里没有页面级的onLoad等生命周期。
beforeCreate
在实例初始化之后被调用。
created
在实例创建完成后被立即调用。
beforeMount
在挂载开始之前被调用,此处并不能确定子组件被全部挂载,如果需要子组件完全挂载之后再执行操作可以使用$nextTick。
mounted
挂载到实例上去之后调用。
beforeDestroy
实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
当然还有另外2个:beforeUpdate、updated,仅支持H5平台。
与vue标准组件完全相同,就不再演示了。
下一篇分析uni-app屏幕自适应原理,欢迎持续关注。
讨论时间:
生命周期函数上,你踩过哪些坑?
评论区见!
作者介绍:
黑马腾云,码农、创业者、终身学习者!
乐于分享技术、创业、人生思考。关注我,一起为人生喝彩!
上一篇