uni-app跨端开发H5、小程序、IOS、Android(六):uni-app事件绑定
上一篇:
大家好,我是黑马腾云。
这是一个原创系列连载文章,基于企业真实项目案例分享经验,带你快速入门uni-app开发!欢迎点击头像关注,避免迷路!
上一篇文章分析了数据绑定,本文来讨论uni-app事件绑定。
用户与界面进行交互,自然是要通过事件,因此我们来看看事件绑定的办法以及uni-app提供的一些事件。
一、事件监听指令
事件监听使用v-on指令。
语法格式:
v-on:事件名,也可以简写为@
示例:
我被点击了{{ counter }} 次.
监听 DOM 事件,并在触发时运行一些 JavaScript 代码。
二、事件处理方法
然而许多事件处理逻辑会更为复杂,如上示例,直接把 JavaScript 代码写在 v-on 指令中是不可行的。
因此 v-on 还可以接收一个需要调用的方法名称。
示例
内联处理器中的方法
除了直接绑定到一个方法,也可以在内联 JavaScript 语句中调用方法:
有时也需要在内联语句处理器中访问原始的 DOM 事件。可以用特殊变量 $event 把它传入方法:
preventDefault() 方法,取消事件的默认动作。
该方法将通知 Web 浏览器不要执行与事件关联的默认动作(如果存在这样的动作)。例如,如果 type 属性是 "submit",在事件传播的任意阶段可以调用任意的事件句柄,通过调用该方法,可以阻止提交表单。注意,如果 Event 对象的 cancelable 属性是 fasle,那么就没有默认动作,或者不能阻止默认动作。无论哪种情况,调用该方法都没有作用。
三、事件修饰符
1、常用事件修饰符
修饰符 (modifier) 是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault()
v-on 提供了事件修饰符:
.stop: 各平台均支持, 使用时会阻止事件冒泡,在非 H5 端同时也会阻止事件的默认行为
.native: 监听原生事件,仅在 H5 平台支持
.prevent: 仅在 H5 平台支持
.capture: 仅在 H5 平台支持
.self: 仅在 H5 平台支持
.once: 仅在 H5 平台支持
.passive: 仅在 H5 平台支持
使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。因此,用 v-on:click.prevent.self 会阻止所有的点击,而 v-on:click.self.prevent 只会阻止对元素自身的点击。
注意事项
为兼容各端,事件需使用 v-on 或 @ 的方式绑定,请勿使用小程序端的 bind 和 catch 进行事件绑定。
若需要禁止蒙版下的页面滚动,可使用 @touchmove.stop.prevent="moveHandle",moveHandle 可以用来处理 touchmove 的事件,也可以是一个空函数。
按键修饰符:uni-app 运行在手机端,没有键盘事件,所以不支持按键修饰符。
2、阻止事件冒泡
stop可以阻止事件冒泡,那什么是事件冒泡?
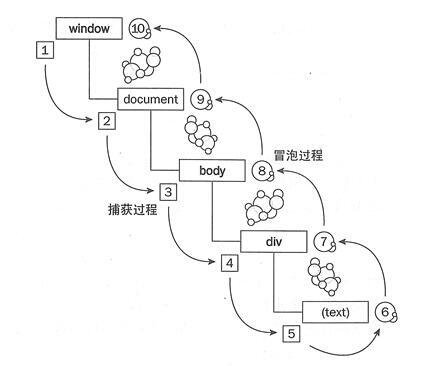
当一个元素接收到事件的时候,会把他接收到的事件传给自己的父级,一直到window。
事件捕获和事件冒泡属于两个相反的过程,见下图:

有时候根据业务需要,我们要阻止冒泡事件
示例:
如上示例,单击按钮后,只会执行按钮指定的事件。
如果把button事件后的.stop去掉,则会发生事件冒泡,当点击button后,它父级事件fatherClick也会执行。
四、uni-app的事件映射表
// 事件映射表,左侧为 WEB 事件,右侧为 uni-app 对应事件
{
click: 'tap',
touchstart: 'touchstart',
touchmove: 'touchmove',
touchcancel: 'touchcancel',
touchend: 'touchend',
tap: 'tap',
longtap: 'longtap', //推荐使用longpress代替
input: 'input',
change: 'change',
submit: 'submit',
blur: 'blur',
focus: 'focus',
reset: 'reset',
confirm: 'confirm',
columnchange: 'columnchange',
linechange: 'linechange',
error: 'error',
scrolltoupper: 'scrolltoupper',
scrolltolower: 'scrolltolower',
scroll: 'scroll'
}以input为例,演示常见事件使用
事件相关知识就写到这里,下一篇演示uni-app中组件的渲染,欢迎持续关注。
讨论时间:
既然大多数情况下我们都要阻止事件冒泡,那为什么js设计的时候要默认有事件冒泡机制呢?
评论区见。
作者介绍:
黑马腾云,码农、创业者、终身学习者!
乐于分享技术、创业、人生思考。关注我,一起为人生喝彩!
上一篇: