如何用WebIDE打开并运行CRM Fiori应用
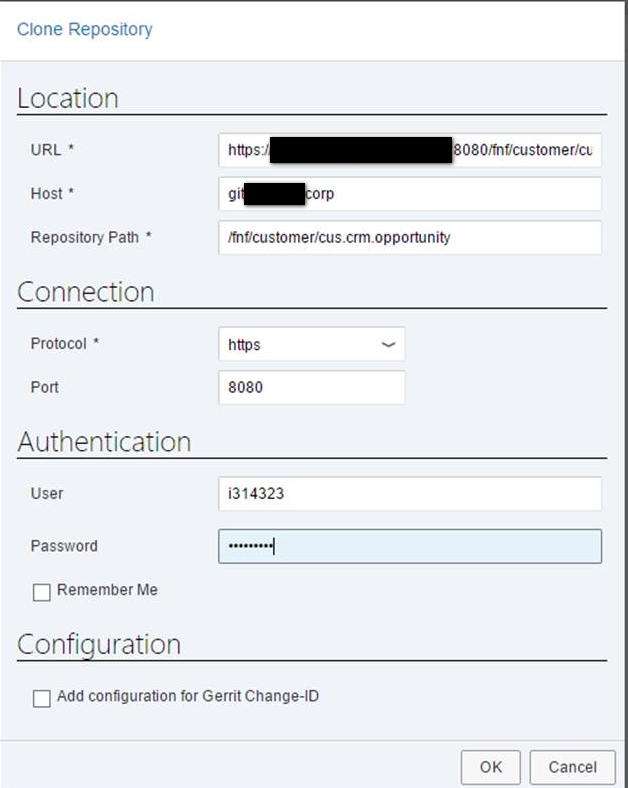
在Web IDE里进行项目clone操作: https://

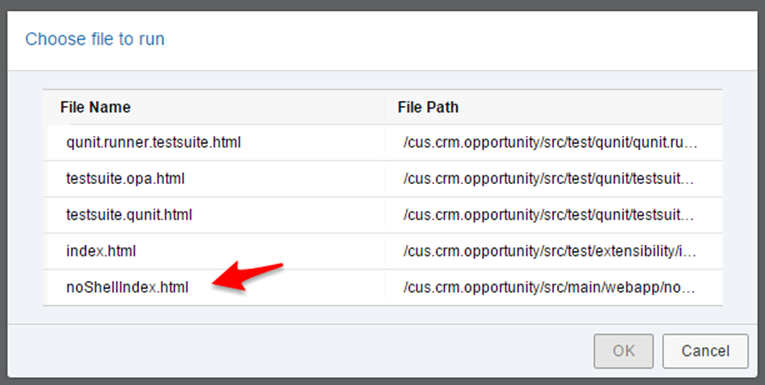
选择noShellIndex.html:

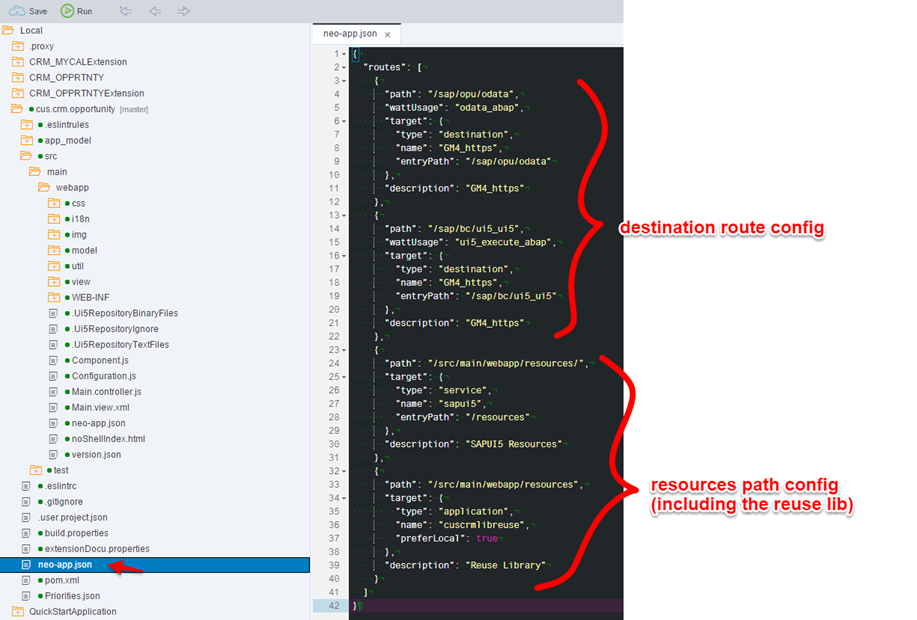
在项目根目录下添加一个文件: neo-app.json

之后即可成功运行:

neo-app.json的源代码:
{
"routes": [
{
"path": "/sap/opu/odata",
"wattUsage": "odata_abap",
"target": {
"type": "destination",
"name": "GM4_https",
"entryPath": "/sap/opu/odata"
},
"description": "GM4_https"
},
{
"path": "/sap/bc/ui5_ui5",
"wattUsage": "ui5_execute_abap",
"target": {
"type": "destination",
"name": "GM4_https",
"entryPath": "/sap/bc/ui5_ui5"
},
"description": "GM4_https"
},
{
"path": "/src/main/webapp/resources/",
"target": {
"type": "service",
"name": "sapui5",
"entryPath": "/resources"
},
"description": "SAPUI5 Resources"
},
{
"path": "/src/main/webapp/resources",
"target": {
"type": "application",
"name": "cuscrmlibreuse",
"preferLocal": true
},
"description": "Reuse Library"
}
]
}
服务器端的JavaScript, 看下wikipedia的介绍:https://en.wikipedia.org/wiki/JavaScript#Server-side_JavaScriptServer-side JavaScript
In December 1995, soon after releasing JavaScript for browsers, Netscape introduced an implementation of the language for server-side scripting with Netscape Enterprise Server.
Since 1996, the IIS web-server has supported Microsoft's implementation of server-side Javascript -- JScript -- in ASP and .NET pages.
Since the mid-2000s, additional server-side JavaScript implementations have been introduced, such as Node.js in 2009.
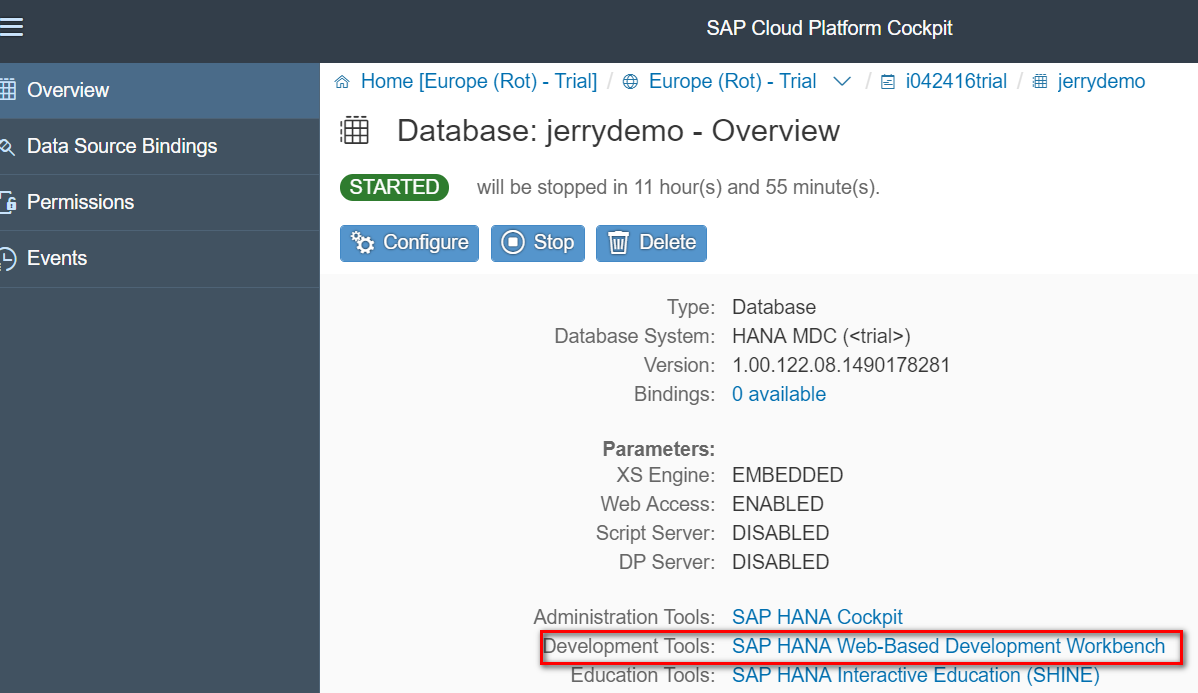
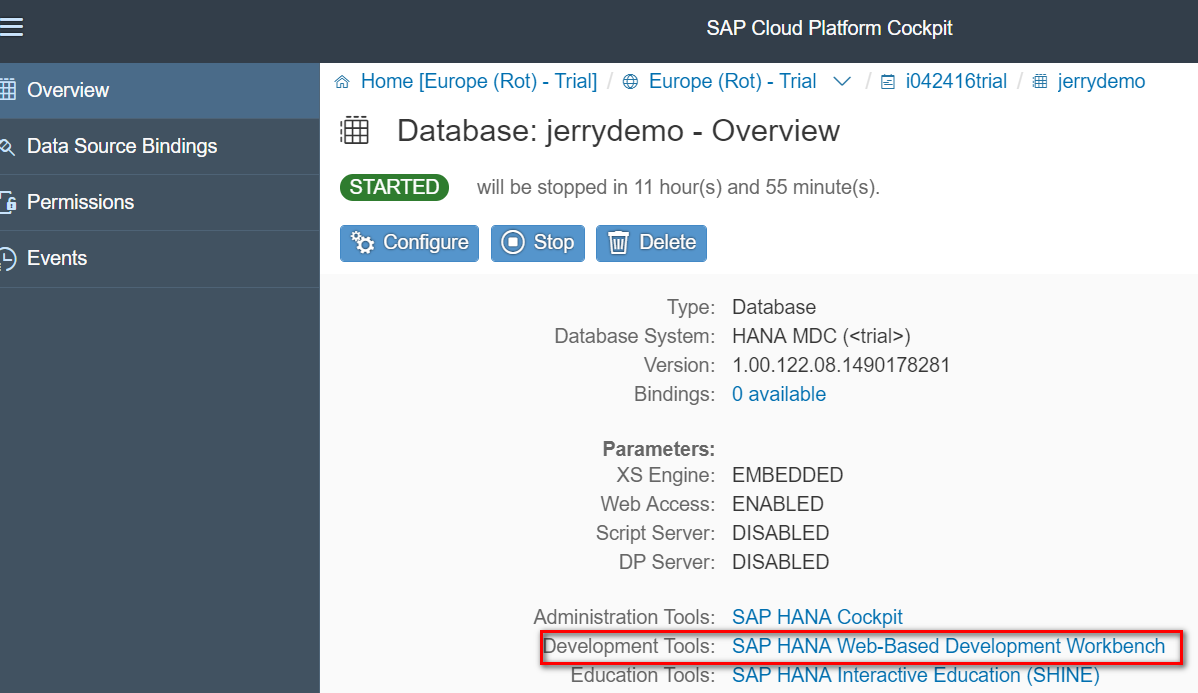
再看SAP的Server Side(服务器端) JavaScript解决方案:SAP Extended Application Service打开SAP HANA Web-Based Development Workbench:

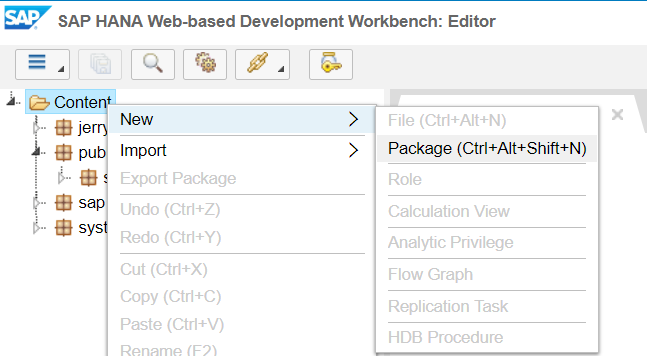
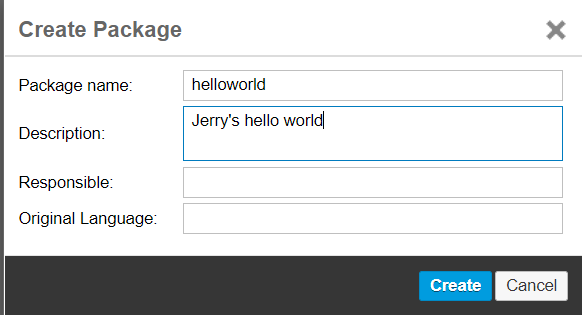
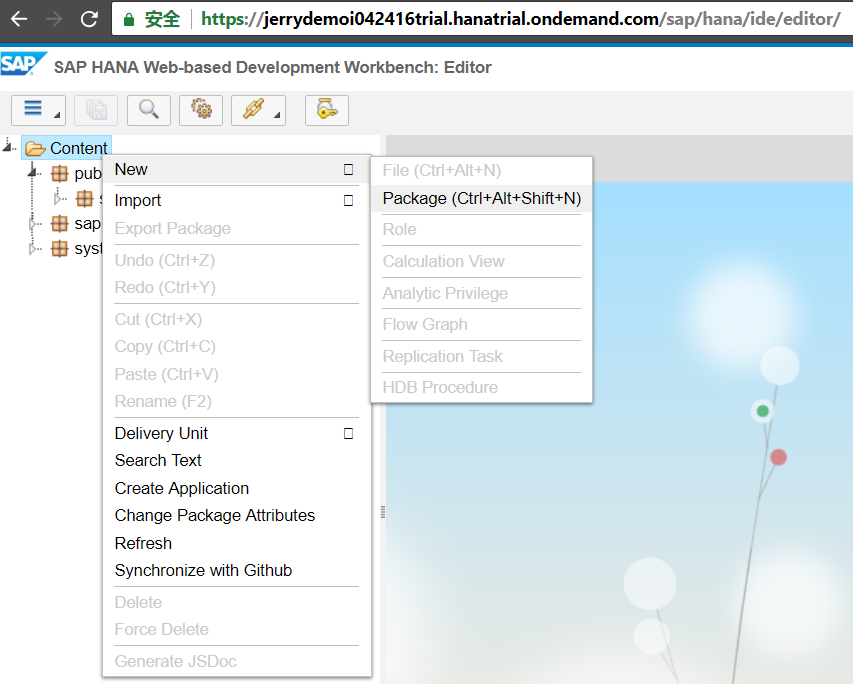
创建一个新的package:


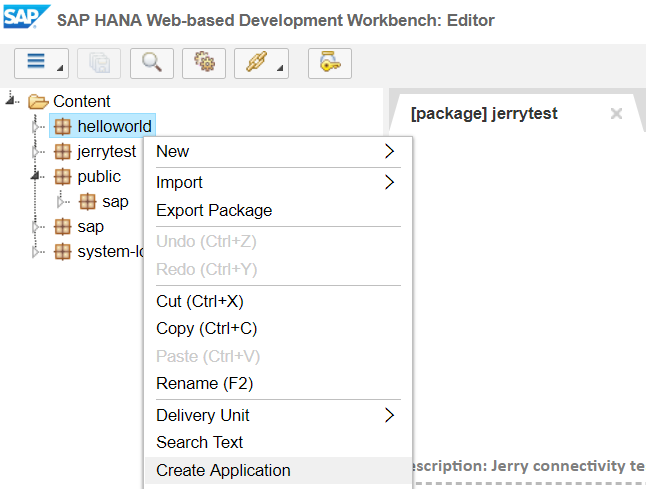
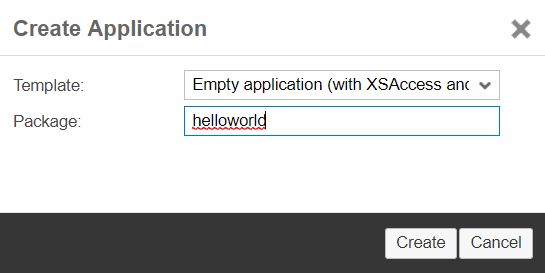
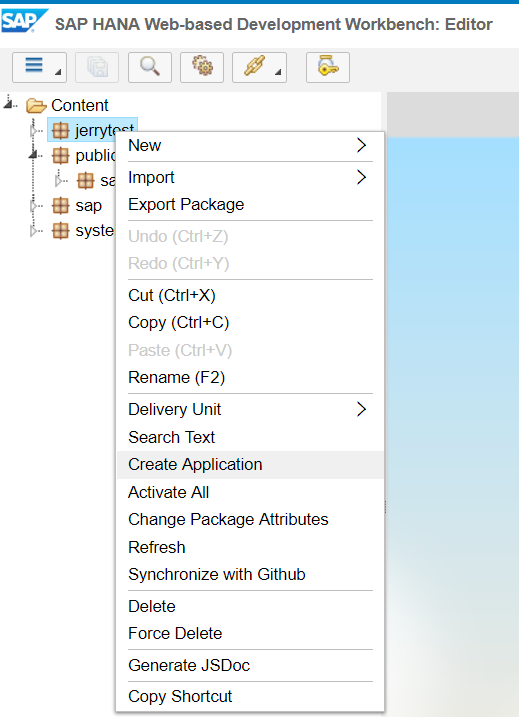
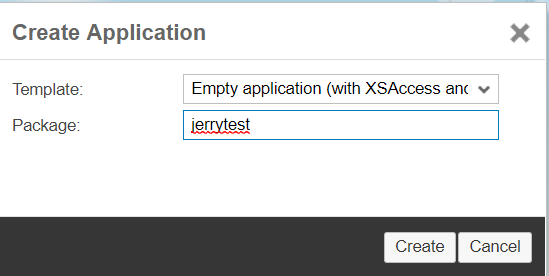
创建一个新的Application:


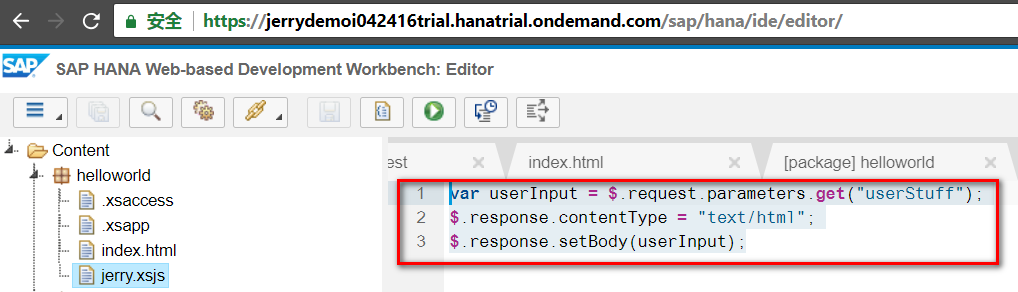
创建一个新的文件test.xsjs, 内容如下:
var userInput = $.request.parameters.get("userStuff");
$.response.contentType = "text/html";
$.response.setBody(userInput);

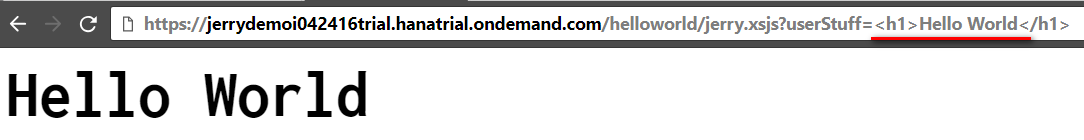
这个hello world应用是一个简单的echo应用:将用户通过url传进来的数据直接输出。测试:

在SAP云平台里打开SAP HANA Web-Based Development Workbench进行服务器端JavaScript的开发。

创建一个新的package:

创建一个新的application:


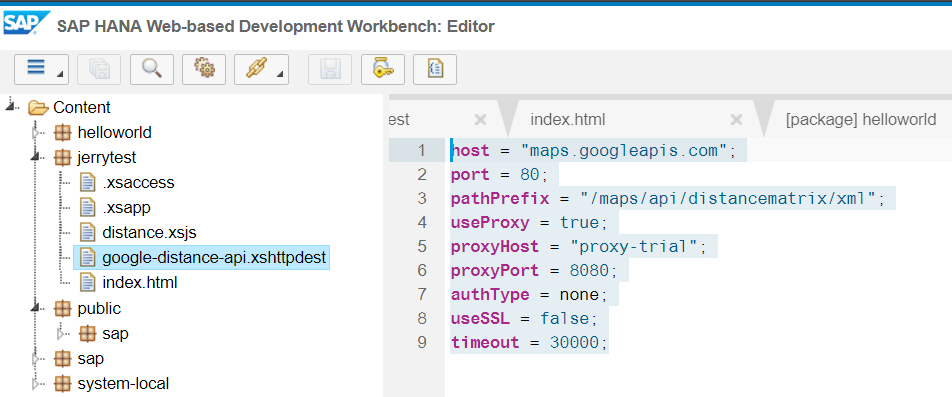
创建一个新的文件google-distance-api.xshttpdest用于维护destination相关信息:

host = "maps.googleapis.com";
port = 80;
pathPrefix = "/maps/api/distancematrix/xml";
useProxy = true;
proxyHost = "proxy-trial";
proxyPort = 8080;
authType = none;
useSSL = false;
timeout = 30000;
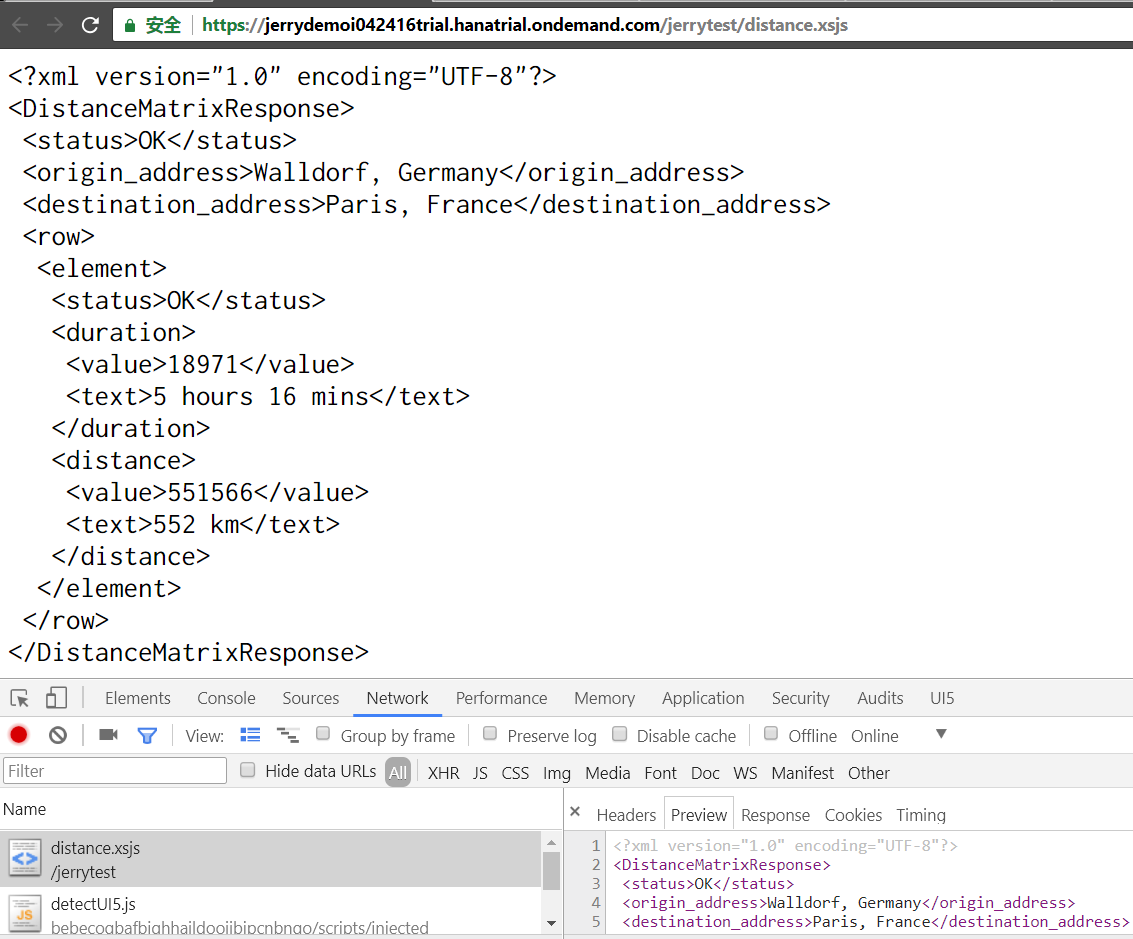
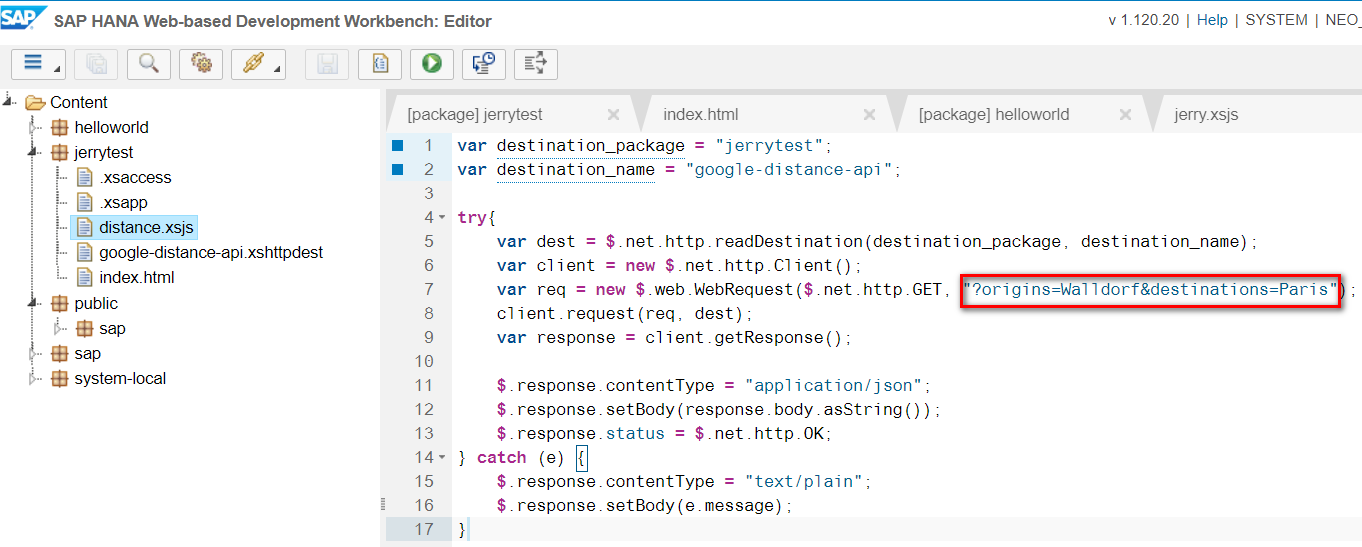
创建一个xsjs文件消费该destination,获取从Walldorf到Paris的距离信息:

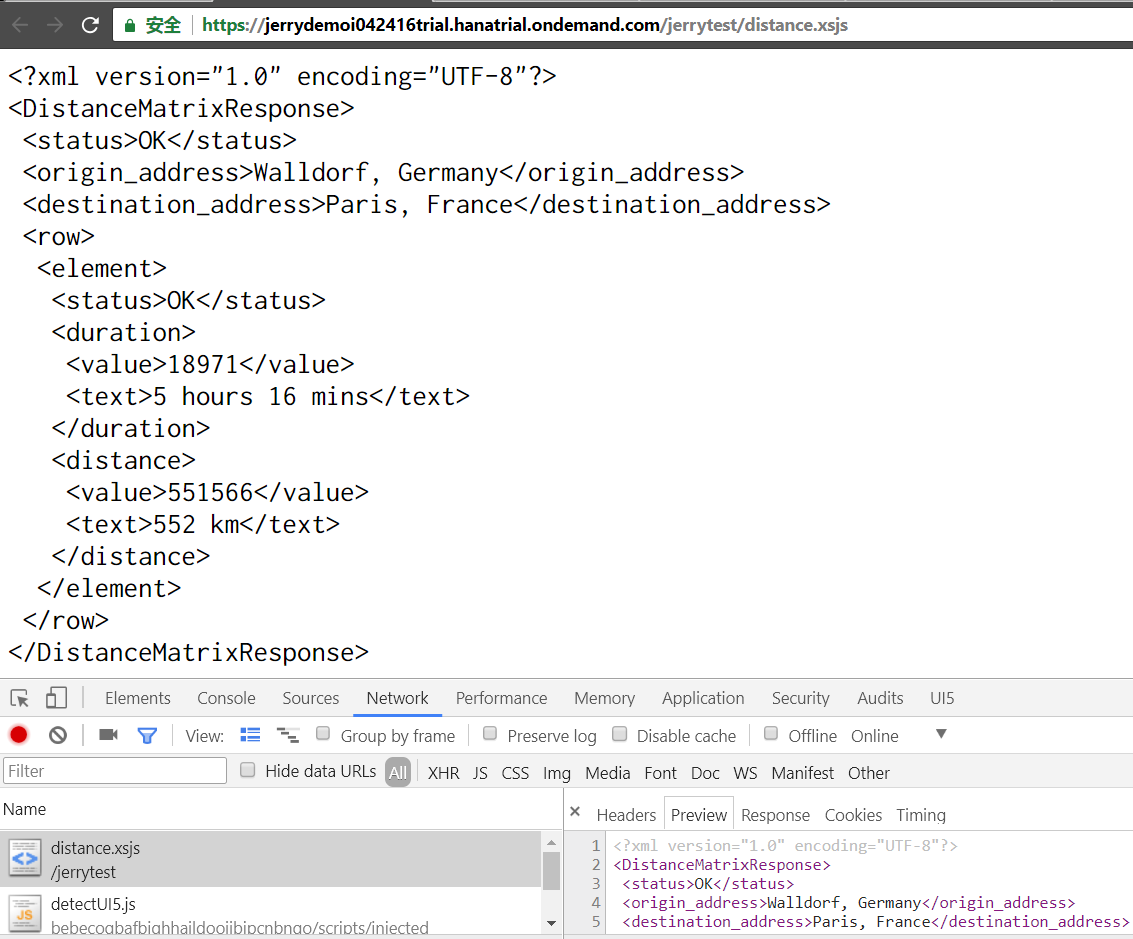
执行结果:

因为是服务器端JavaScript,因此在Chrome开发者工具里不再能够观察到Google service的http调用。