微信程序开发系列教程(一)开发环境搭建
1. 您得从微信官方平台注册一个微信订阅号:
https://mp.weixin.qq.com
2. 这个教程使用nodejs开发微信订阅号对应的消息服务器,因此需要具备基本的nodejs开发技能。

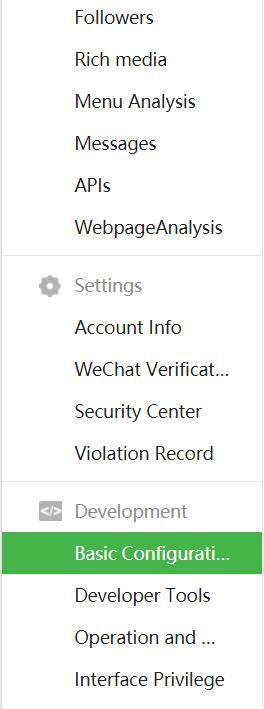
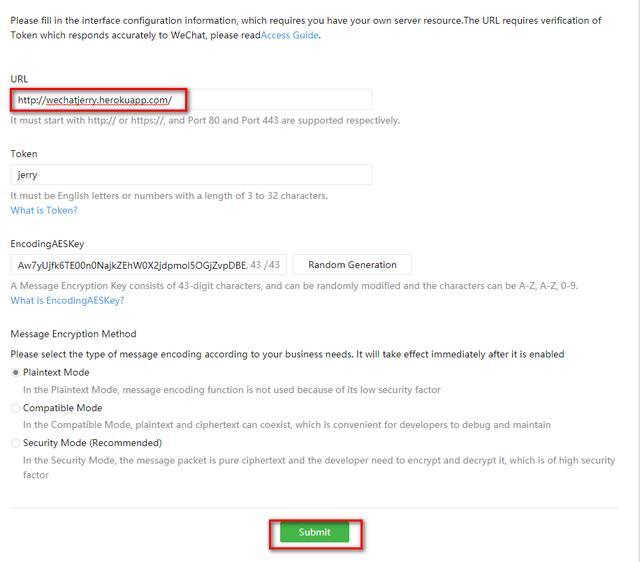
登录微信公众号平台https://mp.weixin.qq.com, 使用菜单:Development->Basic configuration:

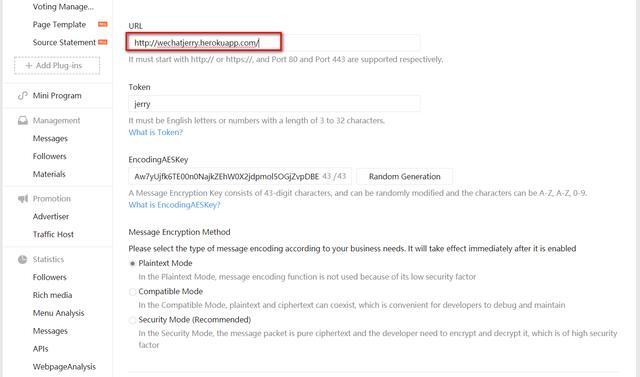
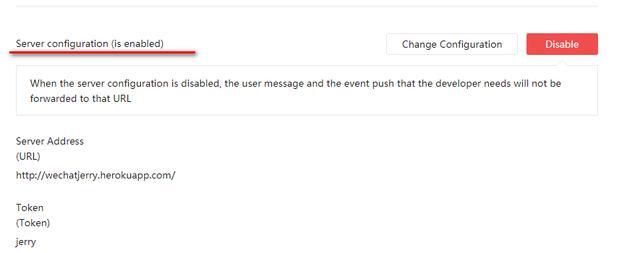
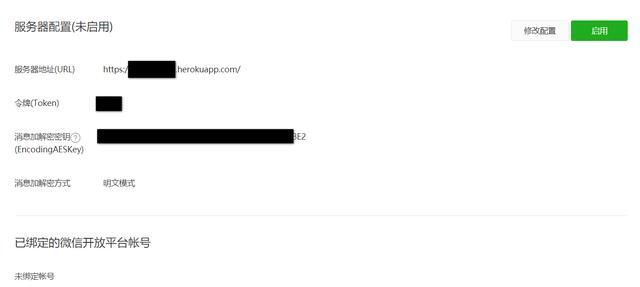
最重要的是在订阅号的控制台里指定一个消息服务器的url。如下图所示。这个消息服务器的url从哪里来?

我会用nodejs开发一个服务器,部署到Salesforce的云平台Heroku上。

当您的微信订阅号的粉丝通过微信App同您的订阅号交互,比如发消息,或者使用您的微信订阅号自定义菜单时,这些请求就会通过微信App转发到您的nodejs消息服务器上。
但是当您配置的消息服务器要真正起作用,还得先通过一个验证。验证流程在微信官网上: https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1472017492_58YV5

微信官网上提供的验证流程的实现是用Python写的,我提供了一个nodejs版本的实现。

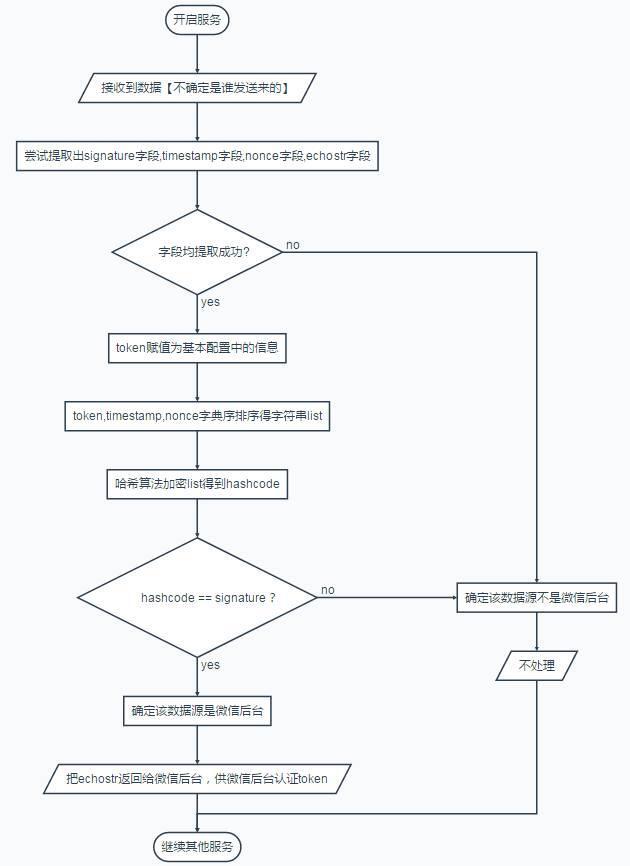
我们在微信订阅号的控制台点了Submit按钮之后,微信框架会发送一个HTTP请求到你的微信服务器去,请求明细如下:
https://
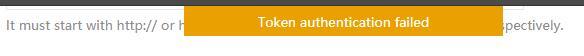
您的微信服务器的职责就是:按照上面流程图定义的规范,计算根据您微信订阅号的token(令牌),时间戳和nonce字段,计算出一个签名值,然后同发到消息服务器的签名值做对比。如果对比发现两者不一致,会收到错误消息“Token authentication failed”。

下面是如何用nodejs开发使得消息服务器通过验证流程。
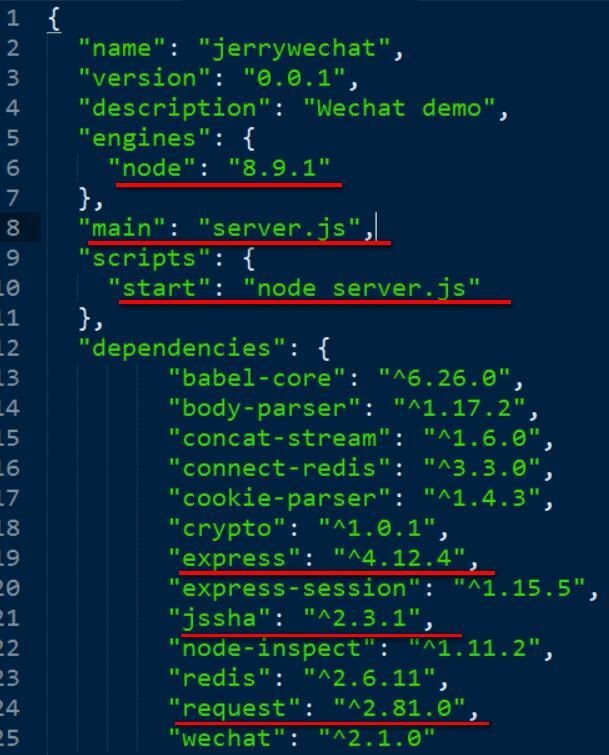
1. 创建一个新的nodejs工程,下列package.json文件里高亮部分是用于消息服务器通信的重要部分。
主要的逻辑位于server.js里。

2. Server.js的主要代码:
var express = require('express');
var routesEngine = require('./index.js');
var app = express();
routesEngine(app);
app.listen(process.env.PORT || 3000, function () {
console.log('Listening on port, process.cwd(): ' + process.cwd() );
});
In implementation of index.js, now we need to implement verification process:
var request = require('request');
var jsSHA = require('jssha');
module.exports = function (app) {
app.route('/').get(function(req,res){
var token="jerry"; // replace it with your own token
var signature = req.query.signature,
timestamp = req.query.timestamp,
echostr = req.query.echostr,
nonce = req.query.nonce;
oriArray = new Array();
oriArray[0] = nonce;
oriArray[1] = timestamp;
oriArray[2] = token;
oriArray.sort();
var original = oriArray.join('');
var shaObj = new jsSHA("SHA-1", 'TEXT');
shaObj.update(original);
var scyptoString = shaObj.getHash('HEX');
console.log("calculated string: " + scyptoString);
if (signature == scyptoString) {
res.send(echostr);
} else {
res.send('bad token');
}
});
};
3. 将该nodejs应用部署到Heroku平台。具体操作参考Heroku的操作手册。
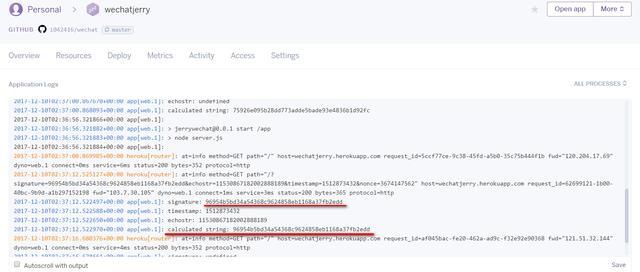
部署成功后,到微信订阅号操作台点Submit按钮提交验证请求,然后在Heroku应用的控制台上能观察到我们自己的微信服务器计算出的signature和微信平台发送的signature完全一致,认证通过。

回到订阅号的操作台,发现我们的nodejs微信服务器认证成功,可以做开发了。

微信程序开发系列教程(二)使用JavaScript给微信用户发送消息
功能需求:当有微信用户关注了您的公众号之后,您用JavaScript发送一个欢迎消息给这个粉丝。
具体实现
我们登陆微信公众号的控制台后,点开发-> 基本配置:

能看到我们配置的微信消息服务器的地址。在我第一篇教程里讲到,我们在本地用nodejs开发一个Web服务器,然后部署到您喜欢的云平台,比如腾讯云,阿里云,百度云等等(我选的是云平台Heroku),然后把部署后应用的url维护到微信公众号控制台的服务器配置,如下图所示。维护好之后,微信用户关注该公众号或者给该公众号发送的消息,就会通过微信平台投递到您的nodejs应用,我们在里面就可以编程实现一些需求了。下文将该nodejs应用称为“消息服务器”。

我们首先用nodejs的express module获得一个app对象:
var express = require('express');
var app = express();
当有微信用户关注您的公众号时,微信平台会发送一个HTTP post请求到您的消息服务器。您需要编程响应这个post请求。
app.route('/').post(function(req,res){
var content;
// 把微信平台发送的HTTP post的内容存储到变量content里
req.on("data",function(data){
content = data.toString("utf-8");
}
);
req.on("end",function(){
console.log("new http post: " + content );
// 打印HTTP post请求,做调试用
// 从微信平台发送的HTTP请求里解析出事件对象。如果是粉丝点关注,事件类型为subscribe。
var msgType = formattedValue(getXMLNodeValue('MsgType', content));
// 有粉丝点了关注按钮啦
if( event === "subscribe"){
// 回复一条欢迎消息给粉丝
var replyxml = replyMessage(content, "欢迎欢迎,终于等到您了!");
res.send(replyxml);
}
}
上述代码逻辑很清晰,看注释都易懂。关键就是如何把欢迎消息回复给点了关注按钮的粉丝。
核心逻辑在replyMessage函数里,这个函数的任务是将粉丝的openID从微信平台发给消息服务器的HTTP post内容中解析出来。代码如下:
输入参数1: 微信平台发给消息服务器的HTTP post全部内容
输入参数2:准备给粉丝推送的欢迎消息
输出参数:准备通过HTTP返回给粉丝的欢迎消息的微信报文,需符合微信定义的消息规范,具体规范如下代码所示。
module.exports = function(originalBody, contentToReply){
// 从原始报文里提取出消息的接收方
var ToUserName = getXMLNodeValue('ToUserName', originalBody);
// 从原始报文里提取出消息的发送方
var FromUserName = getXMLNodeValue('FromUserName',originalBody);
var CreateTime = getXMLNodeValue('CreateTime',originalBody);
// 告诉微信平台这条消息的类型是文本消息
var MsgType = "";
// 准备将欢迎消息的文字内容加入消息报文
var Content = contentToReply;
// 开始拼装准备发送给微信粉丝的消息报文
var xml = ''+FromUserName+' '+ToUserName+' '+CreateTime+' '
+ MsgType + ' '+Content+'