通过 Serverless Devs 部署静态网站
在日常生活中,我们经常需要记录一些自己的日常,包括一些想法、状态,或者是学习的某些技术,这个时候,就需要有一个博客系统来满足需求。但是无论是自己开发的博客系统,还是用已经开源的博客软件或者一些CMS系统,只要涉及到自己搭建博客功能,就离不开服务器等云资源,涉及到服务器、数据库等云资源,就势必离不开成本的支出,包括资金成本和运维成本等。此时,如果可以有一个可以保证博客安全、稳定、高性能的同时,又能低运维、低成本的运行博客的云端服务/云产品,显得尤为重要。而随着Serverless架构越来越火热,其按量付费,弹性伸缩... 等很多优质特性,都让人眼前一亮,不得惊叹云计算为我们带来的便利,也让很多人逐渐的开始思考,自己的项目应该如何和Serverless架构有交集,或者如何让Serverless为自己的项目赋能,体验Serverless架构带来的技术红利。
一个博客对于一个人而言可能会承载很多事情,尤其是一个技术博客对于一个程序员而言,不仅仅是自己学习、成长的见证,也是自己的工作、生活的一个见证,甚至在很多的技术面试过程中,拥有一个自己的技术博客都是一个非常不错的加分项。但是传统意义上的很多研发同学建设的技术博客都会面临服务器的问题,因为技术博客往往并没有太大的流量,也很难产生很大的收入,单纯为了自己的兴趣、爱好来购买服务器,并且进行一些后期运维工作,在成本支出、精力支出上确实不太合适。所以基于Serverless架构的博客系统就显得非常重要了,因为基于Serverless架构建设的博客系统,不仅仅可以体验学习进技术,也可以直接得到Serverless架构带来的技术红利
Serverless Devs与Docusaurus
众所周知,开源项目的官网不宜太复杂,其实简简单单的就好,所以我们经过了很长时间的对比,最终选择了Docusaurus作为官网的框架选型。那么问题来了,我们选型结束之后,我们要如何来建设官网?
经过一些简单的调研,我们决定用Serverless Devs建设Serverless Devs官网,并将其部署到Serverless架构上,很绕嘴是吧?但是,这个过程却真的很“经典”:
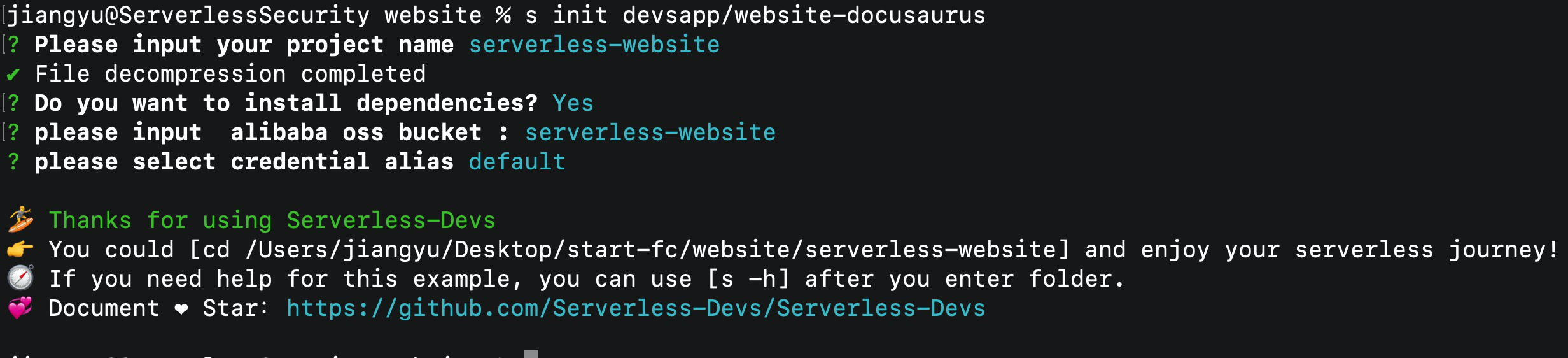
我们通过Serverless devs初始化了Docusaurus:,这一部分可以参考文档:https://github.com/devsapp/website-example
讲真,虽然也就是一行代码的事情,但是整个初始化还是比较“赏心悦目”的,作为一个Serverless应用全生命周期的工具,Serverless Devs在脚手架和引导层面还是下了很多功夫的:

可以看到,初始化的时候,系统引导式的让我们填写了项目名,存储桶名,以及需要的密钥信息,同时完成之后,还告诉我们:
You could [cd /Users/jiangyu/Desktop/start-fc/website/serverless-website] and enjoy your serverless journey!
感觉还是很贴心的。
接下来,按照指引:

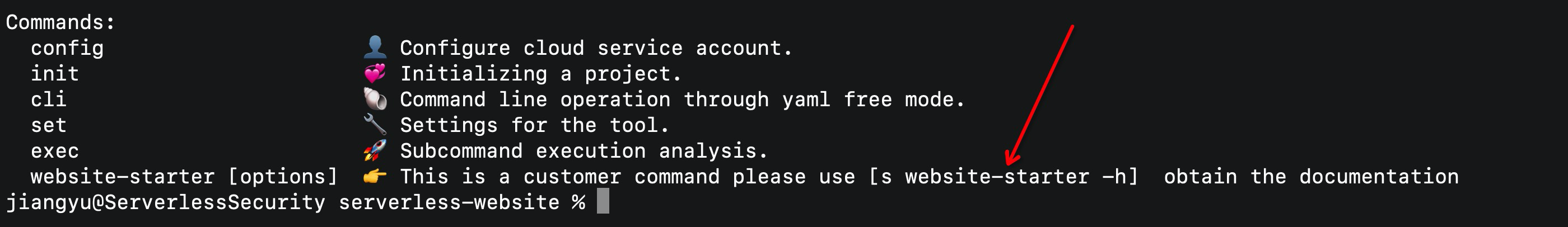
可以看到帮助文档:

当执行之后,首次运行帮助信息,可能涉及到组件加载过程,稍等片刻,可以看到帮助信息:

此时,我们要将项目部署到线上,只需要执行即可。
当然,我们还需要对项目进行一定的配置,以及对我们的官网进行一定的建设。
关于网站建设,可以参考Docusaurus的官网文档,关于Serverless Devs的website组件配置,可以参考上图给我们:

在文档中可以了解更多的配置内容,最终生成我们的:
edition: 1.0.0
access: website_access
services:
website:
component: devsapp/website
actions:
pre-deploy:
- run: npm install
path: ./
- run: npm run build
path: ./
props:
bucket: serverless-devs-website
src:
codeUri: ./
publishDir: ./build
index: index.html
subDir:
type: index
region: cn-hongkong
CD与Serverless Devs
当我们建立好了网站页面,在本地也可以正常运行,通过本地的也可以顺利部署了,这个时候面临了新的问题:我如何更新我的网站?每次都要手动的在本地发布么?是否可以利用Github Action,接入自动化的能力呢?
所以:
name: Website Publish
on:
push:
branches: [ master ]
jobs:
publish-website:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v2
with:
node-version: 12
registry-url: https://registry.npmjs.org/
- run: npm install
- run: npm install -g @serverless-devs/s
- run: s config add --AccountID ${{secrets.ALIYUN_ACCOUNT_ID}} --AccessKeyID ${{secrets.ALIYUN_ACCESS_KEY_ID}} --AccessKeySecret ${{secrets.ALIYUN_ACCESS_KEY_SECRET}} -a website_access
- run: s deploy
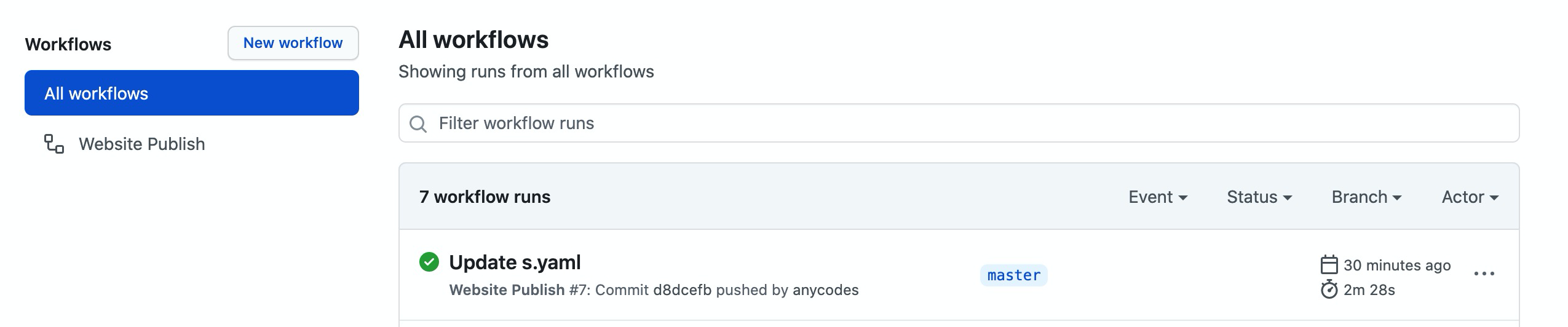
此时我再代码,就可以自动将网站发布出来了。
这里面的核心点:
整个效果:

部署后的页面:

这里要说明,此处配置密钥信息,使用了Github的Secrets功能,这个功能还是比较基础的,所以不多赘述,主要就是将发布的所需要的密钥信息配置到Secret
案例总结
其实,目前来说很多人的博客,部分的官网都是通过静态网站等进行部署,通过Serverless Devs走这一套还是比较方便的:
当然,目前来看还是有一些问题等待去做的: