CSS的设计模式(三)ITCSS
大家好,今天我们要聊的是CSS的设计模式中的ITCSS和ACSS,废话不多说,开干。
CSS的设计模式
ITCSS
ITCSS和SMACSS其实是很像的,只不过SMACSS是对CSS做了一个分类处理,而ITCSS是对CSS做了一个分层处理。分层是纵向的,从上往下,层层关联的。
分层:七层
与SMACSS区别:层次分得更细
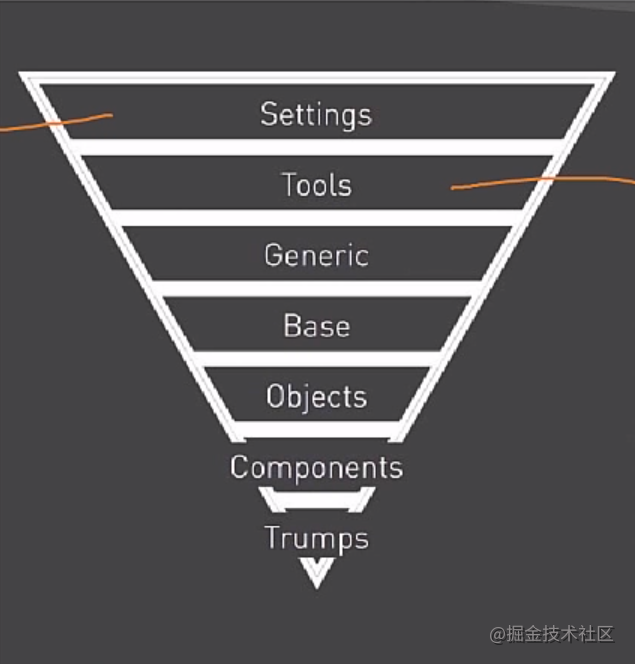
接下来让我们看他的一个分层结构:

我们可以看到最上层是 Settings,然后是 Tools,依次往下,最后是trumps。
越往上它的复用性越好。
Settings(设置):预处理程序的变量或方法,如
Tools(工具): Mixins和函数
Base(元素):没有类的单个HTML元素选择器
Objects(对象):通常遵循OOCSS方法的页面结构类
Components(组件):用于设置任何页面元素和所有页面元素样式的美学类(通常与对象类的结构结合使用)
Trumps(importent):最重要的样式,用于覆盖三角形中的任何其他内容
位置可以如下图放置:

Generic这个通过 安装就好,就不用单独配置了。
其他只需要单独的写在 Vue Component里面就好了。
ACSS
一个样式属性一个类
好处:极强的复用性、维护成本低
坏处:破坏了CSS命名的语义化
好了,今天就到这里,我们下期在见吧。我是Augus,一个爱瞎搞的软件工程师。END~~~