Cypress 自动化测试
前言
自下而上的方法结果
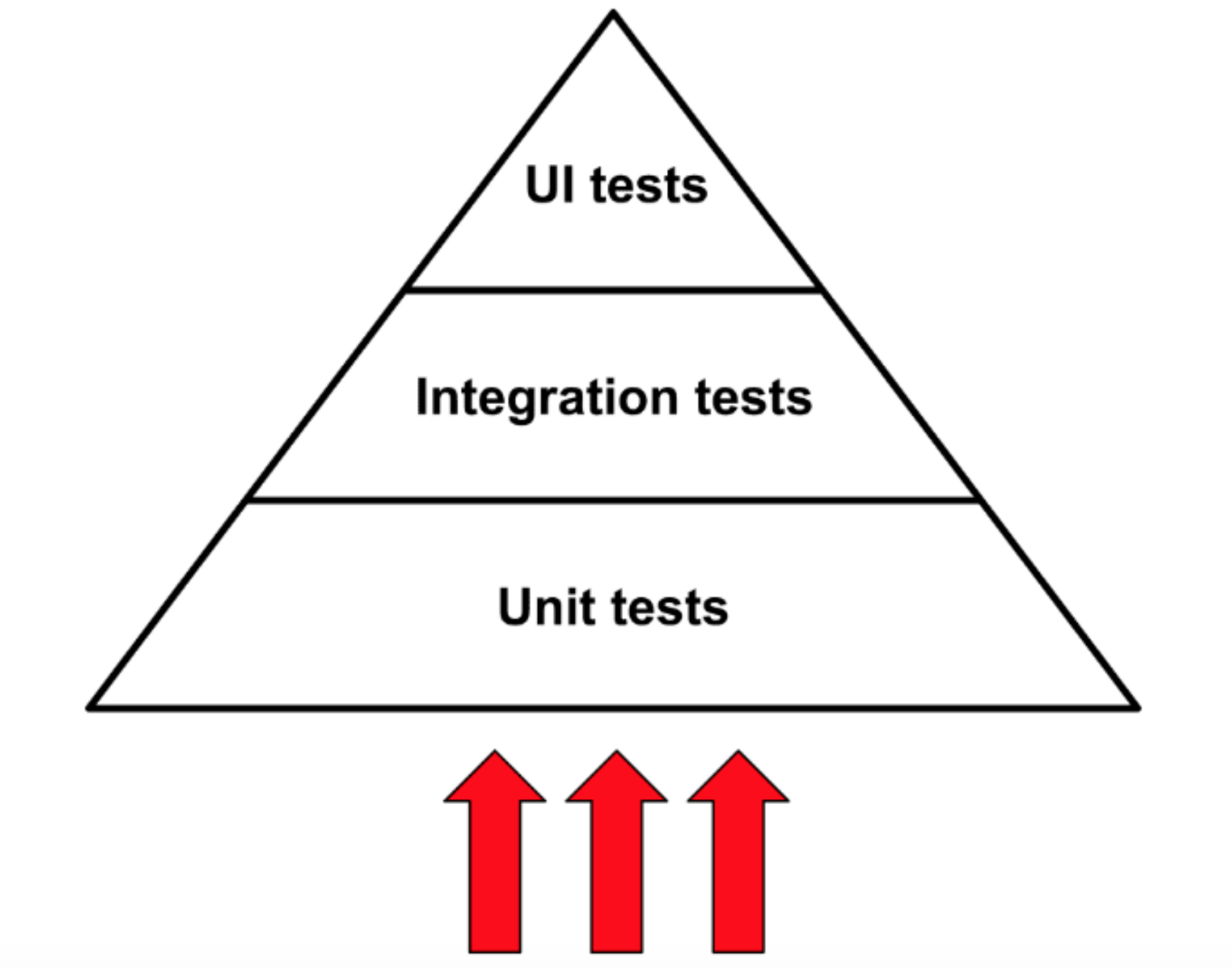
我们都知道所谓的测试金字塔,通常我们是从底层开始的

一个“单元”(“单元”可以表示很多内容:函数、组件等)仅包含几行代码,并且通常只有很少的依赖项(或根本没有依赖项)等等。
这种方法最大的缺点是什么?从本质上讲,它缺少的是置信度。
测试的关键就在于置信度,是在高置信度但缓慢的测试(BDD)与低置信度但快速的测试 (TDD) 之间谋求平衡。
如果你是测试领域的新手,“置信度”这个词可能对你有些陌生。这里简单说一下:如果测试通过,你能在多大程度上确定所测试的应用程序可以正常工作?这就是测试的置信度。
为什么单元测试的置信度那么低?举一些例子:
如果 isValidPhone 函数通过了测试,那么你能确定前端应用程序的登录表单会正常工作吗?
如果 Input 组件通过了测试,你能确定登录表单可以正常运行吗?
如果整个 LoginForm 组件通过了测试,你能保证用户可以正常登录吗?
答案是否定的。整个应用程序是由许多彼此集成的单元组成的,而单元测试没有考虑一些呈现性(CSS)问题——有可能一些上层的图像覆盖了提交按钮而导致用户无法登录。
一切新事物都需要很大的认知负担,并且你不能同时面对太多新事物。学习应用程序的常规开发、探索新的测试主题、了解单元测试和 UI 测试世界(后两者需要不同的工具和流程)这么多事情很难同时面对。
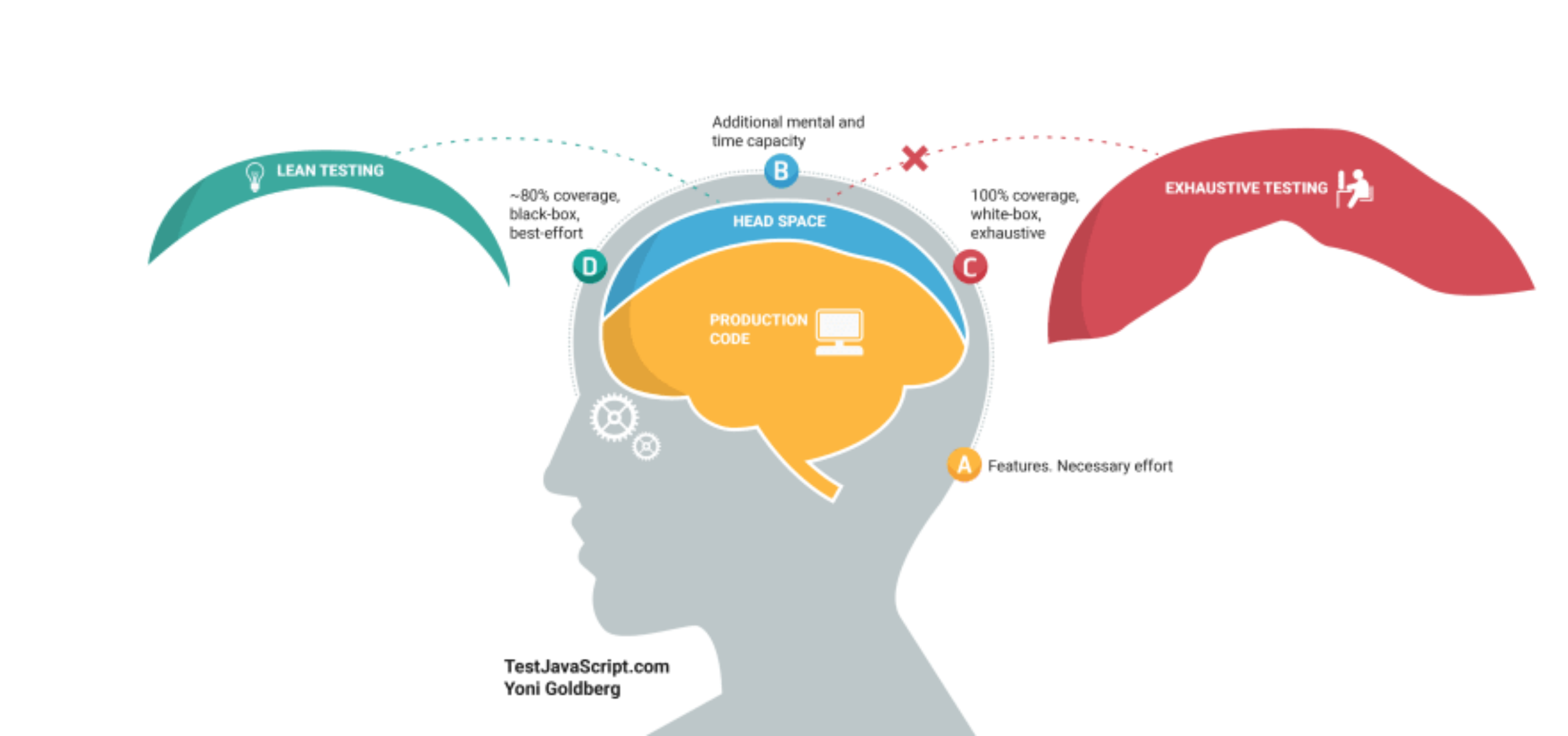
看一下 JavaScript 和 Node.js 的测试最佳实践项目中这张内容详细的图片:

而当你首次进入测试世界时,你不可避免地将大部分精力放在金字塔的底部,即单元测试。你将要编写的一大堆测试可以让你熟悉测试环境,但是这些测试却没有置信度。你可能会问自己:
“我编写的测试有什么优势?”
“我在单元测试上费了好些时间,但是应用程序像以前一样不断出错,这些测试难道都是徒劳无功吗?”
“老实说,现在我比开始测试之前的疑问更多了……”
问题不在于你,而是初学者使用的测试类型不对!
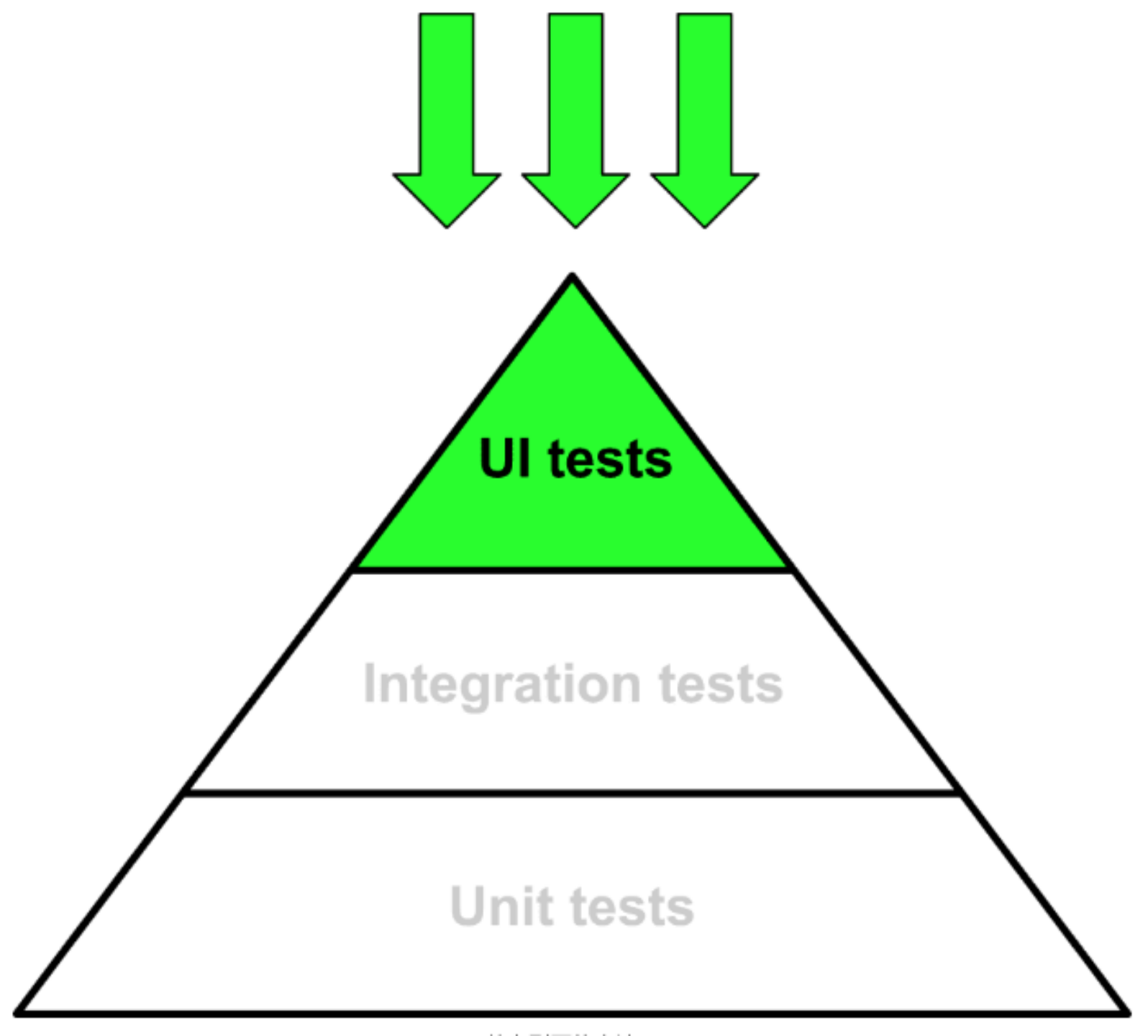
我建议的解决方案是什么?那就是从顶部开始,首先专注于 UI 测试!
专注 UI 测试
首先,什么是 UI 测试(也称为功能测试、端到端测试等)呢? 本质上这是一个脚本,可以打开真实浏览器,并与 DOM 元素交互,就像真正的终端用户一样。有些视频给出的定义要长得多。
针对 Conduit -Real World 项目运行的端到端测试:
Conio Backoffice 的一些 UI 测试:
在以上视频中你可以看到一个真实的浏览器,这个浏览器可以加载整个前端应用程序并与其交互。这样做的好处是:
你的应用程序在与最终用户(浏览器)相同的环境中做测试,这意味着更高的置信度。即使你只编写一个 UI 测试,它给你带来的置信度也比一百个单元测试更多;
测试路径(用户执行的步骤,例如“注册”“创建新帖子”等)与最终用户必须执行的路径相同,这意味着(对你而言)较低的认知负担,你很容易理解自己到底在测试什么内容;
老实说,自动化浏览器比自动化终端更有趣😁;
你日常工作中接触的大多数项目都是小到中等规模的,它们最适合进行 UI 测试。从登录页面到一个小型 CMS 系统,所有这些都至少需要一些 UI 测试,但是你可以根据测试的置信度和必须遵守的交付约束而跳过一些单元测试
这种方法也有缺点,我稍后会列出来。我建议的方法是:

本文旨在让前端开发新人在测试领域真正获益。我的目标是提供一种更实用的方法,使开发人员可以享受测试的优势,并且不会比测试之前产生更多的疑惑。
如果 端到端测试和 UI 集成测试如此神奇,为什么还存在其他类型的测试?
每一种测试都很重要,不同的测试会提供不同的反馈!从顶端开始探索金字塔的开发人员会愉快地探索整个测试世界。
两种方法的结果:
自下而上:你对编写的单元测试的用途存有疑问,并且不了解这些测试如何帮助你提高测试置信度;
自上而下:你做了一部分有置信度的测试,最后需要向测试金字塔下面进发。如果你用不着往下走,则意味着你的项目很小,不需要其他任何测试。
准备工作
安装
通过npm来安装Cypress非常简单:
cd /your/project/path
cnpm install cypress --save-dev打开Cypress
使用npm bin
$(npm bin)/cypress open使用npx
note: npm高于v5.2的版本中自带npx, 或者你也可以单独安装npx.
npx cypress open切换浏览器
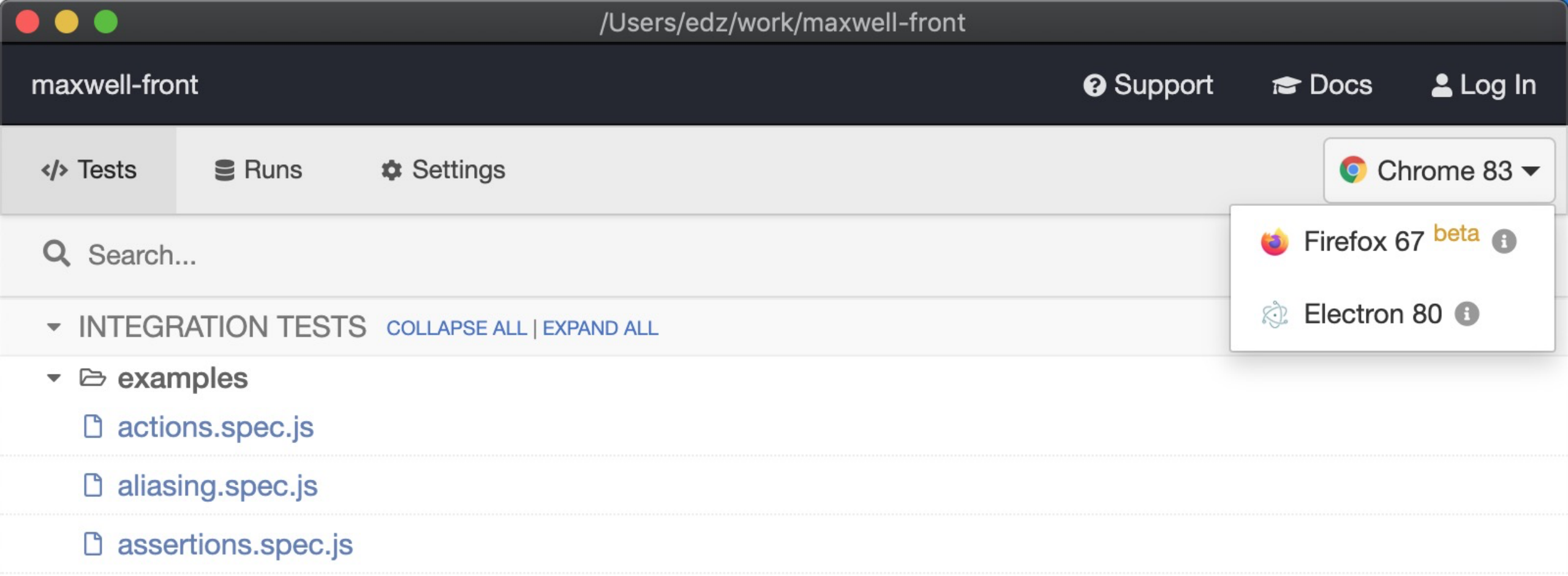
Cypress测试执行器会尝试在用户的机器上找到所有兼容的浏览器。你可以在程序的右上角下拉列表选择不同的浏览器。

添加npm脚本
添加Cypress命令到package.json文件的scripts区域.
{
"scripts": {
"cypress:open": "cypress open"
}
}现在,你可以在项目根目录下调用这个命令:
npm run cypress:open然后Cypress就会为你开启
写一个真实的测试
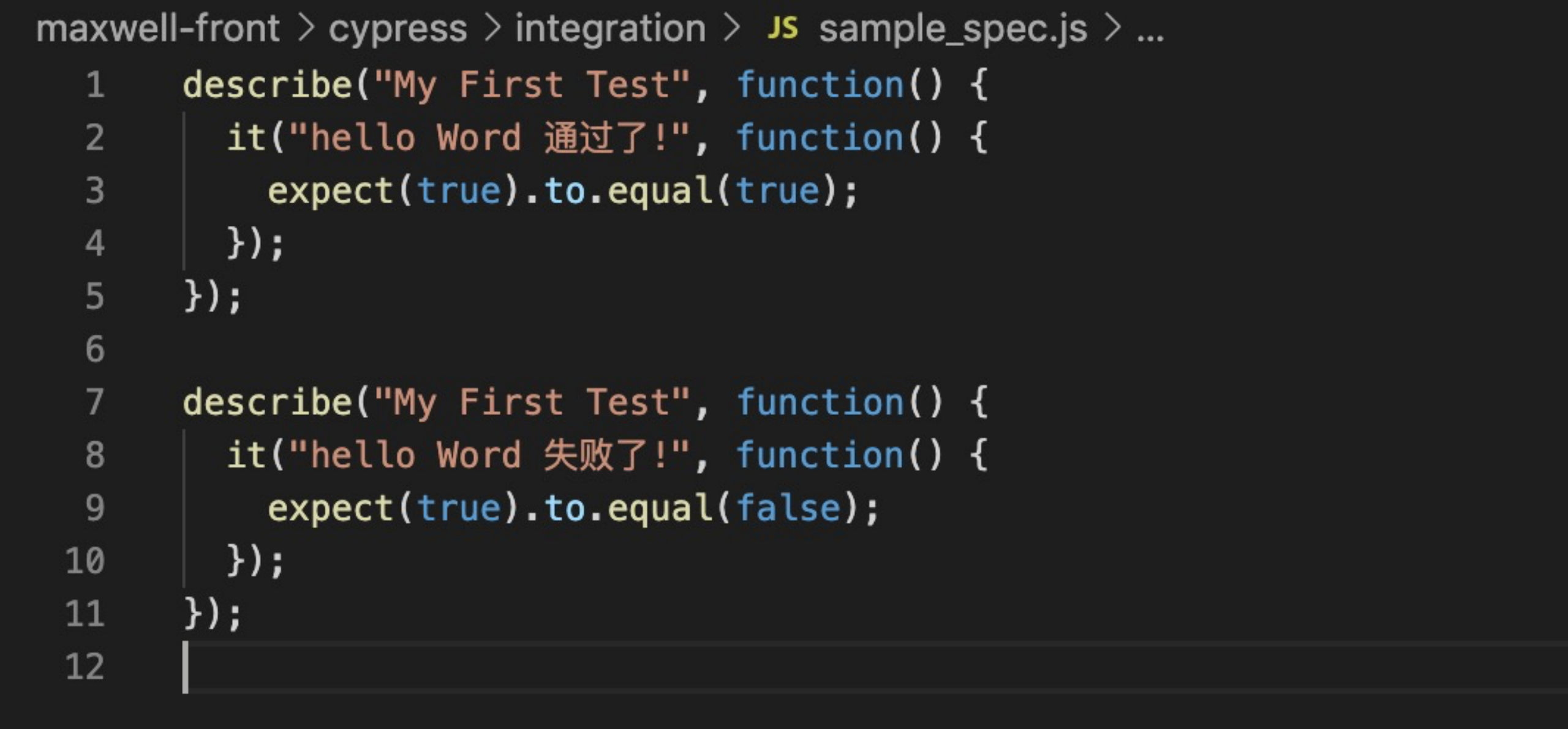
hello Word
我们将:
1.编写我们的第一次通过测试.
2.编写我们的第一次失败测试.
3.观察Cypress实时重装.


什么是describe, it, 和expect?
官方示例
可靠的测试通常包括3个阶段:
1.设置应用程序状态.
2.采取行动.
3.对应用程序的状态结果做断言.
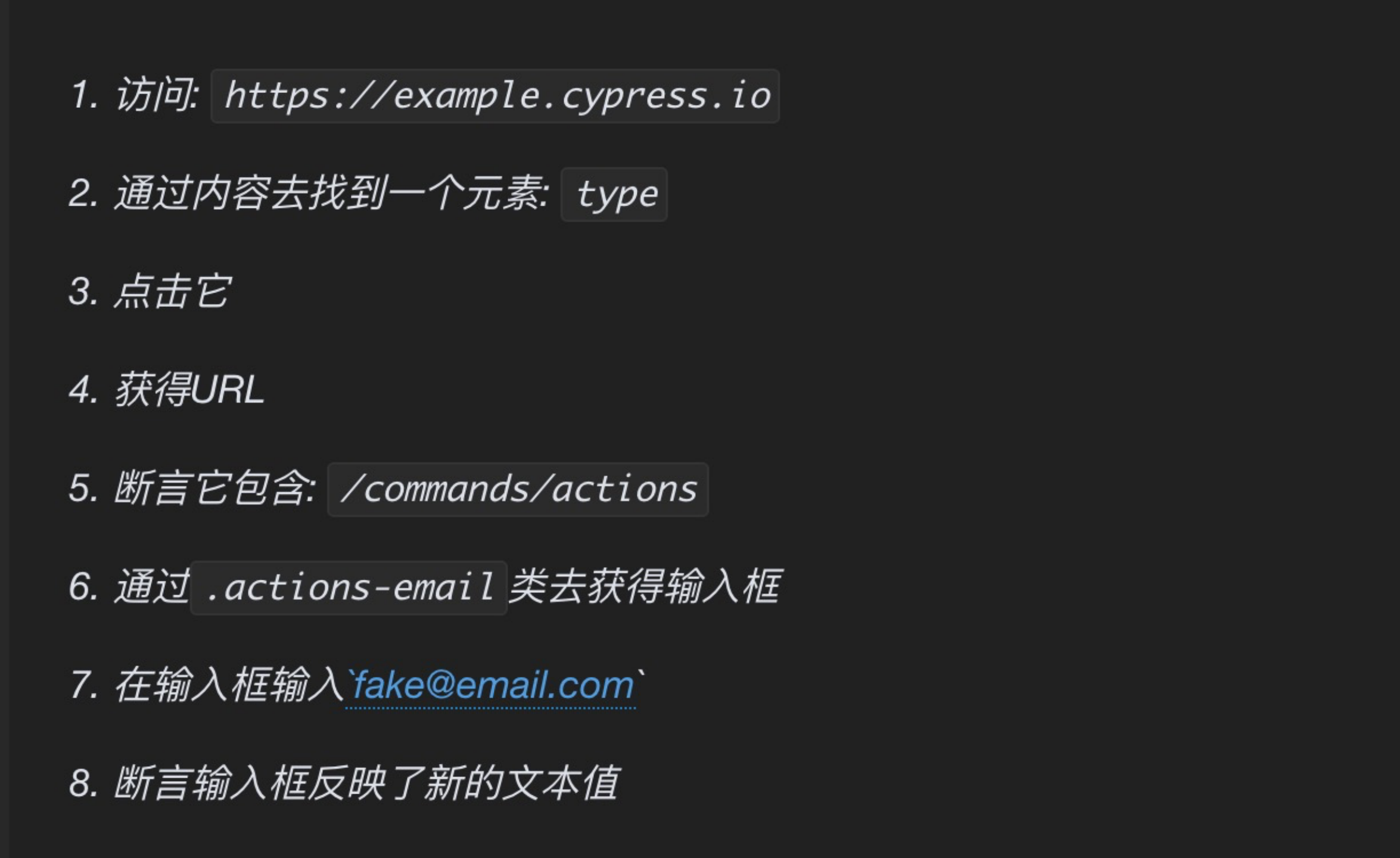
Cypress demo:
1.访问一个网页.
2.查询一个元素.
3.与这个元素交互.
4.断言页面上的内容.
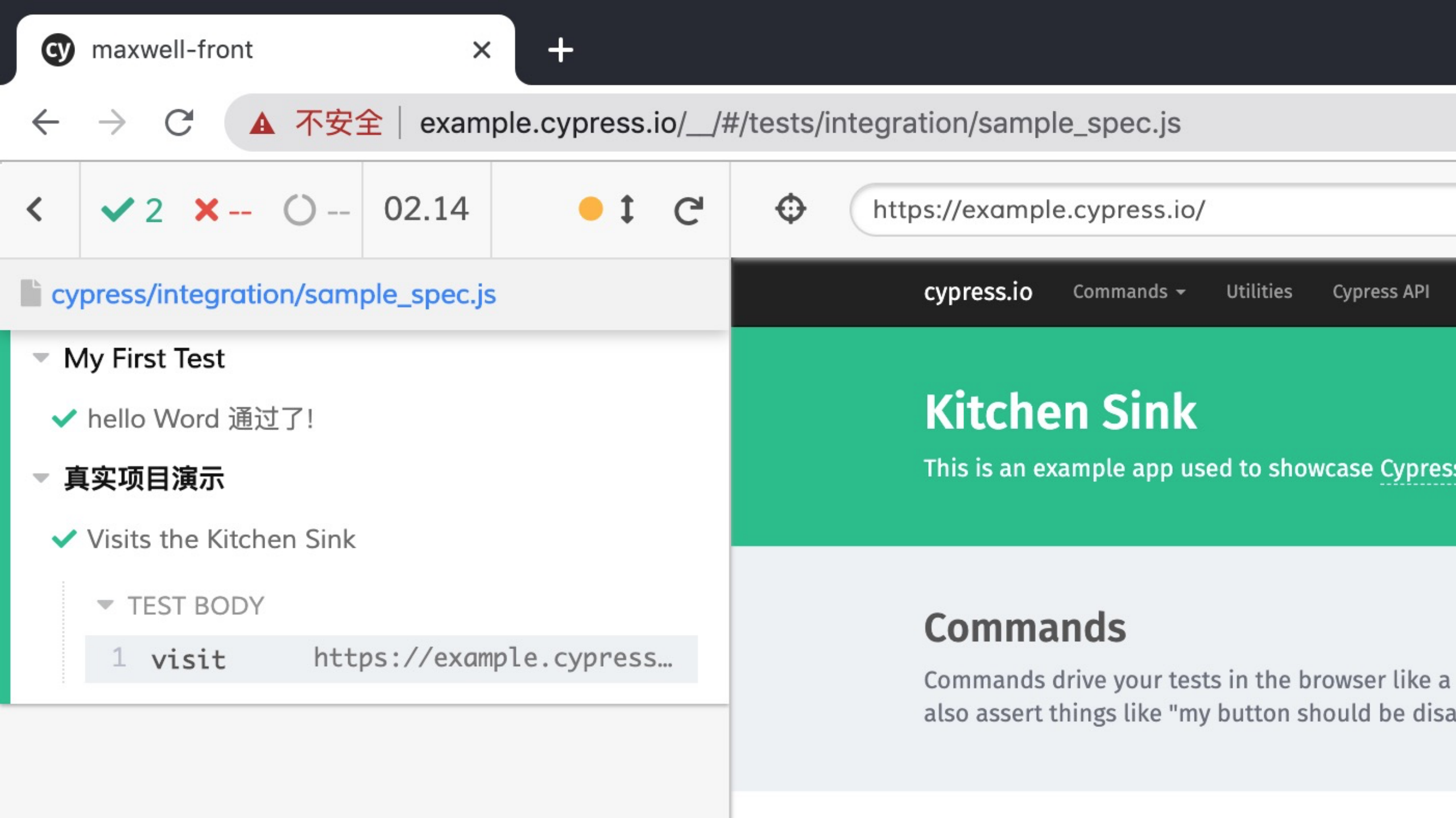
步骤1: 访问页面

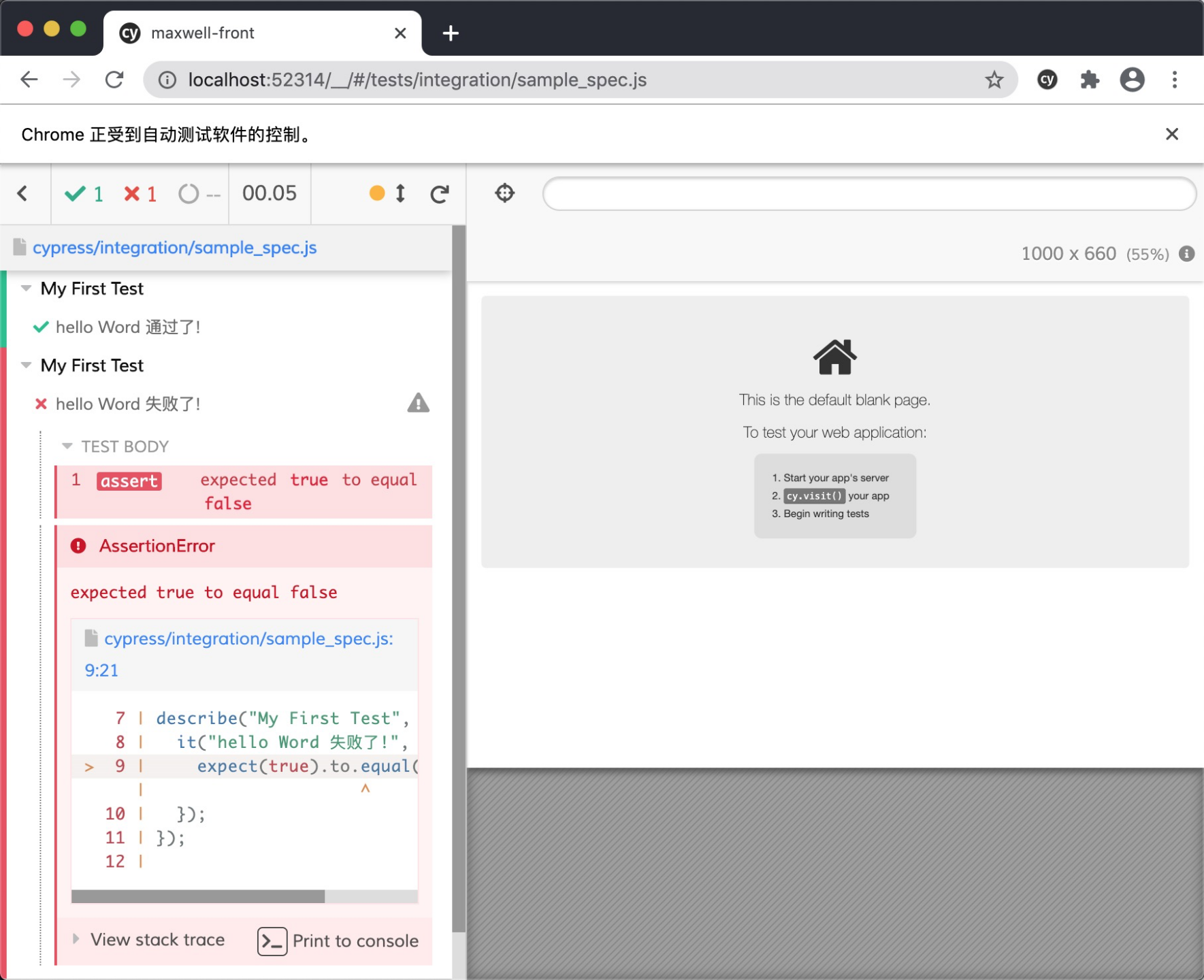
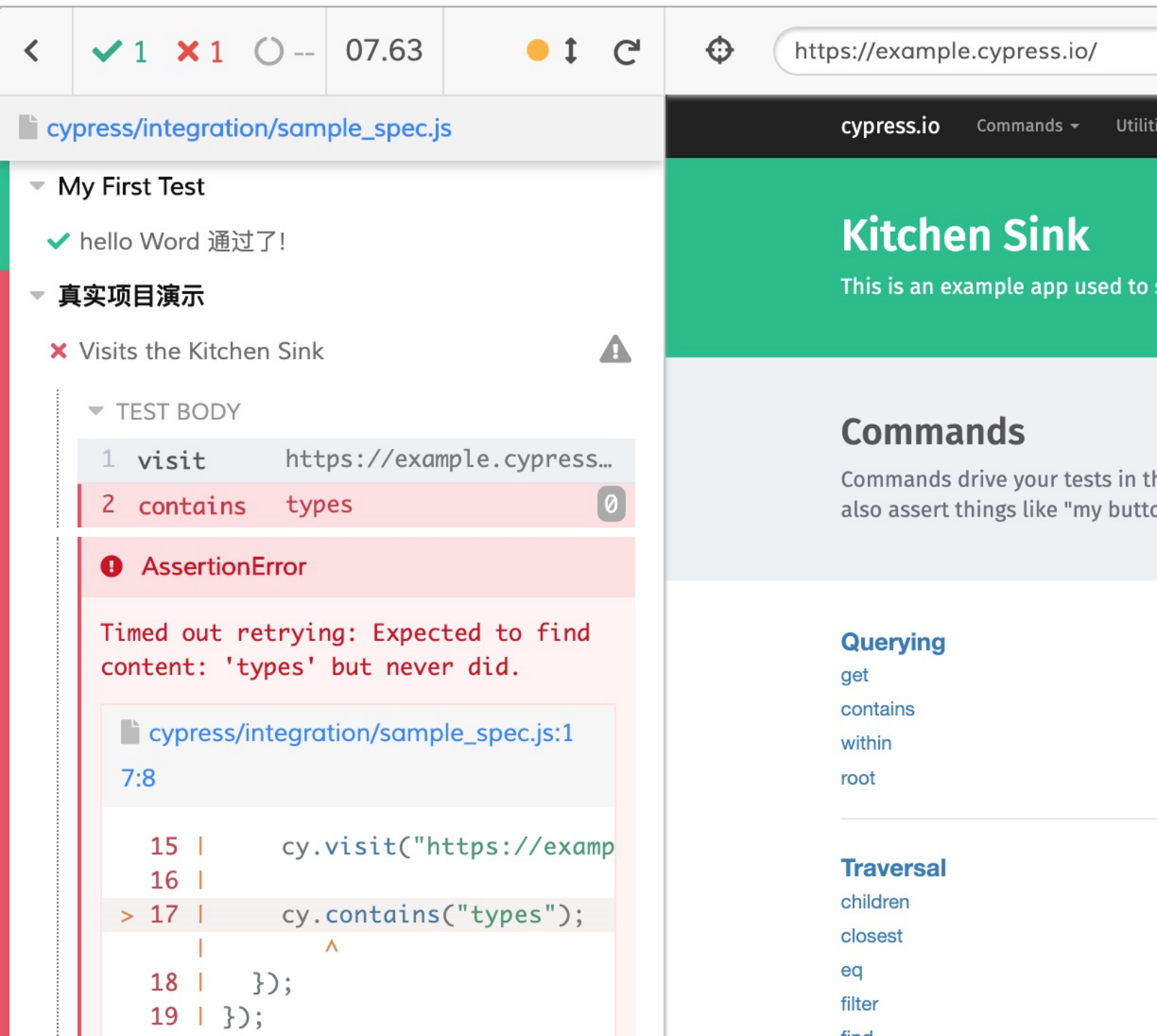
保存文件并且切换回到Cypress测试运行器查看:
3. 测试结果是绿色的(通过), 虽然我们没有写断言,但cypress 内置了
4. 如果请求返回了一个非2xx的状态码, 比如404或者500, 或者在代码的里面有一个JavaScript错误的话, 测试将会失败.

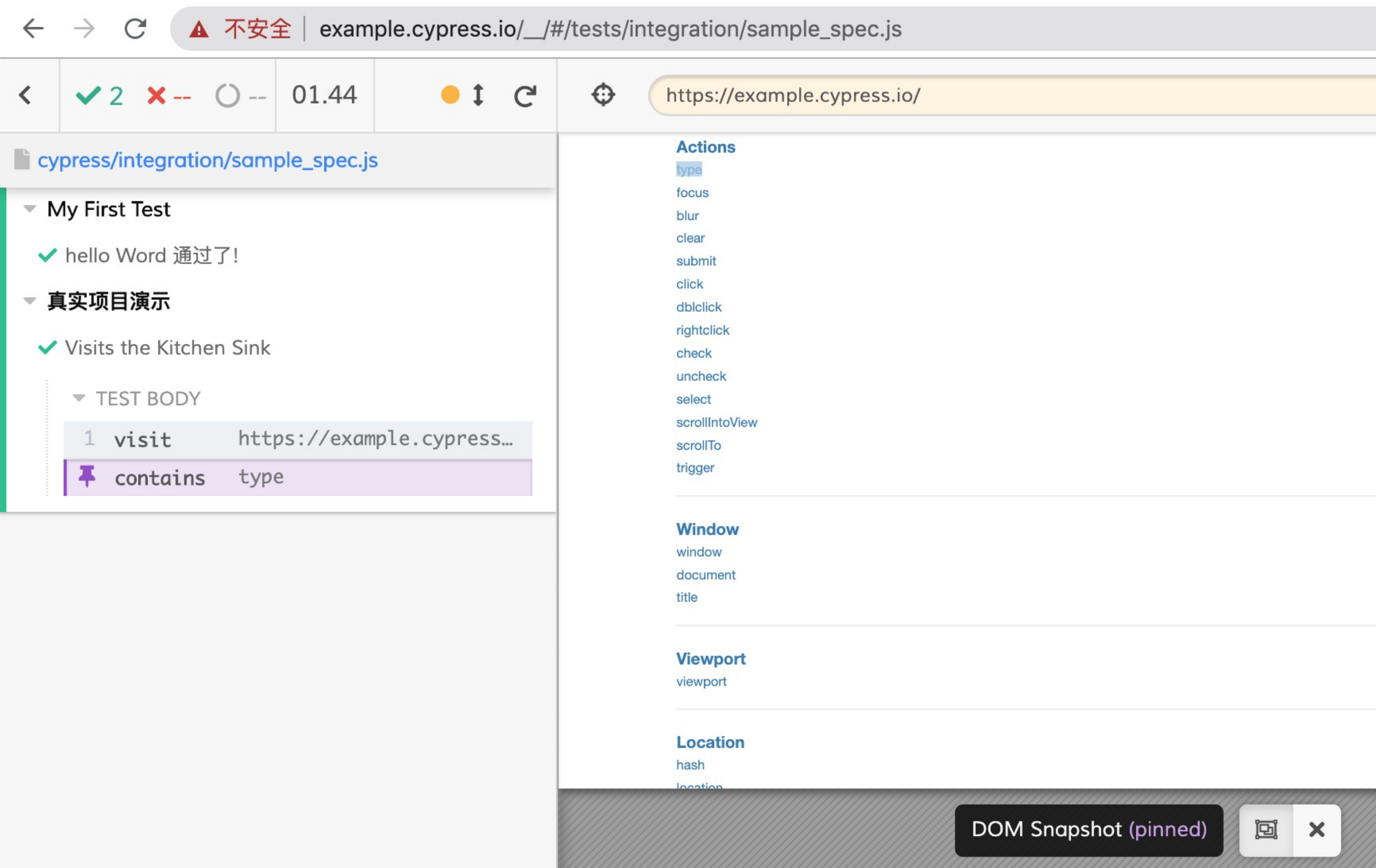
步骤2: 查询一个元素
现在我们得到一个加载好的页面了, 我们需要对它进行一个动作. 我们何不点击一个页面上的一个链接呢? 听起来足够简单呢, 让我们来找一个我们喜欢的链接:可以跳转的 type元素

打一个快照

此时我们没学断言日志显示测试还是通过了,为了验证一下cypress 的 , 拿一个页面上不存在的元素来替换type元素, 比如types元素. 你将注意到仅仅过了4秒钟测试显示为红色了!

步骤3: 点击一个元素

步骤4: 写断言
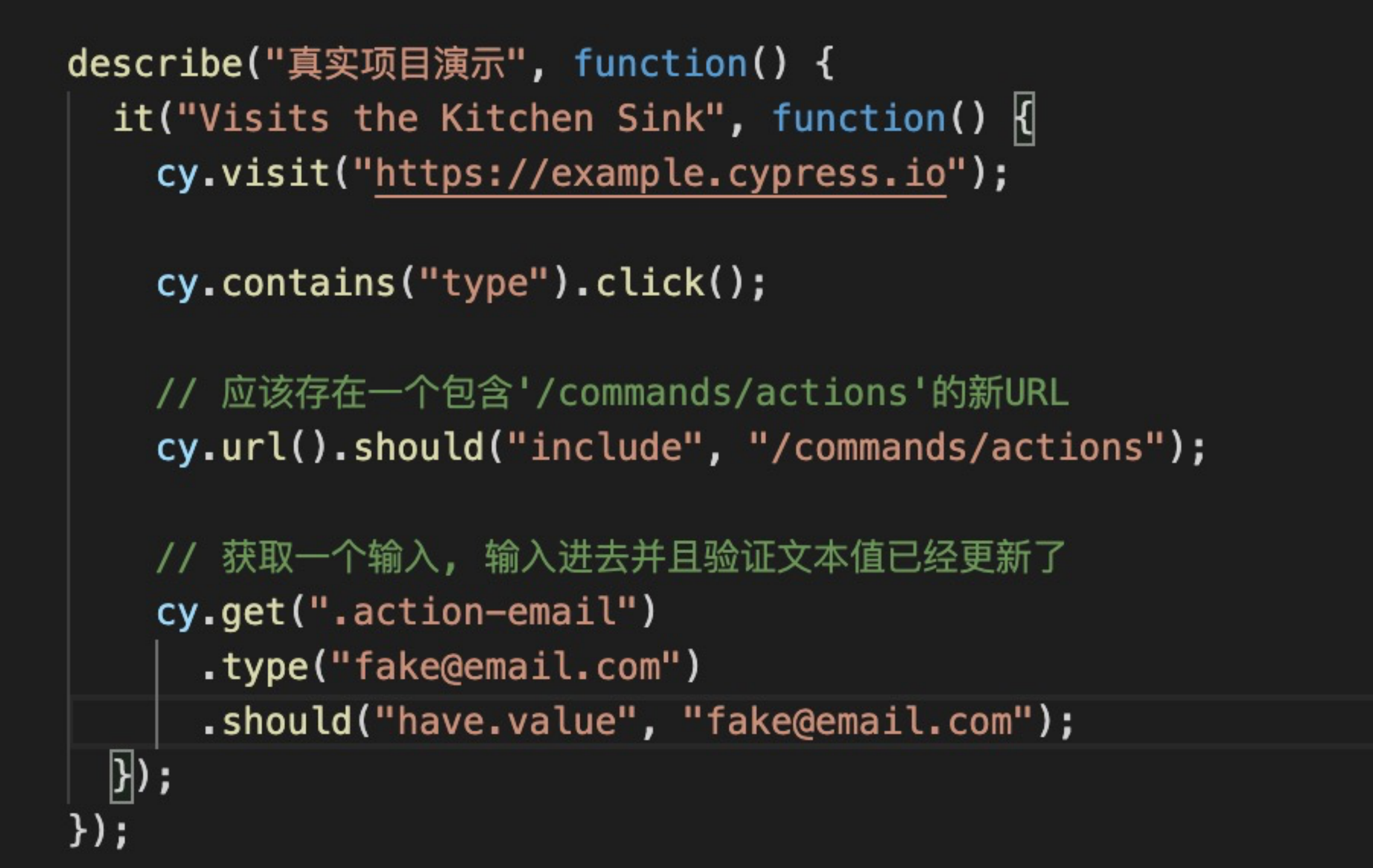
让我们对我们点进去的新页面上的某个元素写一个断言吧. 也许我们想确保一下新的URL是我们预期的URL. 我们可以通过来链接一个断言, 来检查URL.
它看起来像这样子:

我们可以在这个测试里面继续交互和断言, 通过添加其他的链接来和新页面的元素进行交互和验证来做到.
我们可以用指定CSS类来选择一个元素. 然后我们可以用命令在选中输入框里面输入文本. 最后, 我们可以通过输入另一个来验证输入框反映的文本值.


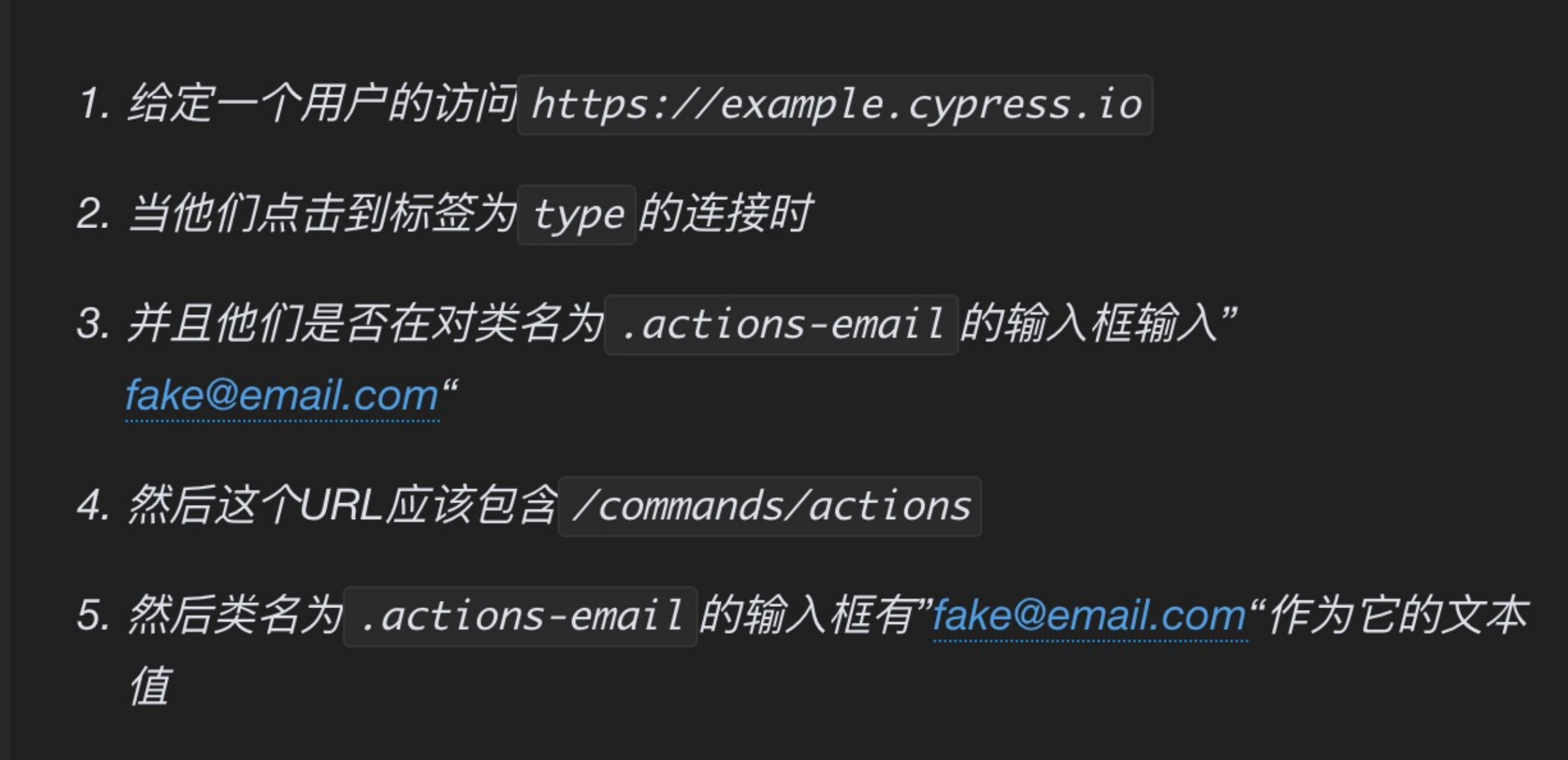
或者按如下的Given, When, Then语法:

这样即使非技术的小伙伴也能很容易理解你写的测试
测试本地项目
No.1: 启动服务
比如类似这样:http://localhost:8080
No.2: 访问服务
一旦服务开始运行,我们就可以访问它啦!
创建自己的测试文件,一旦文件创建成功,你应该可以在测试文件列表里看到它:

No.3: Cypress配置
打开在你安装Cypress的项目的根目录下的cypress.json。默认这是一个空的json文件:
{}让我们添加一个baseUrl项:
{
"baseUrl": "http://localhost:8080"
}现在我们可以访问一个相对地址啦,不再需要主机名或端口号了
配置项
Cypress有许多配置选项可供你自定义其行为。 诸如测试文件所在的位置,默认超时时间,环境变量,要使用哪种报告等等。
调试
Cypress提供的调试工具的能力:
适时的追溯每一个命令的快照.
查看发生的特殊的页面事件.
接收关于每个命令的额外输出.
在多个命令间向前/后移动.
将命令暂停并且反复的单步调试它们.
当发现隐藏的或者多个元素的时候可视化它们
PS: