CSS的设计模式(一)OOCSS
大家好,今天我们要聊的是CSS的设计模式,它是做CSS架构的一个基础。大家都听说过设计模式,但是很少听说过CSS设计模式,接下来就让我带大家一起了解了解CSS的设计模式。
CSS的设计模式
OOCSS
- OO(“Object Oriented”):面向对象。
- OOCSS:Object Oriented css(面向对象css)的缩写,是一种用最简单的方式编写的CSS代码,从而使代码 重用性,可维护性和可扩展性更好的书写方法。
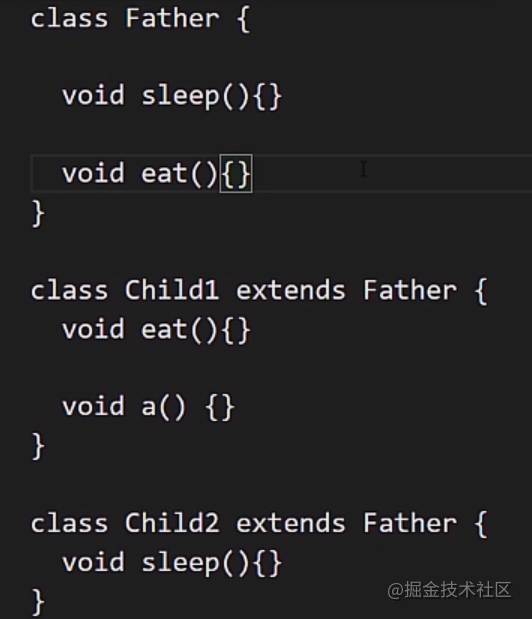
我们来看如下一段代码:

可以看出CHild1 和 CHild2 均继承子Father 这个类,在不改变 Father类的同时,又对其进行了很好的扩充以及修正。
而这种面向对象的编程方式,我们有没有可能可以应用到CSS上呢?
答案是肯定的。
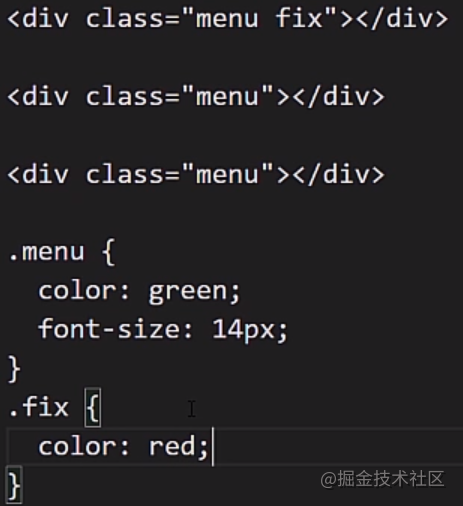
如下代码:

假如我们想要改变第一行 div 的 color。这个是如果我们直接改变 menu class 里面的 color 属性是不行。
我们可以新增一个 class,

在不修改原始 class的基础,对其进行了修改。这不就是一种面向对象的编程方式吗。
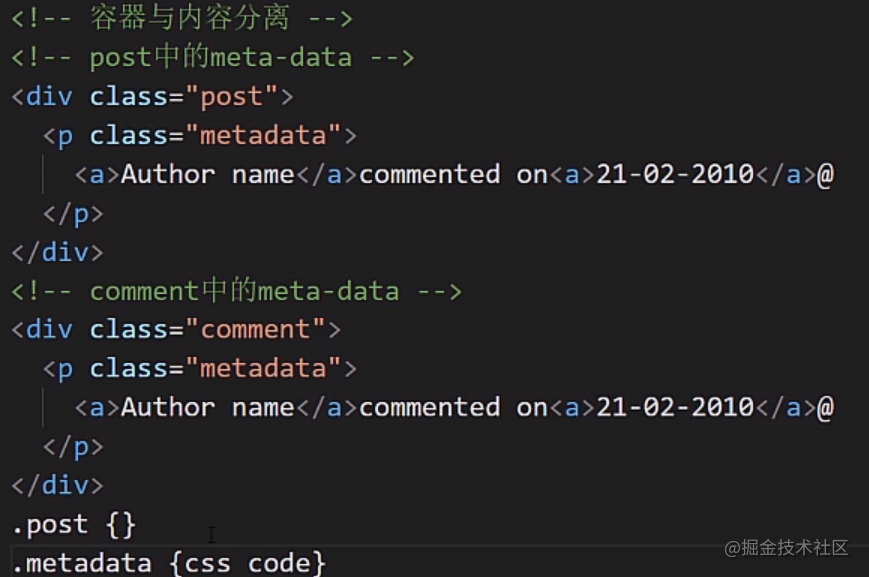
- 原则一:容器与内容分离

metadata 就是内容,把他单独写成一个class,这样他在不同的容器 post 或者 comment 中 都能很好的应用。
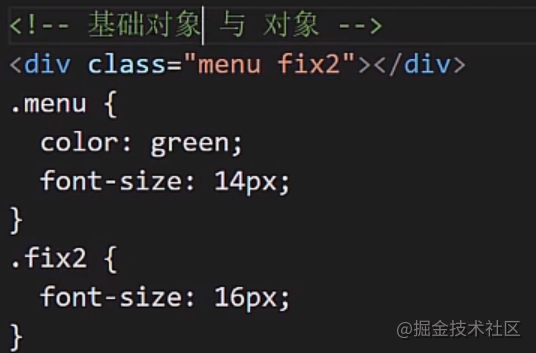
- 原则二:结构(基础对象)与皮肤(对象)分离

menu 就是一个基础对象。
fix2就是一个皮肤。每次样式的修改,在不改变menu的情况下,通过修改 fix2 来对其进行修改。
- Vue中的组件 = OOCSS
OOCSS应用:Grid栅格系统,布局组件等
End~~