vue+element中引入百度地图
1.首先你需要下载npm模块,个人推荐:
2.然后在index.html文件中直接引用:
例如:
3.去除左下角没有百度地图的logo和版本信息,可以在index.html的样式中引入:
.BMap_cpyCtrl, .anchorBL {
display: none;
}
4.开始进入你需要引入百度地图的组件:
(1)首先引入百度地图:
import BMap from 'BMap'
注意:vue 2.0 和3.0 的差异本来就很大,import BMap from 'BMap' 是2.0用的,当然在3.0也可以用,而
externals: {
"BMap": "BMap"
}是3.0用的,方式不一样。
(2)组件的template中:
(3)在methods中添加方法:
//创建地图实例
createMap() {
// 创建Map实例
var map = new BMap.Map("map");
var geolocation = new BMap.Geolocation();
//调用百度地图api 中的获取当前位置接口
geolocation.getCurrentPosition(function (r) {
if (this.getStatus() == BMAP_STATUS_SUCCESS) {
//获取当前位置经纬度
let myGeo = new BMap.Geocoder();
myGeo.getLocation(new BMap.Point(r.point.lng, r.point.lat), function (result) {
if (result) {
console.log(result);
// 初始化地图,设置中心点坐标和地图级别
map.centerAndZoom(new BMap.Point(result.point.lng, result.point.lat), 11);//设置中心点
map.setCurrentCity("北京"); //由于有3D图,需要设置城市哦
//开启鼠标滚轮缩放,默认关闭
map.enableScrollWheelZoom(false)
//添加缩略图控件
map.addControl(new BMap.OverviewMapControl({isOpen:false,anchor:BMAP_ANCHOR_BOTTOM_RIGHT}));
//添加缩放平移控件
map.addControl(new BMap.NavigationControl());
//添加比例尺控件
map.addControl(new BMap.ScaleControl());
//添加地图类型控件
map.addControl(new BMap.MapTypeControl());
var marker = new BMap.Marker(new BMap.Point(result.point.lng, result.point.lat));
//把标注添加到地图上
map.addOverlay(marker);
}
});
}
});
}(4)在生命周期函数mounted中(与methods同级)
mounted() {
this.createMap();
}(5)最后给地图宽高:
#map {
margin-top: 20px;
height: 700px;
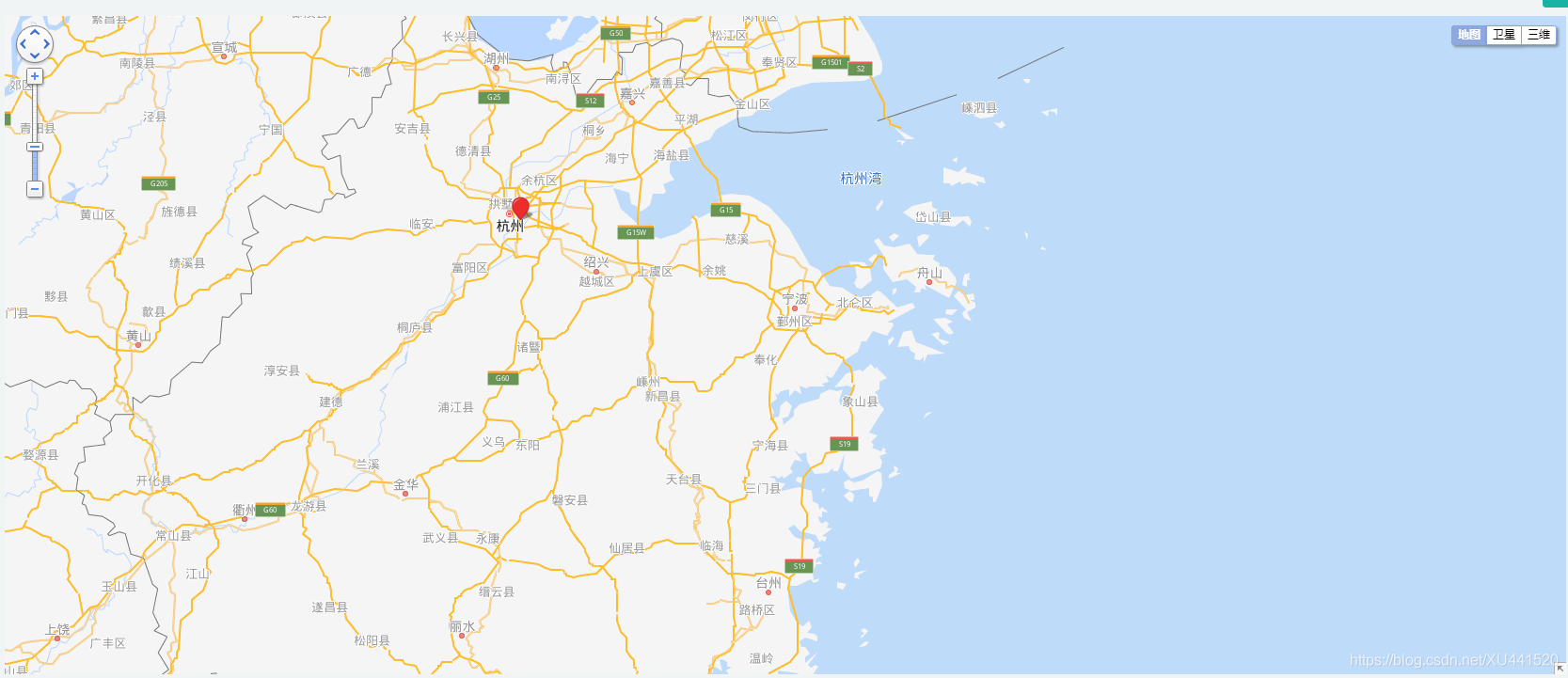
}(6)效果图: