长文攻略|如何打造一键部署的云开发应用
如何快速打造云开发应用
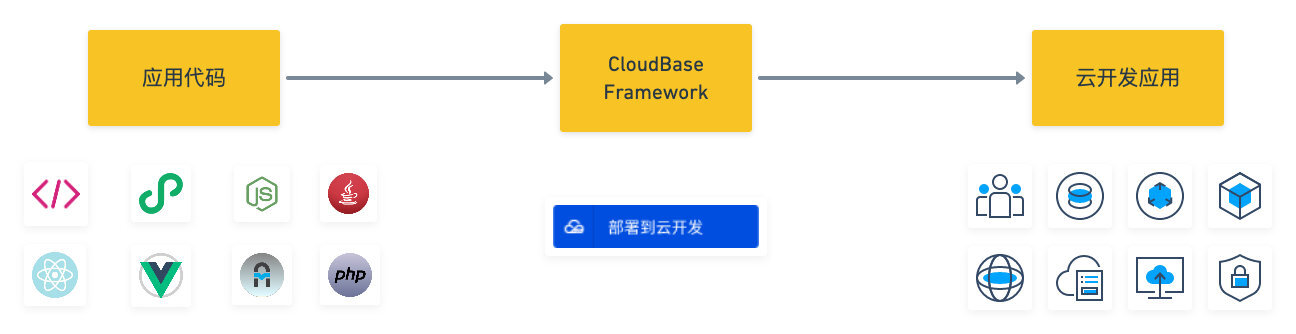
了解云开发应用
云开发应用可以理解为运行在云开发环境的应用,例如一个包含前后端、数据库等能力等服务,可以通过一键部署,直接部署在云开发环境中,使用云开发底层的各项 Serverless 资源,享受弹性免运维的优势。

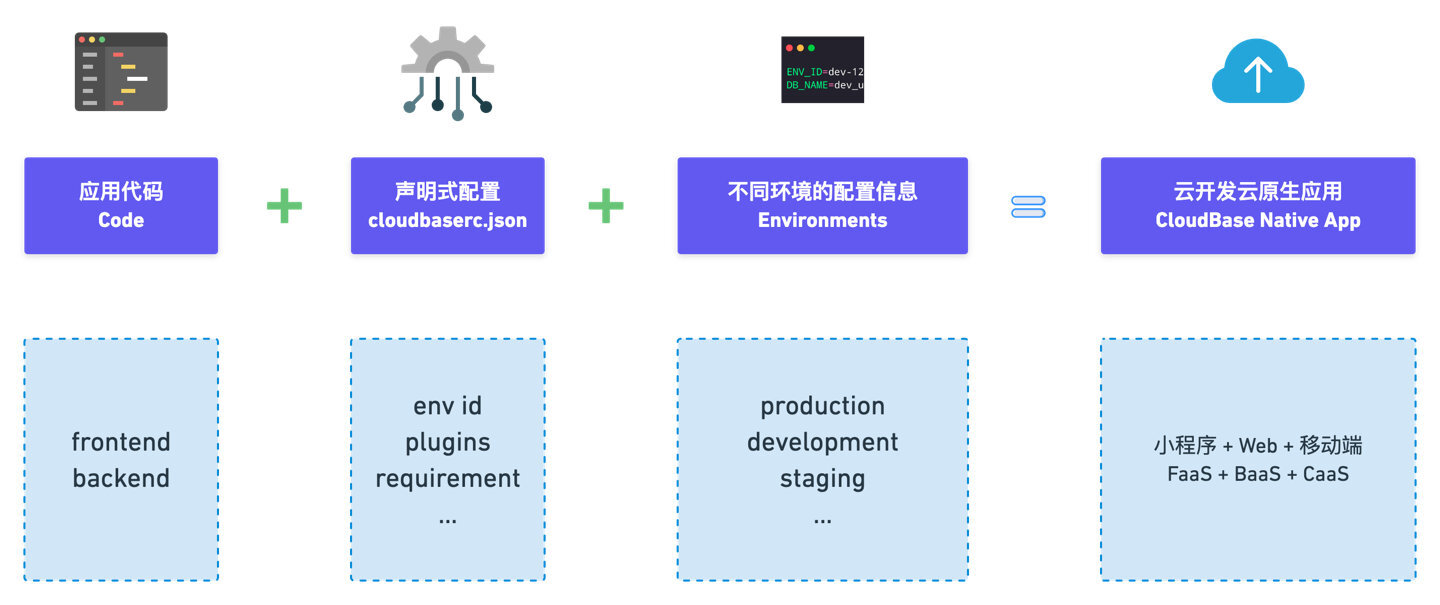
一个云开发应用可以拆解为三个部分,包括代码、声明式配置和环境变量信息。

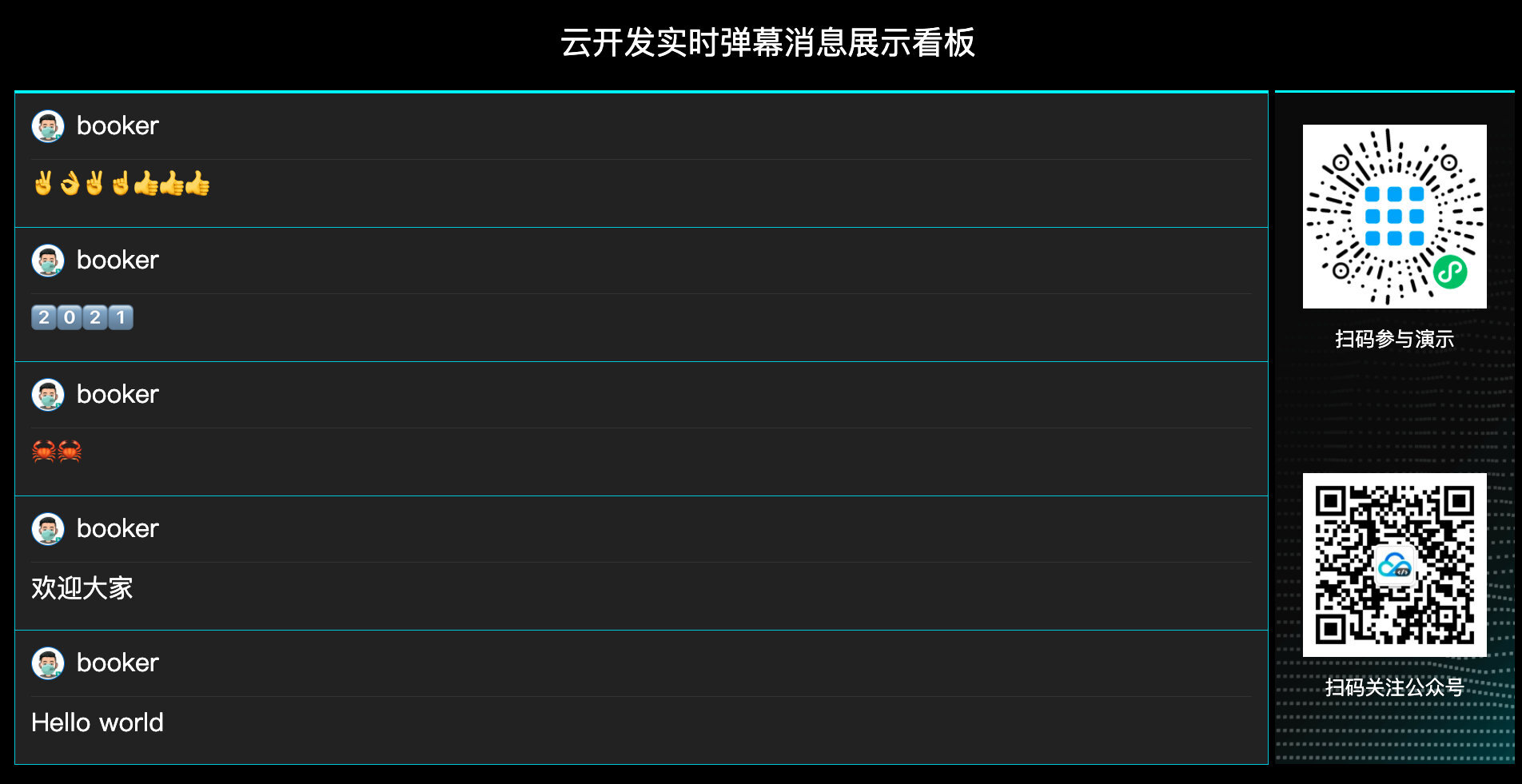
下面我们会演示如何开发一个实时展板的云开发应用,后端能力基于云开发,同时使用了小程序的客服消息能力发送消息,可以实时在 WEB 展板页面中展示消息。
这个应用可以实现一键部署,部署在用户的云开发环境中,无需关心服务器管理和运维,可以开箱即用地用于现场互动等多种玩法场景。

项目演示地址:
体验一键部署
点击下方的部署按钮来一键部署网页、小程序以及后端服务,需要填写小程序 AppId 和 Base64 格式的小程序部署私钥(可以使用 来转换为 Base64)
注意:一键部署之后需要下载代码并在小程序云开发控制台中【设置-全局设置-添加消息推送】选择 text 类型对接到 contact 云函数
如何开发一个云开发应用
那么我们如何打造这样一个可以一键部署的云开发应用呢?
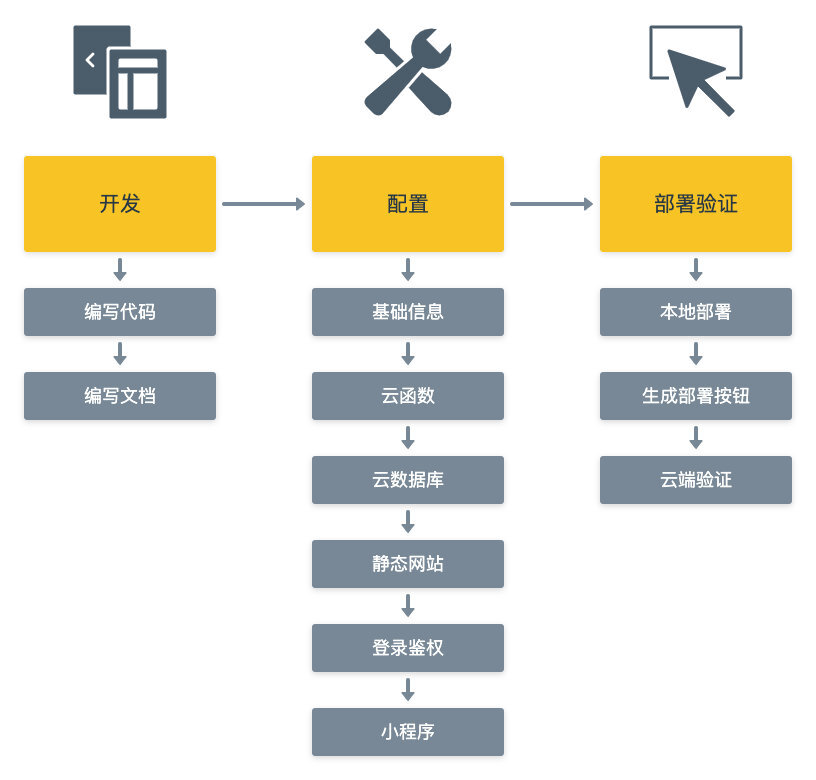
整体的步骤分为 3 步,主要分为开发、配置和部署验证三个环节。这篇文档会主要介绍配置和部署验证两个环节。

开发
开发环节的部分不重点介绍,可以通过获取源码来了解具体的实现,下面会介绍一下整体的代码结构。
项目源码
本项目项目的源码可以在 Github 中查看和获取:
项目结构
项目整体结构如下:
WXAPP-WEB-ShowMess
├── README.md // 项目介绍文档
├── cloudbaserc.json // 云开发的配置文件
├── cloudfunctions // 云函数目录
├── miniprogram //小程序目录
├── project.config.json // 小程序配置文件
└── webview // Web 网站目录使用的云开发资源
静态网站
云函数
云数据库(以及实时数据推送能力)
云开发匿名登录
配置
有了项目的代码之后,如何把这个应用打造成为可以一键部署的云开发应用呢?
下面会分步骤介绍如何通过配置来打造云开发应用。
配置应用基础信息
首先创建一个 配置文件,文件的内容如下。
{
"envId": "{{env.ENV_ID}}",
"version": "2.0",
"$schema": "https://framework-1258016615.tcloudbaseapp.com/schema/latest.json",
"framework": {
"name": "techo-show",
"plugins": {}
}
}要点
使用云函数插件
这一步我们需要使用云函数插件,来自动化地批量部署和配置云函数。
在 下增加一个字段 ,字段的值是一个 JSON 对象。
{
"fn": {
"use": "@cloudbase/framework-plugin-function",
"inputs": {
"functionRootPath": "./cloudfunctions",
"functions": [
{
"name": "contact",
"installDependency": true
},
{
"name": "delete",
"installDependency": true
},
{
"name": "inituser",
"installDependency": true
}
]
}
}
}要点
使用云数据库插件
这一步我们需要使用云数据库插件,来自动化创建云数据库集合和设置安全规则。
在 下增加一个字段 ,字段的值是一个 JSON 对象。
{
"use": "@cloudbase/framework-plugin-database",
"inputs": {
"collections": [
{
"collectionName": "mess",
"aclTag": "READONLY"
},
{
"collectionName": "user",
"aclTag": "ADMINONLY"
}
]
}
}要点
使用静态网站插件
这一步我们需要使用静态网站插件,自动化发布应用中的静态网页。
在 下增加一个字段 ,字段的值是一个 JSON 对象。
{
"use": "@cloudbase/framework-plugin-website",
"inputs": {
"outputPath": "webview",
"cloudPath": "/mess",
"envVariables": {
"ENV_ID": "{{env.ENV_ID}}"
}
}
}要点
使用登录鉴权插件
这一步我们需要使用登录鉴权插件,来自动化为应用设置登录方式。
在 下增加一个字段 ,字段的值是一个 JSON 对象。
{
"use": "@cloudbase/framework-plugin-auth",
"inputs": {
"configs": [
{
"platform": "ANONYMOUS",
"status": "ENABLE"
}
]
}
}要点
使用小程序插件
这一步我们需要使用小程序插件,来自动化构建和发布小程序。
在 下增加一个字段 ,字段的值是一个 JSON 对象。
{
"use": "@cloudbase/framework-plugin-mp",
"inputs": {
"appid": "{{env.WX_APPID}}",
"privateKey": "{{env.WX_CI_KEY}}",
"localPath": "./",
"ignores": ["node_modules/**/*"],
"deployMode": "preview",
"previewOptions": {
"desc": "一键预览",
"setting": {
"es6": false
},
"qrcodeOutputPath": "./qrcode.jpg",
"pagePath": "pages/index/index",
"searchQuery": "",
"scene": 1011
}
}
}
}要点
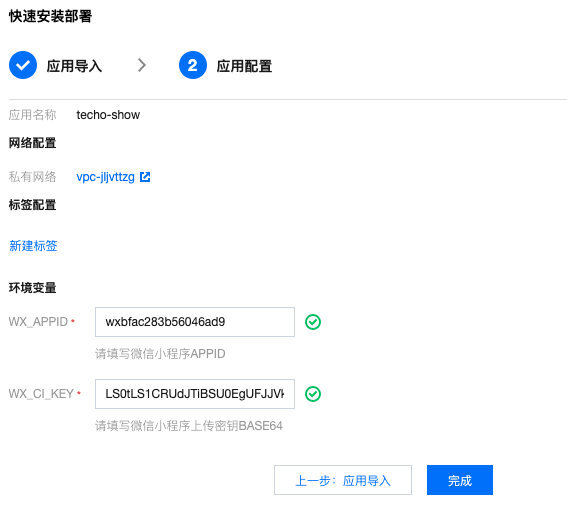
配置应用参数和依赖
在部署应用时,还可能需要用户来输入一些业务参数,比如用户自己的小程序 APPID 和 小程序部署密钥,我们接下来需要声明应用需要的参数。
首先我们在 中添加如下 JSON 配置。
{
"environment": {
"WX_APPID": {
"description": "请填写微信小程序APPID",
"required": true,
"default": "",
"validation": {
"rule": {
"type": "RegExp",
"pattern": "^wx.*",
"flag": "g"
},
"errorMessage": "必须是小程序的APPID"
}
},
"WX_CI_KEY": {
"description": "请填写微信小程序上传密钥BASE64",
"required": true,
"default": "",
"validation": {
"rule": {
"type": "RegExp",
"pattern": "^(?:[A-Za-z0-9+/]{4})*(?:[A-Za-z0-9+/]{2}==|[A-Za-z0-9+/]{3}=)?$",
"flag": "g"
},
"errorMessage": "必须是BASE64格式密钥"
}
}
}
}要点

本地部署验证
在配置完插件信息之后,我们已经可以自动化构建并部署应用依赖所有的云开发资源。
接下来我们需要在本地创建一个 .env 文件
ENV_ID=环境id
WX_APPID=小程序appid
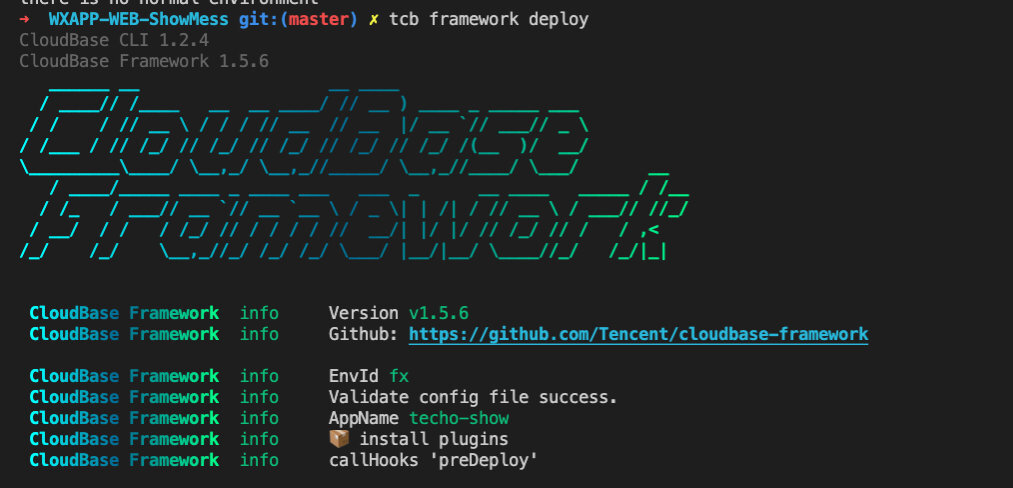
WX_CI_KEY=小程序部署私钥(需要转换为base64)然后在命令行运行
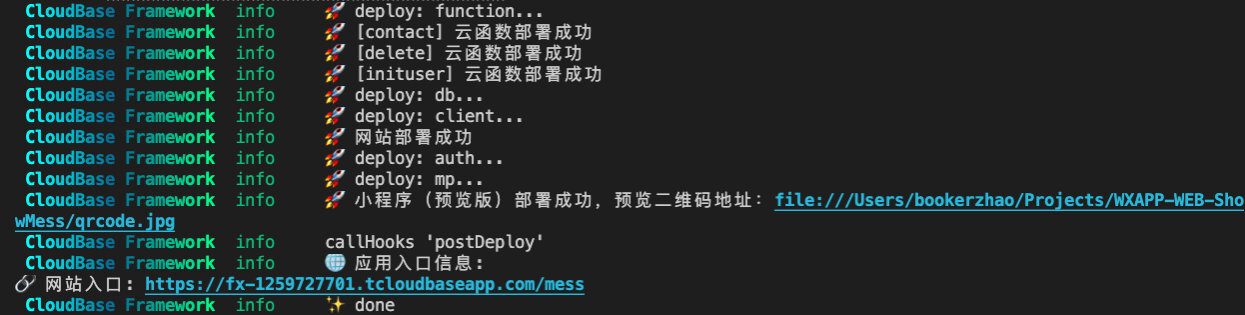
tcb framework deploy即可部署应用中包含的静态网站、小程序、数据库、云函数、登录鉴权等等所有的资源。

可以看到命令行在部署成功后显示了网页入口和小程序的预览二维码。

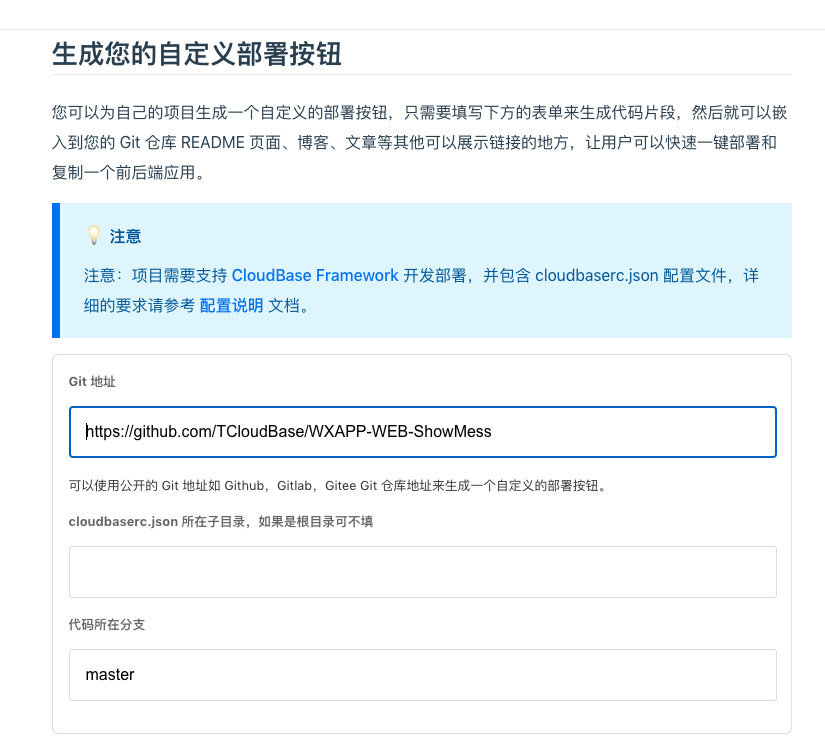
生成部署按钮
本地部署验证之后,我们就可以上传代码到 Git,然后来生成一个一键部署按钮了。
打开一键部署按钮生成地址:
在页面当中输入项目的 Git 地址,配置文件所在目录以及分支信息就可以生成下面的部署按钮代码片段了。

会生成部署按钮的几种代码片段,可以在不同的场景下嵌入部署按钮来让用户部署你的应用

Markdown 代码适合用在 README、Mardkown 编写的博客文章等场景
HTML 代码适合用在公众号、HTML 编写的网站/博客文章等场景
URL 链接可以在任何支持超链接的页面使用,您可以复制下方链接,粘贴到对应的页面中
总结
在这篇文章中,我们了解了什么是云开发应用,基于一个实时展板的全栈程序(包含前端页面,后端服务,数据库以及小程序)为例,介绍了如何快速打造一个可以一键部署的云开发应用。
通过实战,我们也了解了云开发以及 CloudBase Framework 的使用。只需要完成开发、配置以及部署验证,就可以快速将应用变为可以快速分发的程序,用户无需手动搭建环境和配置,即可自动化部署应用。
参考文档
云开发官网:
云开发应用中心:
CloudBase Framework:
CloudBase Framework 文档:
一键部署按钮生成器:
云开发应用模板:
微信小程序密钥工具: