Web前端如何实现断点续传
大文件上传一般耗时较长,必须要考虑上传过程网络中断的情况,试想一下:用户上传了个大文件(比如1GB以上),耗时1小时上传了90%,突然网络中断了,下次上传时又得从0开始,这太令人崩溃了。当前比较通用的做法是:对大文件进行分片上传,若网络中断后重连则使用断点续传,节省上传时间。本文重点探讨如何在Web前端实现断点续传。
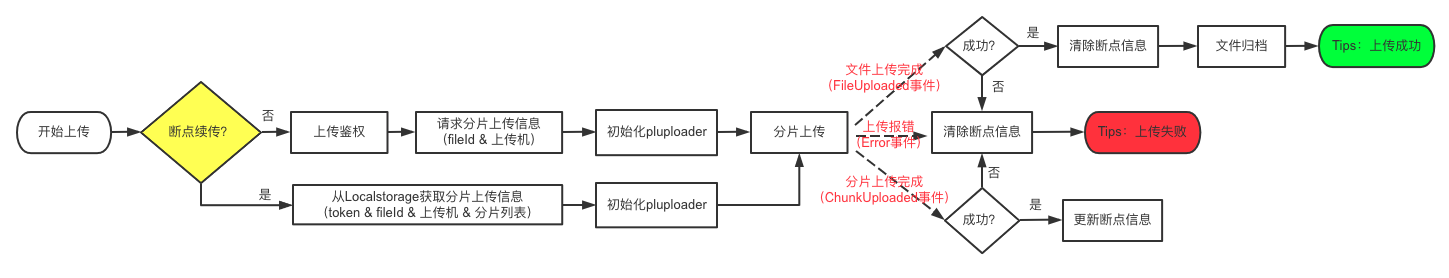
下面结合我们平台大文件上传的实践,详细介绍一下如何实现点断续传:

上传插件使用的是plupload,上传断点信息保存在LocalStorage中。
上传主流程:上传鉴权(获取token) -> 请求分片上传(获取上传标识fileId、上传地址)-> 文件分片并上传分片 -> 上传完成归档(将所有分片合并成完成的文件)
前端实现断点续传的关键是:断点续传判断、断点信息的存储及更新。下面重点介绍这两部分:
分片上传信息保存在LocalStorage中,主要是通过比对文件sha1y值(也可以使用MD5)来判断是否是同一个文件,为提高效率,会先比对用户标识uid和文件大小,再匹配分片大小chunkSize、sha1y值。
LocalStorage中存储结构定义:
upload_${uid}_${fileSize}_expires:value是时间戳,表示过期时间,若过期则认为是无效断点信息;
upload_${uid}_${fileSize}:value是文件分片上传信息,包括:sha1y值、fileId、分片大小、分片上传地址、每个分片的上传状态等。
每次文件上传前,先从LocalStorage中获取断点信息,若无有效断点信息则重新上传,若有则取出所有分片信息并初始化上传插件plupload,接着从上次上传中断的分片继续上传。
使用plupload上传插件,基于分片上传过程中的事件更新保存在LocalStorage中的断点信息:
1)文件上传完成事件(FileUploaded):失败则清除断点信息,终止上传;成功则清除localStorage中的断点信息;
2)上传报错(Error):清除localStorage中的断点信息,终止上传;
3)分片上传完成(ChunkUploaded):失败则清除断点信息,终止上传;成功则更新localStorage中的断点信息,继续上传其它分片。此处覆盖式更新,即将所有分片状态直接覆盖原值。