如何将VSCode变成绿色版本
介绍
为什么要设置成绿色版
移植方便, 到了新的电脑环境, 直接拷贝文件夹就完成VSCode环境搭建
管理方便, 原来的插件, 配置文件不在一个地方, 而且路径藏的过深
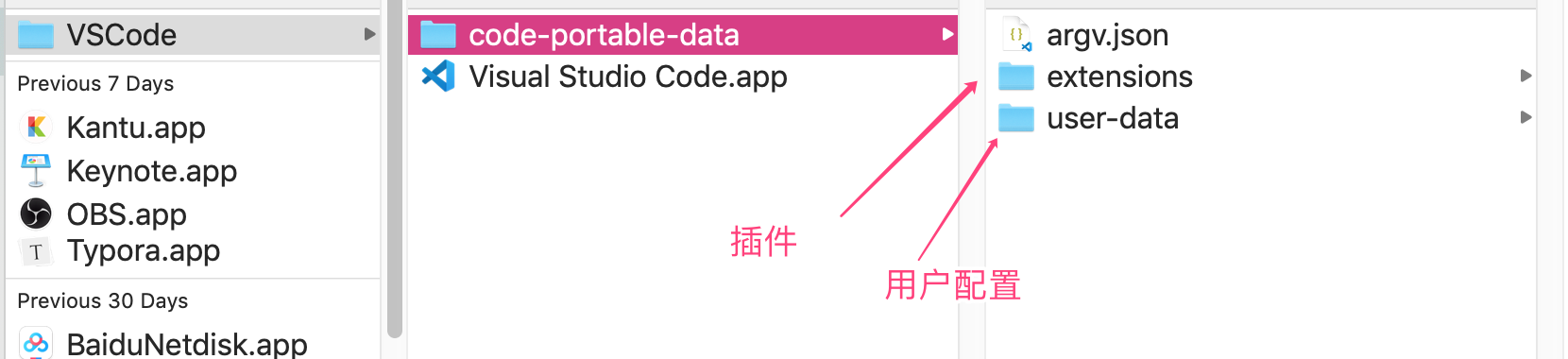
如图, 绿色版本的结构很清晰, 除了应用程序之外就是一个存放 扩展(extensions)和用户数据(user-data) 的 数据文件夹(code-portable-data). 当我使用新的一台电脑的时候, 只需要将 VSCode文件夹 拷贝到新电脑就装有 相同配置, 相同扩展的一模一样的VSCode编辑器, 无需额外下载和配置.

如何将VSCode编程绿色版本
第一种情况 : 从零开始配置VSCode
Mac 在 VSCode 同一层级的目录下创建文件夹
Windows 在解压后的文件夹内 创建文件夹
第二种情况 : 在VSCode已经有配置的前提下变成绿色版
Mac 在 VSCode 同一层级的目录下创建文件夹
Windows 在解压后的文件夹内 创建文件夹
用户数据默认路径(剪切到第2步建立的数据文件夹下, 将Code改名为data)
Windows %APPDATA%\Code
macOS $HOME/Library/Application Support/Code
Linux $HOME/.config/Code插件默认路径(直接剪切到第2步建立的数据文件夹下)
Windows %USERPROFILE%\.vscode\extensions
macOS ~/.vscode/extensions
Linux ~/.vscode/extensions