使用 jsDelivr 免费加速 GitHub Pages 博客的静态资源
挺久以前就有网友给我的 GitHub Pages 博客模板提 ,说希望能增加 CDN 用于加速静态资源的加载,由于懒,一直没有动。
最近偶尔要打开自己博客看下 Wiki 的时候,要等挺久,比较痛苦,碰巧昨天晚上看到这样一篇帖子:,感觉很适合我的需求场景,于是决定趁这几天休假将这个改造一下。
先看效果
以下改造前后的加载情况都是在 Edge 浏览器禁用缓存后录制的,录制时间段很接近,从本地访问两个 GitHub Pages 服务的原始响应速度应该类似。
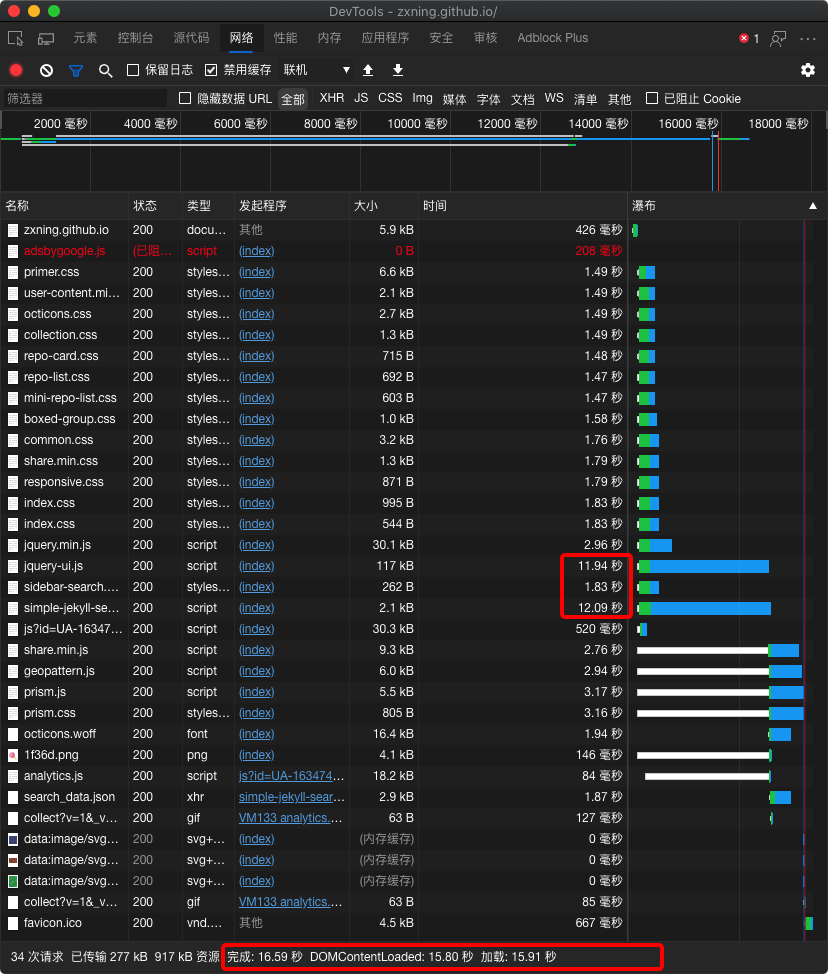
改造前加载

before use cdn
可以看到耗时最长的两个请求时间达到了 12 秒左右,而且很多资源的加载时间在 1 秒以上,页面完成加载时间长达 15 秒多……估计一般的访客是没这个耐心等待的。
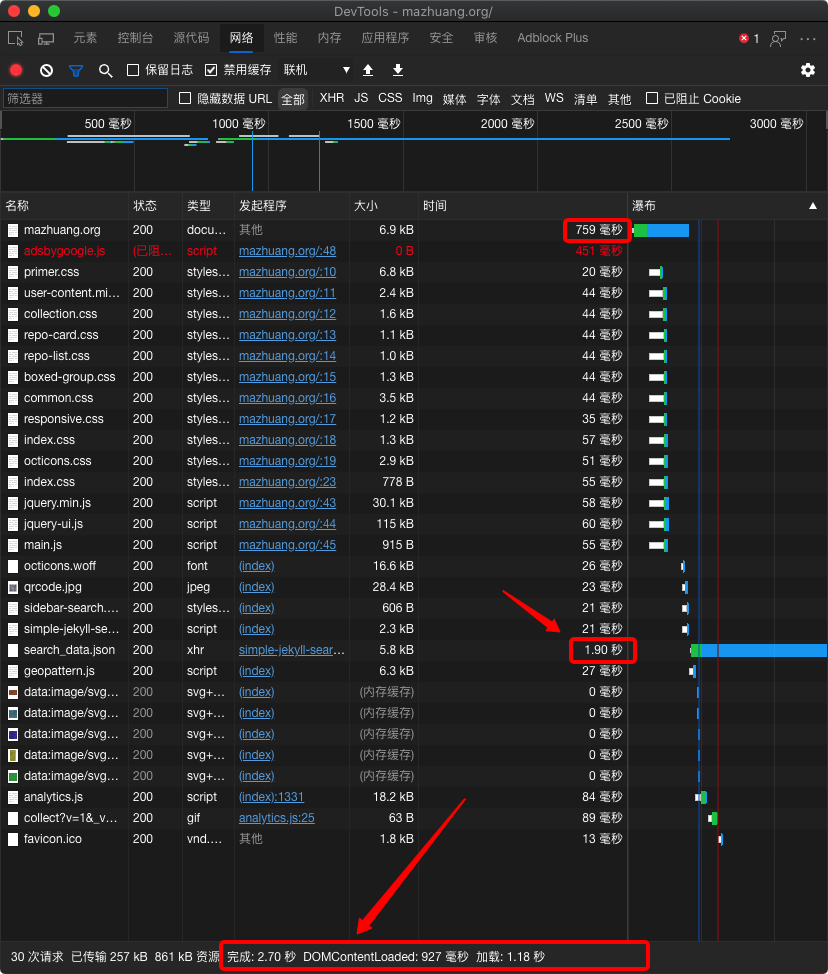
改造后加载

after use cdn
这样一对比效果还是很明显的。改造过后耗时最长的是两个没办法走 CDN 的请求,而走 CDN 的那些资源加载时间基本都没超过 60 毫秒,页面完成加载时间缩短到了 3 秒以内。
当然,因为页面自身还是在 GitHub Pages 托管,有时候首个请求还是会挺久才返回。
方案考虑
优化独立博客的加载速度有一些不同的思路,对应不同的方案:
其中 2 和 3 我不想考虑,还是期望只在 GitHub 上管理博客,所以 1 和 4 是优化方向,本文对应的就是 4 的部分。
而采用 CDN 加速的方案,可以考虑
将公共库改为直接引用公共 CDN 链接;
自己编写和修改的静态资源自己去托管在一个 CDN 服务上。
jsDelivr 支持的 GitHub 资源的方式
jsDelivr 对 GitHub 的支持是作为重要特性来宣传的,官网的介绍链接:,以下是一些认为需要了解的知识的小结:
这里以我托管博客的 GitHub 仓库为例,地址是 ,那它里面的资源可以直接以 + 来访问。
比如仓库里有一个 js 文件 ,那么它可以用 CDN 链接 来访问。
另外还支持一些高级用法,比如:
压缩资源、合并文件的 CDN 链接在第一次有人访问时可能比较慢,后面再有人访问就快了。
其它知识点:
可以通过 这样的路径浏览缓存文件列表;
可以访问 来清除指定文件的缓存;(将引用的 CDN 链接里的 改成 就是了)
改造步骤
下面是记录具体改造博客模板的步骤:
在 _config.yml 文件中添加控制开关:
# 对 css 和 js 资源的 cdn 加速配置
cdn:
jsdelivr:
enabled: true修改 _layouts 里的文件,给名为 的变量赋值,用它来代表加载静态资源的根路径:
{% assign assets_base_url = site.url %}
{% if site.cdn.jsdelivr.enabled %}
{% assign assets_base_url = "https://cdn.jsdelivr.net/gh/" | append: site.repository %}
{% endif %}修改以前直接用 拼接的静态资源引用链接,替换为 ,比如 _includes/header.html 里:
-
+ 这样万一哪天 CDN 出了点什么状况,我们也可以很方便地通过一个开关就切回自已的资源链接恢复服务。
主要就是这类修改,当然涉及的地方有多处,以上只是举一处例子记录示意,改造过程和改造后的代码可以参考我的博客仓库 。
现存问题
如果项目曾经打过 tag,那么新增/修改静态资源后,需要刷新 CDN 缓存的话,需要打个新 tag;
一般发生在修改了博客模板的 js/css 以后。我也还在摸索如何省去这一步的方法。
Update: 我后来采用的解决方法是删除了所有的 tag,这样以前的 release 就变成了 Draft,对外是不可见的,因为我这个仓库不需要对外可见的 release,所以这个问题也就解决了,不需要再操心刷新 CDN 的问题了。