Vue3 过10种组件通讯方式
本文简介
点赞 + 关注 + 收藏 = 学会了
本文讲解 组件多种通讯方式的基础用法,并且使用了 。
众所周知, 中一个很重要的知识点是组件通信,不管是业务类的开发还是组件库开发,都有各自的通讯方法。
本文适合:
本文会涉及的知识点:
我会将上面罗列的知识点都写一个简单的 demo。本文的目的是让大家知道有这些方法可以用,所以并不会深挖每个知识点。
建议读者跟着本文敲一遍代码,然后根据本文给出的链接去深挖各个知识点。
收藏(学到)是自己的!
Props
父组件传值给子组件(简称:父传子)
父组件
// Parent.vue
子组件
// Child.vue
{{ msg }}
在 中必须使用 API 来声明 ,它具备完整的推断并且在 中是直接可用的。
在 中, 不需要另外引入。
其实还能做很多事情,比如:设置默认值 ,类型验证 ,要求必传 ,自定义验证函数 等等。
大家可以去官网看看,这是必须掌握的知识点!
emits
子组件通知父组件触发一个事件,并且可以传值给父组件。(简称:子传父)

父组件
// Parent.vue
父组件:{{ message }}
子组件
// Child.vue
子组件:
和 一样,在 中必须使用 API 来声明 ,它具备完整的推断并且在 中是直接可用的。更多细节请看 。
在 中, 不需要另外引入。
expose / ref
子组件可以通过 暴露自身的方法和数据。
父组件通过 获取到子组件并调用其方法或访问数据。
用例子说话

父组件
// Parent.vue
父组件:拿到子组件的message数据:{{ msg }}
子组件
// Child.vue
子组件:{{ message }}
在 中, 不需要另外引入。
Non-Props
意思是在子组件中,没使用 或 定义的 ,可以通过 来访问。
常见的有 、 和 。
还是举个例子会直观点
单个根元素的情况
父组件
// Parent.vue
子组件
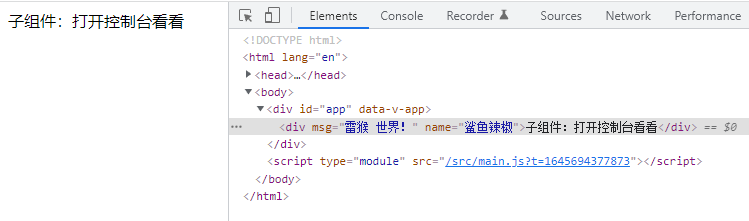
// Child.vue
子组件:打开控制台看看

打开控制台可以看到,属性被挂到 元素上了。
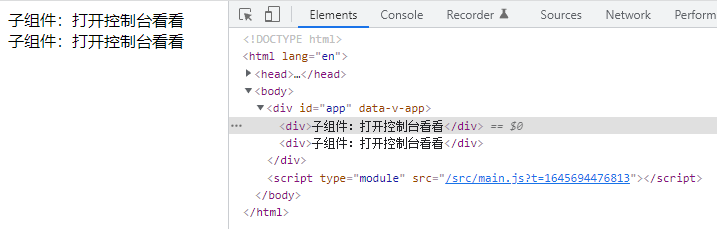
多个元素的情况
但在 中,组件已经没规定只能有一个根元素了。如果子组件是多个元素时,上面的例子就不生效了。
// Child.vue
子组件:打开控制台看看
子组件:打开控制台看看

此时可以使用 的方式进行绑定。
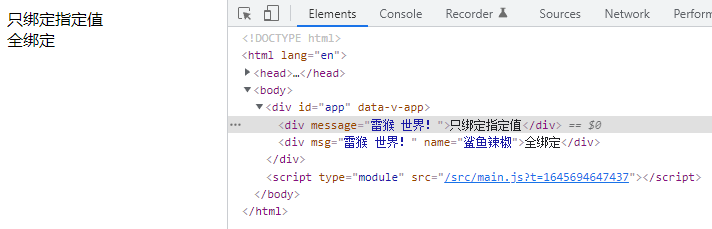
// Child.vue
只绑定指定值
全绑定

v-model
是 的一个语法糖。在 中的玩法就更多(晕)了。
单值的情况
组件上的 使用 作为 prop 和 作为事件。
父组件
// Parent.vue
子组件
// Child.vue
{{modelValue}}

你也可以这样写,更加简单
子组件
// Child.vue
{{modelValue}}
多个 v-model 绑定
父组件
// Parent.vue
子组件
// Child.vue
{{msg1}}
{{msg2}}

v-model 修饰符
还能通过 的方式传入修饰。
父组件
// Parent.vue
子组件
// Child.vue
{{modelValue}}

插槽 slot
插槽可以理解为传一段 片段给子组件。子组件将 元素作为承载分发内容的出口。
本文打算讲讲日常用得比较多的3种插槽:默认插槽、具名插槽、作用域插槽。
默认插槽
插槽的基础用法非常简单,只需在 子组件 中使用 标签,就会将父组件传进来的 内容渲染出来。
父组件
// Parent.vue
雷猴啊
子组件
// Child.vue
具名插槽
具名插槽 就是在 默认插槽 的基础上进行分类,可以理解为对号入座。

父组件
// Parent.vue
雷猴啊
子组件
// Child.vue
父组件需要使用 标签,并在标签上使用 。
子组件需要在 标签里用 对应接收。
这就是 对号入座。
最后需要注意的是,插槽内容的排版顺序,是 以子组件里的排版为准。
上面这个例子就是这样,你可以仔细观察子组件传入顺序和子组件的排版顺序。
作用域插槽
如果你用过 这类 UI框架 的 ,应该就能很好的理解什么叫作用域插槽。

父组件
// Parent.vue
名字:{{ scope.name }}
职业:{{ scope.occupation }}
子组件
// Child.vue
我没写样式,所以用 元素让视觉上看上去比较清晰 我就是懒。
provide / inject
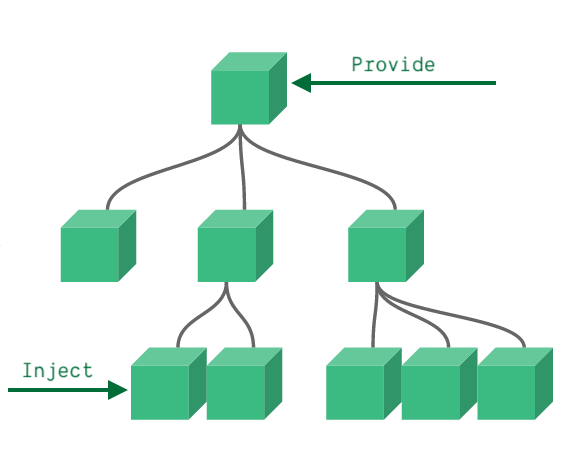
遇到多层传值时,使用 和 的方式会显得比较笨拙。这时就可以用 和 了。
是在父组件里使用的,可以往下传值。
是在子(后代)组件里使用的,可以网上取值。
无论组件层次结构有多深,父组件都可以作为其所有子组件的依赖提供者。

父组件
// Parent.vue
子组件
// Child.vue
msg: {{ msg }}
name: {{name}}
可以配合 一起使用,详情可以看上面例子和注释。
和 其实主要是用在深层关系中传值,上面的例子只有父子2层,只是为了举例说明 我懒。
总线 bus
在 有总线传值的方法,我们在 中也可以自己模拟。
这个方式其实有点像 或者 那样,弄一个独立的工具出来专门控制数据。
但和 或 相比,我们自己写的这个方法并没有很好的数据跟踪之类的特性。
原理
我们创建一个 文件,用来控制数据和注册事件的。
里有一个 类
是必须项,用来存放事件列表的。
里除了 外,其他都是自定义数据,公共数据就是存在这里的。
方法用来注册事件。
方法可以调用 里的事件。
方法可以注销 里的事件。
然后需要用到总线的组件,都导入 ,就可以共同操作一份数据了。
Bus.js
import { ref } from 'vue'
class Bus {
constructor() {
// 收集订阅信息,调度中心
this.eventList = {}, // 事件列表,这项是必须的
// 下面的都是自定义值
this.msg = ref('这是一条总线的信息')
}
// 订阅
$on(name, fn) {
this.eventList[name] = this.eventList[name] || []
this.eventList[name].push(fn)
}
// 发布
$emit(name, data) {
if (this.eventList[name]) {
this.eventList[name].forEach((fn) => {
fn(data)
});
}
}
// 取消订阅
$off(name) {
if (this.eventList[name]) {
delete this.eventList[name]
}
}
}
export default new Bus()
父组件
// Parent.vue
父组件:
message: {{ message }}
msg: {{ msg }}
子组件
// Child.vue
子组件:
这个方法其实还挺好用的,但光看可能有点懵,请大家务必亲手敲一下代码实践一下。
getCurrentInstance
是 提供的一个方法,支持访问内部组件实例。
只暴露给高阶使用场景,典型的比如在库中。强烈反对在应用的代码中使用 。请不要把它当作在组合式 API 中获取 的替代方案来使用。
说白了,这个方法 适合在开发组件库的情况下使用,不适合日常业务开发中使用。
在 中,我模拟了类似 和 的方式。
父组件
// Parent.vue
父组件 message 的值: {{ message }}
子组件
// Child.vue
----------------------------
子组件:
可以将代码复制到你的项目中运行试试看,最好还是敲一遍咯。
Vuex
主要解决 跨组件通信 的问题。
在 中,需要使用 版本。
安装
用 或者 安装到项目中。
npm install vuex@next --save
# 或
yarn add vuex@next --save
使用
安装成功后,在 目录下创建 目录,再在 下创建 文件。
// store/index.js
import { createStore } from 'vuex'
export default createStore({
state: {
},
getters: {
},
mutations: {
},
actions: {
},
modules: {
}
})
在 下输入以上内容。
:数据仓库,用来存数据的。
:获取数据的,有点像 的用法(个人觉得)。
: 更改 数据的方法都要写在 里。
:异步异步异步,异步的方法都写在这里,但最后还是需要通过 来修改 的数据。
:分包。如果项目比较大,可以将业务拆散成独立模块,然后分文件管理和存放。
然后在 中引入
import { createApp } from 'vue'
import App from './App.vue'
import store from './store'
const app = createApp(App)
app
.use(store)
.mount('#app')
State
store/index.js
// store/index.js
import { createStore } from 'vuex'
export default createStore({
state: {
msg: '雷猴'
}
})
组件
// xxx.vue
Getter
我觉得 方法和 是有点像的。
比如我们需要过滤一下数据,或者返回时组装一下数据,都可以用 方法。
store/index.js
// store/index.js
import { createStore } from 'vuex'
export default createStore({
state: {
msg: '雷猴'
},
getters: {
getMsg(state) {
return state.msg + ' 世界!'
}
}
})
组件
// xxx.vue
Mutation
是修改 数据的唯一方法,这样 才可以跟踪数据流向。
在组件中通过 调用即可。
store/index.js
// store/index.js
import { createStore } from 'vuex'
export default createStore({
state: {
msg: '雷猴'
},
mutations: {
changeMsg(state, data) {
state.msg = data
}
}
})
组件
// xxx.vue
Action
我习惯将异步的东西放在 方法里写,然后在组件使用 方法调用。
store/index.js
// store/index.js
import { createStore } from 'vuex'
export default createStore({
state: {
msg: '雷猴'
},
mutations: {
changeMsg(state, data) {
state.msg = data
}
},
actions: {
fetchMsg(context) {
// 模拟ajax请求
setTimeout(() => {
context.commit('changeMsg', '鲨鱼辣椒')
}, 1000)
}
}
})
组件
// xxx.vue
Module
就是传说中的分包了。这需要你将不同模块的数据拆分成一个个 文件。
我举个例子,目录如下
store
|- index.js
|- modules/
|- user.js
|- goods.js
对外的出口(主文件)
用户相关模块
商品模块
index.js
import { createStore } from 'vuex'
import user from './modules/user'
import goods from './modules/goods'
export default createStore({
state: {},
getters: {},
mutations: {},
actions: {},
modules: {
user,
goods
}
})
user.js
const user = {
state: {
},
getters: {
},
mutations: {
},
actions: {
}
}
export default user
goods.js
const goods = {
state: {
},
getters: {
},
mutations: {
},
actions: {
}
}
export default goods
然后在各个模块里放入相应的数据和方法就行。
在组建中调用方法和访问数据,都和之前的用法差不多的。
以上就是 的基础用法。除此之外, 还有各种语法糖,大家可以自行查阅
Pinia
是最近比较火热的一个工具,也是用来处理 跨组件通信 的,极大可能成为 。
从我使用 一阵后的角度来看, 跟 相比有以下优点:
调用时代码跟简洁了。
对 更友好。
合并了 的 和 。天然的支持异步了。
天然分包。
除此之外, 官网还说它适用于 和 。但我没试过在 中使用 我懒得试。
简化了状态管理模块,只用这3个东西就能应对日常大多任务。
:存储数据的仓库
:获取和过滤数据(跟 有点像)
:存放 “修改 ”的方法
我举个简单的例子
安装
npm install pinia
# 或
yarn add pinia
注册
在 目录下创建 目录,再在 里创建 和
目录结构如下
store
|- index.js
|- user.js
index.js
import { createPinia } from 'pinia'
const store = createPinia()
export default store
user.js
常见的写法有2种,选其中一种就行。
import { defineStore } from 'pinia'
// 写法1
export const useUserStore = defineStore({
id: 'user', // id必填,且需要唯一
state: () => {
return {
name: '雷猴'
}
},
getters: {
fullName: (state) => {
return '我叫 ' + state.name
}
},
actions: {
updateName(name) {
this.name = name
}
}
})
// 写法2
export const useUserStore = defineStore('user',{
state: () => {
return {
name: '雷猴'
}
},
getters: {
fullName: (state) => {
return '我叫 ' + state.name
}
},
actions: {
updateName(name) {
this.name = name
}
}
})
然后在 中引入
src/main.js
import { createApp } from 'vue'
import App from './App.vue'
import store from './store'
const app = createApp(App)
app
.use(store)
.mount('#app')
在组件中使用
组件
// xxx.vue
name: {{ name }}
全名:{{ fullName }}
啰嗦两句
其实 的用法和 是挺像的,默认就是分包的逻辑,在这方面我支持 菠萝(Pinia)。
mitt.js
我们前面用到的 总线 Bus 方法,其实和 有点像,但 提供了更多的方法。
比如:
:添加事件
:执行事件
:移除事件
:清除所有事件
不是专门给 服务的,但 可以利用 做跨组件通信。
安装
npm i mitt
使用
我模拟一下 总线Bus 的方式。
我在同级目录创建3个文件用作模拟。
Parent.vue
Child.vue
Bus.js
Bus.js
// Bus.js
import mitt from 'mitt'
export default mitt()
Parent.vue
// Parent.vue
Mitt
Child.vue
// Child.vue
Child:
此时,点击 上的按钮,在控制台就会执行在 里定义的方法。
推荐阅读
如果本文对你有帮助,也希望你可以 点赞 关注 收藏 ~ 这对我很有用 ~