原生JavaScript灵魂拷问,你能答上多少(一)
前言
当下的前端开发,三大框架三分天下,框架的简单、强大让我们欲罢不能,使用原生 越来越少。
但我认为 作为每一个前端工程师的立身之本,不止要学会,还要学好、学精,学再多遍都不为过。
另一方面,前端面试中,越来越重视原生 的考察,其所占比例也越来越高。
因此我决定整理中容易忽视或者混淆的知识点,写一系列篇文章,以灵魂拷问的方式,系统且完整的带大家遨游原生 的世界,希望能给大家带来一些收获。
JS类型之问——概念与检测篇
1.JS中的数据类型有哪些?
Boolean Number String undefined null Bigint Symbol
: 引入的一种新的原始值,表示独一无二的值,主要为了解决属性名冲突问题。
: 新增加,是比 类型的整数范围更大。
Object对象(包括普通Object、Function、Array、Date、RegExp、Math)
2.你真的懂typeof吗?
console.log(typeof(b));
console.log(typeof(undefined));
console.log(typeof(NaN));
console.log(typeof(null));
var a = '123abc';
console.log(typeof(+a));
console.log(typeof(!!a));
console.log(typeof(a + ""));
console.log(typeof(typeof(null)));
console.log(typeof(typeof({})));
答案
undefined // b未定义,返回undefined
undefined
number // NaN 为number类型
object
number // +a 类型转换为NaN
boolean
string
string // typeof(null) -> "object"; typeof("object") -> "string"
string
3.什么是instanceof?你能模拟实现一个instanceof吗?
// A是B的实例,返回true,否则返回false
// 判断A的原型链上是否有B的原型
A instaceof B
思想:沿原型链往上查找
function instance_of(Case, Constructor) {
// 基本数据类型返回false
// 兼容一下函数对象
if ((typeof(Case) != 'object' && typeof(Case) != 'function') || Case == 'null') return false;
let CaseProto = Object.getPrototypeOf(Case);
while (true) {
// 查到原型链顶端,仍未查到,返回false
if (CaseProto == null) return false;
// 找到相同的原型
if (CaseProto === Constructor.prototype) return true;
CaseProto = Object.getPrototypeOf(CaseProto);
}
}
测试:
console.log(instance_of(Array, Object)) // true
function User(name){
this.name = name;
}
const user = new User('zc');
const vipUser = Object.create(user);
console.log(instance_of(vipUser, User)) // true
4.如何区分数组与对象?使用instanceof判断数组可靠吗?
if (!Array.isArray) {
Array.isArray = function(o) {
return typeof(o) === 'object'
&& Object.prototype.toString.call(o) === '[object Array]';
}
}
判断方式
// 如果为true,则arr为数组
arr instanceof Array
判断数组类型如此之简单,为何不推荐使用那?
操作符的问题在于,如果网页中存在多个 ,那便会存在多个 构造函数,此时判断是否是数组会存在问题。
5.如何判断一个数是否为NaN?
有个非常特殊的特性, 与任何值都不相等,包括它自身
NaN === NaN // false
NaN == NaN // false
鉴于这个独特的特性,可以手撕一个比较简单的判断函数
function isNaN(x) {
return x != x;
}
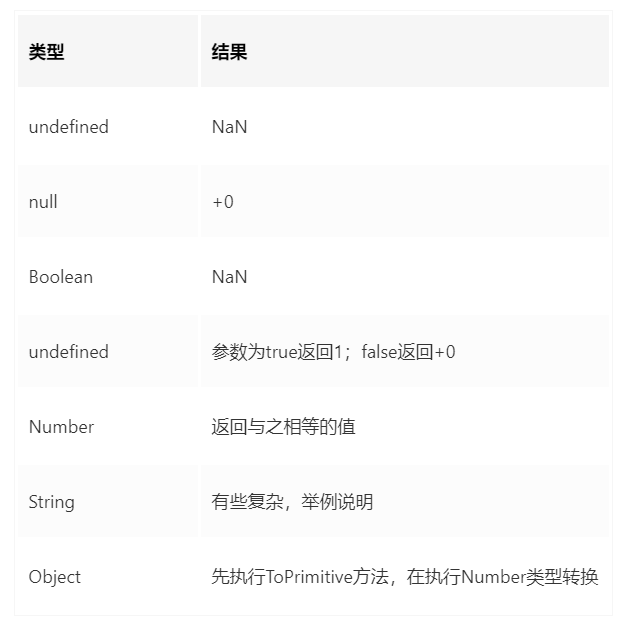
全局函数 方法:不推荐使用。 对它的介绍是: 函数内包含一些非常有趣的规则。
但为了避免一些面试官出一些冷门题目,咱们来稍微了解一下 的有趣机制:会先判断参数是不是 类型,如果不是 类型会尝试将这个参数转换为 类型,之后再去判断是不是
举个例子:
// 为什么对象会带来三种不同的结果
// 是不是很有趣
// 具体原因可以参考类型转换篇
console.log(isNaN([])) // false
console.log(isNaN([1])) // false
console.log(isNaN([1, 2])) // true
console.log(isNaN(null)) // false
console.log(isNaN(undefined)) // true
的结果很大程度上取决于 类型转换的结果,关于 的转换结果,后面会专门有一部分来介绍。
(推荐使用)
与 相比, 不会自行将参数转换成数字,只有在参数是值为 的数字时,才会返回 。
6.如何实现一个功能完善的类型判断函数?
,可以精准判断数据类型,因此可以根据这个原理封装一个自己的 方法。
toString.call(()=>{}) // [object Function]
toString.call({}) // [object Object]
toString.call([]) // [object Array]
toString.call('') // [object String]
toString.call(22) // [object Number]
toString.call(undefined) // [object undefined]
toString.call(null) // [object null]
toString.call(new Date) // [object Date]
toString.call(Math) // [object Math]
toString.call(window) // [object Window]
JS类型之问——类型转换篇
7.toString 和 valueOf 方法有什么区别?

8.你知道对象转换成原始值是什么流程吗 (ToPrimitive)?
对象转换成原始类型,会调用内置的 函数
方法接受两个参数,一个是输入的值 ,一个是期望转换的类型
如果未传入 参数,让 等于 ,后面会将 修改为
如果 是 ,让 等于
如果 是 ,让 等于
返回
如果 是 ,那么就将 设置为
如果 是 ,那么就将 设置为
存储的就是当前 下的调用优先级,如果全部调用完毕仍然未转化为原始值,会发生报错。
9.你能做出下面这个题吗?
const a = {x:1};
const b = {x:2};
const obj = {};
obj[a] = 100;
obj[b] = 200;
console.log(obj[a]);
console.log(obj[b]);
有了第七问和第八问的知识,这个题目就不难了。 对象的键必须是字符串,因此分别需要将对象 和 转换为 类型。具体转换流程:
// 1.执行ToPrimitive
// hint 为 string
ToPrimitive(a, 'hint String')
// 2.执行OrdinaryToPrimitive
OrdinaryToPrimitive(a, 'string')
// 3.返回methodNames
methodNames = ['toString', 'valueOf']
// 4.调用methodNames里方法
// 调用toString
a.toString() // 返回[object Object]
对象 和 转换后的结果都是 , 对象上只添加了一个属性 。
答案
200
200
10.你能理清类型转换吗?
首先需要知道:在中,只有三种类型的转换
转换为类型:
转化为类型:
转化为类型:
因此遇到类型转换问题,只需要弄清楚在什么场景之下转换成那种类型即可。
转换为boolean
显式: 方法可以显式将值转换为布尔类型
隐式:通常在逻辑判断或者有逻辑运算符时触发()
Boolean(1) // 显式类型转换
if (1) {} // 逻辑判断类型触发隐式转换
!!1 // 逻辑运算符触发隐式转换
1 || 'hello' // 逻辑运算符触发隐式转换
类型只有 和 两种值。
除值 0,-0,null,NaN,undefined,或空字符串("") 为 外,其余全为
转化为string
显式: 方法可以显式将值转换为字符串
隐式: 运算符有一侧操作数为 类型时
转化为 类型的本质:需要转换为string的部分调用自身的toString方法(null/undefined返回字符串格式的null和undefined)
当被转换值为对象时,相当于执行
String([1,2,3]) // 1,2,3
String({x:1}) // [object Object]
1 + '1' // 11
1 + {} // 1[object Object]
转化为number
显式: 方法可以显式将值转化为数字类型

console.log(Number("1 3")) // NaN
console.log(Number("abc")) // NaN
console.log(Number("1a")) // NaN
console.log(Number("0x11")) // 17
console.log(Number("123")) // 123
console.log(Number("-123")) // -123
console.log(Number("1.2")) // 1.2
隐式:的隐式类型转换比较复杂,对需要隐式转换的部分执行 :
比较操作()
按位操作()
算数操作() 注意:+的操作数存在字符串时,为string转换
一元 操作
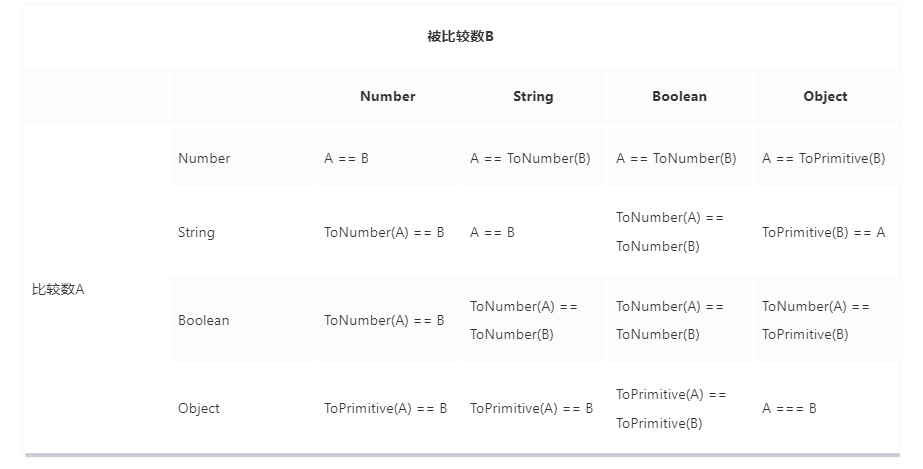
11.== 的隐式转换规则

在上面的表格中, 尝试在比较前将参数 转换为数字。 将参数 转换为原始值( )。
12. 与 的输出结果分别是什么?
通过上面的学习,当对象与其他元素相加时,对象会调用 转化为原始值:
此时 ,右侧为 类型,将 进行 转化为 ,最后字符串连接,结果为
注意: 输出的结果会和 一样吗?
在 中,不止可以作为对象定义,也可以作为代码块的定义。 引擎会把 解析成1个代码块和1个+1,最终输出结果为
答案
1[object Object]
1
13.[]与{}的相加的结果是多少?
数组是特殊的对象,需要调用 ,转换为原始值
执行 ,未传入 , 为
执行 ,返回数组本身
执行 ,返回空字符串
空对象不做赘述。
答案
"[object Object]"
类似 两个空数组都执行 ,返回两个空字符串。
答案
""
类似于 , 相当于 ,一元 强制将 隐式转换为,最终结果为
答案
0
对于这个题,我先公布一下答案,之后说一下我的疑问。
答案
[object Object][object Object]
疑问
为什么 引擎没有将前面的 解释成代码块?
友情提示:由于 可以解释为代码块的形式,有些需要注意的地方,举个栗子:
空对象调用方法时: 会报错
箭头函数返回对象时: 会报错
14.你能灵活运用 parseInt 与 parseFloat 吗
parseInt('123x') -> 123
parseInt('-023x') -> -23
parseInt('1.1') -> 1
parseInt('-abc') -> NaN
parseInt('x123') -> NaN
网红题:['1','2','3'].map(parseInt)
这个网红题考察的就是 有两个参数。 传入的函数可执行三个参数:
// ele 遍历的元素
// index 遍历的元素索引
// arr 数组
arr.map(function(ele, index, arr){})
['1','2','3'].map(parseInt)相当于执行了以下三次过程:
parseInt('1', 0, ['1','2','3'])
parseInt('2', 1, ['1','2','3'])
parseInt('3', 2, ['1','2','3'])
: radix为0时,默认取10,最后返回1
: radix取值为2~36,返回NaN
: radix取值为2,二进制只包括0,1,返回NaN
15.如何让 if(a == 1 && a == 2) 条件成立?
的应用
var a = {
value: 0,
valueOf: function() {
this.value++;
return this.value;
}
};
console.log(a == 1 && a == 2); //true
后语
我是 战场小包 ,一个快速成长中的小前端,希望可以和大家一起进步。
如果喜欢小包,可以在 infoQ 关注我,可以关注,同样可以关注我的小小公众号——小包学前端。
一路加油,冲向未来!!!