ReactNative进阶(四十二):面试必备:2022 ReactNative 经典面试题总结(含答案)
一、前言
在前期博文《》、《》介绍了技术框架相关的面试内容,本篇博文主要讲解另一前端技术栈相关的技术面内容。
二、React PureComponent 原理介绍
当组件更新时,如果组件的 和 都没发生改变, 方法就不会触发,省去 的生成和比对过程,达到提升性能的目的。具体就是 自动帮我们做了一层浅比较:
if (this._compositeType === CompositeTypes.PureClass) {
shouldUpdate = !shallowEqual(prevProps, nextProps)
|| !shallowEqual(inst.state, nextState);
}
而 又做了什么呢?会比较 的长度是否一致,及每一个 是否两者都有,并且是否是一个引用,也就是只比较了第一层的值,确实很浅,所以深层的嵌套数据是对比不出来的。
详参博文:
三、Bloc 相关技术面
详参博文:
四、IoC 框架 InversifyJS
详参博文:
五、异步编程解决方案
详参博文:
六、React Native 相对于原生 IOS、Android 有哪些优势、劣势?
6.1 优势
性能方面媲美原生App。
绝大部分代码同时适用,一套代码两套系统适用。
使用编码,上手容易。
组件式开发,易于管理维护,代码复用率高。
代码更改后会自动刷新,节省等待时间。
支持热更新,更新无需重新安装。
6.2 劣势
组件库不全,第三方组件库也不全,当遇到某些特殊功能,需要花费大量时间、精力完成;性能方面也无法媲美原生,还是会有一些损耗,特别是大数据交换时;
系统适配方面, 版本略好,发展较慢;
编程方面, 和代码并非通用,有可能需要维护两套代码或者在代码中做一些条件判断或编译;
开发人员还是需要会原生开发,不然自定义组件无法编码;
开发复杂应用必须精通原生开发,开发效率并不比原生开发的熟手快。很多问题(包括兼容性问题解决)任然需要原生开发。
升级版本或需要大动干戈,尤其向下兼容不好;
七、React Native 组件生命周期
详参博文:
八、setState调用后发生了什么?
详参博文:
九、对 Immutable 的理解
中的对象一般是可变的()。 由于使用了引用赋值,新对象简单引用原始对象后,新旧对象值的修改都将影响到彼此。虽然这样做可以节省内存,但应用变得复杂后,这就造成了非常大的隐患,带来的优点变得得不偿失。为了解决这个问题,一般的做法是使用深浅拷贝来避免修改,但这样又造成了CPU和内存的浪费。而可以很好地解决这些问题。
目前流行的库有两个:
优点:
缺点:
什么是Immutable Data?是一旦被创建,就不能被更改的数据。对 对象的任何修改或添加删除操作都会返回一个新的 对象。 实现原理是持久化数据结构(),也就是使用旧数据创建新数据的同时要保证旧数据的可用且不变。同时又为了避免深拷贝把所有节点都复制一遍带来的性能损耗, 使用了(结构共享),即如果对象树中一个节点发生变化,只修改这个节点和受它影响的父节点,其他节点则进行共享。
详参博文:
十、InteractionManager
可以将一些耗时较长的工作安排到所有互动或动画后执行,这样可以保证JS动画的流畅性。如:转场动画。
延迟计划函数比较:
: 用来执行在一段时间内控制视图动画的代码。
: 在稍后执行代码。注意这有可能会延迟当前正在进行的动画。
: 在稍后执行代码,不会延迟当前进行的动画。
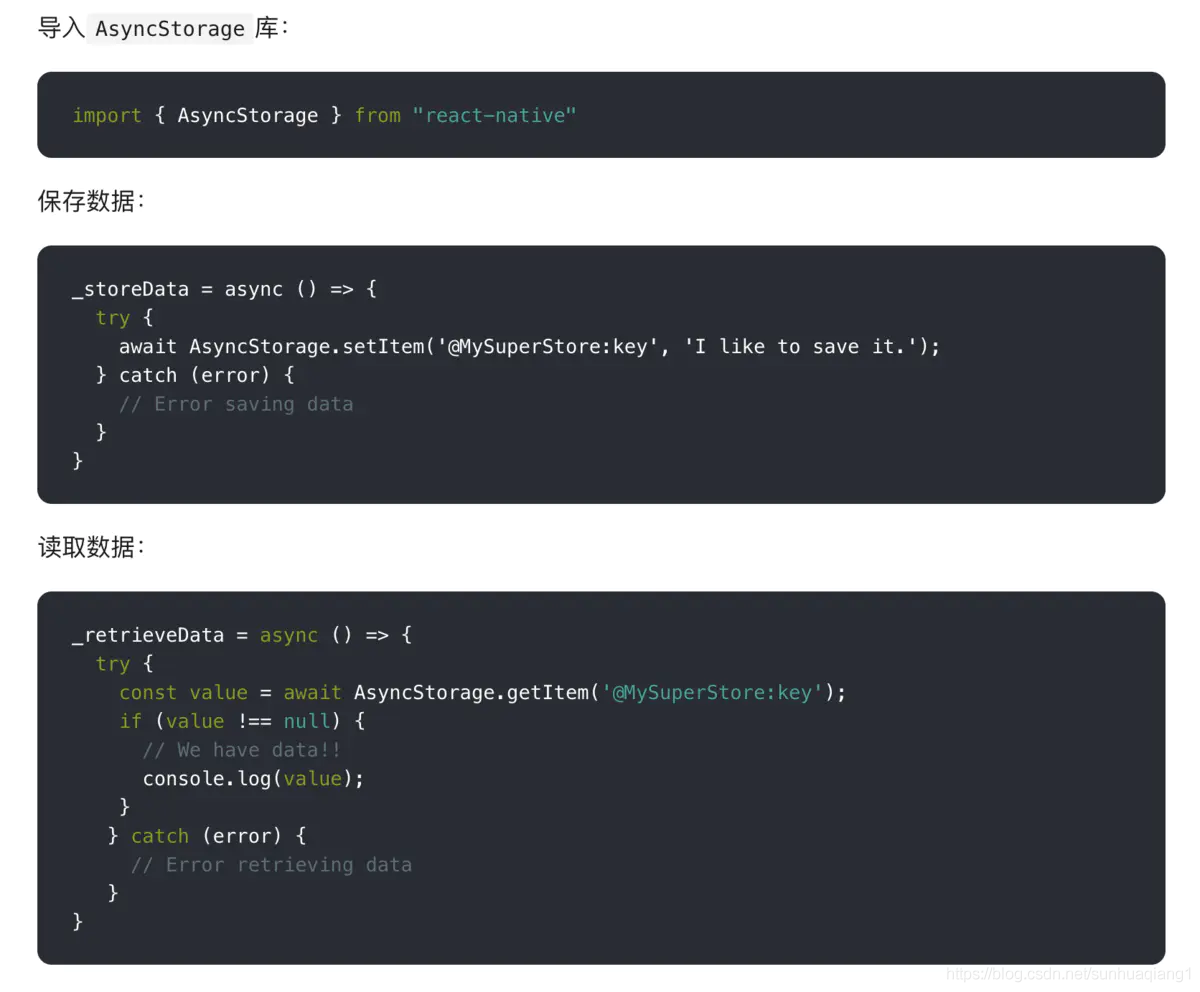
十一、缓存用的是什么?
它是一个简单、异步、持久化的键值对存储系统,它对于App来说是全局的。可以用来替代。
官网推荐在此基础上封装一层,不要直接使用。
在上, 在原生端的实现是把较小值存放在序列化的字典中,而把较大值写入单独的文件。
在上,会尝试使用,或退而选择。

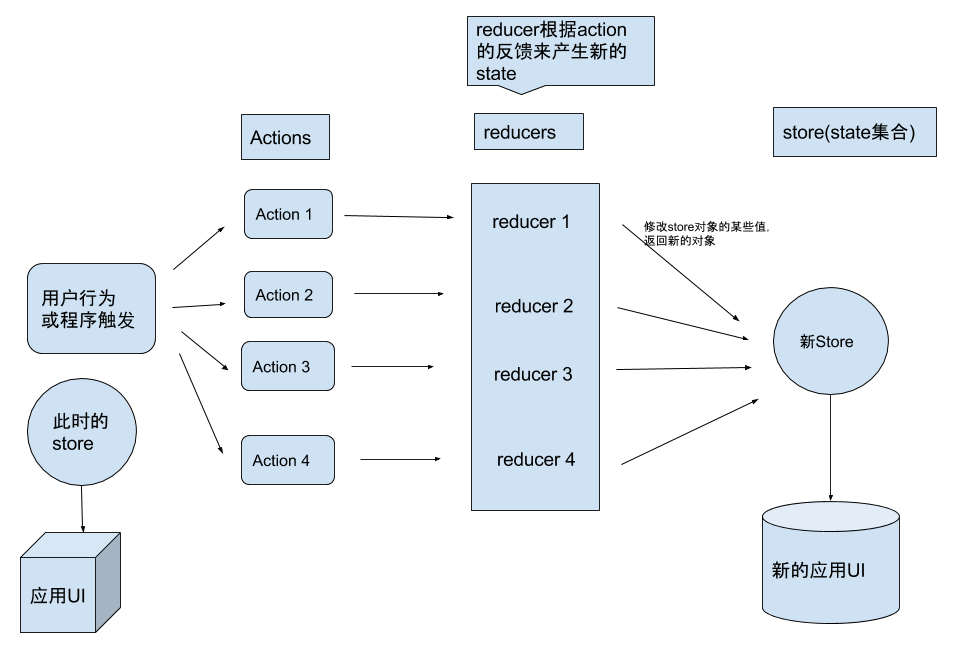
十二、redux 状态管理流程

是用户或程序触发的一个普通对象。 是根据操作来做出不同的数据响应,返回一个新的。 的最终值就是由的值来确定的。(一个是一个对象, 会改变中的某些值)。
十三、 bundle 加载机制
在编写业务逻辑的时候,我们会有许多个文件,打包的时候会将这些个文件打包成一个叫(ios的是)的文件,所有的代码(包括、、)都在这一个文件里,启动时会第一时间加载文件,所以脚本热更新要做的事情就是替换掉这个文件。