使用JDK自带的jmap和jhat监控处于运行状态的Java进程
对于处于运行状态中的Java进程,JDK自带了很多工具,允许Java开发人员监控运行进程中的各种状态,比如该进程内部创建了多少个对象实例,消耗了多少内存,等等。

本文基于JDK1.8而写成。
我下面写了一个最简单的Java类,包含了一个无限循环,每隔5秒增加一个计数器的值。
package jmap;
class Tool{
private int count = 0;
public void Run() throws InterruptedException{
while(true){
System.out.println("Hello: " + this.count++);
Thread.sleep(5000);
}
}
}
public class JMapTest {
public static void main(String[] args) throws InterruptedException {
Tool tool = new Tool();
tool.Run();
}
}
在Eclipse里执行这个应用。
下面介绍如何使用jmap和jhat监控这个运行进程。
1. 首先取得这个Java运行进程的ID:15392。我是直接用Windows自带的任务管理器获得进程ID的。

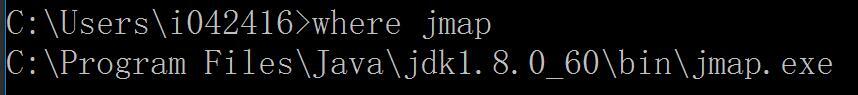
2. 使用如下命令行:
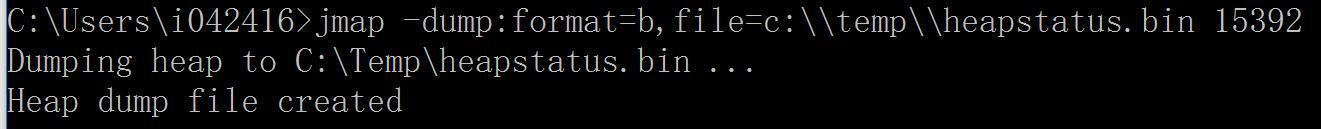
jmap -dump:format=b,file=c:\temp\heapstatus.bin 15392
jmap是JDK提供的工具,位于JDK安装目录的bin文件夹下。

执行命令行,会产生一个heap dump文件: headstatus.bin

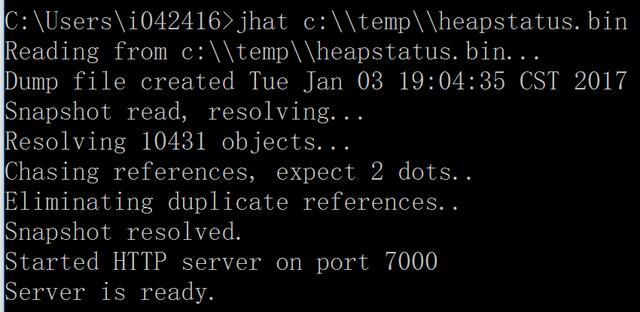
3. 现在可以用另一个JDK工具,jhat来读取这个dump文件并解析。使用命令行:
jhat c:\temp\heapstatus.bin

解析完毕后,jhat打印出的输出提示我们Snapshot resolved,可以从本地服务器的7000端口来查看。
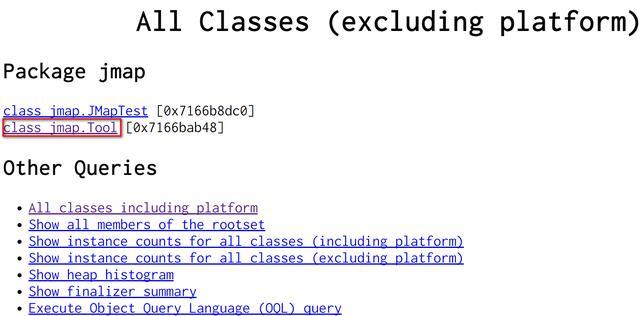
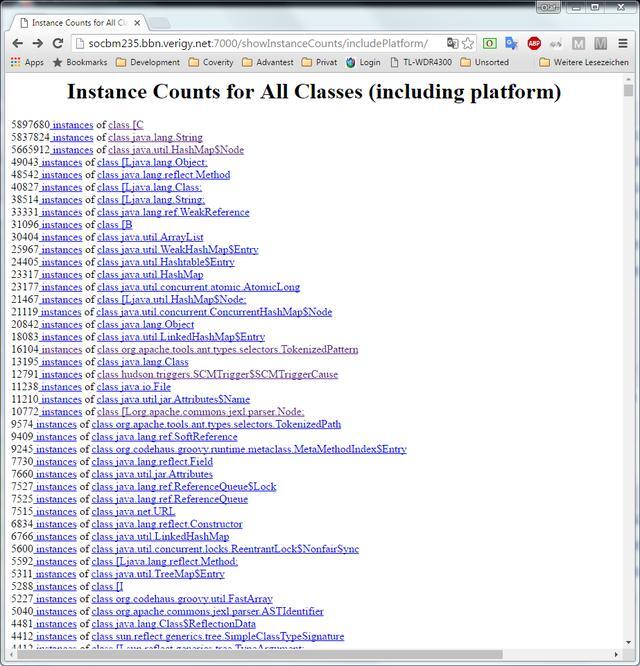
访问http://localhost:7000,能看到jmap解析结果。
localhost:7000 in browser:

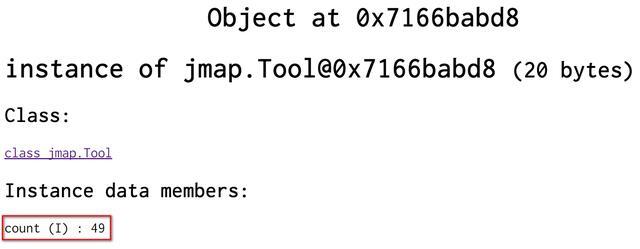
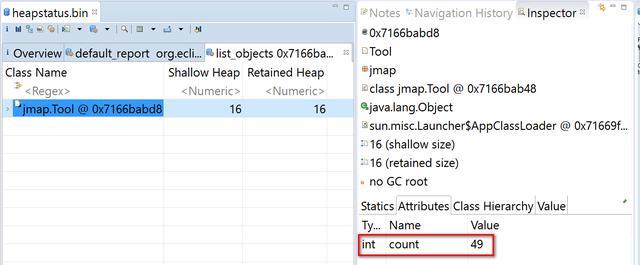
点击超链接“jmap Tool”进入明细:下图意思是我的Tool类的实例@0x7166babd8的成员变量,即计数器的值已经累加到49了。

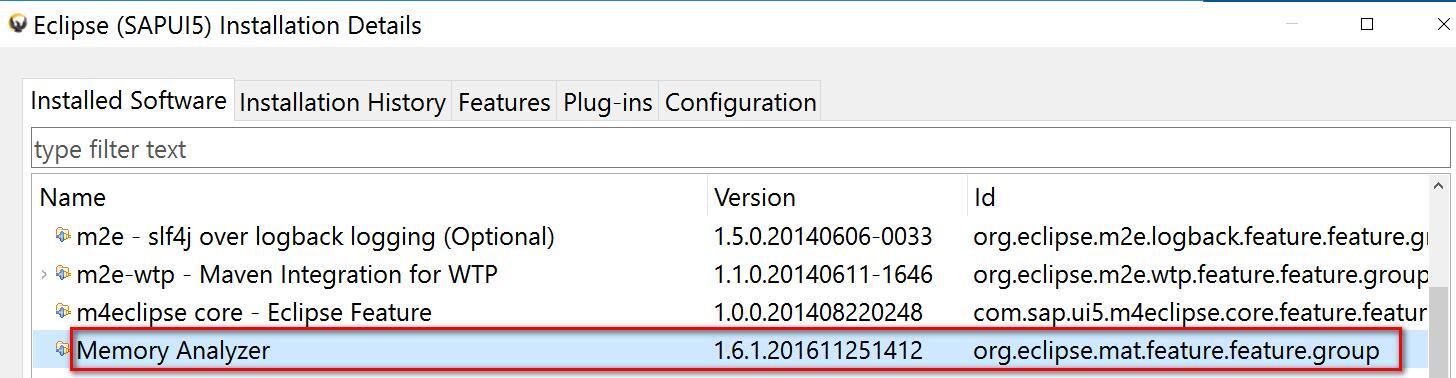
4. 如果大家不喜欢命令行,也可以用一个Eclipse的插件,MAT – Memory Analyzer Tool,也能完成和jmap与jhat命令同样的功能。

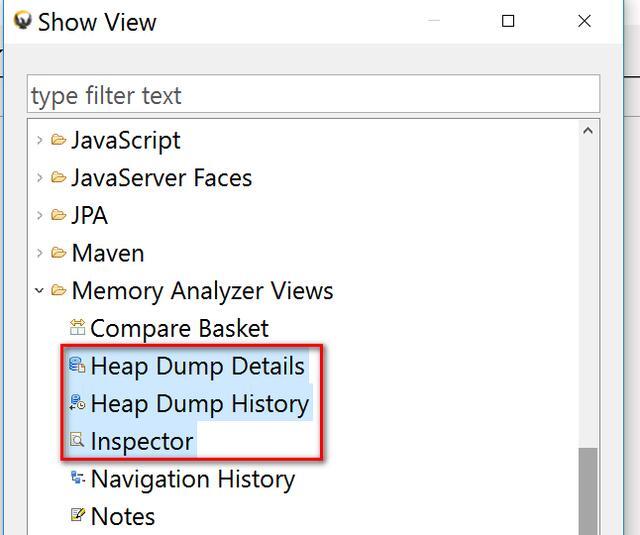
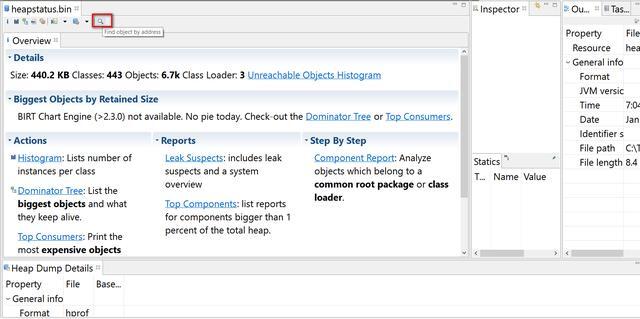
这个插件安装后,在Eclipse里会多出一个视图:

直接将jmap生成的heap dump文件拖到MAT视图里,就能自动解析并显示结果了。
点按钮“Find object by address”:

同样能够看到之前在localhost:7000里看到的对象实例的明细:
You can get the same result as you get previously in


这张图每位程序员应该都深有感触。
人民心目中的程序员是这样的:坐在电脑面前噼里啪啦敲着键盘,运键如飞。

现实中程序员是这样的:编码5分钟,调试两小时。

今天我要给大家分享一个用WebGL开发的网站,感兴趣的朋友可以在Chrome开发者工具里调试它的源码来学习WebGL。
WebGL(Web Graphics Library)是3D绘图协议的一种,该技术的特色是将万能的JavaScript和OpenGL ES 2.0结合在一起,为HTML5的 Canvas提供硬件3D加速渲染。借助WebGL,前端开发人员可以开发出非常专业的3D场景和模型。
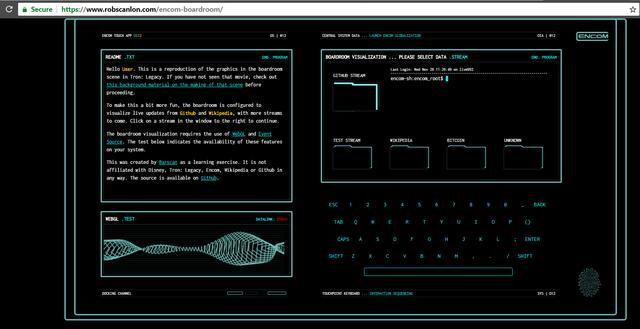
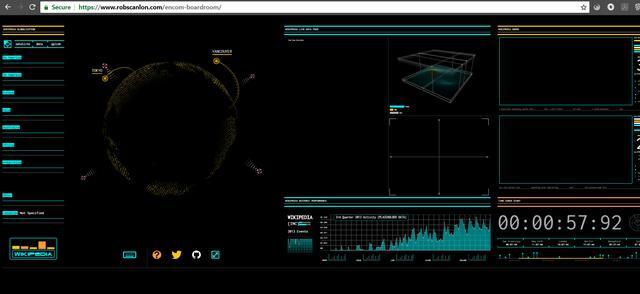
今天我要介绍的网站:Legacy Encom Boardroom Visualization就是一个采取JavaScript 加上WebGL开发3D场景和模型的一个典型例子。
网站地址:https://www.robscanlon.com/encom-boardroom/
进入之后,会看到一个炫目的控制台。左下角的动画效果很像电影《生化危机》里的DNA双螺旋模型。屏幕右边是一个控制台,你在键盘上输入的字符会有个酷炫的动画效果:

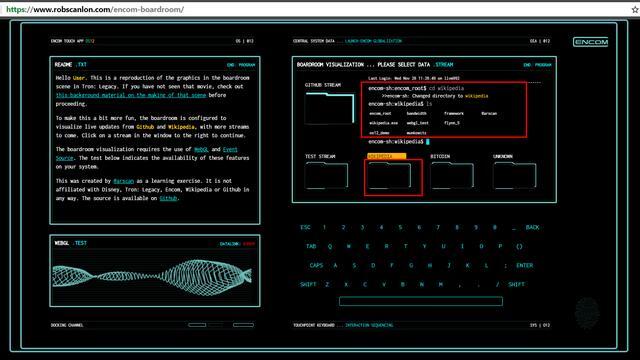
您可以手动在控制台里输入shell命令,比如:
cd wikipedia
ls
以此来浏览wikipedia文件夹下的所有内容。或者直接用鼠标左键点击wikipedia这个文件夹:

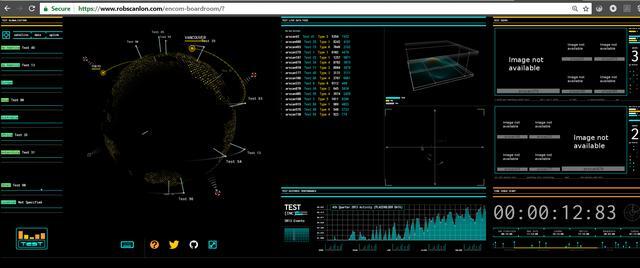
然后就能进入wikipedia这个文件夹,看到几个酷炫的3D模型,一个是正在旋转的地球的3D模型,另一个是不同维度展示的长方体模型。


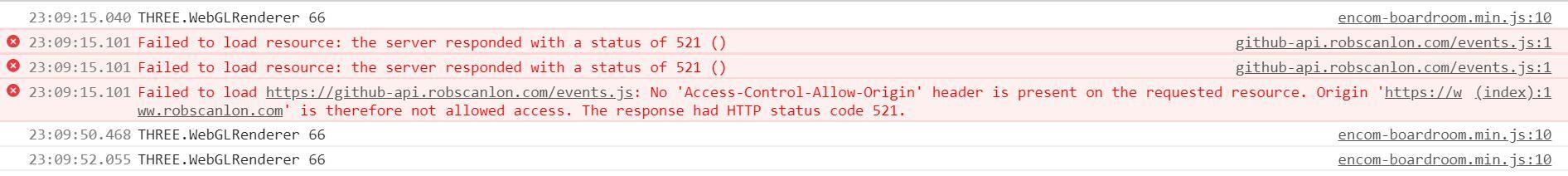
在Chrome开发者工具的console页面能看到WebGL相关的输出。

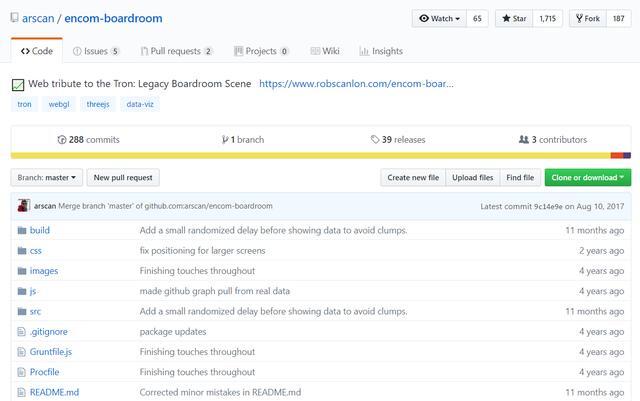
这个网站的源码在github:http://github.com/arscan/encom-boardroom
如果大家对WebGL技术感兴趣的,不妨去细读下源代码:

要获取更多Jerry的原创技术文章,请关注公众号"汪子熙".