视频链接:
2.15 live-player 与 live-pusher 组件介绍:如何在小程序中实现直播功能?(一)
片 1
上节课我们学习了 image 组件,以及如何自定义实现一个具有懒加载的图片组件,这节课我们开始学习 live-pusher、live-player 这两个组件,以及如何在小程序中实现直播功能。
片2
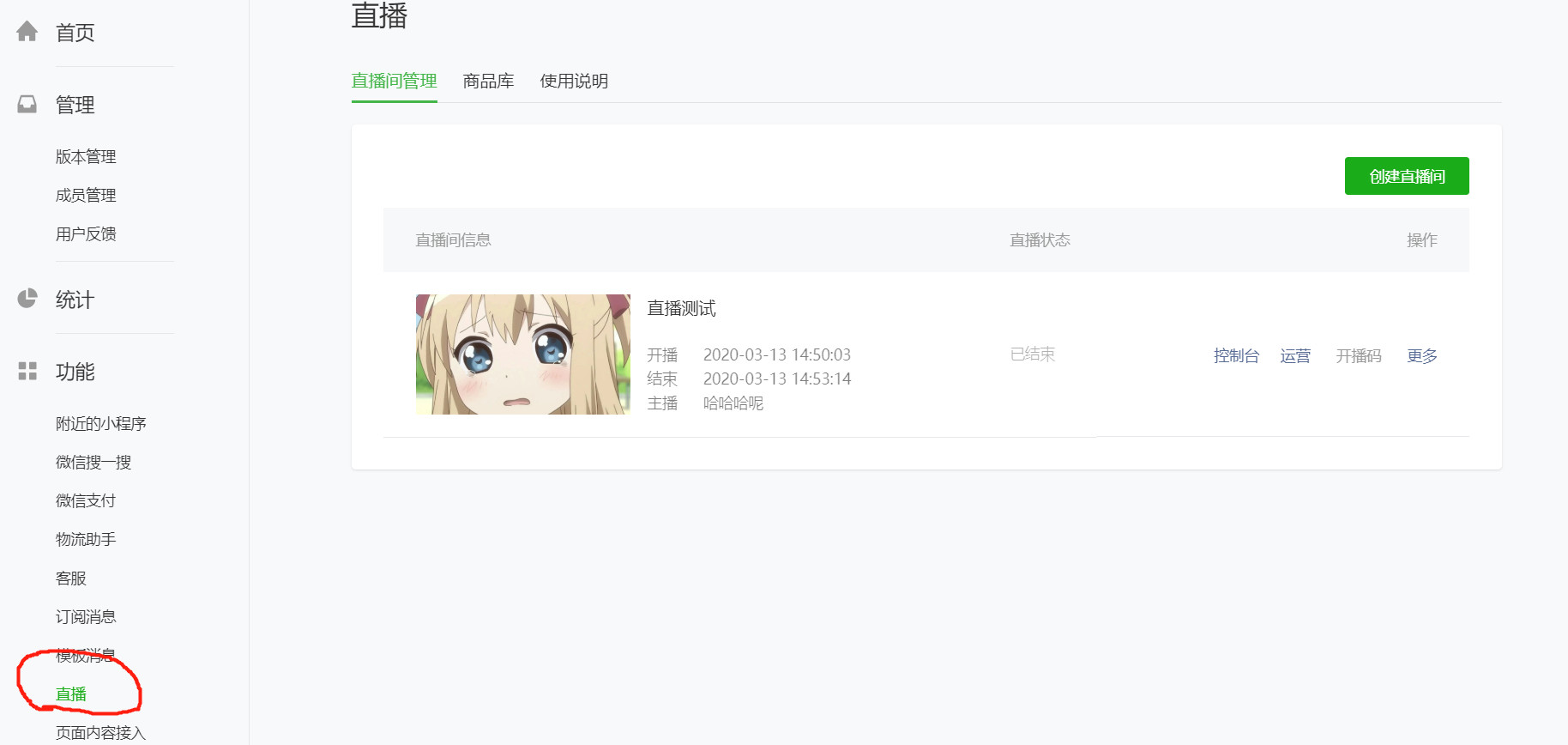
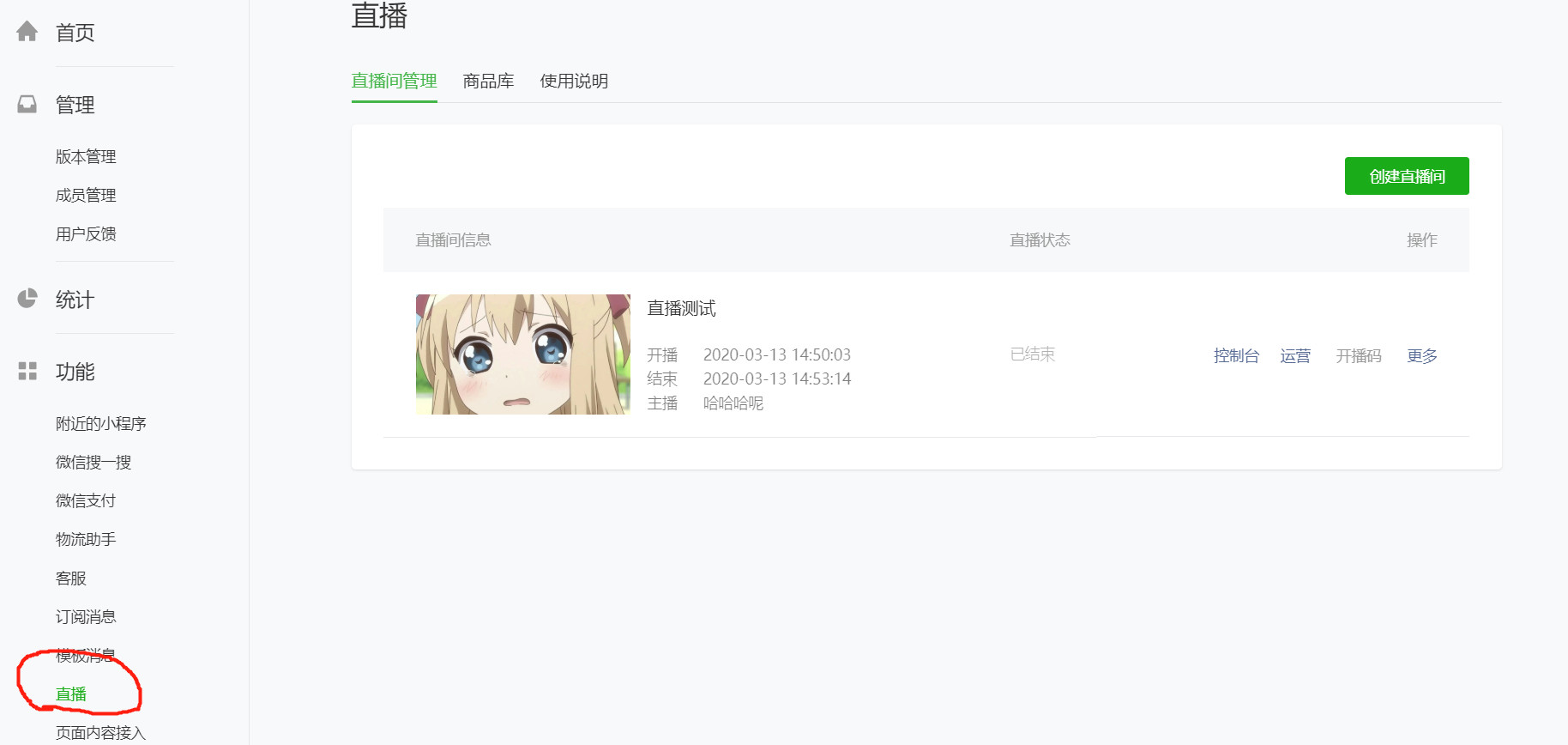
小程序开放了直接可用的直播组件,有使用资格的小程序帐号,在微信公众平台->功能标签下,可以看到申请入口。但这个组件,它只是面向有资质的企业账号开放的,有了申请资格以后,也需要开发者自己去主动申请,才可以使用。我们今天这节课讲的直播功能,不是基于这个直播组件实现的,而是基于更基本的两个小程序组件 live-pusher、live-player,这两个组件实现的。实现上直接可用的直播组件,也是基于这两个基础的原生组件实现的。
Html5:WebRTC 推流、video 标签播放
小程序:live-player 推流、live-player 播放,支持美颜、美白、实时音视频、动态码率调整等增强功能
片3
在以往的 html5 页面开发中,我们实现推流,是通过 WebRTC 实现的,在播放端,主要通过 video 标签来实现。在小程序里面,是通过内部 live-pusher 组件实现推流,并且这种方案还自带美颜、美白、实时音视频通讯、动态码率调整等增强功能。在直播能力上,小程序明显比 Html5 具有优势。那接下来我们看一下,怎么基于这两个组件,在小程序里面实现直播功能。
关于组件使用限制的问题
片4
在使用之前,我们先看一下,关于这两个组件的使用限制问题。
小程序服务类目:
片5
这两个组件个人开发者并不能使用,企业开发者也需要有相关的资格,在申请并且通过审核之后才可以使用。
上面是小程序的类目列表(见上面网址)。下面是目前直播组件开放的类别,微信目前暂只针对国内帐号主体,在以上这些类目下的小程序开放(见上面)。
片6
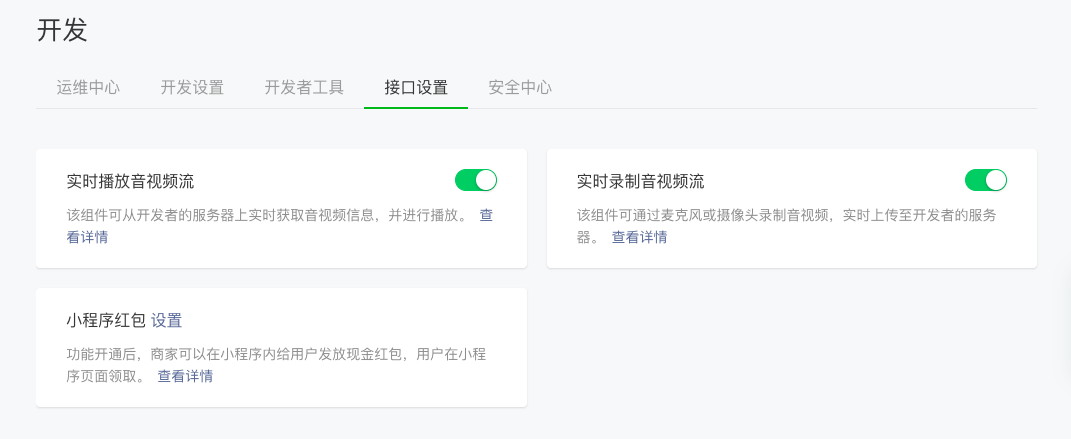
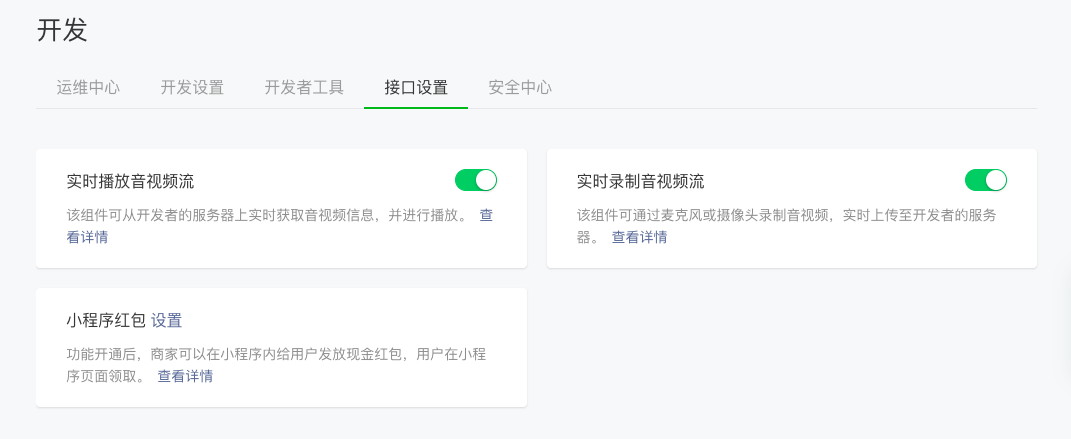
企业开发者需要登陆微信公众平台,先申请并通过类目审核,然后再在「开发」->「接口设置」中,自助申请开通该组件权限(见上面),成功开通以后,才可以在项目中使用这两个组件。
我在源码中给你展示的示例,是借用别人的企业账号进行测试的。经试用,在类目里面,工具类是最容易申请并拿到使用资格的,这个类目不需要什么资质,只要是企业账号,提交申请很容易通过。如果你想先试用相关功能,可以先申请这个类目进行实践。
如果你没有企业账号的话,在课程结束前可以私信我,我可以在我的帐号下给你开一个开发者账号权限,你可以用我的这个 AppID 在本地进行测试。甚至我在腾讯云开通的云直播功能,也可以借给你使用。当然这只限于个人学习研究,不能商用,也不能用于线上其他目的。
接下来我们看一看,有关这两个组件的一些比较重要的属性。其他属性,通过在线的官方文档,大家自己看一下,就知道怎么使用了。我们重点看一下主要属性。
orientation
片7
orientation 这个单词是方向的意思,这个属性表示画面方向,用于设置视频面画的方向,默认是竖向 vertical,如果我们想横屏推流的话,也可以设置为横向 horizontal,然后就可以了。在 horizontal 这个方向下,就相当于是 16:9 的比例进行推流。
开启美颜与美白
1,beauty
2,whiteness
片8
第一个 beauty 这个属性,表示是否开启美颜,取值范围是 0~9,一般我们取 4 或者 5 一直中间值,这个值比较自然。
第二个 whiteness 这个属性,表示开启美白效果,这个属性取值范围也是 0~9,同样也可以设置 4 或者 5。
有的行业,是要求关闭美颜功能的,例如教育行业。beauty 与 whiteness 这两个属性,默认值是 0,在这种情况下不开启就可以了。
aspect,video-width、video-height
片9
video-width 与 video-height 这两个属性,与样式控制的宽高还不一样,它是指我们推流的分辨率。这个推流的分辨率,默认是为手机场景设置的,默认大小是 360×640px,这是 9x16 的比例。如果横屏推流,那就是 16x9 的比例。有的教育产品,选择的是 4x3 的推送比例,这个比例也是受支持的。
aspect 这个属性,它表示宽高比例,可选值有 3:4 和 9:16,默认是 9:16。
接下来我们会看到,我们通过 netstatus 事件,在播放端也可以拿到视频流的 videoWidth 与 videoHeight,这两个值与推流端设置的 video-width 和 video-height,数值是一样的。
而 aspect 设置的,是视频的宽高比例,它们是不一样的。通过样式设置的、显示的大小,不一定是推送的视频分辨率的大小。
监听 bindnetstatus 事件
videoBitrate 当前视频编/码器输出的比特率,单位 kbps
audioBitrate 当前音频编/码器输出的比特率,单位 kbps
videoFPS 当前视频帧率
videoGOP 当前视频 GOP,也就是每两个关键帧(I 帧)间隔时长,单位 s
netSpeed 当前的发送/接收速度
netJitter 网络抖动情况,抖动越大,网络越不稳定
videoWidth 视频画面的宽度
videoHeight 视频画面的高度
片10
在这个列表中,可以看到通过 netstatus 事件,可以监听到的一些关于视频流的信息。通过对 netstatus 这个事件的监听,我们方便根据网络状况,对推流进行一些设置,例如动态做一些调整,在网络状态不好的情况下,降低推送的视频分辨率,以提高视频的流畅性等等。
mode
SD(标清)
HD(高清)
FHD(超清)
RTC(实时通话)
片11
live-pusher 这个组件有一个属性叫 mode,它大致决定推送的视频的质量。
在对 netstatus 事件的监听中,netJitter 信息代表网络抖动情况,抖动越大,网络越不稳定。如果监听到当前 netJitter 过大,我们可以考虑降低 mode,可以自动降低,还可以通过提示主播,让主播主动选择适合的 mode。
1001 已经连接推流服务器
1002 已经与服务器握手完毕,开始推流
1003 打开摄像头成功
1004 录屏启动成功
1005 推流动态调整分辨率
1006 推流动态调整码率
1007 首帧画面采集完成
1008 编码器启动
-1301 打开摄像头失败
-1302 打开麦克风失败
-1303 视频编码失败
-1304 音频编码失败
-1305 不支持的视频分辨率
-1306 不支持的音频采样率
-1307 网络断连,且经多次重连抢救无效,更多重试请自行重启推流
-1308 开始录屏失败,可能是被用户拒绝
-1309 录屏失败,不支持的 Android 系统版本,需要 5.0 以上的系统
-1310 录屏被其他应用打断了
-1311 Android Mic 打开成功,但是录不到音频数据
-1312 录屏动态切横竖屏失败
1101 网络状况不佳:上行带宽太小,上传数据受阻
1102 网络断连, 已启动自动重连
1103 硬编码启动失败,采用软编码
1104 视频编码失败
1105 新美颜软编码启动失败,采用老的软编码
1106 新美颜软编码启动失败,采用老的软编码
3001 RTMP -DNS 解析失败
3002 RTMP 服务器连接失败
3003 RTMP 服务器握手失败
3004 RTMP 服务器主动断开,请检查推流地址的合法性或防盗链有效期
3005 RTMP 读/写失败
片12
除了监听 netstatus 事件,还可以监听 statechange 事件,在 statechange 事件中,有现代战争 1101 的状态,这个数字代表网络状况不佳,上行带宽太小,上传数据受阻,监听这个状态时,可以提示主播靠近 Wifi 路由,或切换至 4G 网络,来提高网络质量。
在直播过程中,如果观众端的网络不好,那么观看体验影响的只是当前这一个观众。如果主播的网络不好,那么所有观众的观看体验都会受到影响。如果主播的上行网络不理想,就可以在对 netstatus 这个事件的监听中去处理。这是一种方法。
还有另一种办法,就是设置推送端的最小码率和最大码率。
live-pusher 这个组件的 min-bitrate 属性,是用于设置最小码率的,默认是 200kbps。max-bitrate 这个属性,是用于设置最大码率的,默认为 1000kpbs。当主播网络不给力的时候,live-pusher 组件就会给主播的编码器,自动发送降低画质的命令,在最小码率与最大码率这个范围之间,通过主动降低编码器推出的数据量,来给主播的网络减轻负担,这就是我们提到的增强的动态码率调整功能。但这种办法产生的副作用也十分明显,就是主播的画质会变差。
kbps
片13
我们看一下,min-bitrate 这个属性,它的单位是 kpps,那么什么是 kbps 呢?
kbps,又称千比特率,指的是数字信号的传输速率,也就是每秒钟传送多少个千位信息。
我们平常生活中用的家庭宽带,有 1M 带宽、2M 带宽、200M 宽带,那么,这里的 1M 带宽,等于多少 kbps 呢?
1Mbps = 1024Kbps = 1024/8KBps = 128KB/s
片14
我们看一下这个算式,1Mbps 等于 1024kbps,又等于 128KB 每秒。也就是说,1M 的宽带最高下载速度,可以达到 128KB/s。当然这只是最高的理论速度,实现带宽是很难达到的。
这是 1M 带宽,如果是 10M 宽带呢,那就等于 1280KB/s,1M 等于 1024KB,如果一个文件是 3M,一共是 3072KB,在 10M 宽带下,最快下载速度是 2.4s。
对于 min-bitrate 和 max-bitrate 这两个属性,默认值分别是 200kbps 和 1000kbps。min-bitrate 的这个 200kps 最小值,还 0.2M 带宽,是非常低的;而 1000kbps 这个最大值,也不到 1M 带宽,大多数家庭网格都可以满足需求。
小程序推流组件 live-pusher 对网速的要求并不算高,一般在 RTC 实时音视频场景下,可以将 min-bitrate 设置为 300kbps,max-bitrate 可以设置为 800kpbs。
min-cache 和 max-cache
片15
直接体验不好的时候,除了在主播端调整,还可以在播放端调整。min-cache 和 max-cache 这两个属性, 可以用于控制播放端的延时大小,推荐的设置是 min-cache = 2,max-cache = 5,单位都是 s。
缓冲主要用来抵抗网络波动,缓冲的数据越多,网络抗性越好,但同时延迟也越大。对于 RTC 实时音视频应用,min-cache 推荐设置为 0.2s,max-cache 设置为 0.8s。
好,这节课就讲到这里。这节课我们主要学习了live-pusher、live-player组件的主要属性,了解了它们的使用限制。下节课我们继续学习这两个组件,并着手使用这两个组件在小程序中实现直播功能。
2020 年 6 月 2 日