想要做网页游戏怎么办 ?PixiJs篇(一)
序
作为一个不太正经的前端开发人员,为了生存一定得想办法提升自己的能力呀!!!
想学习一些与前端能搭的上边的新知识,想做一个能在web上运行的小游戏练练手︿( ̄︶ ̄)︿,就算不提高能力也得提高自己的眼界吧,虽然技术饭可能吃不到老,开发人的痛 o(╥﹏╥)o
时代变了
实际上
只要是接触过互联网的人,无论年龄,对Flash都不陌生,比如早期在线视频、Flash 动画以及网页版小游戏等都离不开它的支持。直到今天,很多网站上的内容仍需通过Flash插件才能显示,之前有个火车系统网站应为flash停用的事件还是挺火的(),不过其不安全、泄露隐私、进程服务无法彻底终止等特性也始终让人诟病。
当初的4399之类的小游戏网站也在不断的转型,从flash的时代中走出来,还是挺怀念以前的《死神VS火影》之类的小游戏的。

学习的选择
事实上在目前一些前端游戏的开发上,选择无非就是那么几样。对于空城机这种业余的,刚开始入门还是从简单的

之前写过three.js的学习记录,读者们有兴趣的话阔以去瞧瞧空城机的这一个系列。
......
因为不是学生了、白天要上班的原因,直接上班看视频学习过于嚣张啦,所以先从文档开始慢慢学起来吧!
网上找的建议:
如果你不用游戏引擎。那就写原生html,js,css,或者使用canvas/svg。
如果使用游戏引擎,又想用前端的技术栈,那就用cocos creator。
一次开发,多端打包。整个引擎非常的像Unity3d,可以理解为是2d版本的unity。使用的是js作为脚本语言。
cocos creator暂时只能做2d游戏。
如果你想做3d游戏。那就直接开搞Unity3d吧。
不过虽然Unity3d也支持js作为脚本语言,但实际上大部分公司和团队选择的是C#,
大部分教程也是以C#作为脚本语言,所以如果要上手Unity3d,那就需要学习C#正文开始
前面废话水了一大堆的字呢┗( T﹏T )┛

接下来才是有关于pixi的正菜......
什么是Pixi.JS?
官方说明:
译文:
好了,从上面这一段pixi开发者的说明中,空城机了解到了pixi.js是一个轻量级的2D库,能够用于HTML的动作渲染,并且由于和webgl对接,所以我们无需担心pixi.js的渲染性能问题,

接下来看另一份有关pixi比较全面的介绍
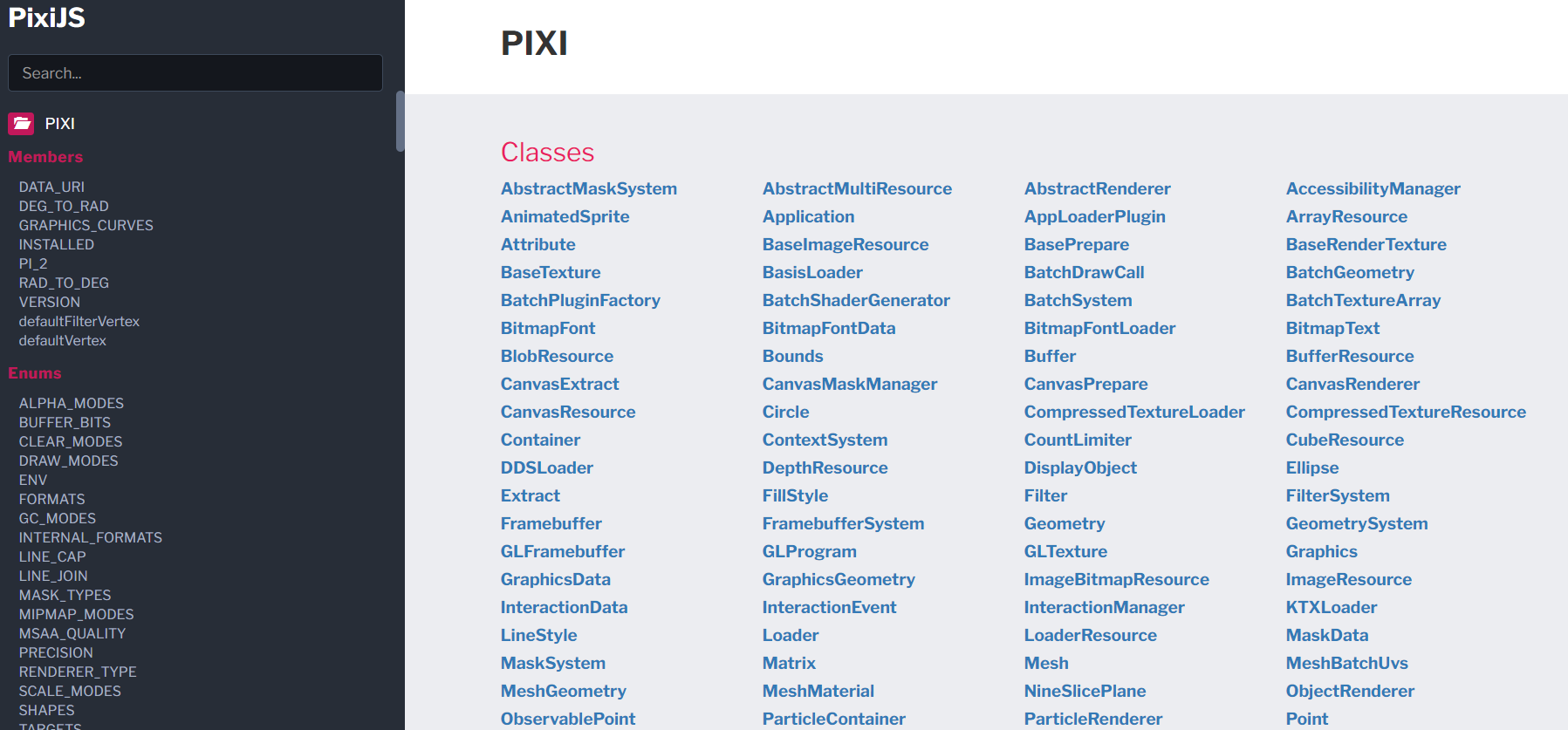
在此介绍两个对于Pixi.Js学习很有用的网站:
其中的中文网对于我们学习很便利,但是有个缺点,时代变了呀,中文网中讲述的一些pixi的方法可能已经改变了,如果下载的是最新版本的pixi.js那我们就可能使用不了这些方法了(就和空城机当初学three.js一样)
所以另一个API网站就显得尤为重要了,虽然API网站是英文的,对于我这种英文不好的学习者来说非常非常不友好,但是里面能够找到最新的方法。所以英文的瑕疵我阔以接受了,生活就像......,你不能反抗,那就只能接受了。

怎么开始干活?
找到参考教程后,那我们就阔以按照教程来慢慢学习起来了。
First
首先,第一步,我们先把pixi.js下载下来并安装好吧。
可以通过仓库来获取pixi.js文件,并且使用script标签进行导入文件
但是由于本人创建了一个vue cli项目,所以我选择使用npm进行下载。下载的语句也很简单,注意需要在pixi后面加.js。
npm install pixi.js我们阔以使用以下代码进行测试,来试一下到底是否已经导入pixi.js。
vue项目中,写在main.js中进行测试即可。
import * as PIXI from 'pixi.js'
Vue.use(PIXI)
/*********** 如果使用script标签,不需要上面两句 ***************/
// 测试pixi是否安装完成
let type = "WebGL"
if(!PIXI.utils.isWebGLSupported()){
type = "canvas"
}
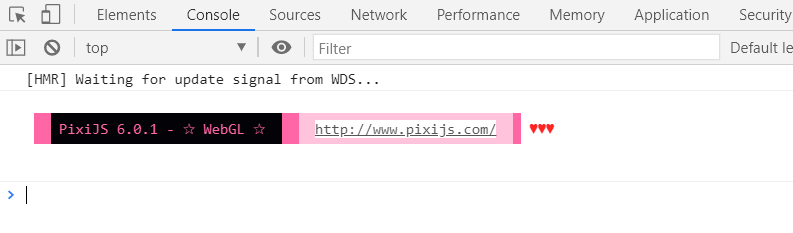
PIXI.utils.sayHello(type)出现啦,F12打开页面的控制台,会发现PixiJS能够成功的进行使用,并且还会告诉你当前PixiJS的版本。

Second
导入了pixi.js工具,那么赶紧搭建舞台吧,有了舞台,人物们才能够粉墨登场呀

pixi.js搭建出的场景也是在
创建一个环境:
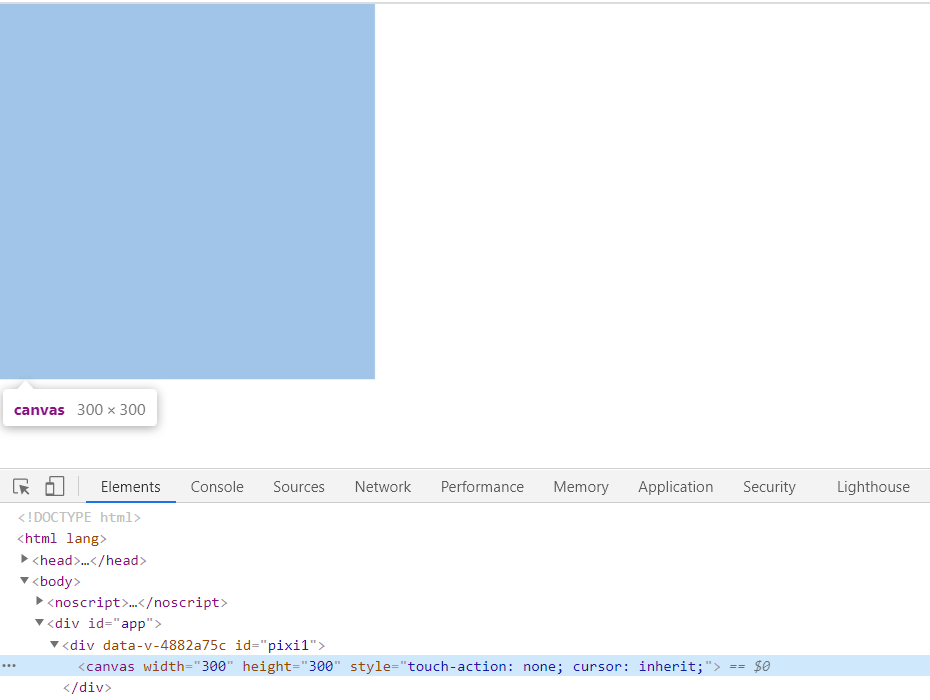
生成了一个透明的canvas标签,宽高为300像素

生成的pixi:

当然为了看的清楚一些,将背景设置成有色的吧,renderer.backgroundColor
let app = new pixi.Application({
width: 300, // default: 800 宽度
height: 300, // default: 600 高度
antialias: true, // default: false 反锯齿
transparent: false, // default: false 透明度
resolution: 1, // default: 1 分辨率
backgroundAlpha: 0 // 设置背景颜色透明度 0是透明
});
app.renderer.backgroundColor = 0x8b968d; // 设置canvas背景颜色效果:

如果需要将舞台铺满全屏,接下来阔以设置canvas的大小以及监听形变
initState() {
//Create a Pixi Application 创建一个pixi应用
let app = new pixi.Application({
width: 300, // default: 800 宽度
height: 300, // default: 600 高度
antialias: true, // default: false 反锯齿
transparent: false, // default: false 透明度
resolution: 1, // default: 1 分辨率
backgroundAlpha: 0 // 设置背景颜色透明度 0是透明
});
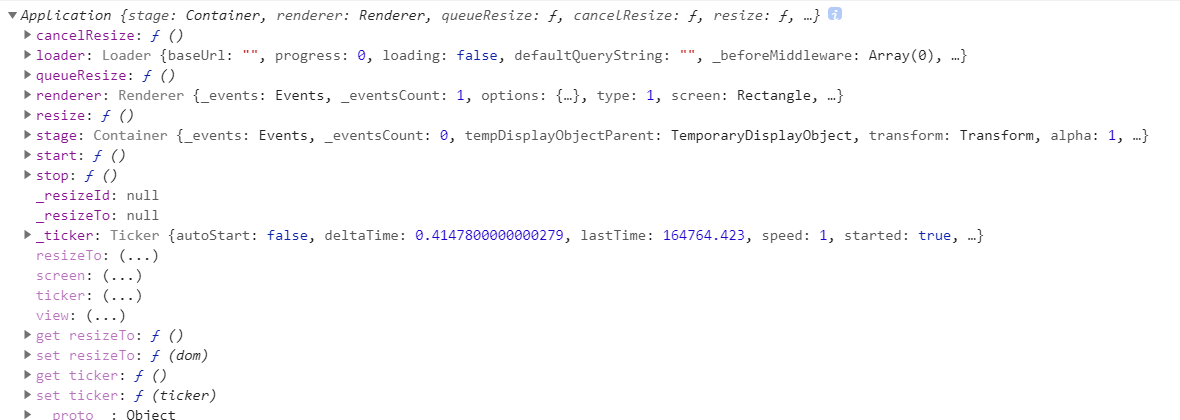
console.log(app)
app.renderer.backgroundColor = 0x8b968d; // 设置画布背景颜色
// app.view是canvas画布 生成一个256像素×256像素的黑色canvas元素
document.getElementById('pixi1').appendChild(app.view)
app.renderer.view.style.position = "absolute";
app.renderer.view.style.display = "block";
app.renderer.autoResize = true; //为了确保画布的大小调整到与分辨率匹配
app.renderer.resize(window.innerWidth, window.innerHeight); //改变舞台大小
window.onresize = function () {
app.renderer.resize(window.innerWidth, window.innerHeight);
}
// stage是舞台 stage(舞台)是Pixi的Container(容器)对象
console.log(app.stage)
}效果:

关于pixi.js创建的属性其实还有很多,这里就不一一列举了,需要使用了赶紧去查看

Third
有了舞台,那么人物也要出场啦!

任何你想要在渲染器中可见的东西都必须添加到一个特殊的Pixi对象中,这个对象叫做。就是上面的app.stage可以打印出来看看。
而舞台之上的表演者,也就是人物被称之为sprite(精灵)。这一种的特殊图像对象。您可以控制它们的位置、大小和其他属性。
创建方法有三种:
通过单个图像文件。
通过。
通过。
这里因为我困了,就简要写一发一下代码了。
这是由我之前通过TexturePacker生成的纹理贴图集,。
生成的json主要说明了是由三张图片构成的,具体素材我扔到网盘了,有兴趣可以下载一下:
提取码:gjhi
json中说明了位置信息,也是之后使用时判断和裁剪人物与场景的判断依据
"anim.png":
{
"frame": {"x":212,"y":1,"w":50,"h":88},
"rotated": false,
"trimmed": true,
"spriteSourceSize": {"x":0,"y":2,"w":50,"h":88},
"sourceSize": {"w":50,"h":90}
},
"changjing.png":
{
"frame": {"x":1,"y":1,"w":209,"h":214},
"rotated": false,
"trimmed": false,
"spriteSourceSize": {"x":0,"y":0,"w":209,"h":214},
"sourceSize": {"w":209,"h":214}
},
"damu2.png":
{
"frame": {"x":212,"y":91,"w":56,"h":87},
"rotated": false,
"trimmed": true,
"spriteSourceSize": {"x":0,"y":0,"w":56,"h":87},
"sourceSize": {"w":60,"h":90}
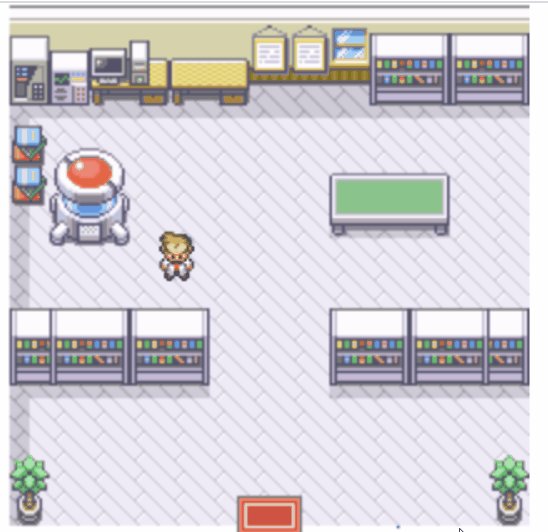
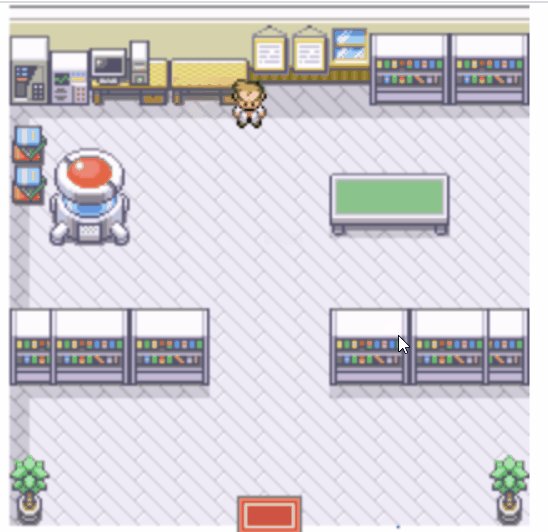
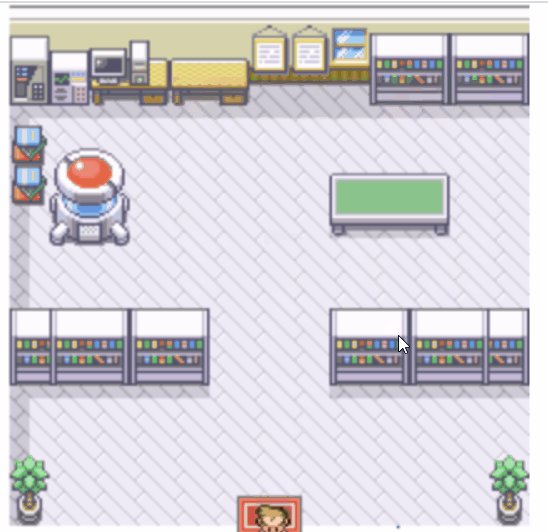
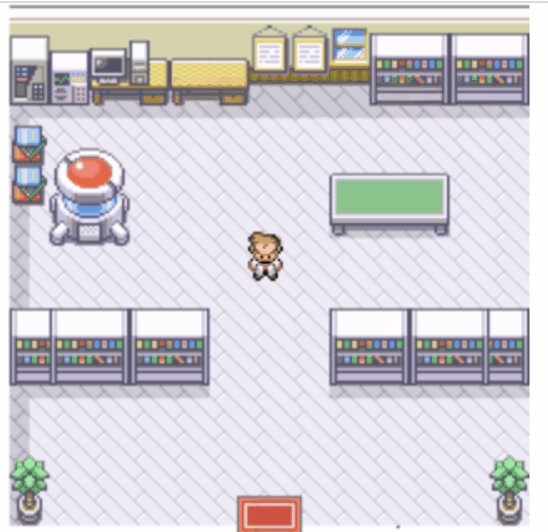
}},废话不多说,赶紧看看效果吧
就决定是你了,代码兽,赶紧上吧
效果:

呼,结束了!
哈哈哈,终于完成了pixi.js学习记录第一篇