Vite + Vue3 + OpenLayers 手动激活地图
一、需求说明

开发中遇到一种需求:
二、开发环境
Vite + Vue3 + ol6
# 1、使用 Vite 创建项目;取个好听的项目名;拉取 vue 的代码模板
npm init vite@latest
# 2、初始化项目
cd you-project
npm install
# 3、安装 ol
npm i ol -S
# 4、启动项目
npm run dev
三、编码
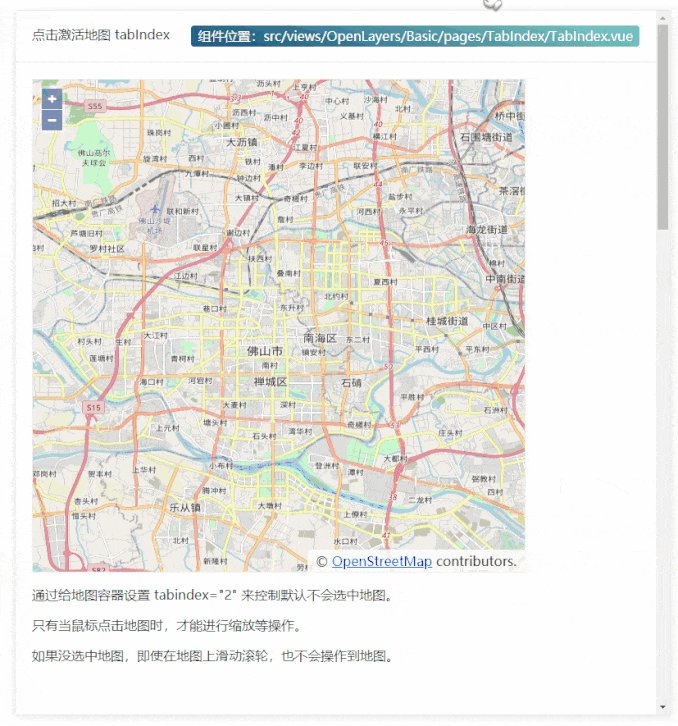
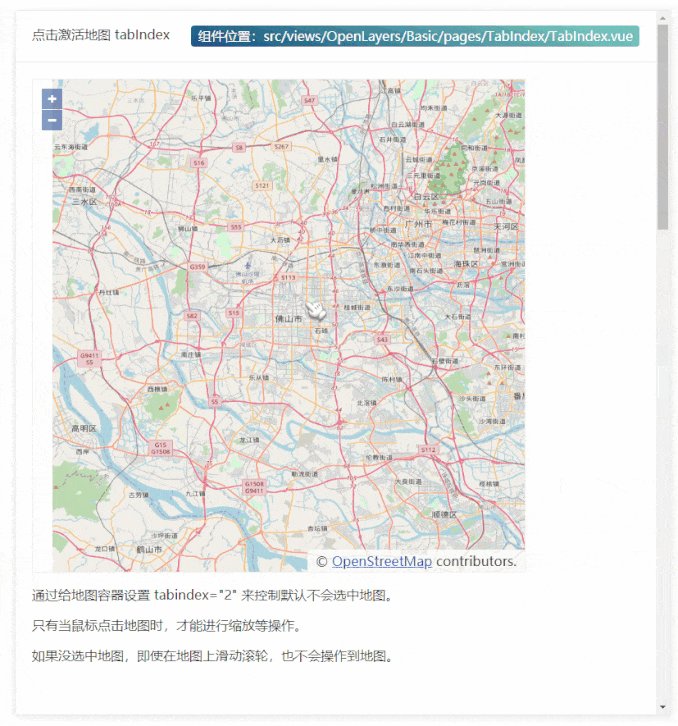
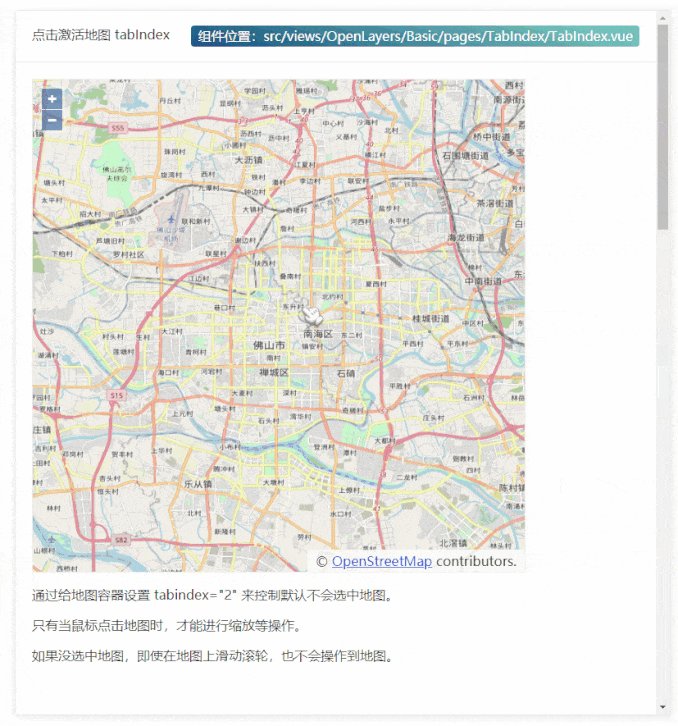
上面的代码最主要的部分是 部分添加了一个 属性,有了该属性,鼠标放到地图容器上默认也是不会被选中的,所以滚动的时候就是触发页面滚动,不会操作到地图。
这其实是 原生的属性,这个属性指定 键控制次序。 上面说 不支持该属性,但据我实际测试是支持的!