客户端版本热更新
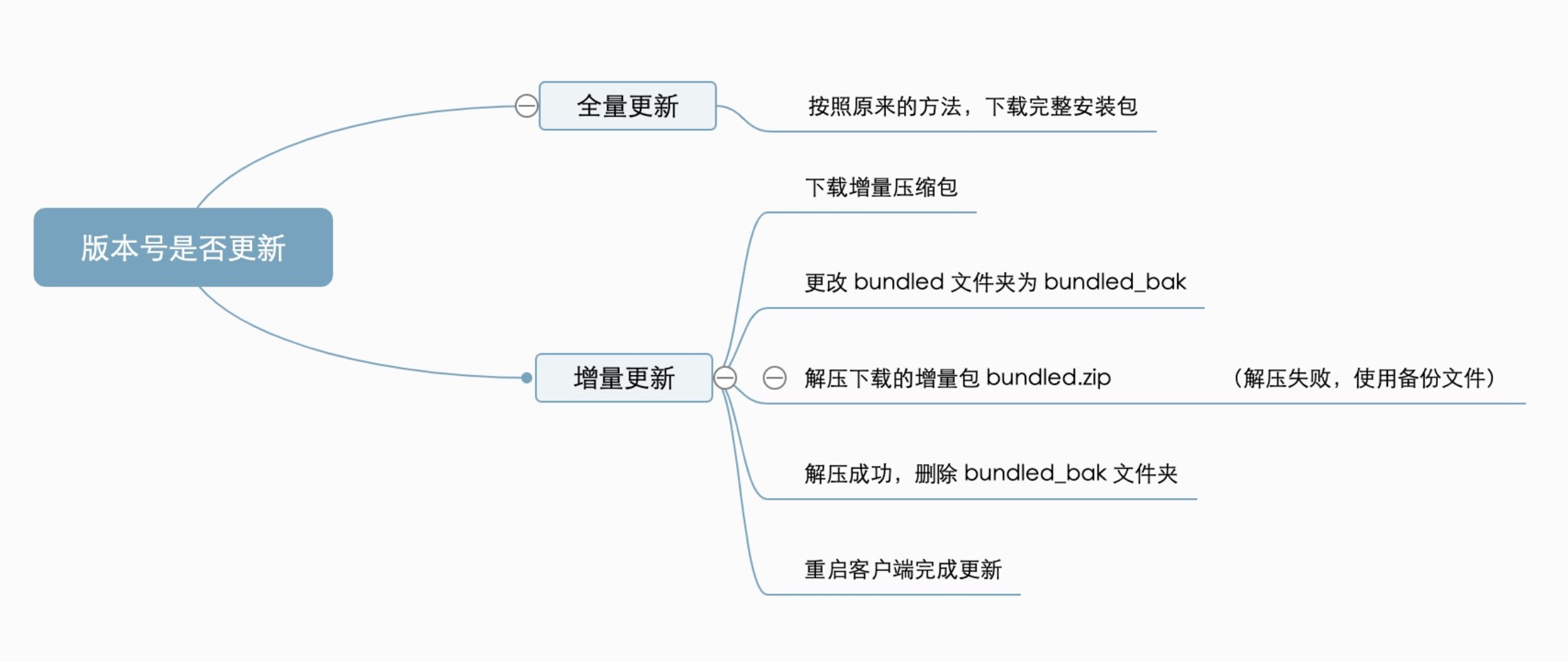
流程图

实现步骤
由于 的限制性,比如文件内只是可读,一些 node 命令不能使用等,我们经常会把一些第三方的数据库或者dll等文件会用到这个,简单来说就是把本来应该放在 中的文件放入到与 同级的 目录中
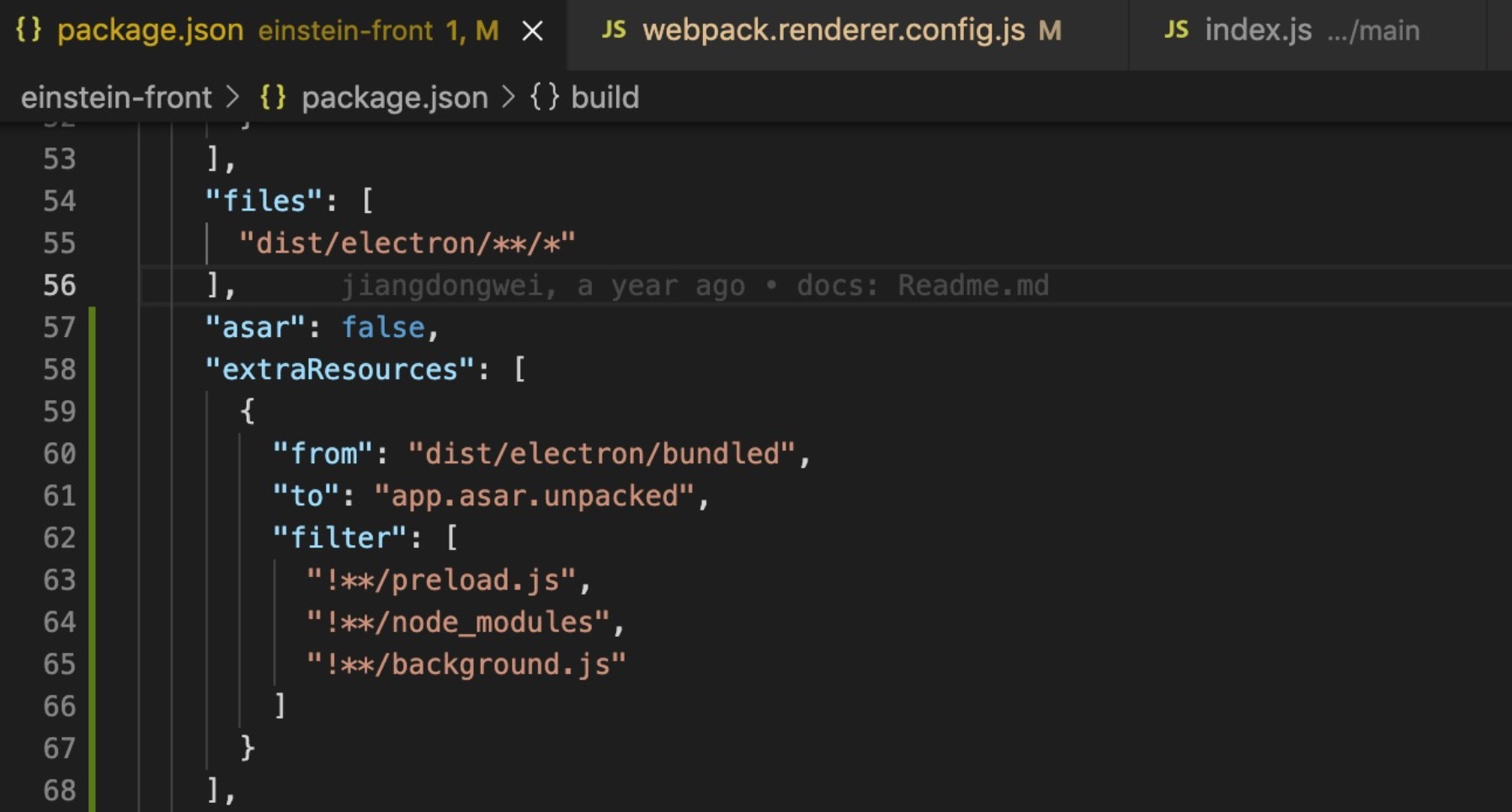
1、设置app.asar.unpacked


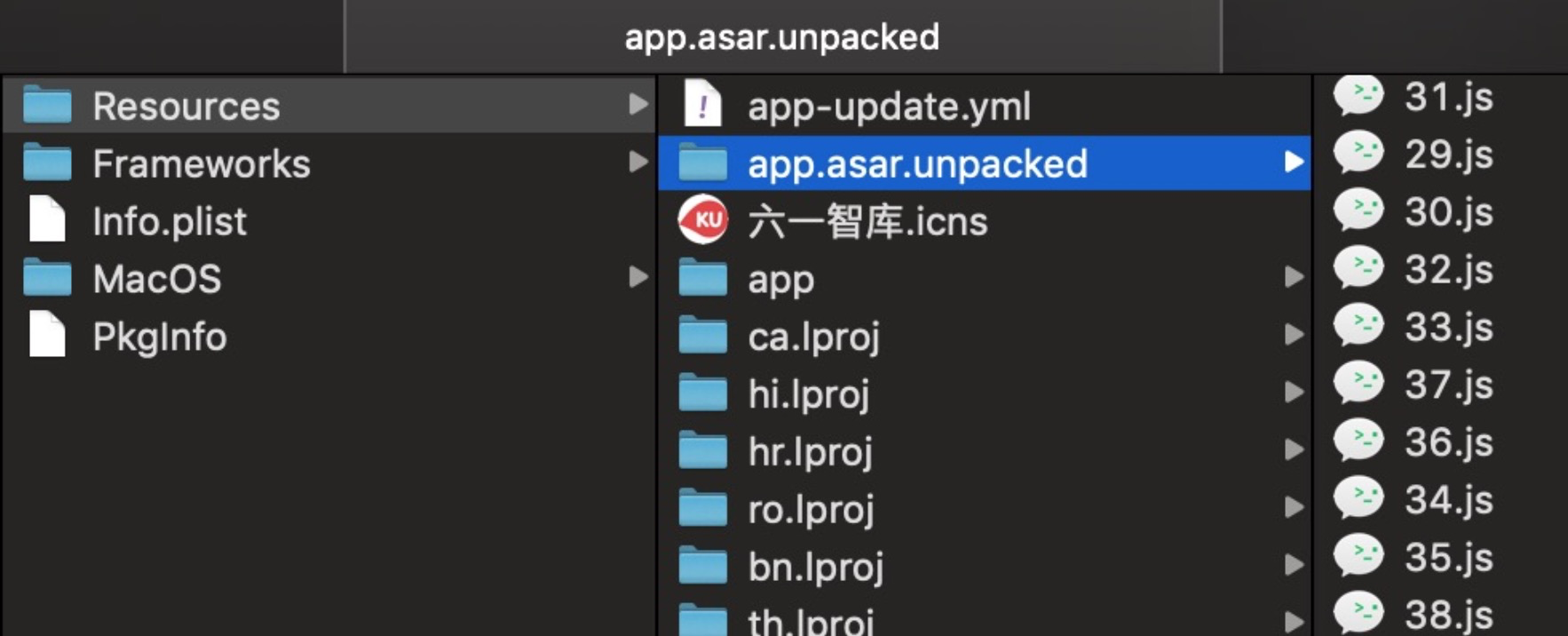
extraResources呢是设置 里面的东西,files是设置 里的东西,打包后如下:

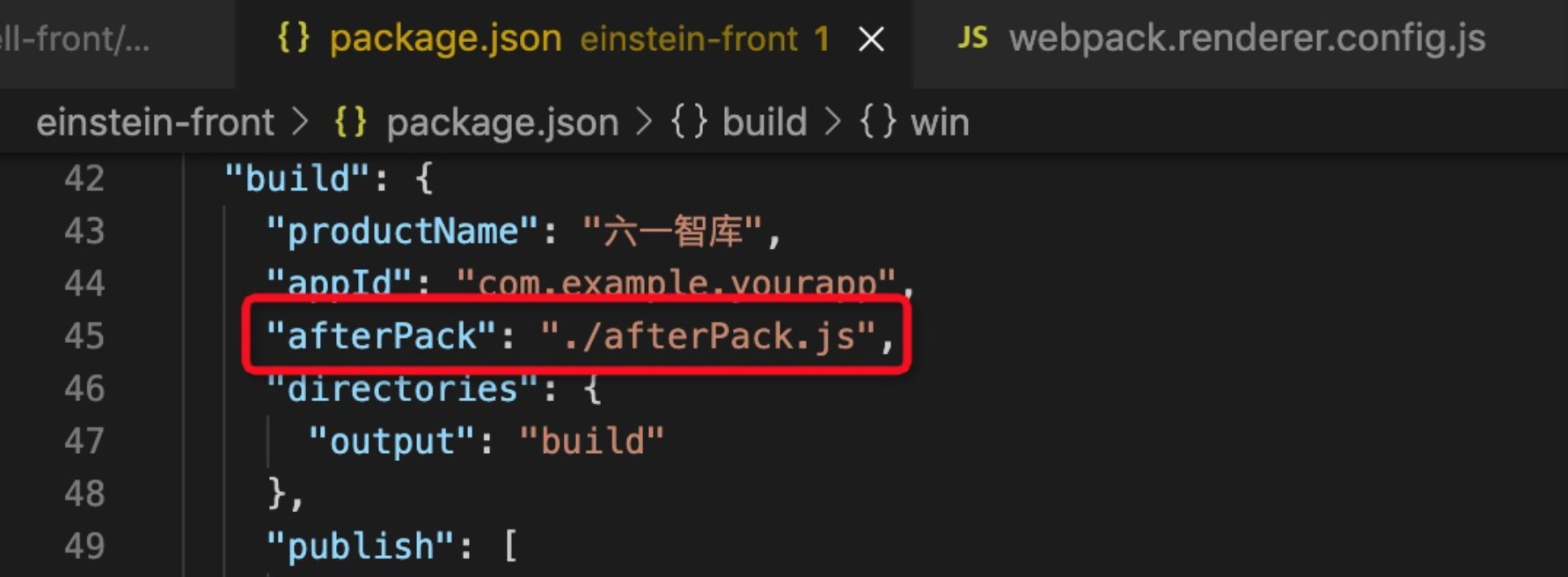
2、构建增量zip
现在我们有了,但是我们不可能每次都进入免安装包里面手动压缩,太麻烦了,我们这里利用打包完成的钩子,自动构建增量包。

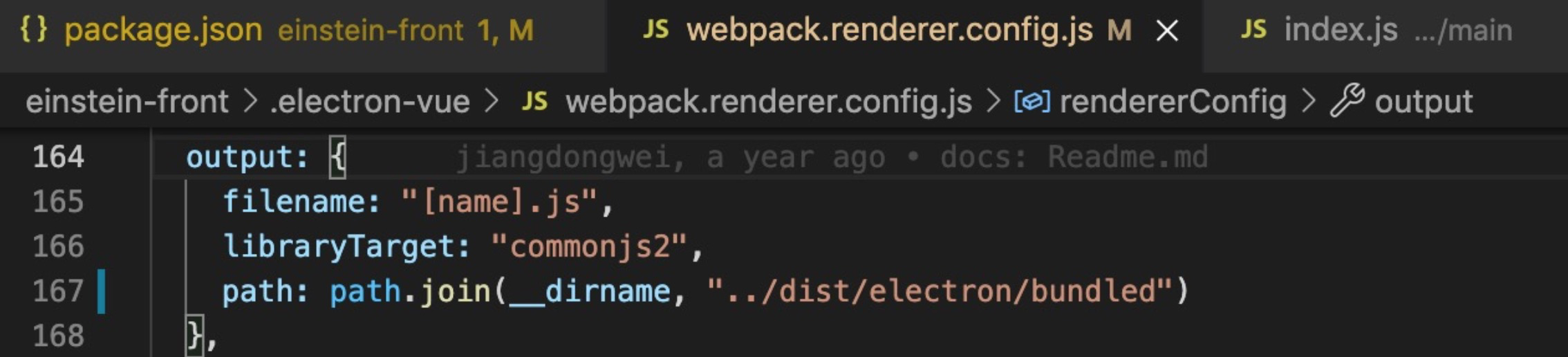
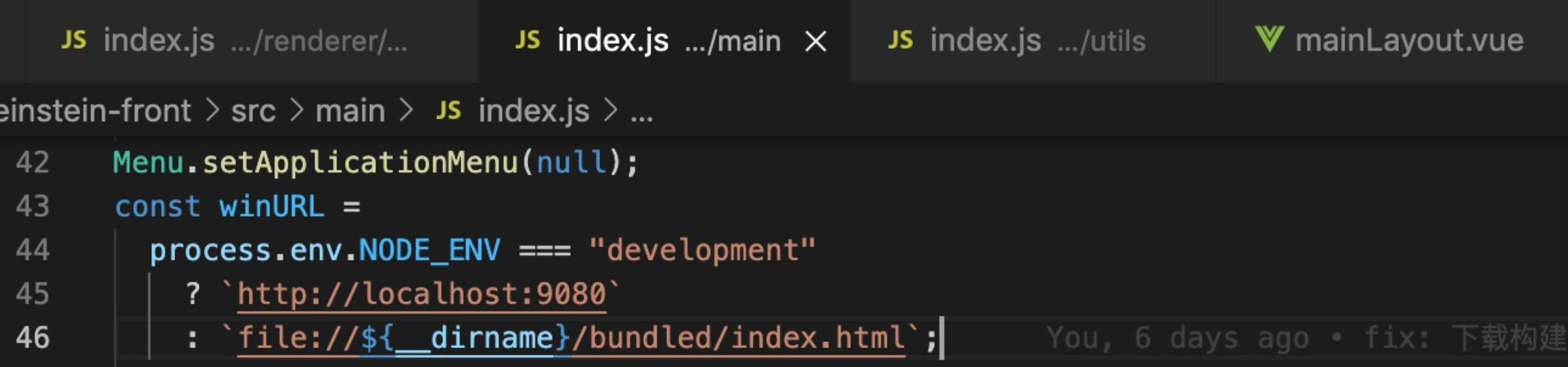
3、修改资源加载路径
经过以上一系列操作,发现一切很顺利,但直觉告诉我坑已经越来越近了。
不出所料,当打开 build 出来的客户端时,发现首页一片空白!

但奇怪的是 run dev 的时候竟然是正常的!找到两种模式下,入口文件的路径一对比就发现了原来是 build 后的路径变了,赶紧加上:

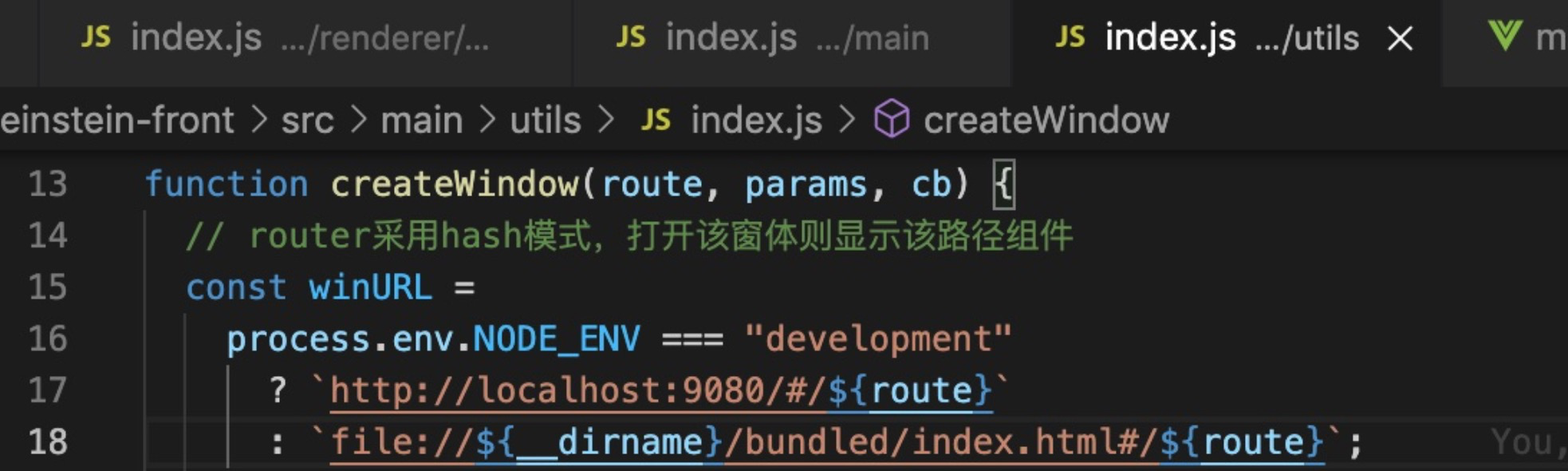
子窗口:

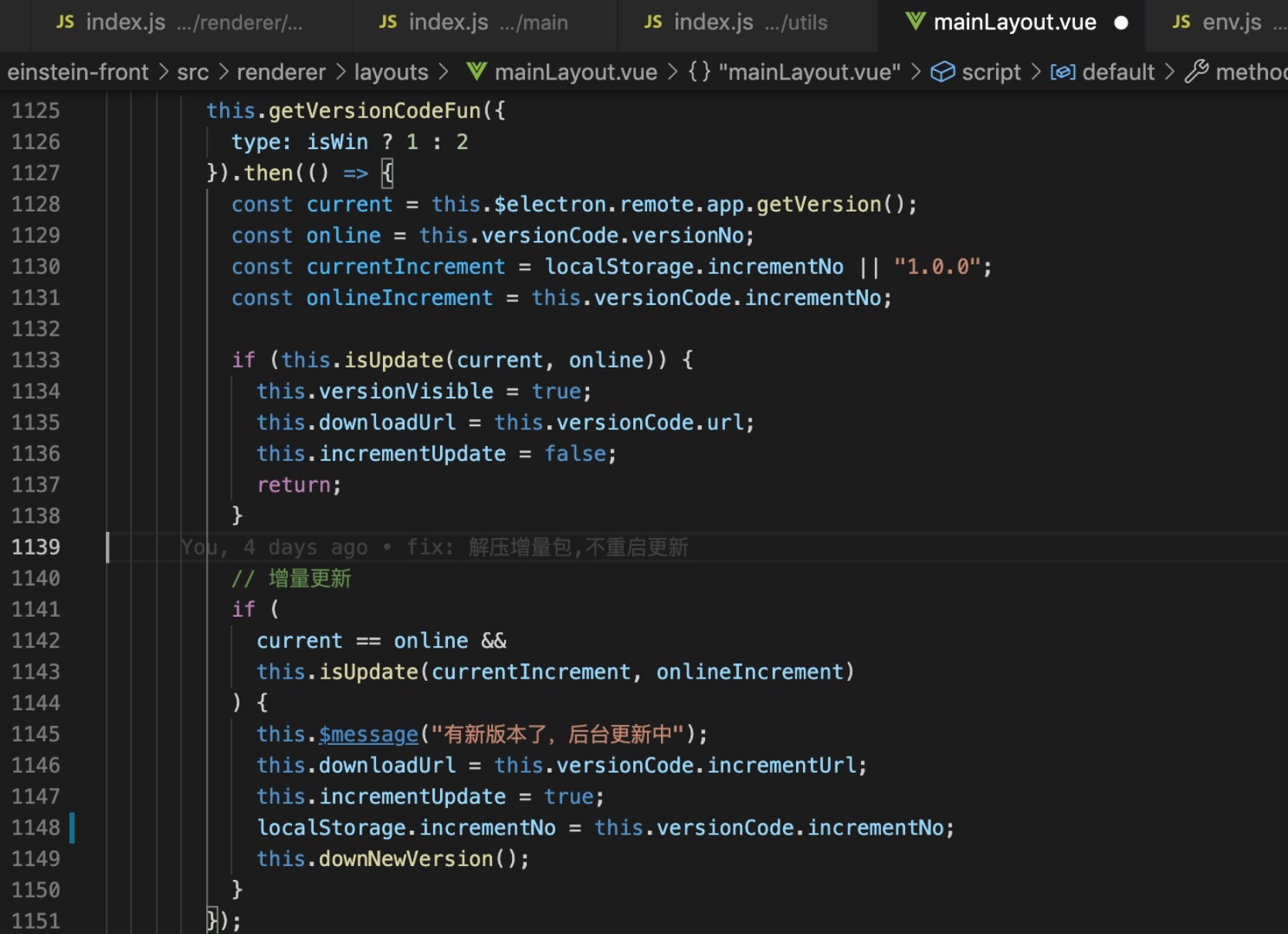
4、渲染进程增量更新

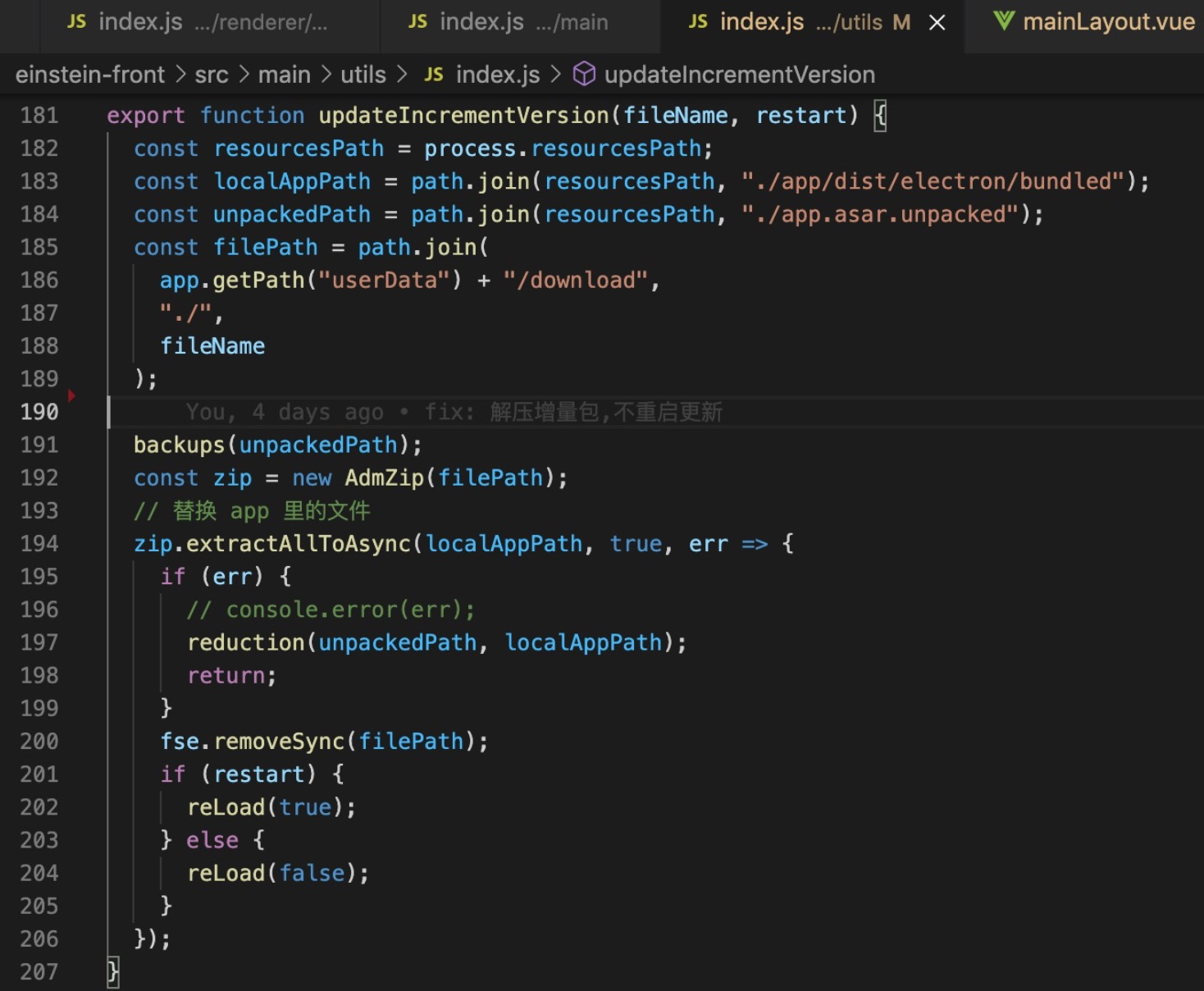
5、主进程下载-解压增量包

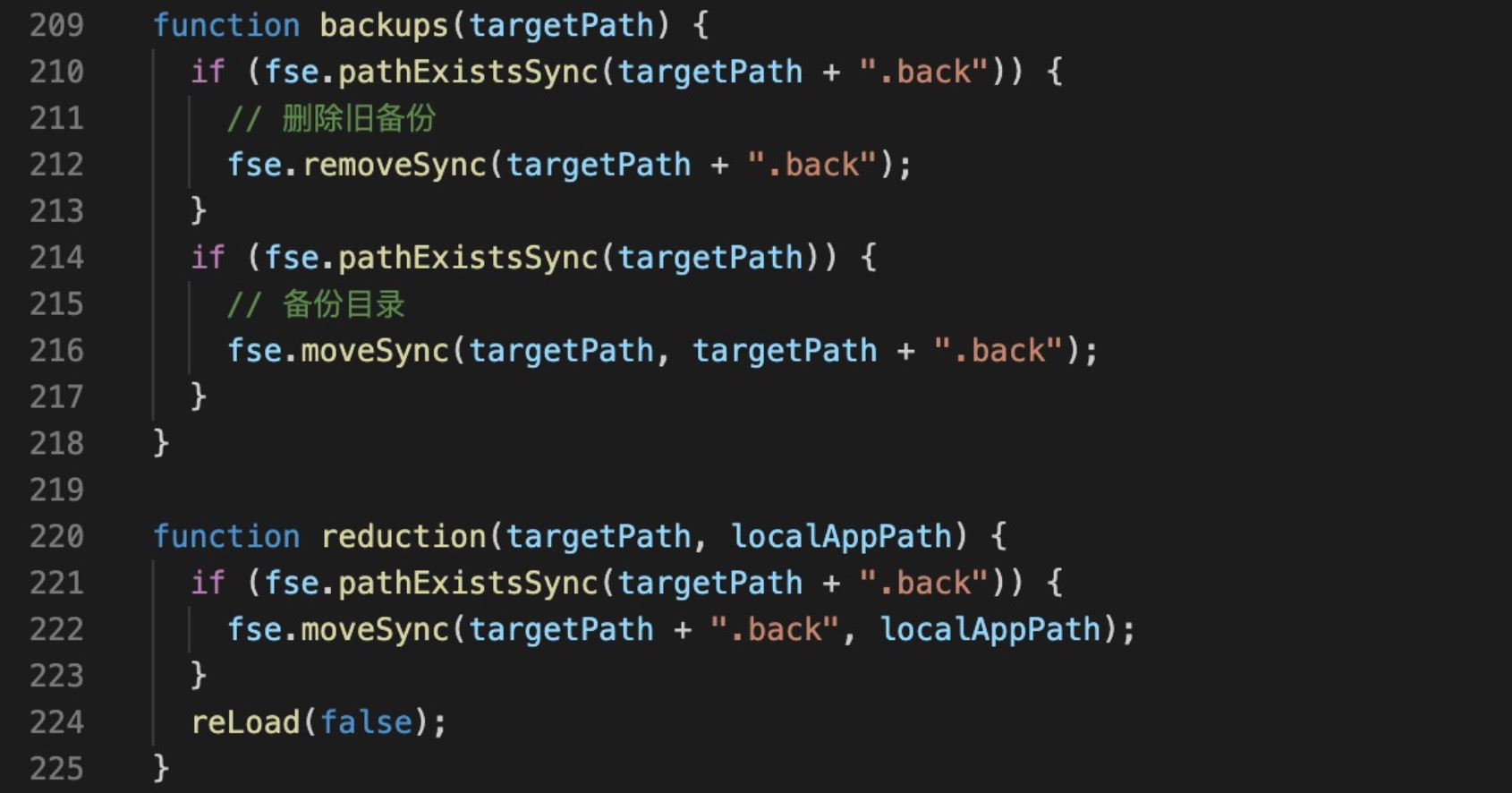
备份旧版本,如果解压失败进行还原

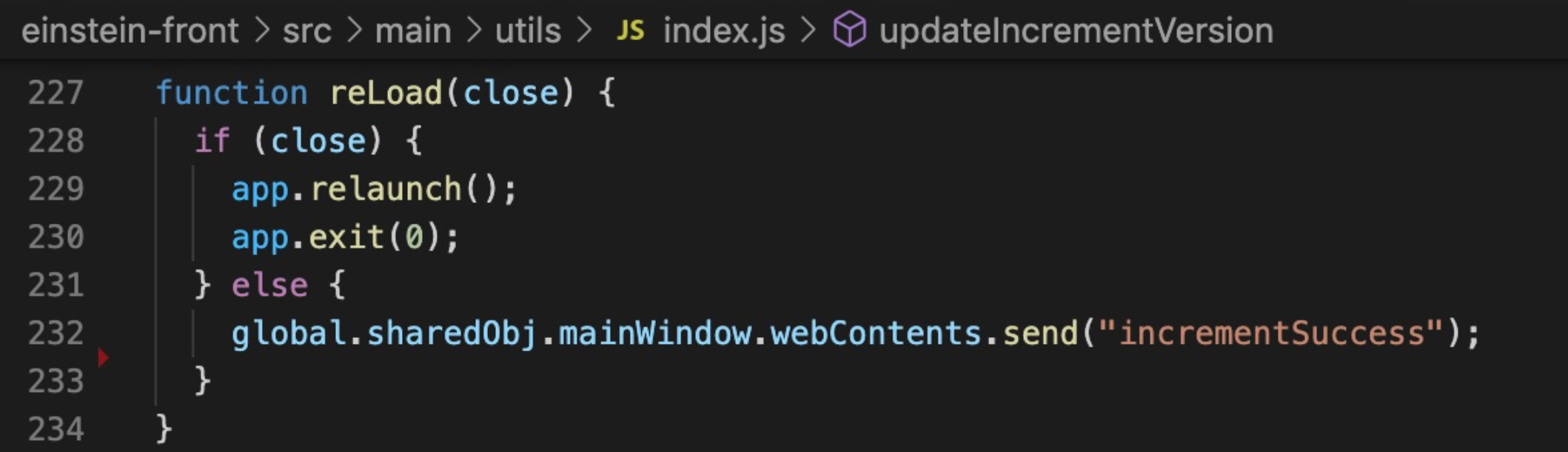
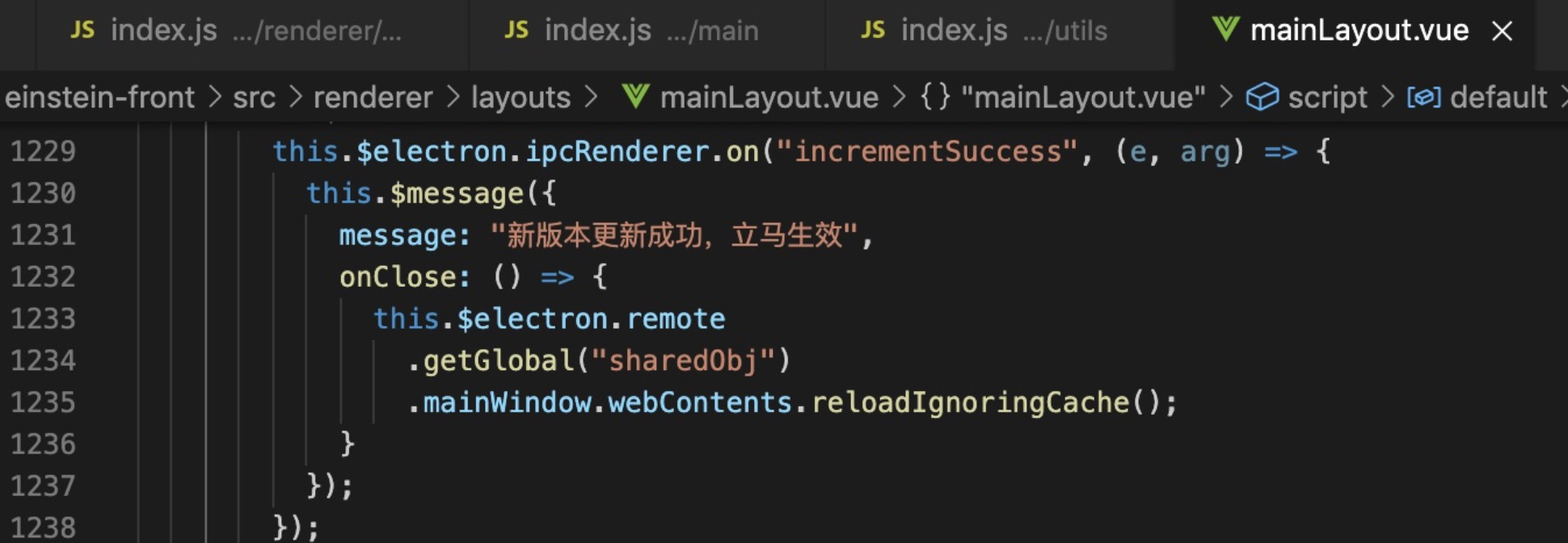
最后向渲染进程发送更新成功事件

6、监听到更新成功事件,清除缓存,重新加载

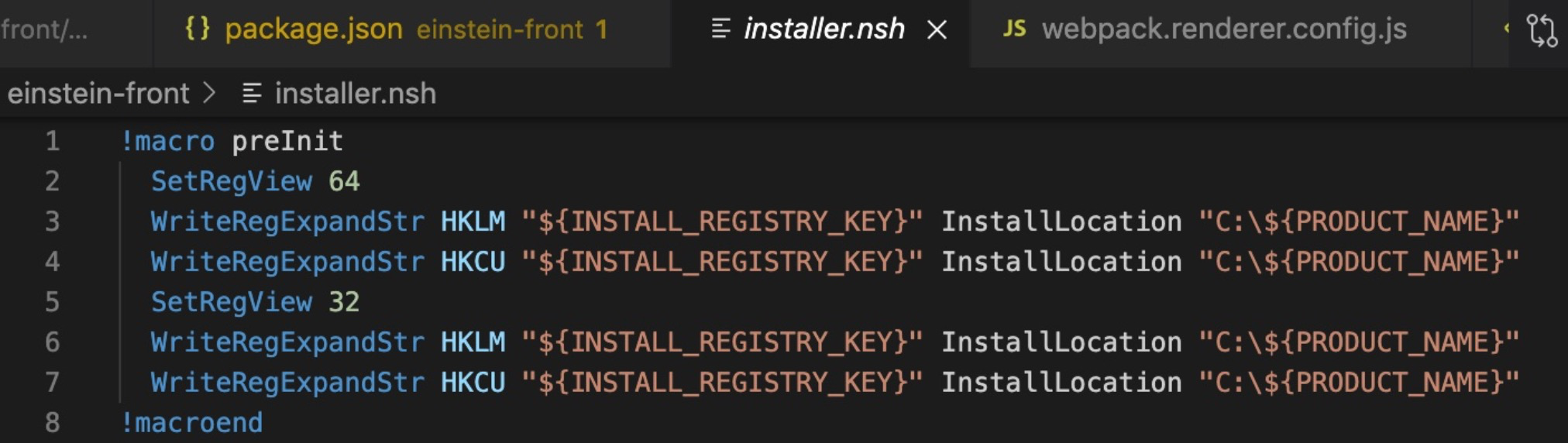
7、处理 Windows 管理员权限的问题
只需要新建一个安装目录,不要安装到 Program Files 里
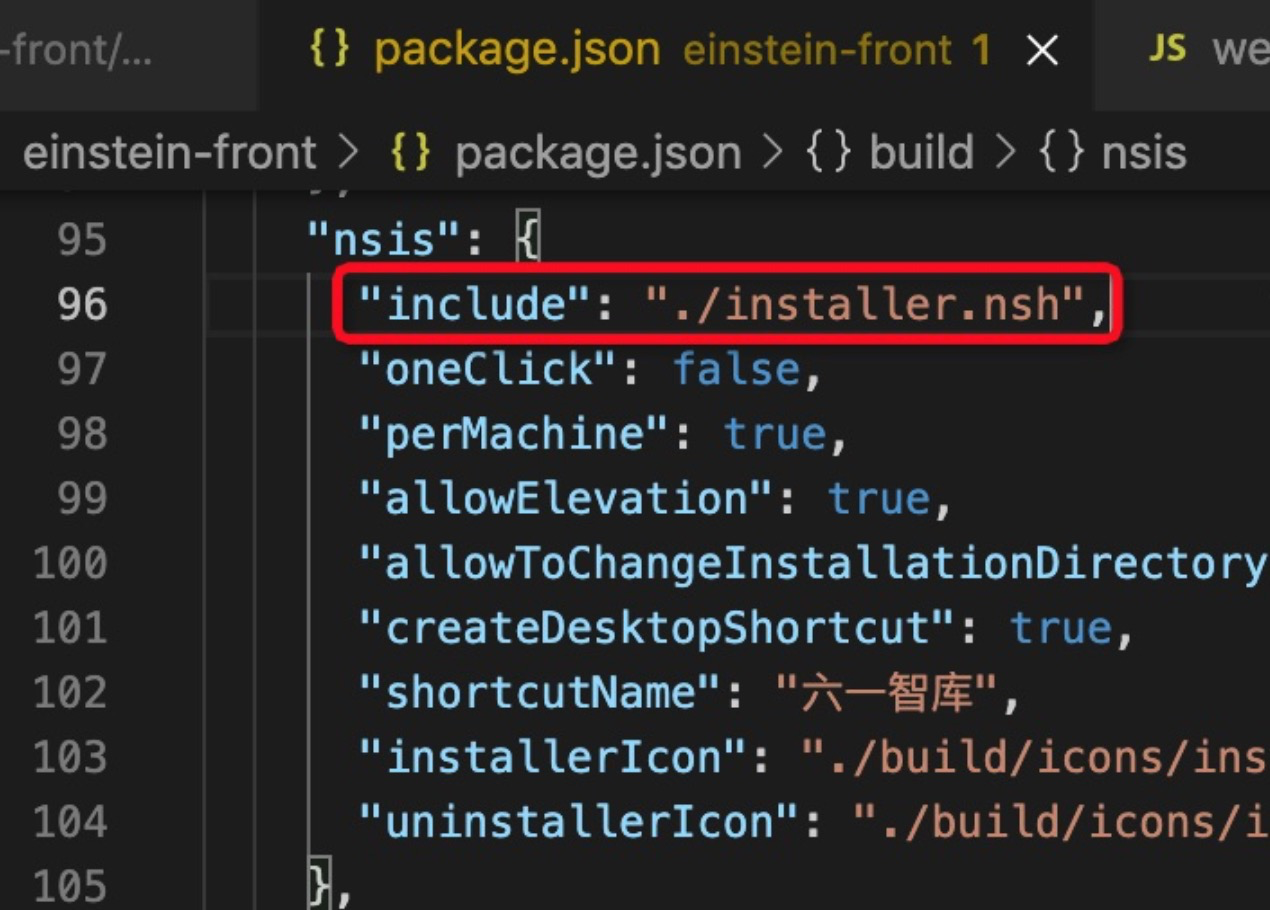
在 nsis 添加 属性:

根目录新建 文件,内容如下