使用HTML,CSS和Javascript构建响应式导航栏和面包屑菜单
大家好!在本教程中,我们将使用html,css和一些javascript构建响应式导航栏和面包屑菜单。
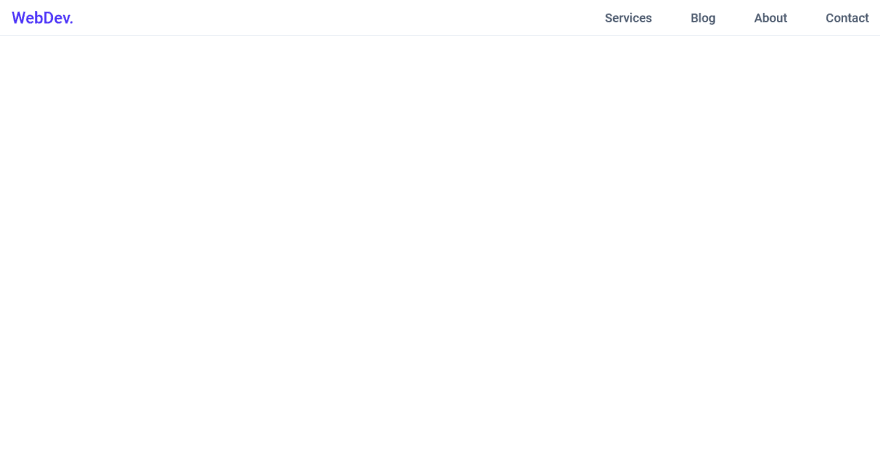
这就是它的样子,

因此,让我们从HTML开始,
在这里,我们有
header与header的class作为我们的导航栏的容器一起工作
nav 与之 navbar的class
一个链接带有nav-logo的class
ul 与nav-menu的class
ul里面有4个li与nav-item的class
在每个nav-item内部,我们都有一个nav-link的class
对于我们的面包,我在div中添加了一个hamburger的class,在其中添加了类别中的3个span并加了bar的class
这就是我们需要的HTML
现在让我们添加CSS
(在这里,我们将导入所需的字体,并添加一些基本的CSS来重置所有默认样式。
@import url('https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,500;1,400&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html {
font-size: 62.5%;
font-family: 'Roboto', sans-serif;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
现在让我们一一添加样式到元素,
header 和 navbar
.header{
border-bottom: 1px solid #E2E8F0;
}
.navbar {
display: flex;
justify-content: space-between;
align-items: center;
padding: 1rem 1.5rem;
}
hamburger 样式
.hamburger {
display: none;
}
.bar {
display: block;
width: 25px;
height: 3px;
margin: 5px auto;
-webkit-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
background-color: #101010;
}
其他元素的基本样式
.nav-menu {
display: flex;
justify-content: space-between;
align-items: center;
}
.nav-item {
margin-left: 5rem;
}
.nav-link{
font-size: 1.6rem;
font-weight: 400;
color: #475569;
}
.nav-link:hover{
color: #482ff7;
}
.nav-logo {
font-size: 2.1rem;
font-weight: 500;
color: #482ff7;
}
之后,看起来应该像这样

但是它还没有响应式,所以让我们添加媒体查询。
@media only screen and (max-width: 768px) {
.nav-menu {
position: fixed;
left: -100%;
top: 5rem;
flex-direction: column;
background-color: #fff;
width: 100%;
border-radius: 10px;
text-align: center;
transition: 0.3s;
box-shadow:
0 10px 27px rgba(0, 0, 0, 0.05);
}
.nav-menu.active {
left: 0;
}
.nav-item {
margin: 2.5rem 0;
}
.hamburger {
display: block;
cursor: pointer;
}
}
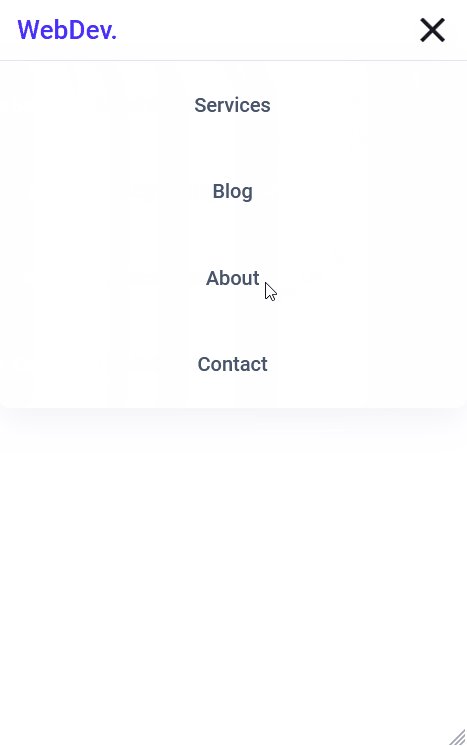
该媒体查询的作用是通过对其进行设置来隐藏我们的内容。此外,我们将设置hamburger为;因此现在可见。我们还增加了一个额外的类是用于设置在上。现在,我们将需要添加javascript,当我们单击汉堡包时,它将在导航菜单上添加此类。
让我们添加javascript
const hamburger = document.querySelector(".hamburger");
const navMenu = document.querySelector(".nav-menu");
hamburger.addEventListener("click", mobileMenu);
function mobileMenu() {
hamburger.classList.toggle("active");
navMenu.classList.toggle("active");
}
在这里,该函数在我们和我们的添加了一个active类,该类使我们的移动菜单打开。单击时,我们可以使用汉堡包上的活动类来创建该X动画hamburger。所以现在就开始做。
// 在媒体查询中
.hamburger.active .bar:nth-child(2) {
opacity: 0;
}
.hamburger.active .bar:nth-child(1) {
transform: translateY(8px) rotate(45deg);
}
.hamburger.active .bar:nth-child(3) {
transform: translateY(-8px) rotate(-45deg);
}
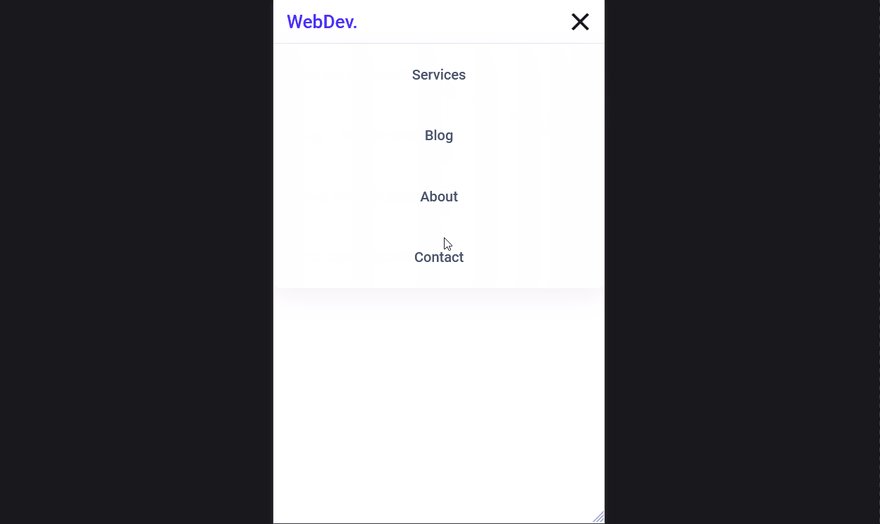
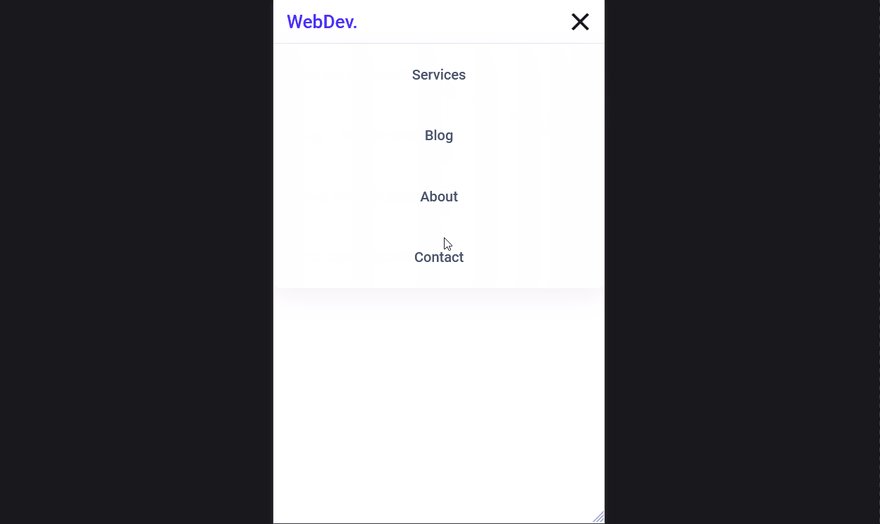
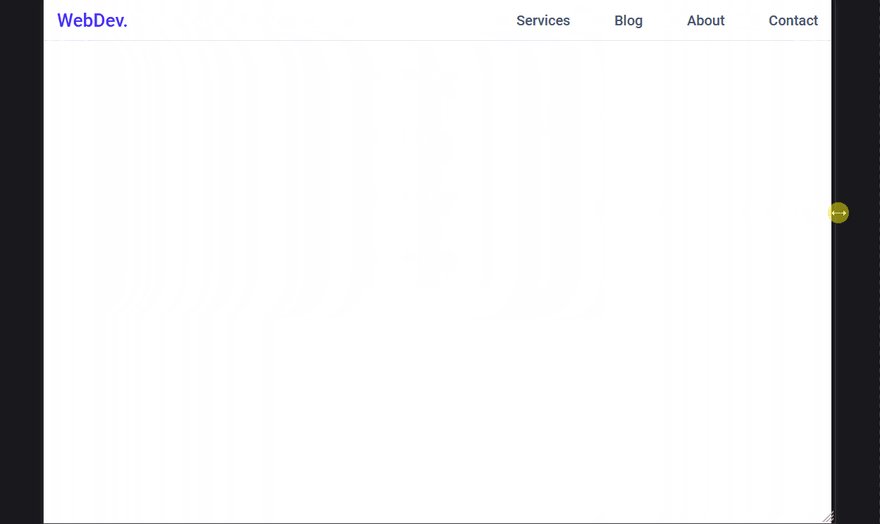
现在看起来应该像这样

但是有一个问题,当我们单击链接时,汉堡菜单不会关闭。现在让我们添加一下
const navLink = document.querySelectorAll(".nav-link");
navLink.forEach(n => n.addEventListener("click", closeMenu));
function closeMenu() {
hamburger.classList.remove("active");
navMenu.classList.remove("active");
}
该函数从和中都移除了该active类,从而使我们的移动菜单关闭。

就这样,我们用HTML CSS和javascript构建了一个响应式导航栏和汉堡菜单。希望你喜欢它😀
🛬 wuhu ! 起飞 !
希望你在本教程中了解我是如何使用 HTML、CSS 和 JavaScript制作这个响应式导航栏的。你在下面的网页中F12获取源代码,或者关注公众号【海拥】回复【响应式导航栏】。
我已经写了很长一段时间的技术博客,这是我的一篇技术文章/教程,希望你们会喜欢!我之前使用 HTML、CSS 和 JavaScript 制作了更多类型的小工具,如果你愿意,可以查看这些设计。
💌 欢迎大家在评论区提出意见和建议!💌
如果你真的从这篇文章中学到了一些新东西,喜欢它,收藏它并与你的小伙伴分享。🤗最后,不要忘了❤或📑支持一下哦。