CSS实现阮大佬博文的阅读进度功能
🎄 前言
小包在学习阮一峰大佬的《ES6入门教程》时,对文章顶部的阅读进度功能产生了浓厚的兴趣。小包当时猜想应该是使用 实现的,但最近爱上了浩如烟海的 ,于是小包有个大胆的想法,单纯的 能实现阅读进度功能吗?
能,不止能,还非常巧妙! 真的太强了。
虽然通过 可以实现阅读进度问题,但 作为老本行,一样得精通。
因此学习本文,你可以学会:
使用 实现阅读进度功能
使用 实现阅读进度功能
🔥 利用JavaScript实现阅读进度
📃 HTML与CSS
部分非常简单,通过嵌套的两个 实现,外部的 提供底色背景,内部 显示阅读进度
复制代码.read_pro {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 3px;
background-color: #DDD;
}
.read_pro_inner {
content: '';
position: absolute;
left: 0;
height: 100%;
background-color: #0089f2;
}
复制代码当我们设置 的宽度为 时,得到的效果图如下:

只截取部分图,并放大了浏览器,要不灰色部分会非常长
台子搭好了,下面就是通过 来动态计算 的 即可。
🎬 JS实现
如果我们利用 来实现阅读进度,我们要获取到文档的总高度、文档滚动距离、浏览器窗口的可视高度。
文档总高度:
窗口可视高度:
滚动距离:
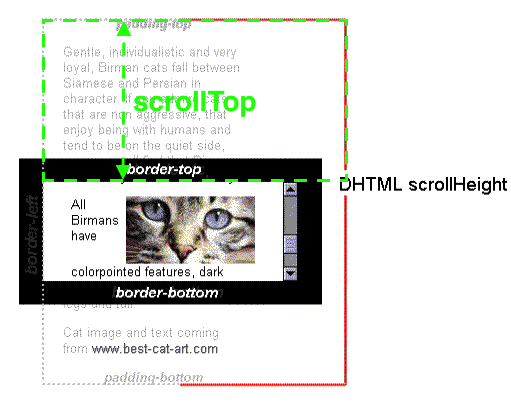
光看上面三个属性的名字有几分难以理解,来看一张示意图

从上图可以看到 就是已经读过被卷起来的文档部分, 是文档的总长度, 是浏览器显示区域的高度
获取上面几个属性值后,阅读进度就可以通过下面的公式计算出来
readProInner.style.width = +(scrollTop / (scrollHeight- clientHeight)).toFixed(2)*100 + '%'
复制代码大家可能会有疑惑,为什么分母是 而不是 ?
当滚动条滚动到底部时,浏览器此时仍显示一屏内容,此时滚动条无法再滚动, 无法再增加,因此 的最大值是 ,如果使用 做分母,阅读进度最终无法达到 。
document.addEventListener('scroll', function(e) {
const scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
readProInner.style.width = +(scrollTop/(scrollHeight-clientHeight)).toFixed(2)*100 + '%'
})
复制代码使用 实现需要监听 事件,而且滚动时有可能是频繁的 事件触发,有可能会造成一定的性能浪费,所以我们来一起学习 实现方案
🌟 使用CSS实现阅读进度
使用 实现阅读进度的方法很有意思,而且非常巧妙,不多说了,一起来看看。
📕预备知识
: 线性渐变,第一个参数为渐变方向,后面是颜色比例变化。
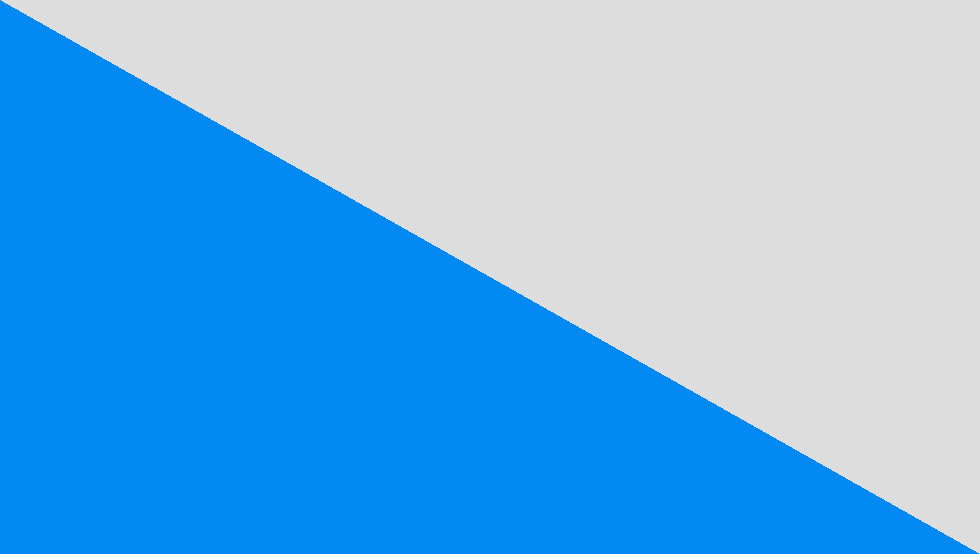
比如设置
就可以实现下面效果,一个蓝色的三角形:

看到这种蓝色的三角形,你有没有感觉离阅读进度已经很近了?
如果我们用一块白块遮住蓝块,只留一条缝在顶部,那当前显示出来蓝色块的底边不就是阅读进度吗?

最后处理最后一屏的问题,保证滚动条滚动至底部时,阅读进度到达

这里如果没能理解原理,不用急,后面我会更详细的演示
类似于 的功能检查,可以检查 中某一属性或功能当前浏览器是否支持。
💡 实现原理
上面讲解 时,我们提出了一种实现方案: 使用一块白块遮住蓝块,只留一条缝在顶部,显示的蓝条长度就是阅读进度
光说不难假把式,为了方便大家理解原理,我们使用一个案例来模拟一下,蓝块仍保持原来大小,使用一块 透明度的黑块盖在上面,黑块给蓝块在顶部空出 空间。具体看下面演示

现在是不是感觉瞬间茅塞顿开
💻 CSS实现
body{
background: linear-gradient(to right top, #0089f2 50%, #DDD 50%);
/* 通过 calc 函数配合 100vh 就可以从总长中删除一屏的高度 */
/* 100vh 浏览器视口的高度 */
background-size: 100% calc(100% - 100vh + 4px);
background-repeat: no-repeat;
}
复制代码阅读进度条的高度为 ,因此设置白块的高度为 ,可以另外加一个 元素来设置白块,但小包推荐使用为元素 ,伪元素不在文档流之中,方便渲染和控制
body:before{
content:'';
/* fixed定位 */
position: fixed;
/* 同时设置 top 和 bottom 可以拉伸 height */
/* 设置高度为 100% - 3px */
top: 3px;
bottom: 0;
width: 100%;
/* 降低层级,白块显示在文字之下 */
z-index: -1;
background: white;
}
复制代码通过上面简单的代码,就可以实现封面阅读进度效果了,撒花~~~~
🛕 源码仓库
如果感觉有帮助的话,别忘了给小包点个 ⭐ 。
后语
我是 战场小包 ,一个快速成长中的小前端,希望可以和大家一起进步。
如果喜欢小包,可以在 infoQ 关注我,可以关注,同样可以关注我的小小公众号——小包学前端。
一路加油,冲向未来!!!