视频链接:
2.21 live-player 与 live-pusher 组件介绍:如何在小程序中实现直播功能?(六)
片 1
上节课我们学习了同层渲染,这节课我们继续学习在小程序中如何实现直播,这是我们关于直播功能内容的最后一课。
上节课的最后,给你留了一个思考问题,在了解了同层渲染之后,如何在直播功能中实现全屏功能。我们一起来看一看这个问题。
如何实现全屏?
片 2
这是我实现的全屏效果。
(下面我们在手机上,查看一下两个全屏示例的运行效果)
现在,看一下我们的源码,在播放页这个页面,类似于上面的这个全屏效果怎么实现的?
exitFullScreen(){
if (this.ctx) this.ctx.exitFullScreen({
success: res => {
console.log('exitFullScreen success')
},
fail: res => {
console.log('exitFullScreen fail',res)
}
})
},
// 全屏
requestFullScreen(){
if (this.ctx) this.ctx.requestFullScreen({
success: res => {
console.log('requestFullScreen success')
},
fail: res => {
// operateLivePlayer:fail 开发者工具暂时不支持此 API 调试,请使用真机进行开发
console.log('requestFullScreen fail',res)
}
})
},
"player" style="z-index:-1;height:{{videoHeight}}px;position: fixed;width: 100%;" autoplay src="{{livePlayUrl}}" mode="live" bindstatechange="statechange" binderror="error">
text in live-player.
片 3
实现全屏效果,目前有两种方式,一个是把我们的原生组件,通过同层渲染,直接放在的普通组件的下方,并并使用样式,控制它全屏显示。
另一种方法,就是通过视频上下文对象提供的 requestFullScreen 这个方法,这个方法呢是请求应用全屏的。注意,使用这个方法全屏之后,如果还想显示一些内容,必须要写在 live-player 的标签之内。
我们看一下视频上下文对象 VideoContext,这个 VideoContext 实例,可以通过 wx.createVideoContext 方法获取。
现在我们看一下,它都有哪些方法?
VideoContext 对象的方法:
play() 播放视频
pause() 暂停视频
stop() 停止视频
seek(number position) 跳转到指定位置
sendDanmu(Object data) 发送弹幕
playbackRate(number rate) 设置倍速播放
requestFullScreen(Object object) 进入全屏
exitFullScreen() 退出全屏
showStatusBar() 显示状态栏
hideStatusBar() 隐藏状态栏
exitPictureInPicture() 退出小窗
片 4
在示例中,我们正是通过 requestFullScreen 这个方法,实现了全屏效果。
在全屏之后,又通过 exitFullScreen 方法,实现了退出全屏的功能。
通过接口开启的全屏效果,没有系统状态栏,也没有胶囊按钮,屏幕更加的纯净。另外,我们还可以使用 sendDanmu 这个方法,在这种模式下添加弹幕文字。这是它的优点。
在产品设计的时候,我们可以将这两种全屏效果,结合起来使用,默认情况下通过同层渲染,使 live-player 就是全屏显示的,在上面方便放置一些各种 UI 组件;同时提供一个按钮,可以进入真正全屏的清爽界面。
(下面我们从本课源码中,查看一下实现这个全屏效果的具体代码)
小窗功能
片 5
除了全屏功能,在这里,还有一个值得一提的在生产场景中经常使用的功能,就是小窗功能。这个功能我们在看,快手主播直播带货时,经常会看到当我们浏览快手小店的时候,直播视频是以小窗的形式出现的。
小窗功能,它是当你离开视频播放的页面以后,仍然可以在右下角,或者是其他地方,看到一个小视频窗口,视频播放不会因为页面的切换而停止。
(下面我们在手机上,查看一下这个小窗效果。这个效果也是直播组件实现的效果,必须在手机设备上才能查看)
Ok,这就是小窗效果。那么,这个小窗效果,在代码里是怎么实现的呢?
在 live-player 这个组件上,通过设置 picture-in-picture-mode 属性,可以开启小窗功能。
在其它页面上,可以使用 VideoContext 对象的 exitPictureInPicture 方法,可以退出小窗窗口。当然用户也可以通过单击关闭的方法,直接关闭。
[]
push
pop
片 6
那么,具体如何开启小窗呢?
我们可以将 live-player 组件的 picture-in-picture-mode 属性设置为["push","pop"],就可以开启小窗窗口。push ,代表向前进入新页面时,开启小窗;pop ,代表向后,退回到上一页面时,开启小窗。
看了全屏功能与小窗功能,这是两个在开发场景中经常用到的功能。接下来我们看一看,在开发直播功能中,经常会遇到哪些问题。
已经申请了工具-视频客服类目,为什么 live-player 仍然返回播放失败的错误?
片 7
我们先看一下这个错误信息:
live-player error:fail jsapi has no permission...
片 8
这个错误大意是讲,是没有权限。
成功申请小程序类目以后,并不是直接可以用了,还要在微信公共平台的后台管理页面,在「开发->接口设置」这个标签页下面,开启“实时播放音视频流”,和“实时录制音视频流”这两个开关。
如何动态创建 live-pusher 和 live-player 标签,如何动态修改它推流地址和拉流地址?
片 9
使用动态变量绑定的方法,可以实现动态创建,这是响式框架的基本功能了。关键是推流地址和拉流地址的生成。
播放地址结构:
rtmp://live.rixingyike.com/live/StreamName?txSecret=Md5(key+StreamName+hex(time))&txTime=hex(time)
var md5 = require('blueimp-md5/index')
function generatePlayUrl(domain, streamName, key, time = null){
if (!time){
time = Math.round( Date.now()/1000 )
time += 24 * 60 * 60 * 1000
}
var txTime = time.toString(16).toUpperCase()
var txSecret = md5(key+streamName+txTime);
var ext_str = `?txSecret=${txSecret}&txTime=${txTime}`
return `http://${domain}/live/${streamName}.flv${ext_str}`
}
片 10
在使用腾讯云的云直播功能时,为了防盗链,播放地址与推流地址都要求是动态生成的。
以播放地址为例,上面是生成播放地址的结构。其中 key 是我们在腾讯云网址上设置的。hex 这个操作,是16进制转化,可以直接通过 js 的 toString(16)完成。而 md5 加密,就需要我们额外安装 npm 模块了。
我们先通过 npm install blueimp-md5 指今,安装这个md5 模块。在安装之后,在 js 代码中,通过 require 关键字,引用这个模块。
以前我们安装的模块都是在 wxml 中使用的,这次是在 js 中使用的。require 的参数地址,是模块在 miniprogram_npm 这个目录下面的相对地址。
推流地址的生成,与播放地址是类似的。需要特别指出的是,生成播放地址与推流地址的 key,是不适合直接放在前端代码中的。一般都是放在后端,在后端生成,然后通过接口调用,传递给前端使用。我们目前的代码呢,不是这么做的,只是先给大家演示一下怎么样去生成。
(接下来我们从腾讯云网站上查看一下生成格式,以及在本课源码中,查看一下示例代码)
live-pusher 推流失败,出现 tcp channel send fail、errCode [-4]等错误,是怎么回事?
片 11
有时候会看到这个错误,是服务器拒绝了链接请求。
这个时候就要查看自己的防盗链链接,是不是写对了,核对一下算法与网站上提供的算法是不是一致。
可以通过 ffmpeg 或网站上提供的测试工具,对生成的推流拉流地址进行测试。一般只要能推拉流,地址就是正确的。
在手机上 live-pusher 和 live-player 同层渲染有时候会失效,这是怎么回事?
片 12
首先要查看基础库版本,是不是在 2.9.2 以上。
还有一点,就是在国外的渠道,目前不支持,必须是在国内渠道,同层渲染才可以开启。技术在这里有了国界之分,原因可能与专利有关,我们不去深究它。
同城渲染,目前在实现上,特别在 IOS 手机上,还存在一些限制和问题。最好在发生问题的原生组件上,监听 bindrendererror 事件,以便获知具体的错误信息。
怎么开通微信小程序直播功能?有流量费用吗?
片 13
我们在前面课程中,曾经提到过这个直播组件。这个功能是微信,针对电商类目小程序,在活跃经营方面表现较好的帐号,进行使用邀请的。
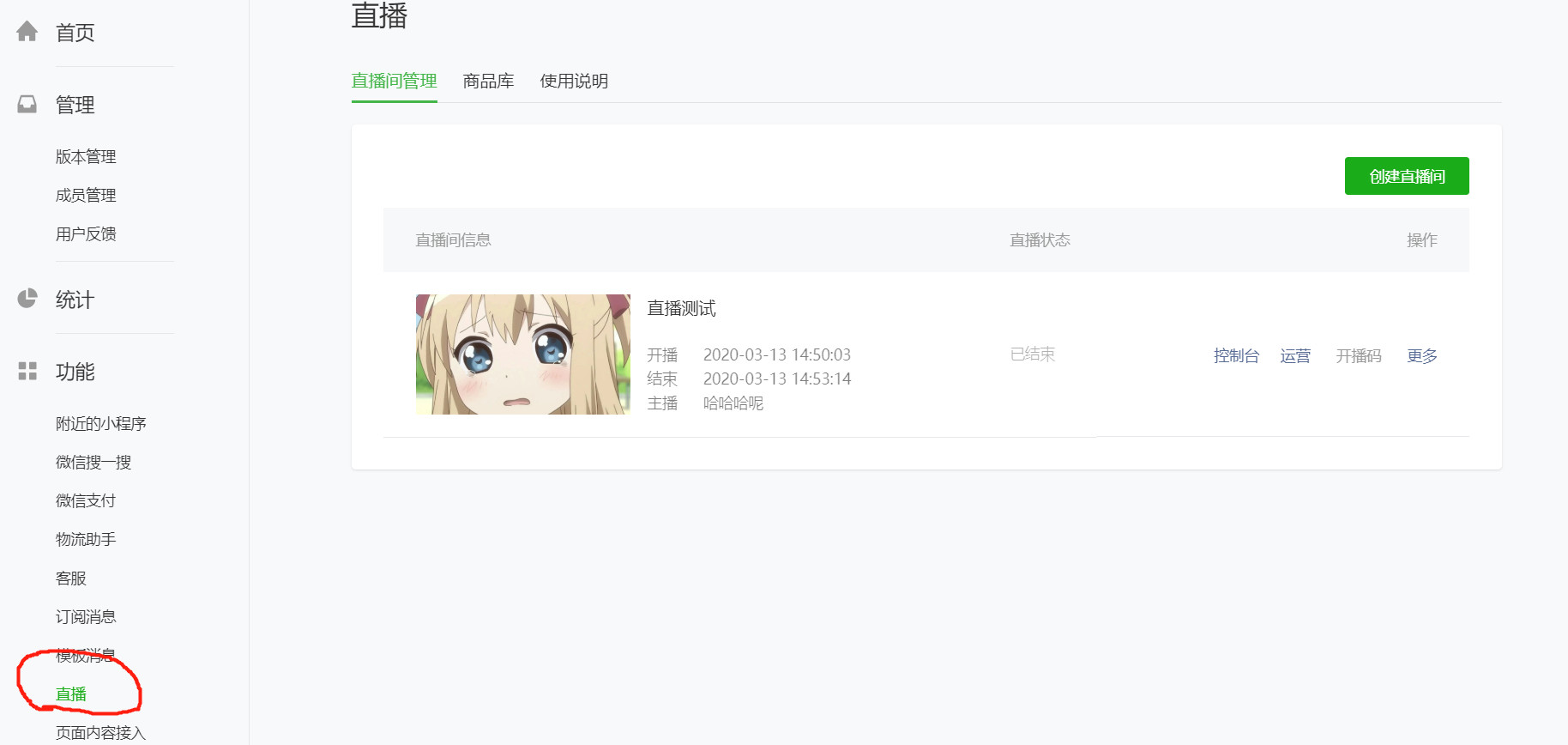
片 14
如果符合要求,会在小程序公众后台,在功能下面看到一个直播入口。
还有,只有符合直播申请资质的企业帐号,才能申请使用这个组件。
这个组件它本身也是基于 live-player、live-pusher 组件进行的二次封装。好处是,这个组件封闭了对直播服务器的调用,不需要自己设置,并且也没有流量费用。
直播时延迟太高是怎么回事?有什么办法优化?
片 15
延迟高,与很多方面都有关系。在播放端,要检查一下 min-cache 和 max-cache 属性,看设置的是不是太大。在推流端,查看一下网络带宽是否可以满足需求。
另外,腾讯云提供的推流地址,有三种协议格式:rtmp、flv 和 hls。其中 rtmp、flv 这两种协议延迟都比较低,而 hls 这种协议延迟是非常大的,延迟可以达到 20s,它不适合应用于直播场景。而 rtmp、flv 这两种协议的延迟,一般大概在 1~2s。
腾讯云其实还有一种更快的快直播技术,延迟大概只有 500ms。rtmp 和 flv 它们都是基于 TCP 的流媒体协议,而快直播是基于 UDP 的流媒体协议。
快直播:
片 16
上面这个呢,就是快直播的网址。
正常的视频流媒体,在播放时都需要向视频的前后帧做算法参考,这是视频算法为了压缩视频数据,而采取的一种有效算法机制。
但是如果要向后做帧面参考的话,势必要等到画面数据加载过来,这就人为造成了播放延迟。
快直播技术完全舍弃了,视频帧向后参考的算法,并且使用 UDP 协议进行视频流的传输,由于不需要传输确认,在传送速度上也更快了。
大概基于这样的原因,所以在相同的网路环境下,快直播可以比普通的直播更快,做到只有 500ms 的延迟。你如果对快直播感兴趣,可以从上面的网址中,申请使用。
好,这节课就讲到这里。现在关于 live-pusher、live-player 这两个组件,以及如何基于腾讯云提供的云直播功能,在小程序中实现直播,已经学习完了。下节课我们开始学习 web-view 组件,看一看能否在不审核的情况下,发布新的小程序功能页面。
2020 年 6 月 2 日