【CSS】格仔背景
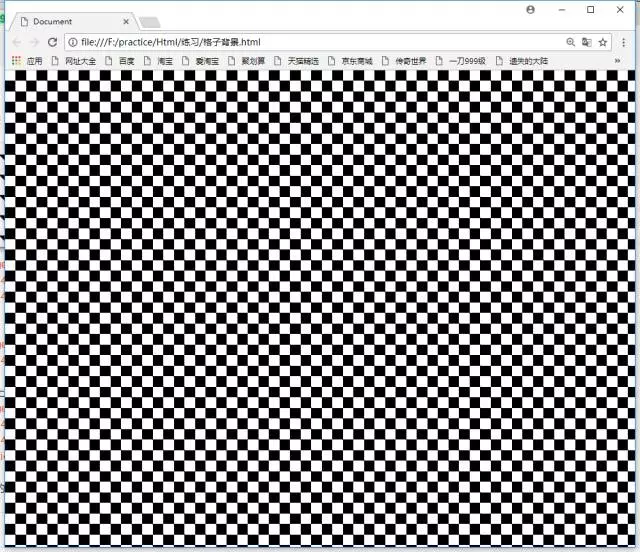
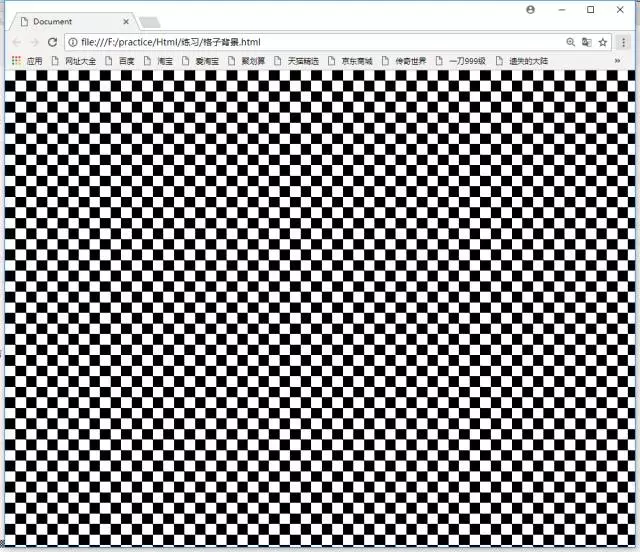
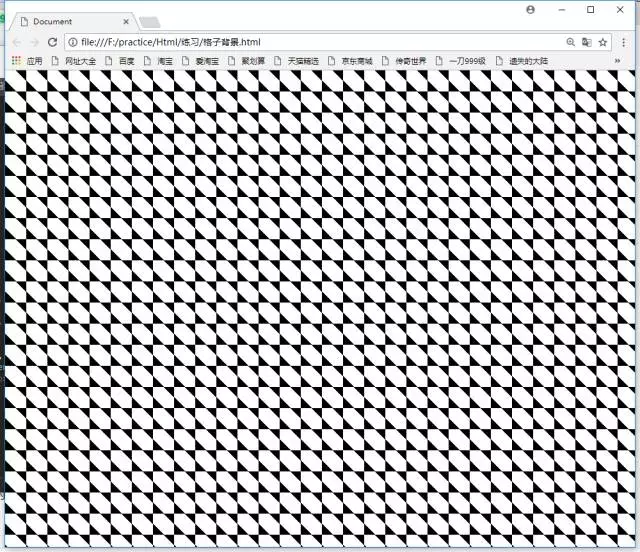
二话不说先上图

CSS代码:
主要通过 background-image 的渐变来实现这种效果。
用2个三角形合并成一个正方形。
详解
首先设置background为#fff,让背景色变成纯白色(也可以设置成别的颜色)。
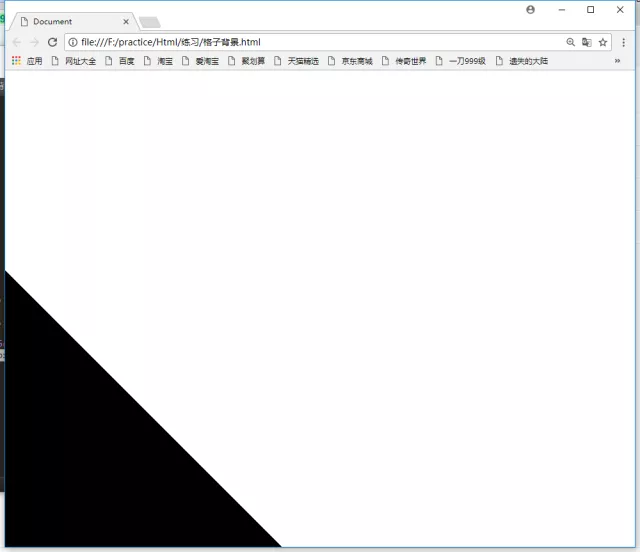
做一个45度的线性渐变,第一个颜色是#000(黑色),占整个背景贴片的25%,其余部分都是透明。
可以看到下图效果。

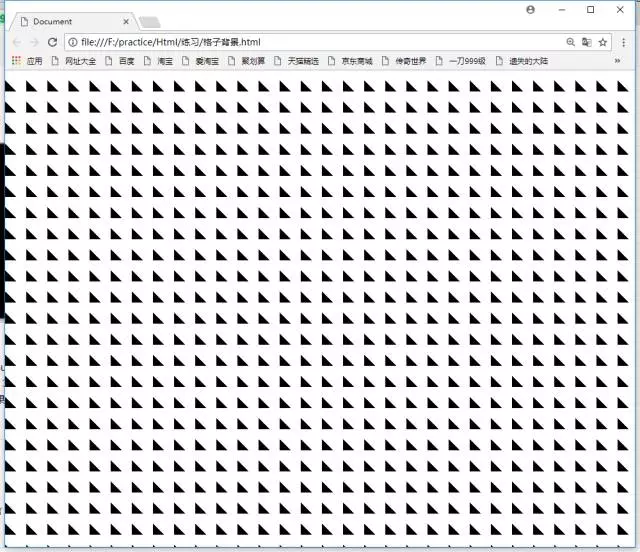
这时,用background-size来控制背景贴片的大小。
可以看到以下效果。

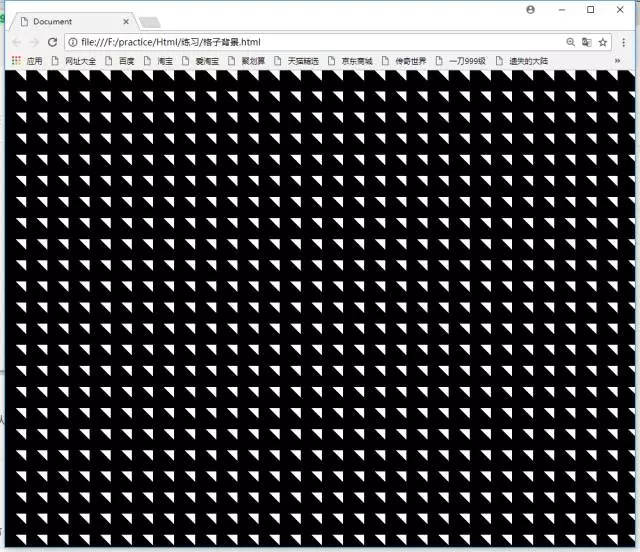
如果我们把黑色从25%变成75%,会看到以下效果。

我们可以看到,白色三角形其实就是transparent所覆盖的地方,角度和之前25%的黑色三角形是相反的。
如果我们把上图的“白色三角形”变成黑色,原本的黑色三角形(25%)继续保留。会变成下图效果。

CSS代码:
background-image:
linear-gradient(45deg, #000 25%, transparent 0),
linear-gradient(45deg, transparent 75%, #000 0);简化一下代码:(CSS)
background-image:
linear-gradient(45deg, #000 25%, transparent 0, transparent 75%, #000 0);最后再做多一层上面的效果,然后移动一下其中一层的位置,就可以合并成一个黑色正方形。
CSS代码:
background-image:
linear-gradient(45deg, #000 25%, transparent 0, transparent 75%, #000 0),
linear-gradient(45deg, #000 25%, transparent 0, transparent 75%, #000 0);
background-position: 0 0, 15px 15px;最终就变成下面的效果了