初识html,一文搞懂HTMl骨架标签都有哪些含义及浏览器内核
html基础篇
初识html(大概两篇),下面会从浏览器以及web标准和相关标签来说明整个html结构和由来。注:本系列文章适合新手小白入门学习。文章如有疏漏请指正。
浏览器的内核
在前端的学习中一般使用的都是Chrome浏览器。不过在整个浏览器中还有非常多的其他浏览器内核:通常指的是浏览器的核心技术(负责读取网页相关内容)
IE 的内核:Trident————ie、猎豹、360浏览器、百度浏览器等
firefox 的内核:Gecko————firefox
safari 的内核:webkit———— 很多人错误的把webkit叫做chrome内核
Chrome 的内核:Chromium / Blink————在Chromium项目中研发Blink渲染引擎内置于Chrome浏览器中,值得注意的是Blink其实是webkit的分支,大部分国内浏览器都是基于Blink内核而进行二次开发的。
Opera的内核:Blink
安卓一般使用率最高的是Webkit内核,大部分国产浏览器都是基于webkit二次开发的,ios大部分都是Safari
web标准
一般在写页面的话,需要遵循web标准,web中标准分为三部分,结构、表现、行为
结构:网页元素————HTML
表现:外观样式————CSS
行为:交互————javaScript
注意:对于初学者来讲,大部分初学者都会觉得javaScript比较重要,其实不然,自从sass这类的解释器出来之后,相当多的公式和语法糖对于新手来讲来十分重要
HTML骨架
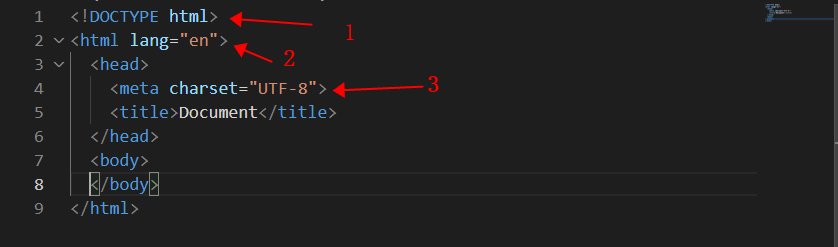
基本的 html 骨架就是这样的html:HTMl标签——页面中最大的标签,称为:根标签
head:文档的头部——head标签中设置title
title:文档的标签——网页的标题
body:文档的主体——里面包含一般的网页内容

除去基本的骨架之外,在图中还有标注的1、2、31:——表示的是HTML5的版本号,只能写在页面的最前面
2:表示的是目前页面语言为英文,也可以将”en“ 更换为 ”zh-CN“ 表示的是中文
3:代表的是编码格式为utf-8,是一个国际的编码,目的就是让所有人都能看懂页面内容。因为计算机到最后会将所有的页面内容按照编码之后呈现。国标码:GB2312
html标签
银鞍照白马
飒沓如流星
注意:段落标签是占据一行,中间间距较大。
因为时间关系就演示这一个其余的可以在 vsCode 或者 sublime 中 自己可以试试常用的标签如下:水平线:< hr />
换行:< br />
标题标签:< hx >
布局标签: < div >、< span > 这两个在以后的工作中会大量使用
文本格式化标签
加粗显示
加粗显示
斜体
斜体
删除
删除
下划线
下划线
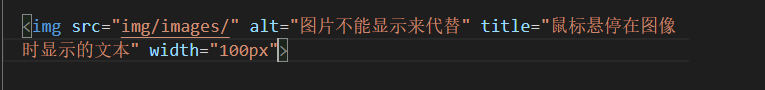
图像标签< img />在img标签中有以下属性src:url地址——图像路径alt:文本——图像不能显示时替换文本title:文本——鼠标悬停在图像时显示的文本width:像素——设置的图像宽度height:像素——设置的图像高度注意:图片的宽度和高度只能设置一个,另一个是等比例放大的border:数字——设置图像边框宽度(一般不用)

注意:在标签中可以写多个属性,没有顺序之分,但是每个属性需要空格分开,采用键值对形式 key=”value“ 格式
链接标签
链接标签一般用 a 来代替,文中的 target 表示的是在点击之后会新出现一个页面,一般默认的是 self,在原本的页面中更换内容,如果指定 taget=”_blank“ 表示的是在新窗口打开页面内容,可以手动在编辑器中试一试
好了,一般的页面标签和整体的页面结构基本上都是这些了。如果哪里有不懂的话 欢迎留言。需要注意的是 双标签一定要有闭合标签 也就是末尾的 ,单标签 需要在末尾加上 < /> 养成良好的习惯!
扩展阅读
锚点定位:锚点定位指的是,如果网页中的内容较多,想让用户体验更好,快速的找到某个标题的话,可以使用锚点定位
跳转到白马!
银鞍照白马
飒沓如流星
在上述的代码中, 银鞍照白马 中 id=”id“, 而 a 标签中的 href 锁定的是 #id(两者的名字相同),表示的是只要 p 这个内容不管在页面的任何位置,只要点击 a 标签之后 就直接可以跳转到 p 的位置。
常见的一些特殊字符
空格: ;大于:>;小于:<;注意:后面需要 ” ; “ 号 是英文状态下的。