HTML(四)——建立超链接
1.文字超链接
文字链接是最简单的一种,我们在html文件中,用标签就可以实现;
Insert title here
百度一下
运行结果:

我们点击这个,就会跳转到百度的首页;
2.图片的超链接
这个其实在文字链接上把文字换成图片既可以了;
Insert title here

在a标签里面嵌套img标签;
运行结果是网上的一张图片,点击图片后就会跳到百度页面;
3.以新页面显示链接页面
这里需要用到a标签的target属性
Insert title here
百度一下
其中target的属性值为:
_blank:在新窗口/选项卡中打开
_self:在同一框架中打开(默认)
_parent:在父框架中打开
_top:在整个窗口中打开
framname:在指定的框架中打开
4.设置电子邮件链接
这里需要用到mailto标签
Insert title here
联系一下
运行结果:

点击链接,会自动跳到邮件的界面;
5.框架之间的链接
框架是一种常用的网页布局工具。它的作用是把浏览器的显示空间分割为几个部分,每个部分都可以独立显 示不同的网页。
5.1 用cols属性将窗口分割成左右两个部分
要用到frameset标签,这个是和body一个级别层次的,所以要将body去掉;
Insert title here
运行结果:

5.2 用rows属性将窗口分割成上中下三个部分
Insert title here
运行结果:

5.3 框架之间嵌套
比如我想要左右3:7以及右边还要有上下5:5的布局;
Insert title here
运行结果:

5.4 用src属性在框架中插入网页
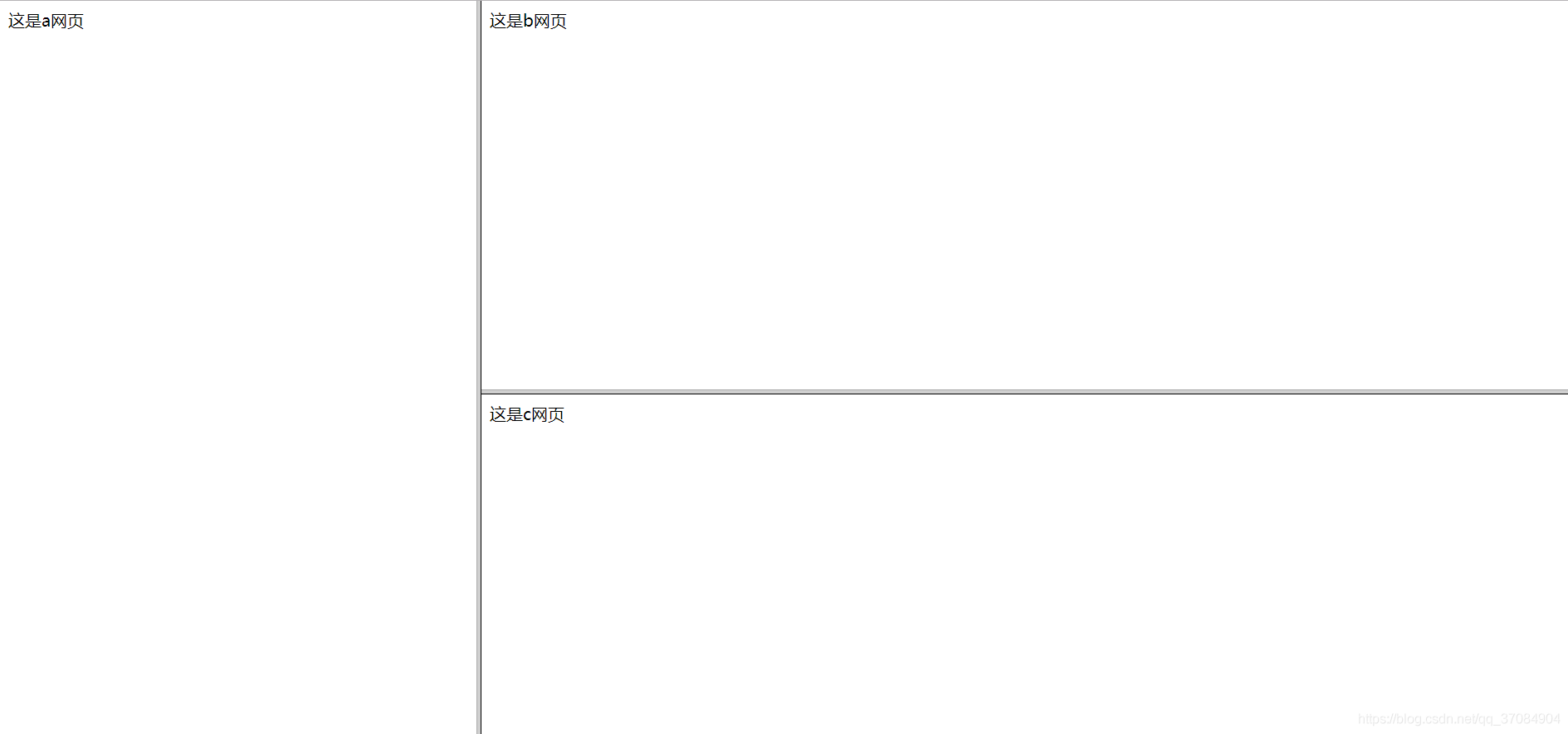
比如我们想让三个空白的地方分别显示不同的网页;
先在文件中新建三个html文件,分别为a.html,b.html,c.html,


最后将三个网页分别插到框架之中:
Insert title here
运行结果:

5.框架之间建立链接
有时候需求是,一个网页左边是菜单,右边是相应的网页,点击相应的菜单,会出现对应的网页;
index.html内容是:
Insert title here
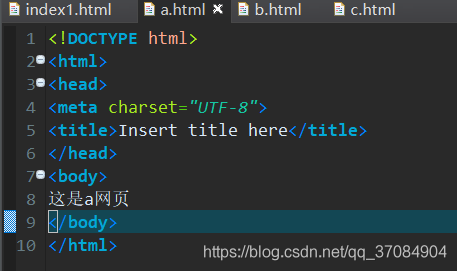
其中a.html的内容是:
Insert title here
百度一下
淘宝一下
跳到网页b
b.html的内容是:
Insert title here
这是b网页
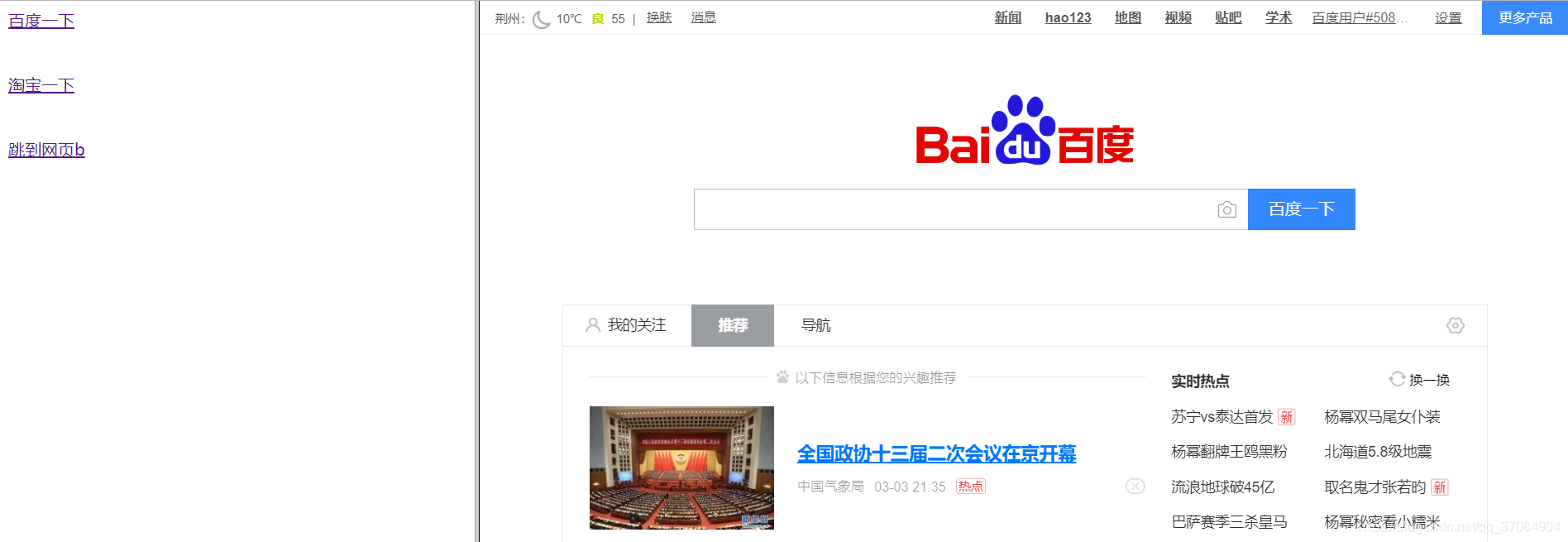
我们去运行 index.html文件,运行结果是:

其中左边不同的链接对应 不同的网页界面!
6.嵌入式架构iframe
我们在网页里面嵌套另一个网页;
Insert title here
百度界面
运行结果: