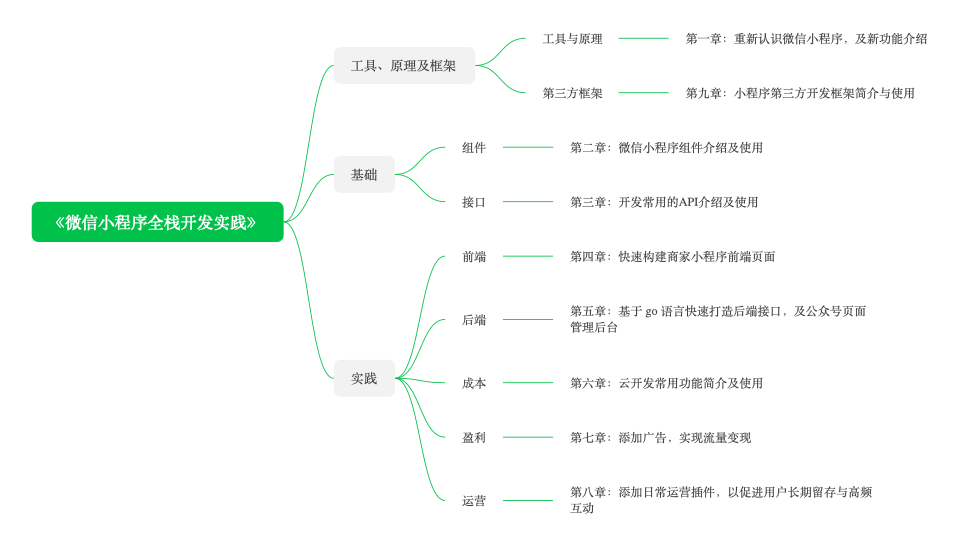
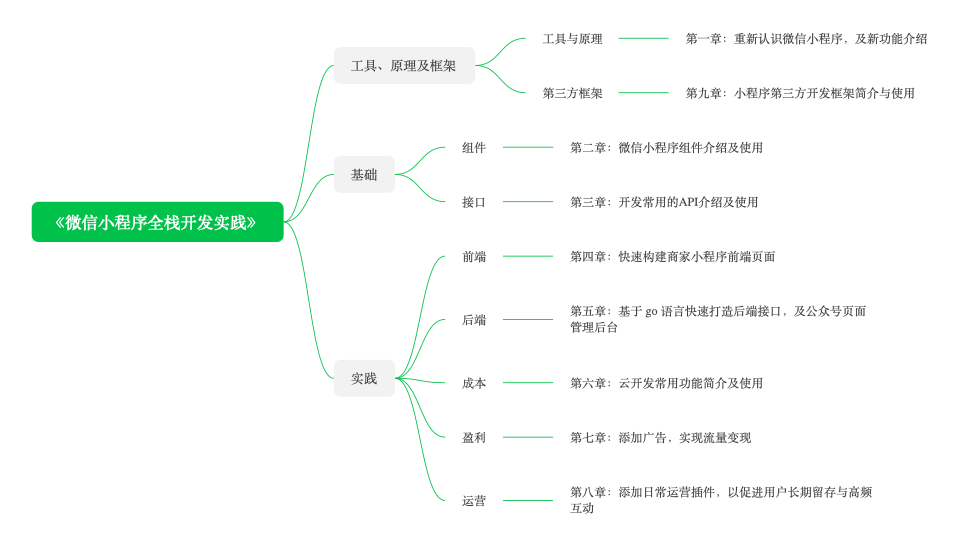
这门课程一共九章,共包括三个部分:
第一个剖分讲工具、原理及实践,
第二部分讲解基础,
第三部分讲项目实践。
第一部分
在第一部分中,主要包括两章,第一章和第九章。第一章讲工具的安装、项目的创建,以及小程序的运行原理等。在最后一章,第九章,再补充一些第三方框架的内容,方便大家拓展学习。
对于工具安装、项目创建,大家可能都比较熟悉了,这一块没有特别特别需要注意的地方,只要按照步骤把项目创建下来就可以了。
在这部分重点需要了解的是,微信小程序的双线程运行机制,一个逻辑层、一个视图层,两者通过微信底层的WeixinJSBridge进行通信。像我们在小程序js代码中使用setData改变视图绑定的数据,在底层其实对应执行的是evaluateJavascript函数;还有,当视图中的交互事件触发了,由视图层在向逻辑层传递事件信息时,也是通过这个函数进行的。
这个函数的参数是文本,每一次调用都需要进行原始类型->文本->原始类型的转化,并且它还是单通道的,不存在像Golang、C++中那样的线程并发特征,所以它的效果可想而知是非常慢的。
有时候我们看到小程序页面卡了,其实不是页面卡了,很多情况下是底层的evaluateJavascript函数忙不过来了。理解这个双线程的通讯机制,对于我们优化小程序应用的性能很有帮助。具体内容和优化技巧稍后我们就会讲到。
第二部分
小程序的基础就两个内容,组件与接口。这一部分分为两章,第二章讲组件,第三章讲接口。我们所讲的组件和接口都是我们日常开发中所用到的。
编程有很多东西在各个语言和技术栈中是通用的,像设计思想、设计模式等,但也有一些内容基本上是独有的,在使用前需要开发者必须另外学习。例如,微信小程序的组件和接口,这部分就是小程序开发独有的内容。在开发小程序应用前,充分了解小程序的组件和接口提供了哪些能力,这一点很重要。不一定要把所有组件和接口全部都记在脑子里,但要对它们有一个基本的印象,这样在使用的时候,即使有不清晰的地方,也可以通过查资料解决。
另外,在学习组件和接口的时候,我将注重给大家讲解最佳实践和易错问题。所有组件和接口都是微信团队设计并开发出来的,它们和其它软件一样,都是有边界的;即使在这些组件、接口所声明的能力范围之内,也并不是可以随意使用的,文档下方也都有一些需要注意的tip事项。因此,即使官方文档中对组件和接口都有详情说明了,这部分内容仍然有必要花时间和精力去学习,至少应该了解一下,这样在遇到问题时,大概知道出错的方向也比较容易解决;对于初中级开发者,了解最佳实践,可以避免写出有问题的代码。
具体到每个组件和接口需要注意什么,稍后在第二章、第三章都会讲到。
第三部分
第三部分是这门课程的主要内容,讲我们的实践项目。
这部分我将从五个方面讲这个项目。分别是前端、后端、成本、盈利、运营。
1,前端,即是小程序前端UI部分;
2,后端,指以go语言构建的后端接口服务,还有基于公众号登陆的管理后台,这部分是为了实现传统的数据驱动;
3,成本,讲云开发相关的内容,微信团队推出的云开发资源,面向企业及个人均有一定的免费额度,对于初创产品,现在基本可以实现无服务器、零成本上线数据驱动的小程序。
4,盈利,即如何在小程序中赚钱,这一章讲广告模式。企业可以开通微信支付打开商业闭环,个人也可以通过广告模式实现盈利。
5,运营,为了促进日常运营开展,促进用户回流,在这一章实现一些插件。基于插件的模式,方便以后拓展其它高频使用场景的插件。
这部分内容是这套课程的核心部分。对于学习者来讲,特别对于初中级开发者,即使学习了组件和接口,学会了编程语言js和Golang,在具体开发应用的时候,仍然茫然不知所措。产品需求也理解,如何设计也清晰,但在代码实施中却很难顺利推进。
这是因为软件开发本身就是一个综合工程,除了刚才提到的语言、组件和接口,还有设计模式、设计思想等内容,将业务逻辑充分分析并设计出可行的业务逻辑代码,也是开发中需要锻炼的一部分,并且是占用时间最多、最重要的一部分。所以,在这部分,我将注重在前面基础学习完成的基础之上,进行业务逻辑的设计及实践的编写演示。完成一个业务功能的方法有很多种,通过刻意的思考练习之后,相信大家以后自己就可以随心所欲编写地编写业务逻辑代码了。