ReactNative进阶(三十六):ES8 中 async 与 await 使用方法详解
一、前言
在中,针对异步编程,提出了解决方案。从语法上说, 是一个对象,从它可以获取异步操作的消息,解决回调函数嵌套过多的情况。
标准引入了 函数,使得异步操作变得更加方便。
是“异步”的简写,比如中就有这个,代表异步请求; 因为只能出现在函数中的语法规定, 可以认为是 的简写。所以应该很好理解 用于声明一个 是异步的,而 用于等待一个异步方法执行完成。
二、async 作用
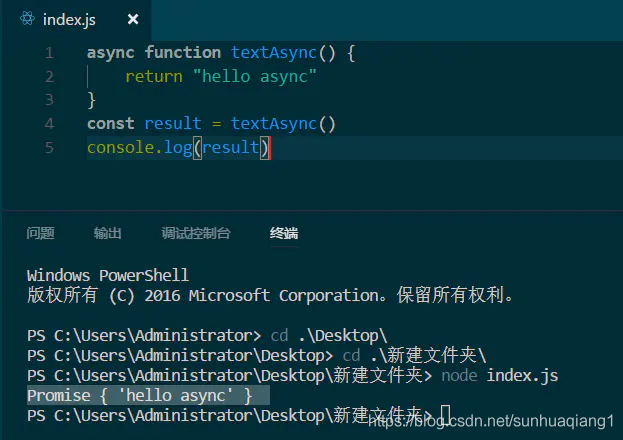
函数(包含函数语句、函数表达式、表达式)会返回一个 对象,如果在函数中 一个直接量, 会把这个直接量通过 封装成 对象。如下图所示:

很明显,函数返回的就是对象。
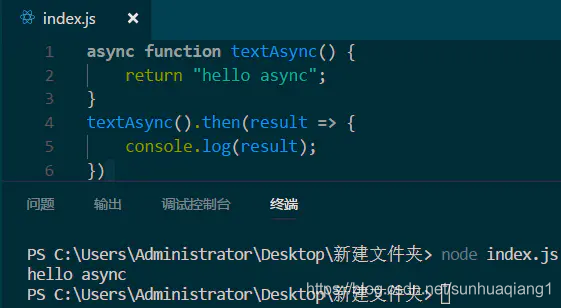
那么在没有配合下,返回对象,所以可以配合处理如下图:

返回同样结果,所以和对象中用法一样的效果。回想一下 的特点——无等待,所以在没有 的情况下执行 函数,它会立即执行,并返回一个 对象,并且,绝不会阻塞后面的语句。这和普通返回 对象的函数并无二致。
三、await 作用
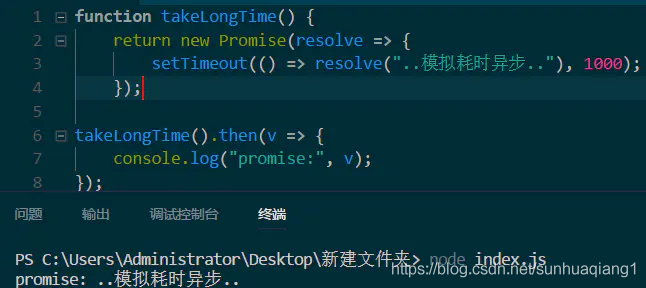
是个运算符,用于组成表达式, 表达式的运算结果取决于它等的东西。如果它等待的是一个 对象,等 对象 ,然后得到 的值,作为 表达式的运算结果。 函数调用不会造成阻塞,它内部所有的阻塞都被封装在一个 对象中异步执行。

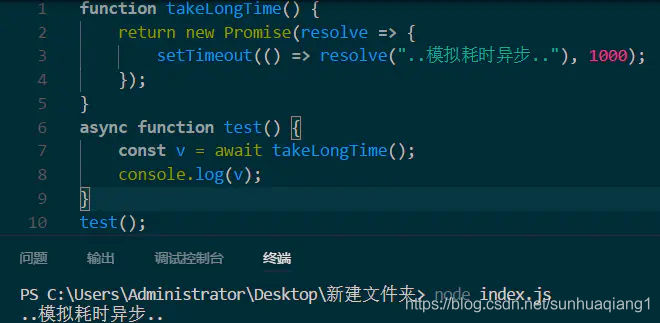
改用 形式如下:

以上两段代码中,两种调用方式对异步调用的处理(实际就是对 对象的处理)差别并不明显,甚至使用 还需要多写一些代码,那它的优势到底在哪?
四、async/await 优势在于处理 then 链
单一 链并不能发现 的优势,但是,如果需要处理由多个 组成的 链的时候,优势就能体现出来了( 通过 链来解决多层回调的问题,现在又用 来进一步优化它)。
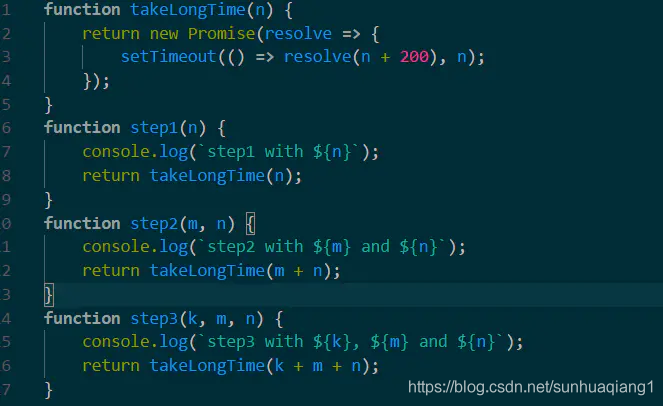
假设一个业务流程,分多个步骤完成,每个步骤都是异步的,而且依赖于上一个步骤的结果。我们仍然用 setTimeout 来模拟异步操作:

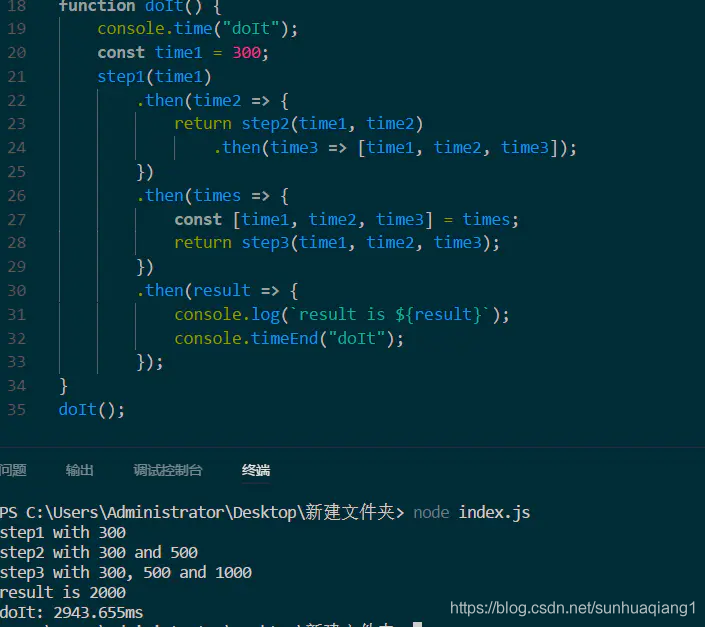
方式处理异步:

方式处理异步:

优化效果显而易见!