11个基于HTML/CSS/JS的情人节表白可爱小游戏、小动画
我要悄悄学习,做一个浪漫的程序员
本来想赶在前几天在情人节之前把这篇文章写完,结果又是过年,又是走亲戚,情人节这天我又和女朋友看电影去了,所以一直到今天,白天忙完了事情,这才给大家带来这些基于HTML/CSS/JS的情人节表白可爱小游戏、小动画。
考虑文章篇幅的原因,大部分的小游戏、动画我都只放了HTML部分的代码,具体的CSS、JS代码我都打包放在了一起,具体参考文章末尾。
1.小鹿亲嘴
这两个年轻的小鹿相爱。你可以帮助他们在一起吗?
使用Matter.js物理特性和自定义psuedo-rigging进行构建。已更新为固定大小,以防止某些屏幕尺寸出现对齐问题。

主要HTML代码:
海拥 | 小鹿亲嘴
Move the green alpaca
1 & 2
or mouse/touch
Help them kiss!
Move the pink alpaca with
◀︎ & ▶
or mouse/touch
还有CSS和JS代码,列出来的话文章太长了,本文中所有的完整代码都可通过文章末尾的方式获取(CSDN积分下载或者关注公众号回复免费获取)
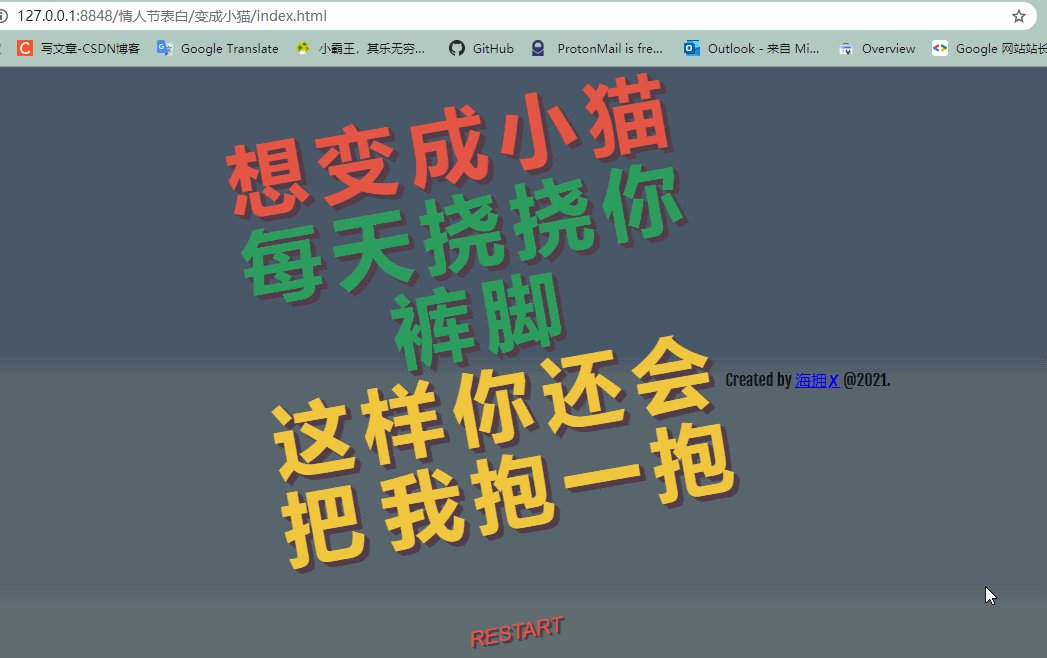
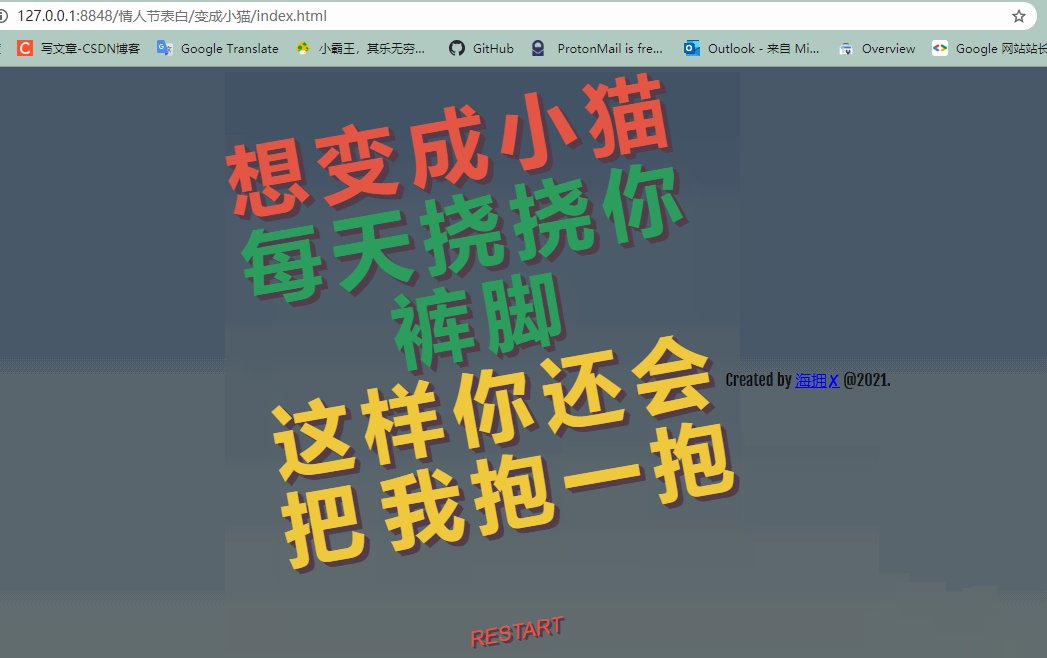
2.变成小猫
“想变成小猫每天挠挠你裤脚这样你还会把我抱一抱”
当然这里的汉字你可以自由发挥,想不出来好点子也可以参考参考别人写的三行情诗或者网上搜一搜一些用来表白的情话。

HTML代码:
海拥 | 变成小猫
想
变
成
小
猫
每
天
挠
挠
你
裤
脚
这
样
你
还
会
把
我
抱
一
抱
3.爱心表白
给你所爱之人一个特殊的消息,敞开爱心。CSS3动画使其震撼,并在单击消息后显示。

主要HTML代码:
海拥 | 做我女朋友吧
4.爱心溢出

主要HTML代码:
海拥 | Love Overflow
5.思念如马
“思念如马自别离未停蹄”

HTML代码
海拥 | 思念如马
_
6.霓虹灯爱心

主要HTML代码:
海拥 | 霓虹灯爱心
7.3D旋转相册
这个相册我之前发过,感觉情人节用来表白还是不错的。当然这里的相册可以换成自己的女朋友(没有的话我也没办法)音乐也可以换成自己喜欢的。
HTML代码:
love
旋转相册












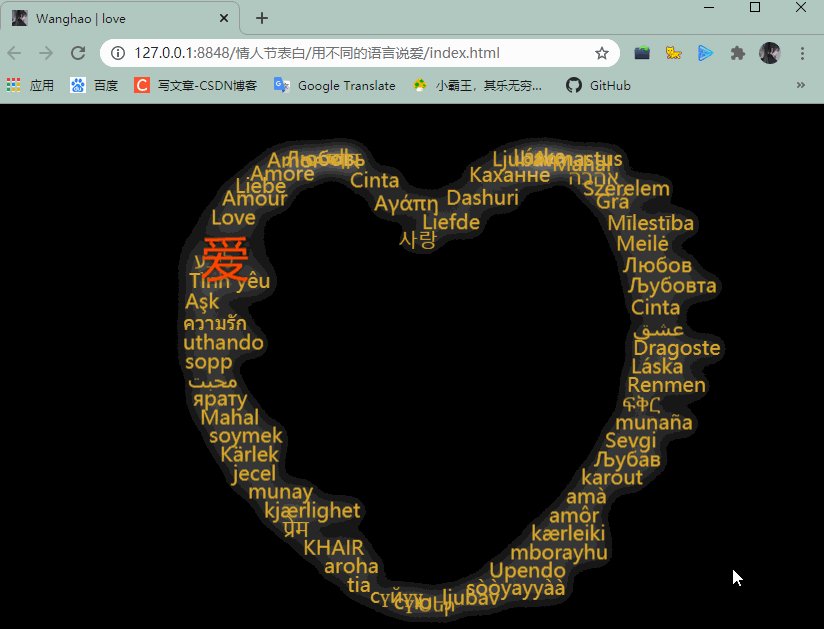
8.用不同的语言说“爱”
这里我用了61个国家的语言翻译的“爱”组成了一个爱心,特别把我们中国的爱弄得又大又红。

HTML非常简单:
海拥 | love
JS:
const words = [
'爱', 'Love', 'Amour', 'Liebe', 'Amore',
'Amor', 'Любовь', 'الحب', 'प्यार', 'Cinta',
'Αγάπη', '사랑', 'Liefde', 'Dashuri', 'Каханне',
'Ljubav', 'Láska', 'Armastus', 'Mahal', 'אהבה',
'Szerelem', 'Grá', 'Mīlestība', 'Meilė', 'Любов',
'Љубовта', 'Cinta', 'عشق', 'Dragoste', 'Láska',
'Renmen', 'ፍቅር', 'munaña', 'Sevgi', 'Љубав',
'karout', 'amà', 'amôr', 'kærleiki', 'mborayhu',
'Upendo', 'sòòyayyàà', 'ljubav', 'Սեր', 'сүю',
'сүйүү', 'tia', 'aroha', 'KHAIR', 'प्रेम',
'kjærlighet', 'munay', 'jecel', 'Kärlek', 'soymek',
'Mahal', 'ярату', 'محبت', 'sopp', 'uthando',
'ความรัก', 'Aşk', 'Tình yêu', 'ליבע'];
const dom = {
love: document.querySelector('.love')
}
dom.love.style.setProperty('--particles', words.length)
words.forEach((word, i) => {
let span = document.createElement('span')
span.style.setProperty('--n', i + 1)
span.innerText = word
dom.love.appendChild(span)
})
9.愿意做我女朋友吗

HTML代码
海拥 | 愿意做我女朋友吗
Will you be My Girlfriend?
Made with by 海拥CSDN博客
10.我被你所深深吸引

HTML代码
海拥 | 我被你所深深吸引
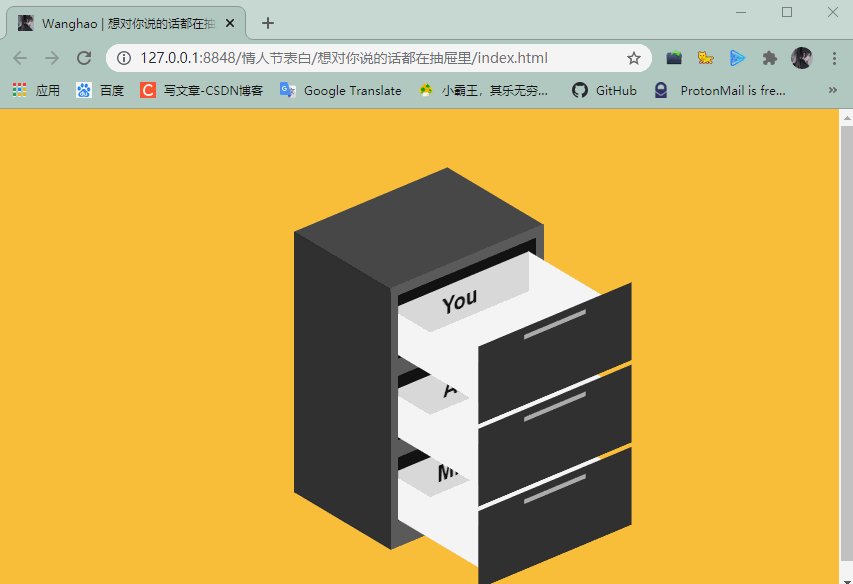
11.想对你说的话都在抽屉里

HTML代码
海拥 | 想对你说的话都在抽屉里
You
Are
Mine
总结
1.演示地址
2.代码下载

所有小项目的代码都打包放在了一起
两种下载方式: