github看代码效率提高10倍!因为用了sourcegraph这个工具
大家好!我是 lemon 一个混迹一线互联网大厂,没有故事有点技术的程序员。
程序员逛github已经是每日必须项目,看到感兴趣的项目都会点进去看一下,github全球最大的同性交友平台,这里有海量的开源代码库,作为开源代码管理平台github是非常专业的。
但是,你要在上面看代码就不是那么舒服了,特别是点进去每个文件夹浏览文件非常的不方便,大工程文件之间的切换有时候网页加载特别慢非常不方便。
推荐这款我用的这款Google浏览器插件,安装之后让在线浏览github项目源码,查找引用和定义如同在IDE看代码一样,体验如丝滑般舒爽。
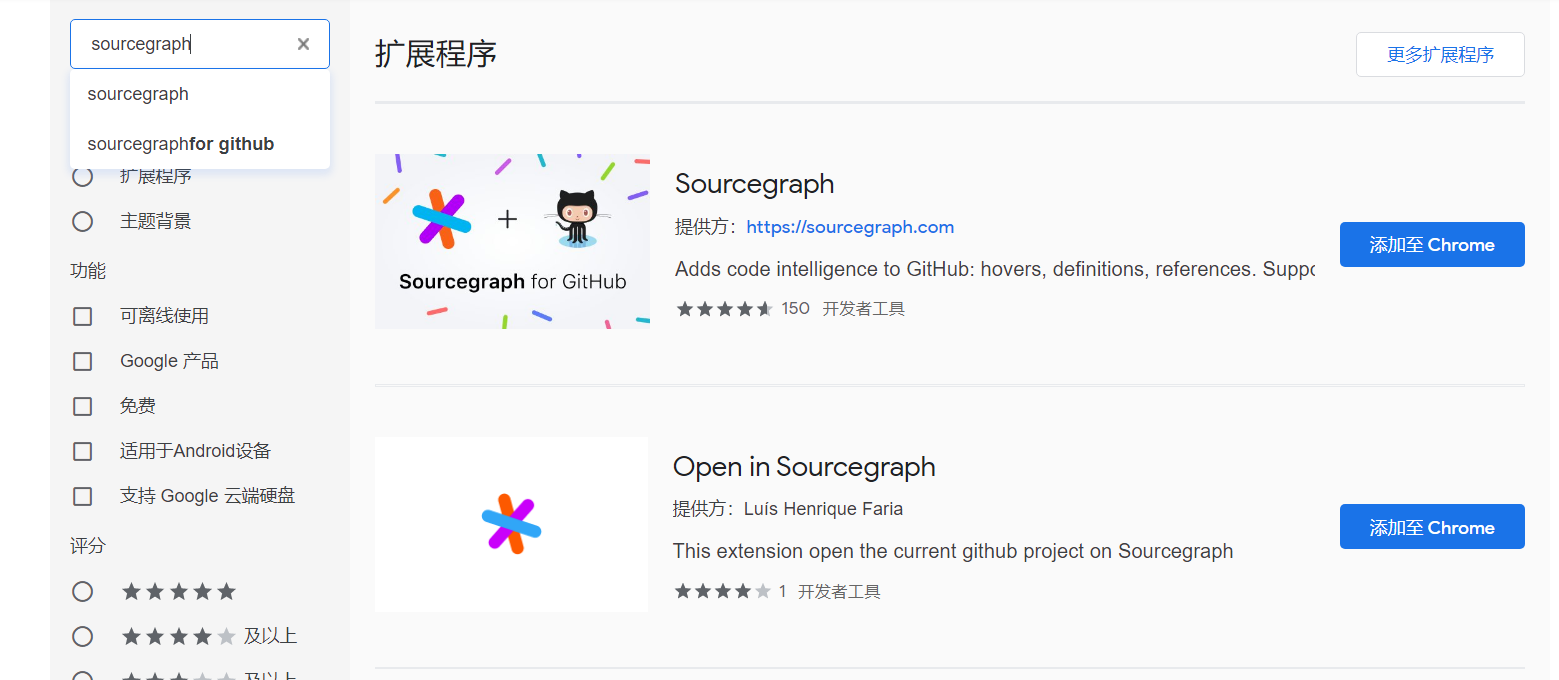
安装

点击,添加至Chrome,即可在项目中使用。
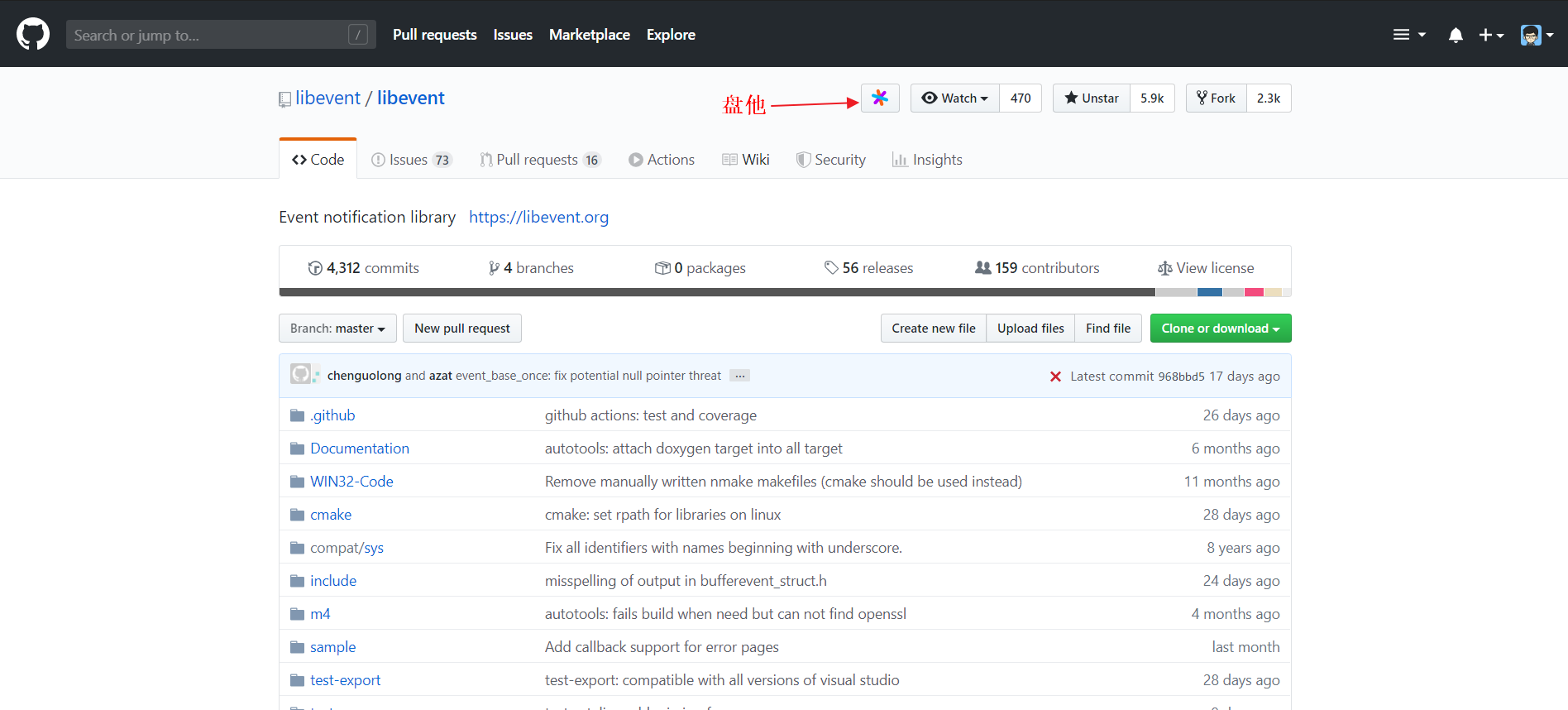
使用
打开github上任意一个项目,点击项目上方的Sourcegraph图标,即可进入代码浏览界面。

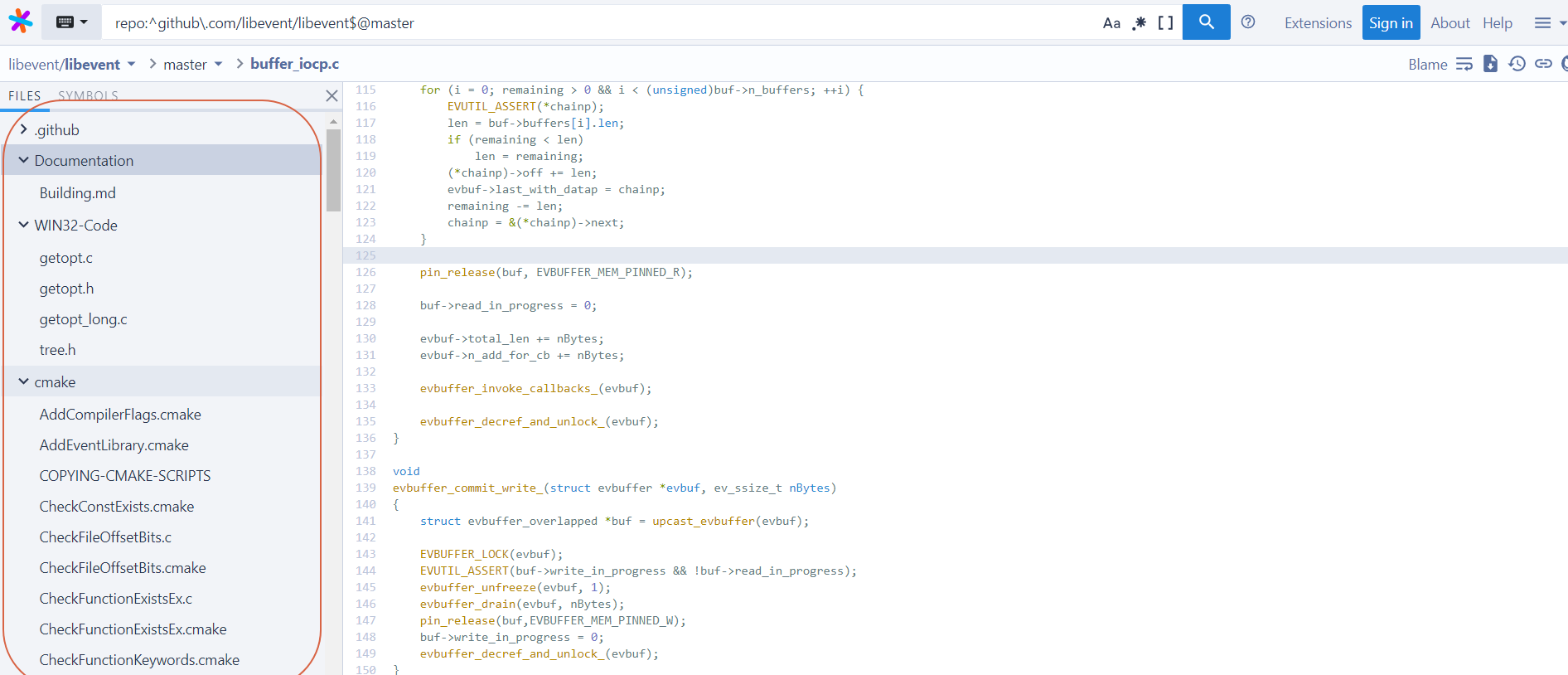
代码浏览界面的左侧是代码目录结构,就跟一般的IDE工程视图一样,你可以很轻松的在各个文件夹中查看文件,不用像在github那样来回前进后退,望着网页加载进度发呆。

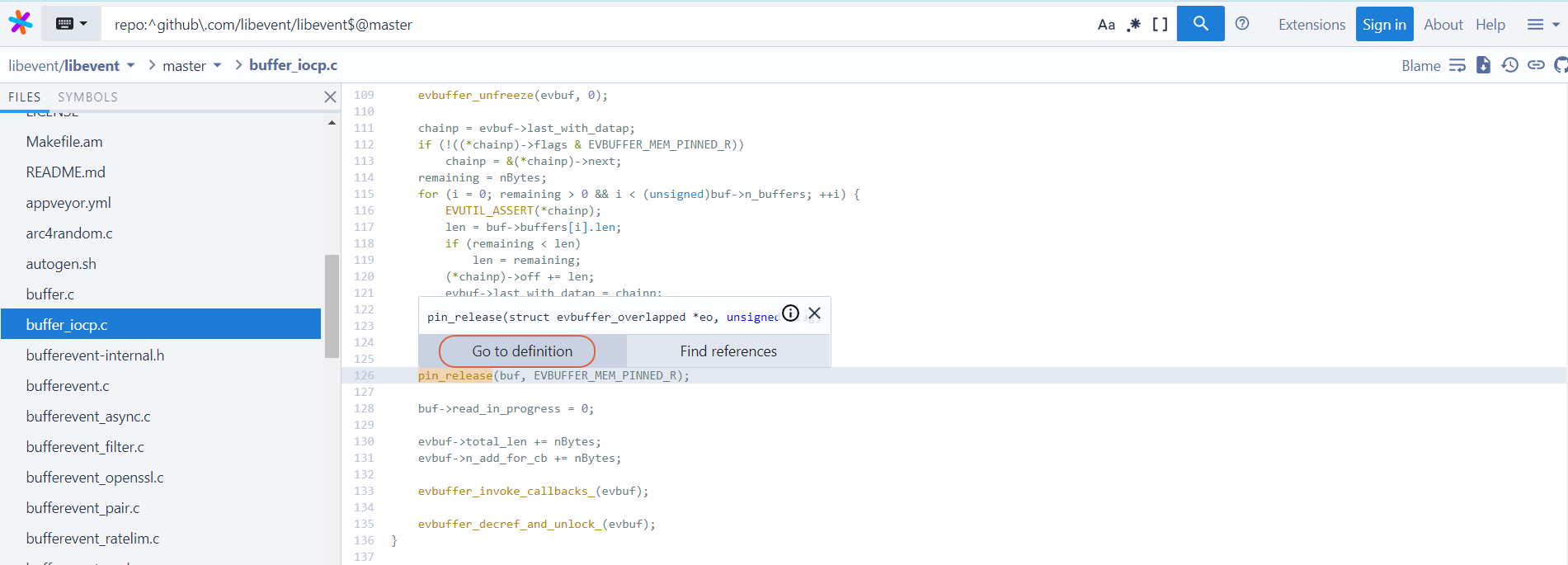
鼠标单击相应的函数,出现的选项框可以选择跳转到定义

也可选择查找所有引用。
离线安装
鉴于有些同学由于众所周知的原因,不方便去Google应用商店下载,这里再说说离线安装的方法

下载我提供的插件安装包 ,安装包在公众号【后端技术学堂】回复【插件】获取,解压放到插件文件夹路径,比如我的路径:
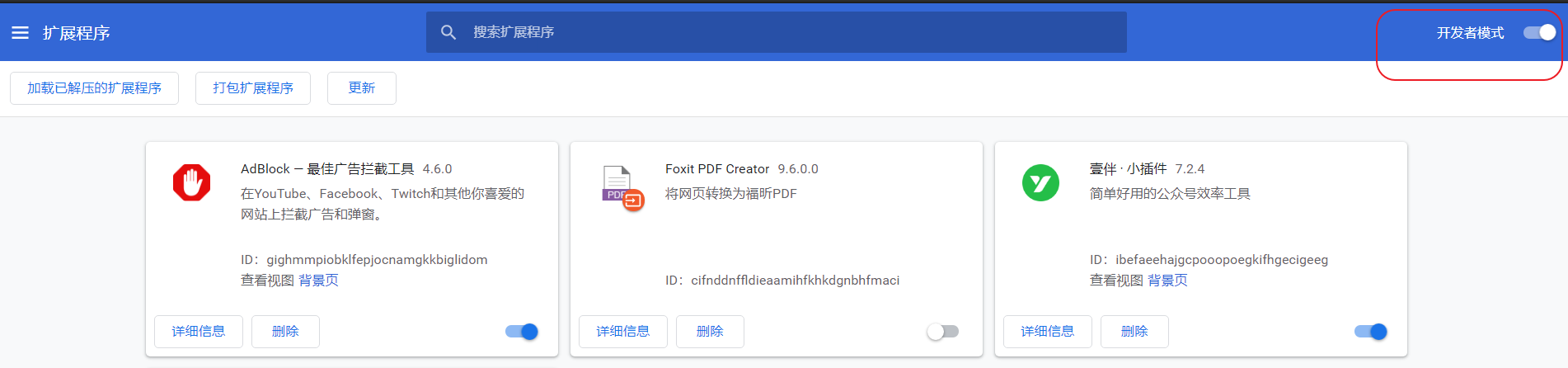
打开浏览器插件中心,打开 开发者模式,选择 加载已解压的扩展程序,即可完成安装。

以上,这款好用的插件分享给大家,愉快的在github玩耍吧!
老规矩。感谢各位的阅读,文章的目的是分享对知识的理解,技术类文章我都会反复求证以求最大程度保证准确性,若文中出现明显纰漏也欢迎指出,我们一起在探讨中学习。
好了,今天的技术分享就到这里,本文是后端开发微服务设计系列的第二篇,这个系列应该还会继续更新,我们下期再见!
我是 lemon ,一个混迹互联网大厂的程序员,原创不易,各位的点赞是对我持续创作的最大支持。
文章每周持续更新,可以微信搜或扫码我的公众号「 后端技术学堂 」第一时间阅读(一般比博客早更新一到两篇)
