RUOYI 框架教程 6 |若依日期操作居然这么多写法,你敢信么!

“ 若依教程独家分享!点赞+关注,一起从「蒟蒻」变成「大佬」~”
1 时间处理技巧,你get了多少?
本期内容
时间处理,你知道多少种方法?
2 数一数有多少种?
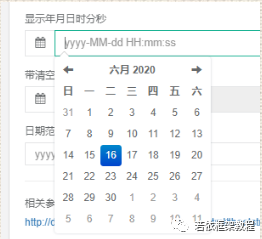
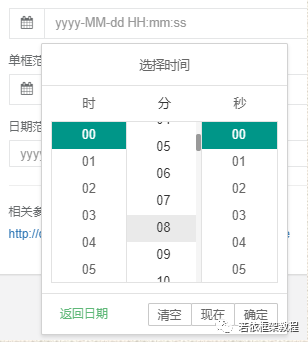
效果1(datetimepicker):


$('.input-group.date').datetimepicker({
format: 'yyyy-mm-dd hh:ii:ss',
autoclose: true,
minView: 0,
minuteStep:1})效果2(laydate):


laydate.render({
elem: '#laydate-demo-3',
type: 'datetime',
trigger: 'click'
});效果3(只要年月):

$("input[name='kxzcSqsj']").datetimepicker({
format:'yyyy-mm',
startView:'year',
maxView:'year',
minView:'year',
autoclose: true});效果4(获取当前时间):
$("input[name='kshysqSqsj']").datetimepicker("setDate",new Date());效果5(修改Thymeleaf 日期样式为yyyy.mm.dd)
此处只要在原代码的实体类中加入 @JsonFormat (pattern = "yyyy.MM.dd") 注解在要显示的字段上即可。
修改为其他的日期格式,只需要修改 pattern 的参数。
@JsonFormat (pattern = "yyyy.MM.dd")private Date tszdsqJssj;如果想围观票圈,可以扫这个二维码加我微信~

