Vue进阶(九十七):对象动态添加属性和值
一、背景
规定不允许直接修改或者属性,必须使用方法。
方法用来修改对象属性。如果要增加属性所属对象是响应式的,该方法可以确保属性被创建后也是响应式的,同时触发视图更新。
二、基础知识

注:修改的对象必须为响应式对象,且操作响应式对象的属性也必须是响应式的,能够触发视图更新。否则浏览器将无法解析,从而报错。
三、示例代码
目的:定义一个列表数据,通过2个不同的按钮来控制列表数据。
// 1. 首先在页面导入Vuejs文件库
import Vue from 'vue'
{{item.message}}

点击第一个按钮后,运行中的btn2Clcick方法,将Test one更改为Change Test。

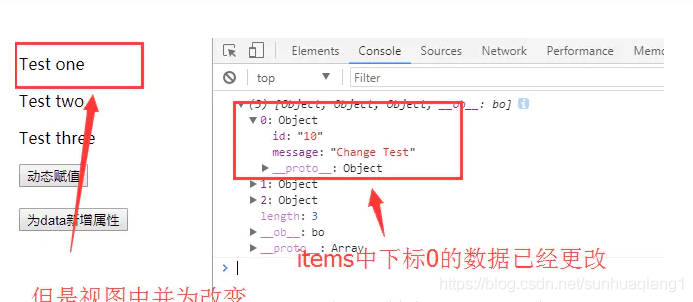
值得注意的是:当写惯了之后,有可能我们会想改数组中某个下标中的数据,直接就改了,如:
btn2Click:function(){
this.items[0]={message:"Change Test",id:'10'}
}
进入控制台一探究竟:

这种赋值方式,是明确禁止的!由于 限制, 不能检测出数据改变(脏数据),所以当我们需要动态改变数据的时候,完全可以满足我们的需求。
点击【为data新增属性】按钮,查看console:

可以看出,不仅能修改对象数据属性,还能添加对象数据属性,弥补了数组方法的不足。