熬夜总结了 “HTML5画布” 的知识点(共10条)
哪吒人生信条:如果你所学的东西 处于喜欢 才会有强大的动力支撑。
每天学习编程,让你离梦想更新一步,感谢不负每一份热爱编程的程序员,不论知识点多么奇葩,和我一起,让那一颗四处流荡的心定下来,一直走下去,加油,加油!欢迎关注加我,欢迎点赞、收藏和评论
不要害怕做梦,但是呢,也不要光做梦,要做一个实干家,而不是空谈家,求真力行。
前言
html5Canvas的知识点,是程序员开发者必备技能,在实际工作中也常常会涉及到。
最近熬夜总结html5Canvas相关的知识点,大家一起看一下吧:

1.html5Canvas基础知识
Canvas,它是画布
Canvas元素用于在网页上绘制2D图形和图像
Canvas使用的场景有:1,动画;2,H5游戏;3,图表。
效果动画,加载Loading:

H5游戏效果:

对于Canvas需要掌握:


使用Canvas画基本图形
Canvas的坐标体系
使用Canvas画直线,矩形,圆形
为圆形设置样式
Canvas坐标体系
canvas默认大小,300*150
通过HTML,css,JavaScript设置width和height的区别
HTML和JavaScript设置的画布大小
css设置的是画布缩放后的大小
坐标系原点及方向(原点在左上角,向右为x方向,向下为y方向)
画直线,矩形和原型
画直线:
画圆形:
画矩形:可以通过直线来画,也可以直接用()
beginPath和closePath
描边和填充样式
Canvas中的图形变换,渐变,文字和图片
Canvas中的图形变换
图形变换都是针对坐标系来说的:
平移:
旋转:
缩放:
save和restore
用来保存和恢复上下文的环境ctx,一般成对出现
,保存当前上下文环境。
,恢复到上一次的上下文环境
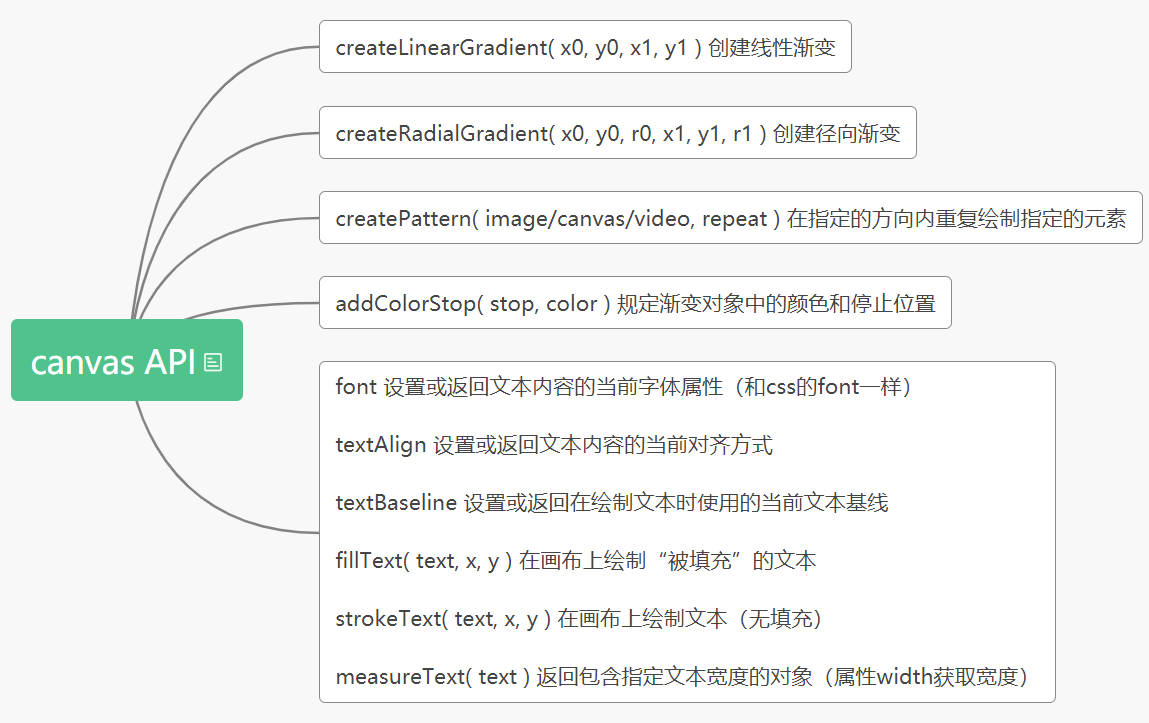
Canvas中的渐变
是线段的起点,是线段终点。起点到终点之间的颜色呈渐变。
是第一个圆的原心,是第一个圆的半径,是第二个圆的原心,是第二个圆的半径
第一圆到第二个圆之间的颜色呈现渐变。
Canvas中的文字
描边文字:
填充文字:
设置字体样式:
例如:
设置水平对齐方式:
left,start,左对齐,center居中对齐,end,right,右对齐
设置垂直对齐方式:
top,顶对齐,middle,居中,bottom,底部对齐
计算文本宽度: 须在设置字体样式之后计算
Canvas图片
绘制图片3种方法
,该方法把图片绘制在处
,该方法把图片绘制在处,并缩放为宽w,高h
,该方法把图片中处的宽sw,高sh的区域,绘制到处,并缩放为宽,高
在image加载完成之后绘制:
示例:
var img = new Image();
img.src = 'logo.png';
img.onload = function() {
ctx.drawImage(img,0,0,40,40,0,0,80,80);
}Canvas绘制
Canvas的图形绘制和像素获取
Canvas阴影绘制
Canvas剪辑区域
Canvas曲线绘制
Canvas图形画刷
可以创建一个画刷模式,进而可以设置到fillStyle里,进行画刷的填充。
函数原型:
type取值:
不平铺
橫方向平
纵方向平铺
全方向平铺
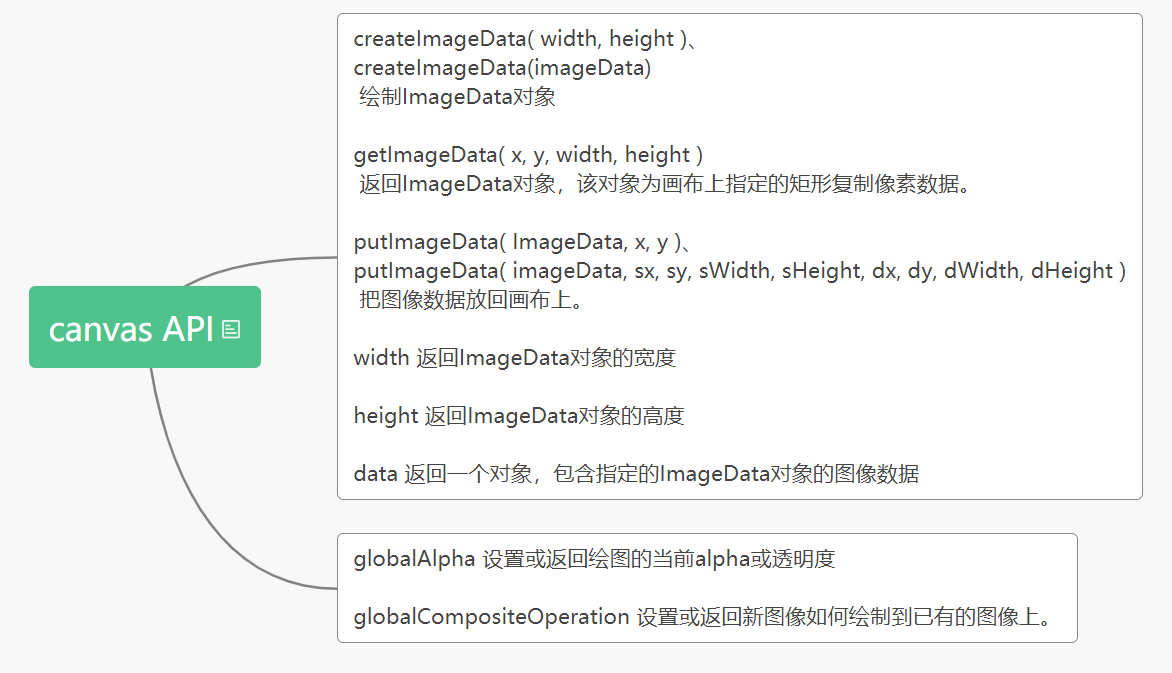
Canvas像素操作
var imageData = ctx.getImageData(x,y,w,h)
返回的是一维数组:[r1,g1,b1,a1,r2,g2,b2,a2...]ctx.putImageData(imageData,x,y)
把imageData放在(x,y)处ctx.putImageData(imageData, x, y, dirtyX, dirtyY, dirtyW, dirtyH)
只显示(dirtyX,dirtyY)处的宽dirtyW,dirtyH的区域Canvas阴影绘制
效果图:

Canvas剪辑区域
Canvas绘制曲线
狐线:
context.arc(x,y,radius, starAngle,endAngle, anticlockwise)
圆心(x,y) 半径radius
从starAngle到endAngle
anticlockwise代表是否逆时针方向生成工具
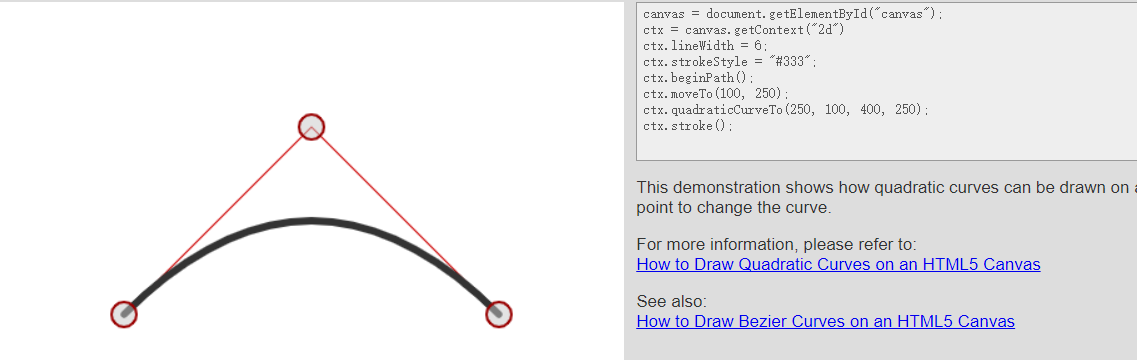
Canvas Quadratic Curve Example

http://blogs.sitepointstatic.com/examples/tech/canvas-curves/quadratic-curve.html
http://blogs.sitepointstatic.com/examples/tech/canvas-curves/bezier-curve.html
二次样条曲线:
context.quadraticCurveTo(qcpx,qcpy, qx,qy)贝塞尔曲线:
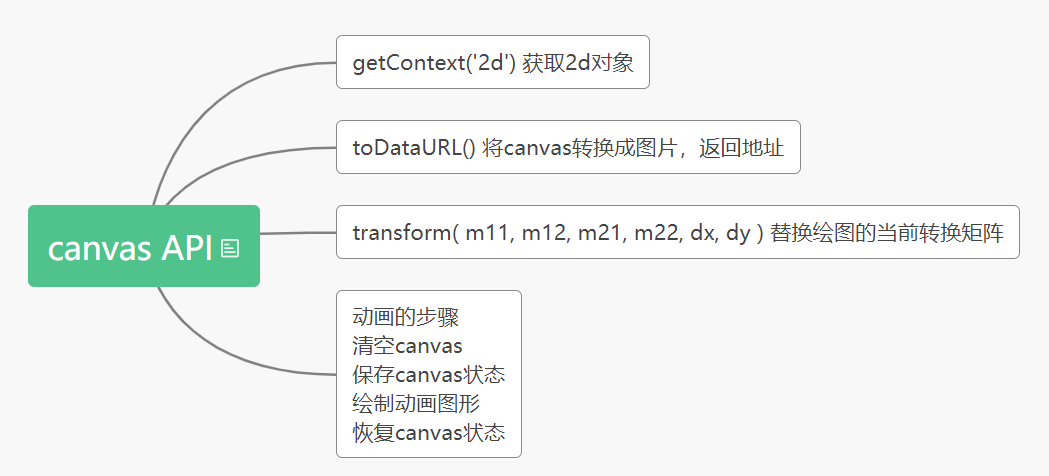
context.bezierCurveTo(cp1x,cp1y, cp2x, cp2y, x,y)Canvas动画,Canvas离屏技术
清除点起, 宽width,高height的区域,用于重新绘制
离屏技术是什么:通过在离屏Canvas中绘制元素,再复制到显示Canvas中,从而大幅提高性能的一种技术。
使用离屏技术:
静态场景绘制特别耗资源,动态场景绘制简单。为了不每次更新动态场景的时候,都去绘制静态场景。
一般把静态场景绘制在离屏canvas上,更新动态场景的时候,把静态场景copy过来,而不是重新绘制。
离屏技术:
一个Canvas中的图形绘制到另一个Canvas方法:
ctx.drawImage(canvas,x,y),该方法把canvas绘制在(x,y)处
ctx.drawImage(canvas,x,y, w,h),该方法把canvas绘制在(x,y)处,并缩放为宽w,高h
ctx.drawImage(canvas, sx, sy, sw, sh, dx, dy, dw, dh),该方法把canvas中(sx, sy)处的宽sw,高sh的区域,绘制到(dx,dy)处,并缩放为宽dw, 高dh对canvas插件的相关了解
什么是Canvas插件,掌握Chart.js插件,了解Chartist.js和HighCharts.js插件
(图表)Chart.js插件:https://www.chartjs.org/
Chartist.js插件是一个简单的响应式图表插件:支持SVG格式(http://gionkunz.github.io/chartist-js/)
HighCharts.js插件:方便快捷的HTML5交互性图标库:https://www.highcharts.com/
Chartist.js插件与HighCharts.js插件
Chartist.js配置简单,css和JavaScript分离,响应式图表,支持不同的浏览器尺寸和分辨率。
HighCharts.js,兼容当今所有的浏览器,包含iPhone,IE,火狐等。
响应式布局,它的用户体验友好,响应式网站可以根据不同终端,不同尺寸和不同应用环境,自动调整界面布局,展示内容,提供非常好的视觉效果。响应式布局就是一个网站能够兼容多个终端
2. 构建Canvas元素
示例:
// 绘制宽高200的canvas
在开始绘图时,先要获取Canvas元素的对象,在获取一个绘图的上下文。
获取Canvas对象 ,使用document对象的getElementById()方法获取。
var canvas = document.getElementById("canvas")
可以使用通过标签名称来获取对象的getElementsByTagName方法使用getContext()方法来获取
var context = canvas.getContext("2d")context.font="98px 黑体"; // 文字样式
context.fillStyle="red"; // 文字颜色
context.textAlign = "center"; // 文字对齐方式
// 绘制文字
context.fillText("达达前端",100, 123, 234);绘制图像:
使用drawImage()方法可以将图像添加到Canvas画布中,绘制一幅图像,需要有三个重载的方法:
使用:
drawImage(image, x, y)
// 在画布上定位图像
// 方法在画布上绘制图像、画布或视频。
// 方法也能够绘制图像的某些部分,以及/或者增加或减少图像的尺寸。
drawImage(image, x, y, width, height)
// 在画布上定位图像,并规定图像的宽度和高度
drawImage(image, sourceX, sourceY, sourceWidth, sourceHeight, destX, destY, destWidth, destHeight)
// 剪切图像,并在画布上定位被剪切的部分参数:
| 参数 | 描述 |
| :--- | :--- |
| image | 规定要使用的图像,画布或视频 |
| sourceX | 开始剪切的x坐标位置 |
| sourceY | 开始剪切的y坐标位置 |
| sourceWidth | 被剪切图像的宽度 |
| sourceHeight | 被剪切图像的高度 |
| destX | 在画布上放置图像的 x 坐标位置 |
| destY | 在画布上放置图像的 y 坐标位置 |
| destWidth | 要使用的图像的宽度 |
| destHeight | 要使用的图像的高度 |
插入图像:
function Draw() {
// 获取canvas对象
var canvas = document.getElementById("canvas");
// 获取2d上下文绘图对象
var context = canvas.getContext("2d");
// 使用Image()构造函数创建图像对象
var newImg = new Image();
// 指定图像的文件地址
newImg.src = "../images/dadaqianduan.jpg";
newImg.onload = function () {
// 左上角开始绘制图像
context.drawImage(newImg, 0, 0);
context.drawImage(newImg, 250, 100, 150, 200);
context.drawImage(newImg, 90, 80, 100, 100, 0, 0, 120, 120);
}
}在Canvas中绘制文字“达达前端”:
// canvas 宽高200
3.绘制矩形
两个方法:
绘制矩形边框,使用strokeStyle方法:
// 绘制矩形边框
strokeRect(x,y, width, height);填充矩形区域,使用fillRect()方法:
// 填充矩形区域
fillRect(x,y,width,height);绘制矩形
// 绘制矩形
function drawRect() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
// 描边
context.strokeStyle = "#000";
// 线条宽度
context.lineWidth = 1;
// 矩形边框
context.strokeRect(50,50, 150, 100);
// 填充
context.fillStyle="#f90";
// 矩形
context.fillRect(50,50,150,100);
}
window.addEventListener("load",DrawRect,true);使用clearRect方法,可以擦除指定的矩形区域:
// 擦除指定的矩形区域
context.clearRect(x,y,width,height)4.体验canvas绘图
在实际开发中,画布是默认300*150的大小。

示例:
// 为画布设置边框
canvas {
border: 1px solid #ccc;
}
// 准备画布,默认是300*150
// 设置画布的大小
// 准备绘制工具
如果使用设置宽高,画布会按照的比例进行缩放,将的页面显示在的容器中。
// 设置画布宽度
var cx = canvas.width = 400;
var cy = canvas.height = 400;使用js动态设置宽高。
建议使用HTML中的width和height,或者js动态设置宽高
创建一个canvas标签,第一步:
// 获取这个canvas的上下文对象
var canvas = document.getElementById('canvas');
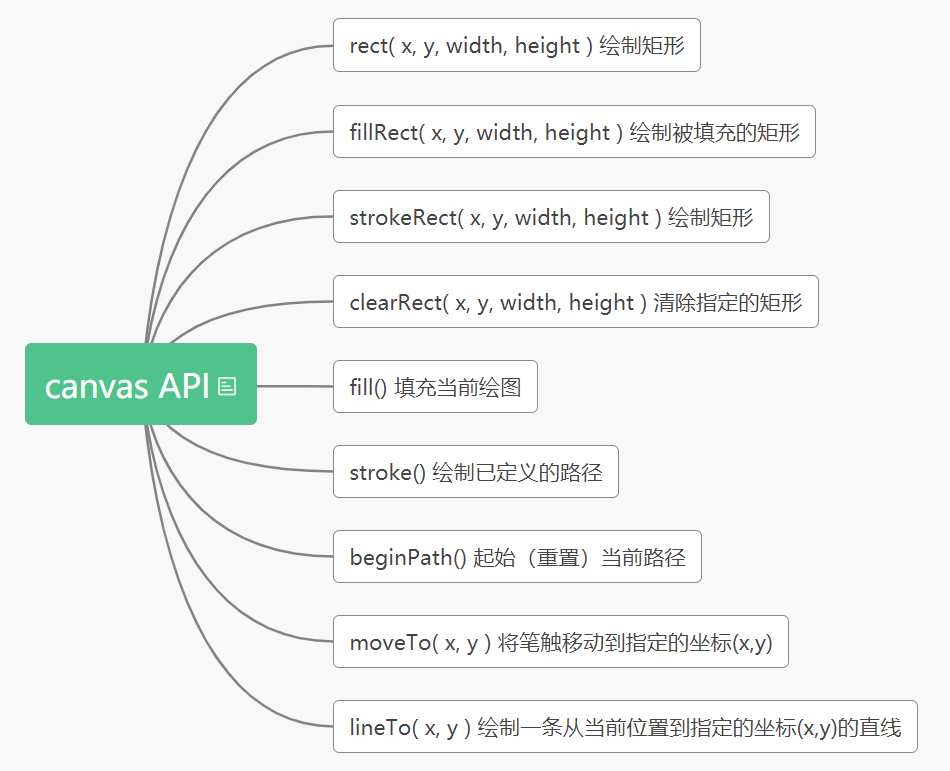
var context = canvas.getContext('2d');方法:
填充路径
描边
创建圆弧
创建矩形
绘制矩形路径区域
绘制矩形路径描边
在给定的矩形内清除指定的像素
起始一条路径,或重置当前路径
把路径移动到画布中的指定点,不创建线条
添加一个新点,在画布中创建从该点到最后指定点的线条
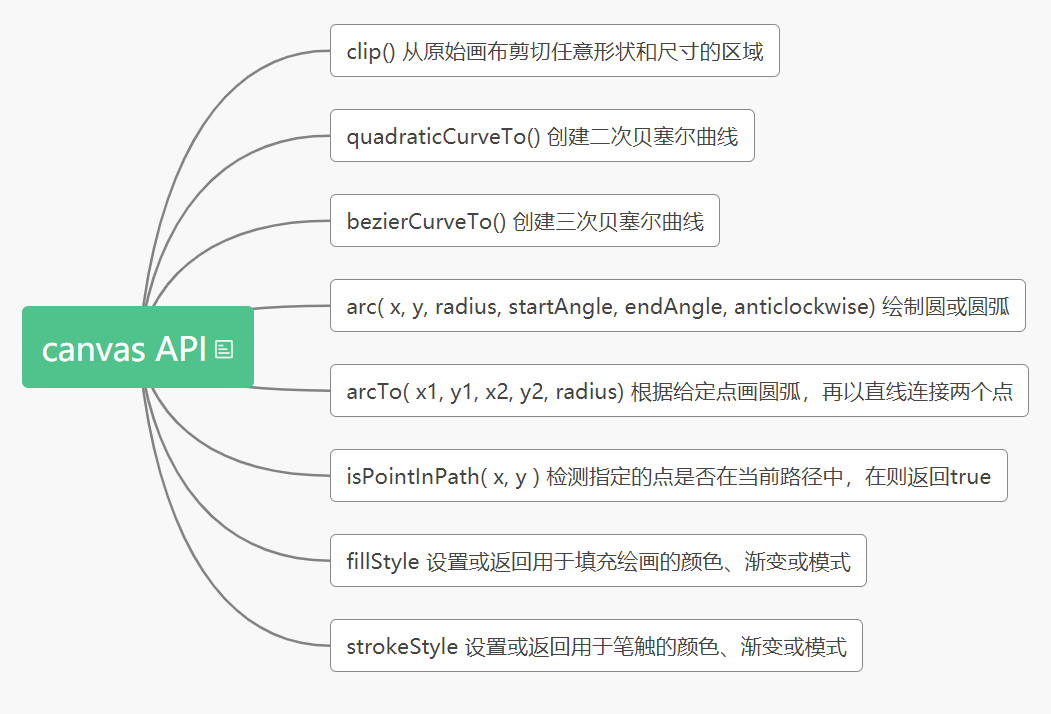
从原始画布剪切任意形状和尺寸的区域
创建两切线之间的弧/曲线
创建二次方贝塞尔曲线
创建三次方贝塞尔曲线
如果指定的点位于当前路径中,则返回 true,否则返回 false
辅助线绘制弧线: 方法
语法:
// 辅助线绘制弧线
arcTo(x1, y1, x2, y2, radius)arcTo()方法绘制一条弧线
代码:
// 绘制一条弧线
function draw() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
// 开始绘制
context.beginPath();
// 移动点
context.moveTo(80, 120);
// 绘制线条
context.lineTo(150, 60);
context.lineTo(180, 130);
// 描边
context.strokeStyle="rgba(0,0,0,0.4)";
context.lineWidth=2;
context.stroke();
context.beginPath();
context.moveTo(80,120);
context.arcTo(150,60,180,130,50);
context.strolkeStyle="rgba(255,135,0,1)";
context.stroke();
}绘制二次样条曲线
方法:
quadraticCurveTo(cpX, cpY, x, y);
// cpX, cpY描述了控制点的坐标,x, y描述了曲线的终点坐标绘制贝济埃曲线
方法:它是应用于二维图形应用程序的数学曲线。
bezierCurveTo(cp1X, cp1Y, cp2X, cp2Y, x, y);
// cp1X, cp1Y 表示第一个控制点的坐标
// cp2X, cp2Y 表示第二个控制点的坐标
// x, y表示曲线的终点坐标绘制曲线:
function draw() {
// 绘制曲线
var canvas = document..getElementById('canvas');
var context = canvas.getContext('2d');
// 开始绘制
context.beginPath();
// 移动
context.moveTo(100,180);
// 连线
context.lineTo(110,80);
context.moveTo(260,100);
context.lineTo(300,200);
// 描边
context.strokeStyle="rgba(0,0,0,0.4)";
// 设置宽度
context.lineWidth=3;
context.stroke();
context.beginPath();
context.moveTo(100,180);
// 绘制贝济埃曲线
context.bezierCurveTo(110,80,260,100,300,200);
// 设置宽度
context.lineWidth = 3;
context.strokeStyle="rgba(255,135,0,1)";
context.stroke();
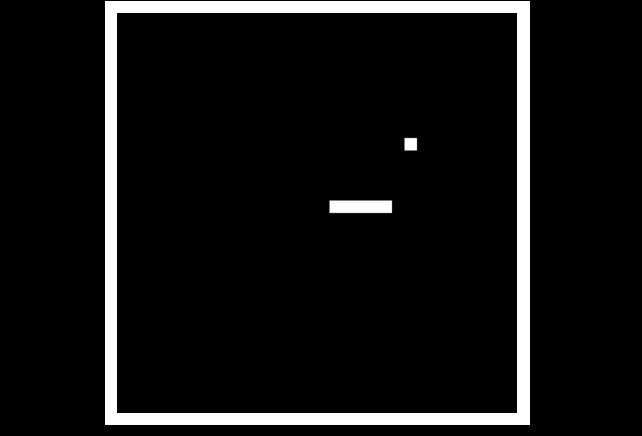
}四分之一圆

var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
// 画布宽度200
var canX = canvas.width = 200
var canY = canvas.height = 200;
// 开始绘制
context.beginPath();
// 四分之一圆
context.arc(100, 100, 50, 0, Math.PI*0.5, false);
context.strokeStyle="white"
context.stroke();
context.beginPath();
context.lineTo(200, 200);
context.lineTo(200, 100);
context.lineTo(100,50);
context.strokeStyle = '#fff';
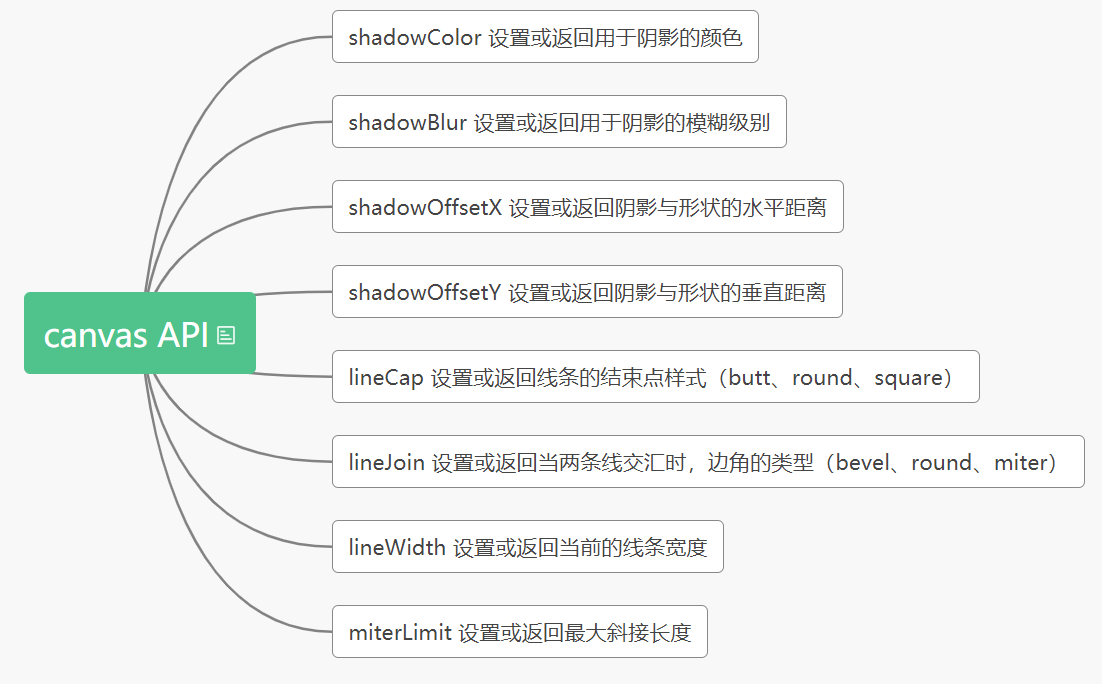
context.stroke();设置或返回线条的结束断点样式
设置或返回两条线相交时,产生拐角类型
设置或返回当前的线条宽度
设置或返回最大斜接长度
设置阴影, - = 20
创建线性渐变
在指定的方向上重复指定的元素
创建放射状/环形的渐变
规定渐变对象中的颜色和停止位置
gradient.addColorStop(stop,color)6.使用图像
使用三种方法插入图像
function draw() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
// image实例
var newImg = new Image();
newImg.src='../images/dada.jpg' // 指定图像的文件地址
newImg.onload = function(){
// 绘图
context.drawImage(newImg, 0, 0);
context.drawImage(newImg, 250,100, 150,200);
context.drawImage(newImg, 90,80,100,100,0,0,120,120);
}
}在插入图像之前,需要考虑图像加载的时间,如果图像没加载完成就已经执行drawImage()方法,就不会显示任何图片。
7.绘制渐变
提供了两种渐变的创建的方法:
// 创建线性渐变
createLinearGradient()方法
// 创建径向渐变
createRadialGradient()方法设置渐变颜色和过渡方式
语法如下:
表示渐变的开始点和结束点之间的一部分
addColorStop(offset, color);绘制线性渐变的矩形
function draw() {
var canvas = document.getElementById('canvas')
var context = canvas.getContext('2d')
// 创建渐变对象,线性渐变
var grd = context.createLinearGradient(0,0,300,0)
// 设置渐变颜色
grd.addColorStop(0, '#xxx'); // 设置颜色
grd.addColorStop(1, '#xxx'); // 设置颜色
// 将填充样式设置为线性渐变对象
context.fillStyle = grd;
context.fillRect(0,0,300,80);
}绘制径向渐变的矩形
function draw() {
var canvas = document.getElementById('canvas')
var context = canvas.getContext('2d')
// 径向渐变
var grd = context.createRadialGradient(50,50,0,100,100,90);
// 设置渐变颜色以及方式
grd.addColorStop(0,'#xxx');
grd.addColorStop(1,'#xxx');
context.fillStyle = grd;
context.beginPath();
// 圆形
context.arc(100,100,90,0,Math.PI*2,true);
context.fill();
}描边属性
线帽属性:,表示指定线条的末端如何绘制
值:,当线条具有一定的宽度才能表现出来。
butt
// 定义了线段没有线帽
round
// 定义了线段的末端为一个半圆形的线帽
square
// 定义了线段的末端为一个矩形的线帽线条的连接属性,用于两条线条到的连接方式:
两条线段的外边缘一直延伸到它们相交,属性miterLimit是用来描述如何绘制两条线段的交点,是表示延伸长度和线条长度的比值。
默认为10,只有使用时有效
lineJoin = [value];
round
// 两条线段的外边缘应该和一个填充的弧结合
bevel
// 两条线段的外边缘应该和一个填充的三角形相交8.模式
语法如下:
createPattern(image, repetitionStyle)function draw() {
var canvas = document.getElementById('canvas')
var context = canvas.getContext('2d')
var img = new Image();
// 使用Image()构造函数创建图像对象
img.src='../images/xxx'
// 指定图像的文件地址
img.onload = function() {
// 绘图模式
var ptrn = context.createPattern(img, 'repeat');
// 填充样式
context.fillStyle = ptrn;
// 填充矩形
context.fillReat(0,0,500,200);
}
}移动变化:
// 移动
translate(dx,dy);
// 绘制
function draw() {
var canvas = document.getElementById('canvas')
var context = canvas.getContext('2d')
// 设置移动偏移量
context.translate(200, 200);
// 绘制一个圆形
ArcFace(context);
}
// 绘制一个圆形
function ArcFace(context) {
// 绘制一个圆形边框
context.beginPath();
// 绘制圆形
context.arc(0,0,90,0,Math.PI*2,true);
// 线宽
context.lineWidth=5;
// 描边
context.strokeStyle='#f90';
context.stroke();
// 绘制
context.beginPath();
context.moveTo(-30, -30);
context.lineTo(-30, -20);
context.moveTo(30, -30);
context.lineTo(30, -20);
context.moveTo(-20, 30);
// 曲线
context.bezierCurveTo(-20, 44, 20, 30, 30, 20);
context.strokeStyle='#000';
context.lineWidth=10;
context.lineCap = 'round';
// 笑脸😀
context.stroke();
}缩放变换,语法如下:
scale(sx, sy);
// sx为水平方向上的缩放因子,sy为垂直方向上的缩放因子// 示例
function draw() {
var canvas = document.getElementById('canvas')
var context = canvas.getContent('2d')
// 移动
context.translate(200,200);
// 缩放
context.scale(0.5,0.5);
ArcFace(context);
}旋转变换:
rotate(angle)// 旋转例子
function draw() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d')
context.translate(200,200);
// 旋转
context.rotate(Math.PI/6);
context.scale(0.5, 0.5)
ArcFace(context)
}矩形变形,语法如下:
transform(m1x,m1y,m2x,m2y,dx,dy); // 移动,缩放,旋转
1. 移动translate (dx, dy)
2. 缩放scale (sx,sy)
3. 旋转rotate (A)9.使用文本
绘制文本的方法:
表示要绘制的文本
参数x表示绘制文字的起点横坐标
参数y表示绘制文字的起点纵坐标
参数表示显示文本的最大宽度
文本属性表:
| 属性 | 说明 |
| :--- | :--- |
| font | 数组字体样式 |
| textAlign | start,end,left,right,center |
| textBaseline | top,hanging,middle,alphabetic,ideographic,bottom |
绘制文本
// 绘制文本示例
function draw() {
var canvas = document.getElementById('canvas')
var context = canvas.getContext('2d')
// 填充颜色
context.fillStyle = '#000';
context.font = 'bold 12px impact';
// 绘制文本
context..fillText('达达前端,魔王哪吒', 10, 10);
context.strokeStyle = '#000';
context.font = 'bold italic 12px impact';
// 绘制文本
context.strokeText('jeskson', 10, 10);
}绘制获取文本宽度的方法:
measureText(text)测量文本的宽度:
function draw() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.fillStyle='#000';
context.font='bold 10px impact';
// 测量文本的宽度
var tm = context.measureText(txt);
context.fillText(txt,10,10);
context.fillText(tm.width, tm.width+10, 50);
context.strokeStyle = '#000';
context.font = 'bold italic 10px impact';
// 测量文本的宽度
tm = context.measureText(txt);
context.strokeText(txt,10,10);
context.strokeText(tm.width, tm.width+10, 100);
}阴影效果
阴影属性表:
| 属性 | 说明 |
| :--- | :--- |
| shadowColor | 使用半透明颜色 |
| shadowOffsetX | 阴影的横向位移量 |
| shadowOffsetY | 阴影的纵向位移量 |
| shadowBlur | 高斯模糊 |
状态保存和恢复
状态的保存和恢复是通过数据栈进行的
10.操作像素
绘制海报
// 画布
// 效果图
长按图片发送给朋友
data() {
return {
tempImgShow: false,
tempImg: '',
cansWh: { // 画布宽高
cansWidth: 800,
cansHeight: 900,
},
qrcode: { // 举例二维码
top: 0.85,
left: 0.035,
width: 0.23,
qrHeight: null,
},
...
productImg: { // 产品图
top: 0.1,
left: 0.03,
width: 1,
height: 0.5,
},
};
},// 绘制图
drawImg(method,param){
return new Promise((resolve, reject)=>{
if(param.url.indexOf('http') === 0){
uni.downloadFile({
url: param.url,
success(res) {
param.url = res.tempFilePath
method(param).then(res=>{
resolve(res)
}).catch(err=>{
reject(err)
})
},
fail(error) {
console.log(error)
}
})
}else{
method(param).then(res=>{
resolve(res)
}).catch(err=>{
reject(err)
})
}
})
}// 绘制圆形
drawCircle(param) {
var that = this,x = param.x,y = param.y,r = param.r,url = param.url;
return new Promise((resolve, reject) => {
x = Math.ceil(that.cansWh.cansWidth * x);
y = Math.ceil(that.cansWh.cansHeight * y);
r = r > 1 ? r : Math.ceil(that.cansWh.cansWidth * r);
that.ctx.save();
var d = 2 * r;
var cx = x + r;
var cy = y + r;
that.ctx.arc(cx, cy, r, 0, 2 * Math.PI);
that.ctx.clip();
that.ctx.drawImage(url, x, y, d, d);
that.ctx.restore();
that.ctx.draw(true, res=>{
resolve();
});
});
}// 绘制图
drawPic(item) {
return new Promise((resolve, reject) => {
let x, y, w, h, r;
y = item.sTop <= 1 ? this.cansWh.cansHeight * item.sTop : item.sTop;
w = item.sWidth <= 1 ? this.cansWh.cansWidth * item.sWidth : item.sWidth;
h = item.sHeight <= 1 ? this.cansWh.cansHeight * item.sHeight : item.sHeight;
if (item.sLeft == 'center') {
x = item.sWidth <= 1 ? this.cansWh.cansWidth * (0.5 - item.sWidth / 2) : this.cansWh.cansWidth * 0.5 - item.sWidth /
2;
} else {
x = this.cansWh.cansWidth * item.sLeft;
}
if (item.r) {
r = item.r;
this.ctx.save();
if (w < 2 * r) r = w / 2;
if (h < 2 * r) r = h / 2;
this.ctx.beginPath();
this.ctx.moveTo(x + r, y);
this.ctx.arcTo(x + w, y, x + w, y + h, r);
this.ctx.arcTo(x + w, y + h, x, y + h, r);
this.ctx.arcTo(x, y + h, x, y, r);
this.ctx.arcTo(x, y, x + w, y, r);
this.ctx.closePath();
this.ctx.clip();
this.ctx.drawImage(item.url, x, y, w, h);
this.ctx.restore(); // 返回上一状态
} else {
this.ctx.drawImage(item.url, x, y, w, h);
}
this.ctx.draw(true, res=>{
resolve();
});
});
}// 保存
saveCans() {
let tempRatio = 1;
uni.canvasToTempFilePath({
x: 0,
y: 0,
width: this.cansWh.cansWidth * tempRatio,
height: this.cansWh.cansHeight * tempRatio,
destWidth: this.cansWh.cansWidth * tempRatio * 2,
destHeight: this.cansWh.cansHeight * tempRatio * 2,
canvasId: 'dadaPoster',
success: (res) => {
this.tempImg = res.tempFilePath;
setTimeout(() => {
this.tempImgShow = true;
}, 100);
uni.hideLoading();
},
fail: (res) => {
console.log(res);
uni.hideLoading();
}
},
);
}小结
canvas标签的使用
// canvas标签的使用
// 获取canvas
var canvas = document.getElementById('target')
if(canvas.getContext) {
var ctx = canvas.getContext('2d');
}else {
alert('该浏览器版本过低,请更换')
}
// 矩形
fillRect( x , y , width , height) // 填充
strokeRect( x , y , width , height) // 空心
clearRect( x, y , width , height ) // 清除透明
var grd = ctx.createLinearGradient( x1 ,y1 ,x2 ,y2); //线性渐变
var grd = ctx.createRadialGradient(x1 ,y1 ,r1 ,x2 ,y2 ,r2);//径向渐变曲线






HTML5绘图制作海报


![]()
html5绘图操作(html2canvas)
script引入文件
html2canvas(content, { //content是将要截图的div元素
scale: 2,
logging: false, //在console中输出信息
useCORS: true //允许跨域
//proxy: string, //代理地址
//timeout: number //超时时间
}).then(function(canvas) {
let dataUrl = canvas.toDataURL()
console.log(dataUrl)
})属性设置成就可以跨域? - 并不可以的哦!
html5移动端生成海报
大致效果:

微信小程序所使用的绘图api
组件的绘图上下文
是旧版的接口, 新版 接口与 一致。
- 填充颜色
- 边框颜色
- 阴影相对于形状在水平方向的偏移
- 阴影相对于形状在竖直方向的偏移
- 阴影的颜色
- 阴影的模糊级别
- 线条的宽度
- 线条的端点样式
- 线条的交点样式
lineJoin
| 值 | 说明 |
| :--- | :--- |
| bevel | 斜角 |
| round | 圆角 |
| miter | 尖角 |
- 最大斜接长度
- 虚线偏移量,初始值为0
const app = getApp()
const setText = (context, fs, color, x, y, c) => {
context.setFontSize(fs);
context.setFillStyle(color);
context.setTextAlign('left');
context.fillText(c, x, y);
context.restore();
};
Page({
data: {
imagePath:''
},
onLoad(){
var that=this;
wx.downloadFile({
url: 'https://xxxx.com/image',
success: function (res) {
that.setData({
path: res.tempFilePath
})
}
})
var ctx = wx.createCanvasContext('mycanvas');
var c_avatar = '../image/timg2.jpg';
var wechat = '../image/wechat.png';
var path = that.data.path;
ctx.fillStyle = "#ffe200";
ctx.fillRect(0, 0, 375, 612);
setText(ctx, 16, '#xxx', 90, 45, '达达);
// 绘制画报背景图
ctx.drawImage(path, 30, 95, 400, 500);
//头像
ctx.arc(45, 45, 25, 0, 2 * Math.PI)
ctx.strokeStyle = "#fff";
ctx.clip();
ctx.drawImage(c_avatar, 20, 20, 50, 50);
// 绘制生成画报
ctx.draw(true, setTimeout(function () {
// 保存
wx.canvasToTempFilePath({
canvasId: 'mycanvas',
success: function (res) {
console.log(res)
var tempFilePath = res.tempFilePath;
that.setData({
imagePath: tempFilePath
});
},
fail: function (res) {
console.log(res);
}
})
}, 1000));
}
})点关注,不迷路
好了各位,以上就是这篇文章的全部内容,能看到这里的人都是人才。我后面会不断更新网络技术相关的文章,如果觉得文章对你有用,欢迎给个“赞”,也欢迎分享,感谢大家 !!
❤️关注+点赞+收藏+评论+转发❤️,原创不易,鼓励笔者创作更好的文章
点赞、收藏和评论
我是(达达前端),感谢各位人才的:点赞、收藏和评论,我们下期见!(如本文内容有地方讲解有误,欢迎指出☞谢谢,一起学习了)
我们下期见!