创建第一个微信小程序
这里是坚果前端小课堂,大家喜欢的话,可以关注我的公众号“坚果前端,”,或者加我好友,获取更多精彩内容

下面,就请大家动手,跟着写一个最简单的小程序,只要五分钟就能完成。
第一步,新建一个小程序的项目目录。名字可以随便起,这里称为。
创建属于自己的第一个小程序
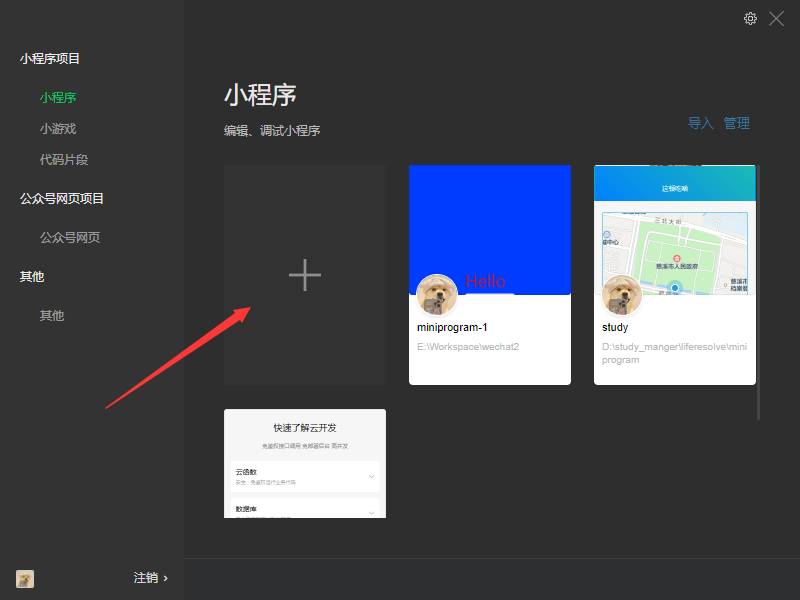
上面第二步已经安装好开发者工具了,接下来就来教大家如何创建一个最简单的小程序
点击 + 号,创建小程序


你可以在资源管理器里面,新建目录。如果熟悉命令行操作,也可以打开 Windows Terminal(没有的话,需要安装),在里面执行下面的命令,新建并进入该目录。
> mkdir wechat-miniprogram-demo > cd wechat-miniprogram-demo
第二步,在该目录里面,新建一个脚本文件。这个脚本用于对整个小程序进行初始化。
内容只有一行代码。
App({});
上面代码中,由小程序原生提供,它是一个函数,表示新建一个小程序实例。它的参数是一个配置对象,用于设置小程序实例的行为属性。这个例子不需要任何配置,所以使用空对象即可。
第三步,新建一个配置文件,记录项目的一些静态配置。
采用 JSON 格式。JSON 是基于 JavaScript 语言的一种数据交换格式,只有五条语法规则,非常简单,不熟悉 JSON 的同学可以参考。
文件的内容,至少必须有一个属性,指明小程序包含哪些页面。
{ "pages": [ "pages/home/home" ] }
上面代码中,属性是一个数组,数组的每一项就是一个页面。这个示例中,小程序只有一个页面,所以数组只有一项。
是一个三层的文件路径。
第四步,新建子目录。
$ mkdir -p pages/home
然后,在这个目录里面新建一个脚本文件。该文件的内容如下。
Page({});
上面代码中,由小程序原生提供,它是一个函数,用于初始化一个页面实例。它的参数是一个配置对象,用于设置当前页面的行为属性。这里是一个空对象,表示不设置任何属性。
第五步,在目录新建一个文件。WXML 是微信页面标签语言,类似于 HTML 语言,用于描述小程序的页面。
的内容很简单,就写一行。
hello world
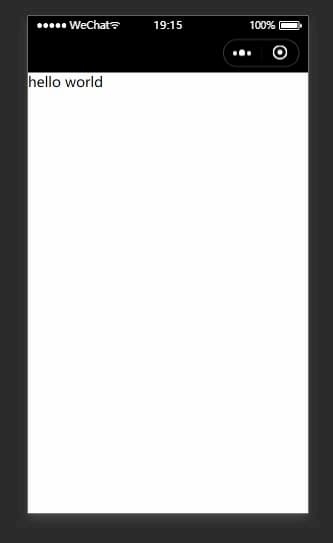
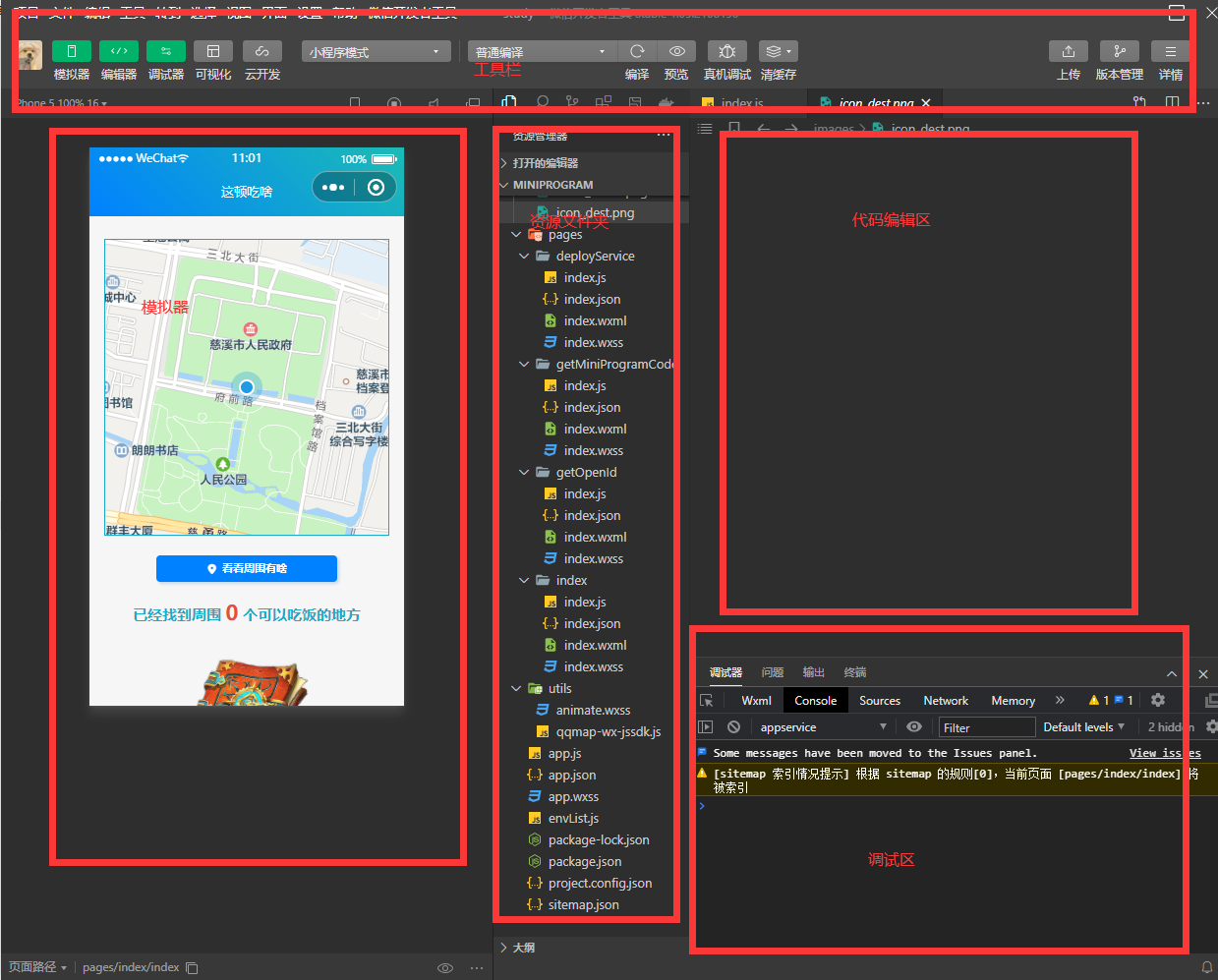
到这一步,就算基本完成了。现在,打开小程序开发工具,导入项目目录。如果一切正常,就可以在开发者工具里面,看到运行结果了。

点击工具栏的"预览"或"真机调试"按钮,还可以在你的手机上面,查看真机运行结果。

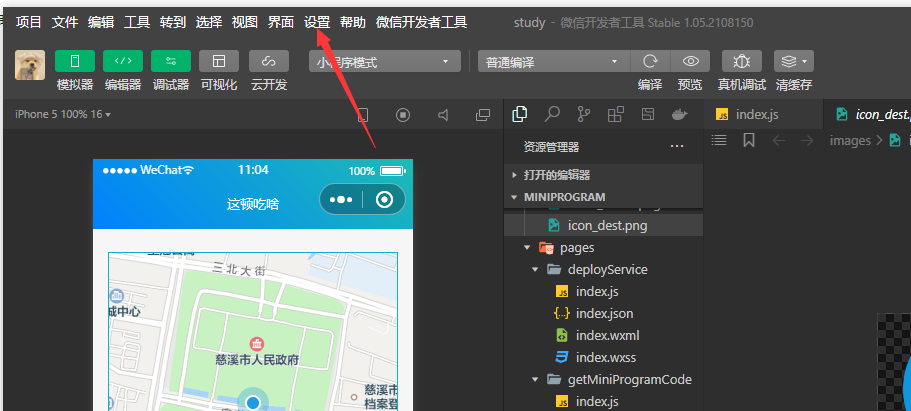
熟悉开发者工具

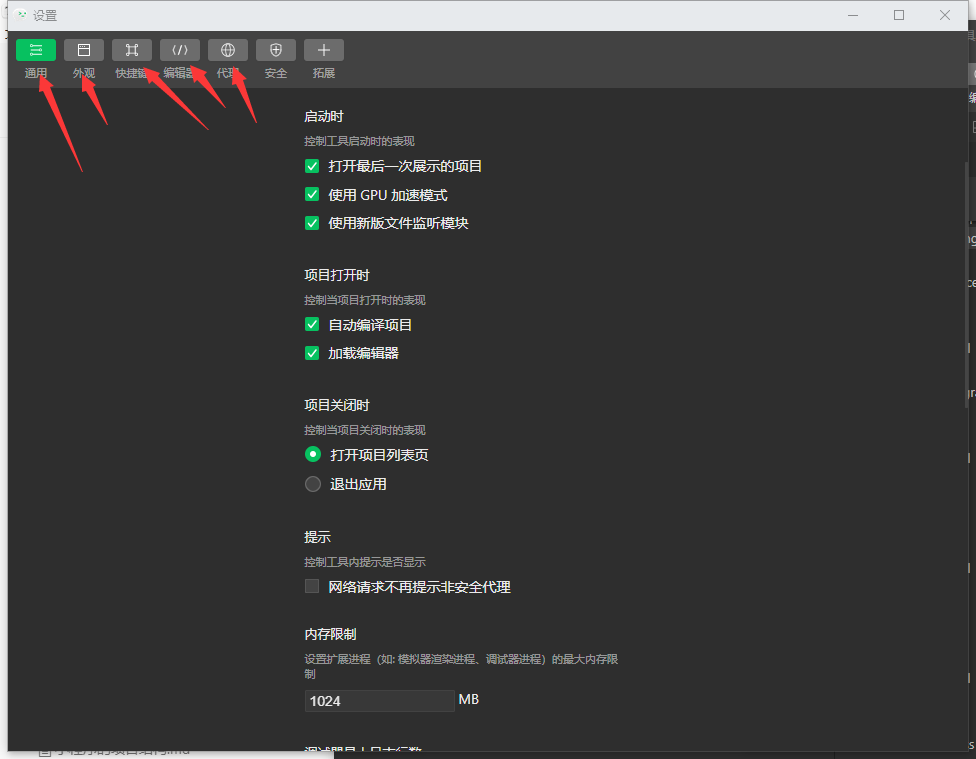
开发者工具个性化的配置
主要给大家讲一些个性化的配置

我们可以配置主题颜色,模拟器位置,这些完全可以根据个人喜好进行设置。