Chrome浏览器多进程架构3个必会知识点
本文章是基于Chrome浏览器学习浏览器的多进程架构,因为其它大部分主流浏览器都是基于Chromium二次开发,所以其具有代表性。
打开一个页面需要启动多少进程?
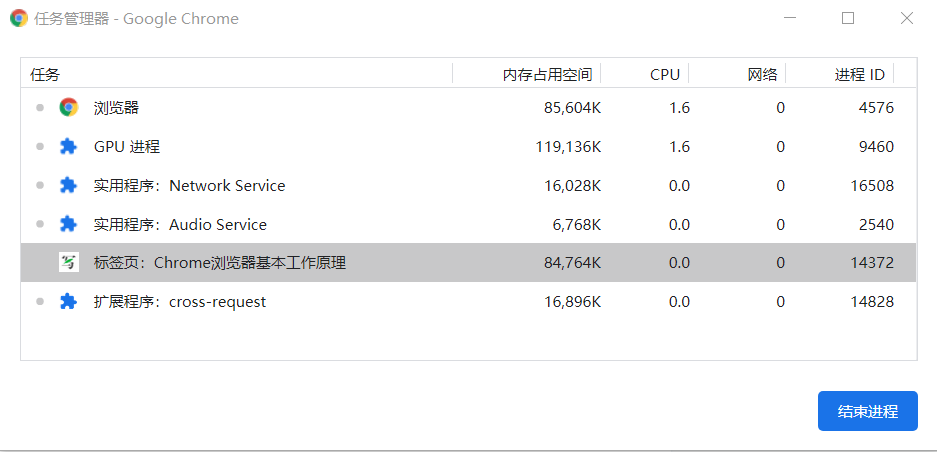
通过点击Chrome浏览器右上角的【选项】菜单,选择【更多工具】,选择【任务管理器】,可以看到存在的进程信息如下:

那打开一个页面需要启动6个进程?其实不是的,图片里的扩展程序:cross-request这个是我本机安装的用于处理跨域的扩展程序,所以也占用了进程;实用程序:Audio Service是用于处理音频的,也并非是一定要使用的。
所以实际上,打开一个页面基本要使用到的进程配比是这样的:
1个浏览器进程+1个GPU进程+1个网络进程+多个渲染进程(非同站点tab)+多个插件进程
几个进程各自作用如下:
主要负责界面显示、用户交互、子进程管理,同时提供存储等功能
GPU进程起初是用来实现3D CSS的效果,而一开始chrome浏览器也并没有GPU进程。随之网页、Chrome的UI界面都选择采用GPU来绘制,这使得GPU成为浏览器的普遍需求。最后Chrome浏览器在其多进程架构上也引入了GPU进程。
主要是负责页面的网络资源加载。
核心任务是将HTML、CSS和JavaScript转换为用户可以与之交互的网页,排版引擎Blink和JavaScript引擎V8都是运行在该进程中,默认情况下,Chrome会为每个Tab标签创建一个渲染进程。出于安全考虑,渲染进程都是运行在沙箱模式下。
主要是负责插件的运行,因插件容易崩溃,所以需要插件进程来隔离,以保证插件进行崩溃不会对浏览器和页面造成影响。
当然页面如果存在iframe的话,iframe也会运行在单独的进程中。
为何浏览器要使用多进程架构设计?
为了让浏览器更
起初浏览器的所有功能模块都是运行在同一个进程中,模块中包含了JavaScript运行环境、渲染引擎、插件等,这种架构设计的浏览器也称为单进程浏览器。单进程浏览器也暴露了很多问题:
多进程架构浏览器针对以上问题,做了如下调整:
当页面内存泄露,则关闭当前tab页面,渲染进程也就关闭,进程所占用的内存都会被系统回收。这也就解决了内存泄露导致页面卡顿的问题。
多进程架构浏览器为何仍会由于单页面卡死导致所有页面崩溃?
通常情况下是一个页面使用一个渲染进程,但若从一个页面打开了新页面,且新页面和当前页面属于“
那什么属于同一站点呢?
定义是这样的:将根域名加上协议,还包含了该根域名下的所有子域名和不同的端口归于同一站点。属于同一站点,则几个页面共享一个渲染进程,也将会共享JavaScript的执行环境,此时父页面也能够在子页面直接执行脚本。同一站点例如:
// 跟域名:abc.com 协议:https
https://www.abc.com
https://abc.com
https://xx.abc.com
// 以上3个属于同一站点因此,当多个页面属于同一站点,共享一个渲染进程,当某个页面崩溃的时候,也将导致同一站点的其他页面也崩溃。