web技术分享| WebRTC 实现屏幕共享
前言
屏幕共享在工作中是非常实用的功能,比如开会时分享ppt,数据图表等,老师也可以分享自己的屏幕,实现线上教学,那么屏幕共享是如何实现的呢,今天就跟随笔者一起研究一下吧!
获取button元素
const startButton = document.getElementById('startButton');
检测浏览器是否支持
mediaDevices 是 Navigator 只读属性,返回一个 对象,该对象可提供对相机和麦克风等媒体输入设备的连接访问,也包括屏幕共享。
if ((navigator.mediaDevices && 'getDisplayMedia' in navigator.mediaDevices)) {
startButton.disabled = false;
} else {
errorMsg('不支持getDisplayMedia');
}
实现屏幕共享
方法提示用户去选择和授权捕获展示的内容或部分内容(如一个窗口)在一个 里. 然后,这个媒体流可以通过使用 MediaStream Recording 被记录或者作为 会话的一部分被传输。
[参数] 可选
一个可选的对象,它指定了返回的的要求。 因为需要视频轨道,所以即使 对象没有明确请求视频轨道,返回的流也会有一个。
[返回值]
一个被解析为 的 ,其中包含一个视频轨道。视频轨道的内容来自用户选择的屏幕区域以及一个可选的音频轨道。
startButton.addEventListener('click', () => {
navigator.mediaDevices.getDisplayMedia({video: true})
.then(handleSuccess, handleError);
});
function handleSuccess(stream) {
startButton.disabled = true;
const video = document.querySelector('video');
video.srcObject = stream;
// 检测用户已停止共享屏幕
// 通过浏览器UI共享屏幕。
stream.getVideoTracks()[0].addEventListener('ended', () => {
errorMsg('用户已结束共享屏幕');
startButton.disabled = false;
});
}
function handleError(error) {
errorMsg(`getDisplayMedia error: ${error.name}`, error);
}
function errorMsg(msg, error) {
const errorElement = document.querySelector('#errorMsg');
errorElement.innerHTML += `${msg}
`;
if (typeof error !== 'undefined') {
console.error(error);
}
}
HTML
引入 和
getDisplayMedia
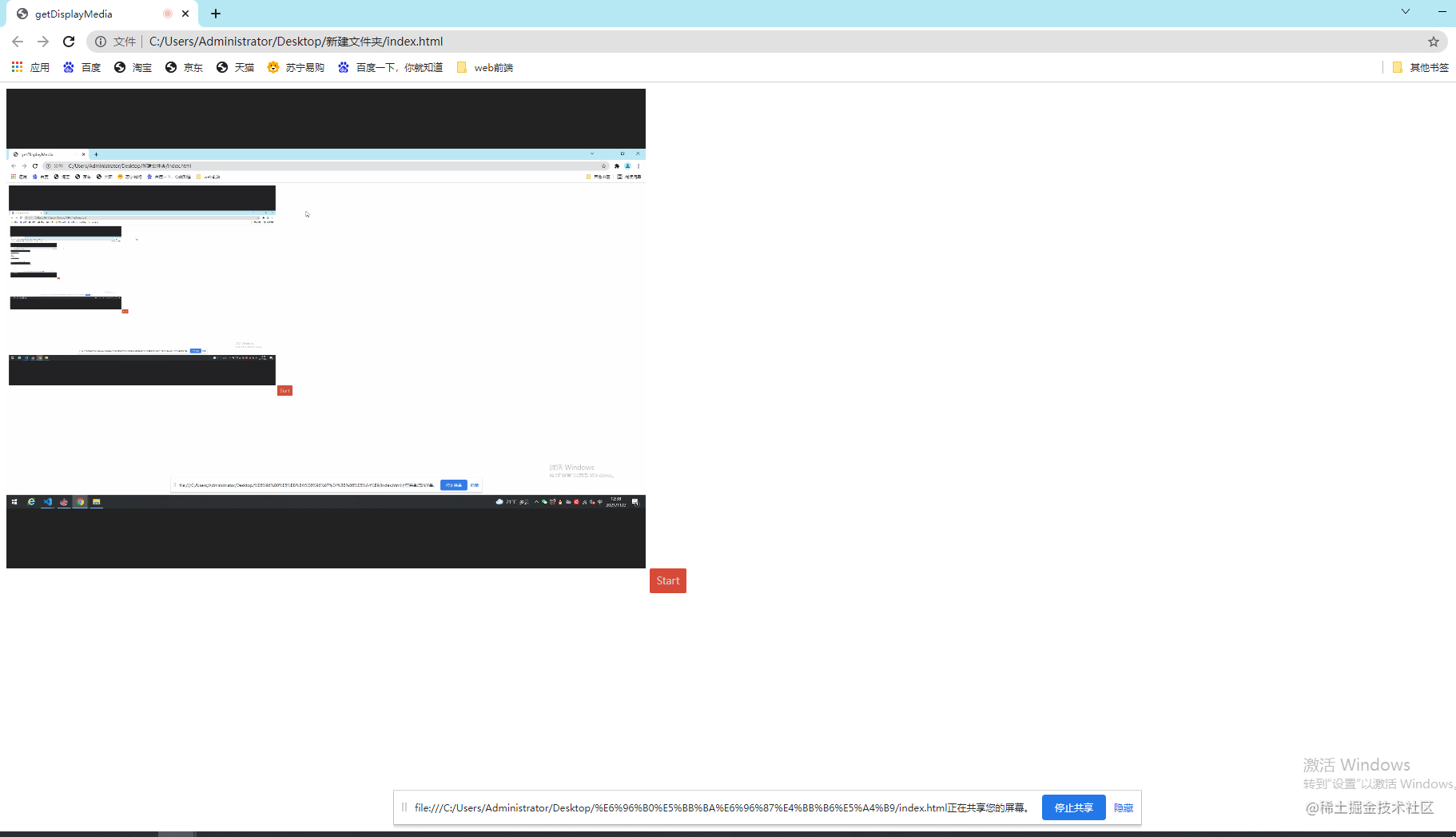
效果截图