HTML制作3D樱花漫天飞舞及浪漫信封
视频及在线演示
🌊公众号【海拥】回复【樱花】获取完整源码!
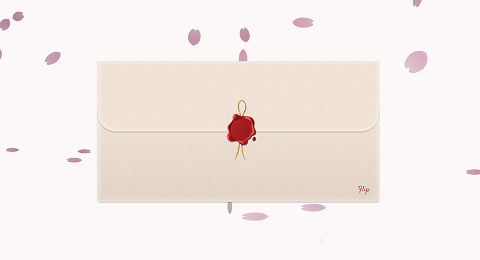
💕 浪漫信封
HTML 内容
部分CSS
#letter {
background: #fafafa;
width: 90%;
height: 95%;
position: absolute;
left: 5%;
top: 5%;
z-index: 0;
-webkit-transition: .5s .5s;
-moz-transition: .5s .5s;
-o-transition: 0s 0s;
transition: 0s 0s; }
#content:target #letter {
top: -40%;
-o-transition: .5s .5s;
transition: .5s .5s; }
#letter .container {
position: absolute;
width: 100%;
/*height: 50%;*/
-webkit-perspective: 800px;
-moz-perspective: 800px;
perspective: 800px;
top: 0;
left: 0;
-webkit-transition: 0s 0s;
-moz-transition: 0s 0s;
transition: 0s 0s;
z-index: 1; }
#letter .flip {
width: 100%;
height: 100%; }
#letter .flip {
position: absolute;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-transition: -webkit-transform 0.5s 0s;
-moz-transition: -moz-transform 0.5s 0s;
transition: -moz-transform 0.5s 0s;
-webkit-transform-origin: left top;
-moz-transform-origin: left top;
transform-origin: left top; }
#letter .flip > .front, #letter .flip > .back {
position: absolute;
width: 100%;
height: 100%;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
backface-visibility: hidden; }
#letter .flip > .back {
-webkit-transform: rotateX(180deg);
-moz-transform: rotateX(180deg);
transform: rotateX(180deg); }
#content:target #letter .flip {
-webkit-transform: rotateX(180deg);
-moz-transform: rotateX(180deg);
transform: rotateX(180deg);
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
transition-duration: 0.5s;
-webkit-transition-delay: 1s;
-moz-transition-delay: 1s;
transition-delay: 1s; }
letter.js
var aparted = false;
$("#open").click(function(){
if(!aparted)
{
var typed = new Typed('.letter', {
strings: ["^1000Dear Ming",
"M^200ing
夜には^300いつも^200寒いよね、^600でも、^600手を^200繋いでいると、^600暖か^200くなるよ!
どんなに^300寒い夜も、^600君と^300二人でいれば、^600ちっとも^300寒くない!
^1000H^200ao
"],
typeSpeed: 100,
backSpeed: 50
});
$('#open').find("span").eq(0).css('background-position', "0 -150px");
aparted = true;
var music = document.getElementById('music2');
if (music.paused)
{
music.play();
$('#music_btn2').css("opacity", "1");
}
}
});
function playPause() {
var music = document.getElementById('music2');
var music_btn = $('#music_btn2');
if (music.paused){
music.play();
music_btn.css("opacity", "1");
}
else{
music.pause();
music_btn.css("opacity", "0.2");
}
}
window.onload = function () {
var currentUrl = window.location.href;
var firstIndex = currentUrl.indexOf("#");
if (firstIndex <= 0) window.location.href = currentUrl + "#contact";
$('#music2').attr('src', bgmsrc);
document.addEventListener('touchstart',function (event) { if(event.touches.length > 1) event.preventDefault(); });
var lastTouchEnd = 0;
document.addEventListener('touchend',function (event) {
var now = (new Date()).getTime();
if(now - lastTouchEnd <= 300) event.preventDefault();
lastTouchEnd = now;
}, false);
document.addEventListener('gesturestart', function (event) { event.preventDefault(); });
$('body').css('opacity', '1');
$('#jsi-cherry-container').css('z-index', '-99');
}
演示图片


💌 3D樱花漫天飞舞
HTML 内容
CSS 内容
body {
padding:0;
margin:0;
overflow:hidden;
height: 600px;
}
canvas {
padding:0;
margin:0;
}
div.btnbg {
position:fixed;
left:0;
top:0;
}
.page-footer {
position: fixed;
right: 0;
bottom: 20px;
display: flex;
align-items: center;
padding: 5px;
color: black;
background: rgba(255, 255, 255, 0.65);
}
.page-footer a {
display: flex;
margin-left: 4px;
}
.touxiang{
width:24px;
height:24px;
}
部分 JS 内容
演示图片

HTML5制作3D樱花漫天飞舞及浪漫信封 [代码]
如果你在复制上述代码时遇到困难,可以通过下面的方式来创建此项目(使用 JavaScript 的 3D樱花漫天飞舞及浪漫信封)
有很多初学者无法将所有这些代码放在一起。对于他们,我已经把所有的代码放在一起了。关注公众号【海拥】回复【樱花】获取源码。
希望通过本教程,你也可以使用 HTML5制作3D樱花漫天飞舞及浪漫信封。
作者立志打造一个拥有100个小游戏/工具的,更新进度:50/100
我已经写了很长一段时间的技术博客,并且主要通过InfoQ发表,这是我的一篇关于如何使用 HTML5制作3D樱花漫天飞舞及浪漫信封。我喜欢通过文章分享技术与快乐。你可以访问我的博客: 以了解更多信息。希望你们会喜欢!😊
💌 欢迎大家在评论区提出意见和建议!💌