【Vue2.x源码学习】第一篇-源码环境搭建
一,前言
2021 年 6 月 1 日,特意去看了一下,上次写博客的时间 2019 年 10 月 10 日,距今 1 年半+
如果时间允许,真想写篇文章回顾这一年多发生的事情,不过,那应该是在完成【6月日更】以后
说道这里,其实我就是来薅个羊毛~
以目前的时间和写作水平来看,其实很难写出对大家有价值的东西,这也是一年多没写东西的原因之一
所以,请大家见谅,我的目标就是顺利水出21篇文章,做个成就
内容大多会集中在《vue2.x源码学习笔记》,没啥技术难度,都是学来的,尽所能帮大家梳理一下
开水~
二,使用 Rollup 构建 Vue2 环境
目前前端主流构建工具有:巴拉巴拉,废话略过。。。Vue2 用 rollup
1,工程初始化
npm init -y
{
"name": "source-learning-vue",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}2,安装 Rollup 打包依赖
// 安装 rollup 打包用
npm install rollup
// 低级语法转高级语法(使用 babel 需安装@babel/core核心模块)
npm install @babel/core
// rollup 与 babel关联
npm install rollup-plugin-babel
// 将 ES6 转译为 ES5
npm install @babel/preset-env
// 合并(开发环境依赖)
npm install rollup @babel/core rollup-plugin-babel @babel/preset-env -D3,编写 Vue.js 入口文件
打包入口src/index.js
function Vue(){
}
export default Vue;4,编写 Rollup 配置文件
默认rollup配置文件名:rollup.config.js
import babel from 'rollup-plugin-babel'
import resolve from 'rollup-plugin-node-resolve';
// 导出 rollup 配置对象
export default {
input:'./src/index.js', // 打包入口
output:{// 可定义为数组,输出多种类型
file:'dist/vue.js', // 打包出口
format:'umd',// 常用格式:IIFE(立即执行函数)、ESM(ES6模块)、CJS(Node规范)、UMD(AMD+CJS)
name:'Vue', // 导出模块Vue,并绑定到window上
sourcemap:true, // 开启sourcemap
},
plugins:[
resolve(),
babel({
exclude:'node_modules/**' // 忽略node_modules下所有文件
})
]
}5,创建 rollup-script 构建脚本
{
"name": "source-learning-vue",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "rollup -c -w" //-c 使用配置文件;-w 监听文件变化
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.14.2",
"@babel/preset-env": "^7.14.2",
"rollup": "^2.47.0",
"rollup-plugin-babel": "^4.4.0"
}
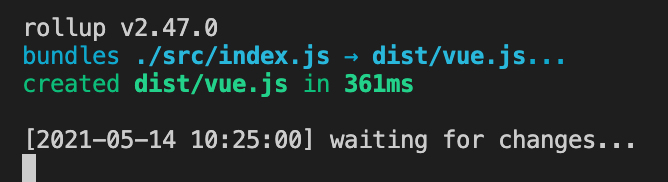
}6,执行构建脚本
npm run dev

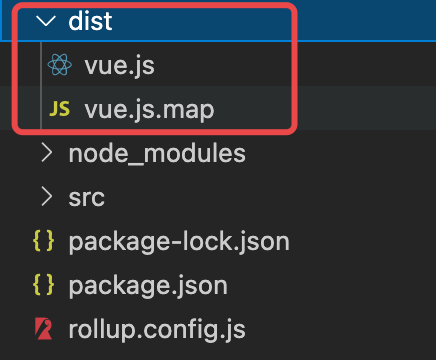
7,查看打包后文件
(function (global, factory) {
typeof exports === 'object' && typeof module !== 'undefined' ? module.exports = factory() :
typeof define === 'function' && define.amd ? define(factory) :
(global = typeof globalThis !== 'undefined' ? globalThis : global || self, global.Vue = factory());
}(this, (function () { 'use strict';
function Vue() {}
return Vue;
})));
//# sourceMappingURL=vue.js.map8,创建 Html 使用 Vue.js
dist 目录中创建页面入口:index.html
Document

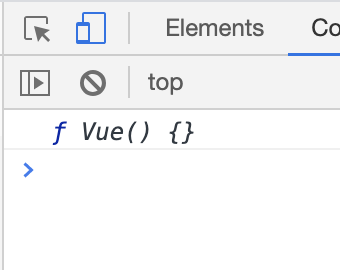
查看控制台输出,打印 Vue 函数,开发环境构建成功
三,结束
已成功水出了第一步,有时间再补代码地址,
这篇主要使用 rollup 搭建了 Vue 源码的构建环境,
下一篇:Vue 的初始化
编辑器用着挺别扭:
新建文章时,代码片段冗余很多,一级二级标题需划上去才能看到
编辑文章时,上边两个情况就好了,不知道是不是浏览器兼容问题
使用--- 加回车markdown 语法,并不能出现分割线
代码片段使用``` ```markdown 语法,会出现代码区域,但不会替换掉``` ```
代码片段配置 shell,发布后 shell 的高亮就没了
图片是只能居中显示吗?回头研究一下怎么居左
代码片段有没有自动换行的开关,还没注意到