JavaScript基础语法之对象的哪些事
回顾
上一篇中我们主要说了 js 中的作用域,代码的名字在某个范围内才起作用,并非在全部的场景或者块下都能有作用。除此之外还了解了js执行中比较中的机制:预解析。js执行的引擎会将 var 和 function全部提到最面前,然后按次序依次执行之后的代码等内容
这次我们来了解 js 中比较重要的另一个知识点:对象,如果你学过其他的语言肯定也知道对象这个名词。在大部分语法中都有对象这个属性,而且也扮演这很重要的角色
对象
首先需要了解的是对象是一个具体的事物,是看得见摸得着的(例如:书不是对象,红宝书就是一个对象。语言不是一个对象,js编程语言就是一个对象)指的是具体的事物。而且在js中的es6之前是没有对象而言的,而且关于js是不是一门面向对象的语言,在es6之前也争论不休。
js中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如:字符串、数值、数组、函数等
对象是由属性和方法组成的
属性:事物的特征,在对象中用属性来表示(常用名词)
方法:事物的行为,在对象中用方法来表示(常用动词)
创建对象的三种方式
利用字面量创建对象
利用字面量创建对象,利用字面量创建对象有两种调用方法,第一种就是用“.”调用,第二种就是使用“[ ]”直接调用,不过第二种需要注意的是使用方括号调用里面需要写变量
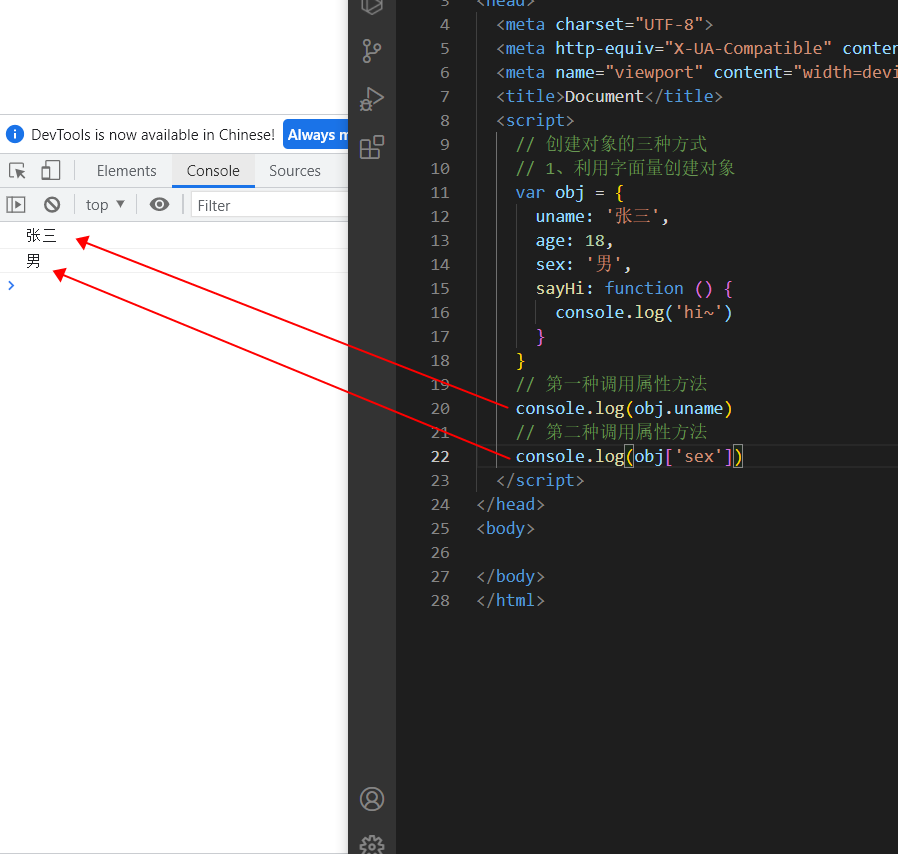
// 创建对象的三种方式
// 1、利用字面量创建对象
var obj = {
uname: '张三',
age: 18,
sex: '男',
sayHi: function () {
console.log('hi~')
}
}
// 第一种调用属性方法
console.log(obj.uname)
// 第二种调用属性方法
console.log(obj['sex'])

变量、属性、函数、方法总结
变量:单独声明赋值,单独存在的
属性:对象里面的变量称为属性,不需要声明,用来描述该对象的特征
函数:单独存在,通过 “函数名()” 的方式就可以调用
方法:对象里面的函数称之为方法,方法不需要声明,使用后“对象.方法名()” 的方式就可以调用,方法用来描述该对象的行为和功能
注意:如果把函数写在对象中,调用的时候就需要 对象.方法()
利用 new Object 创建对象
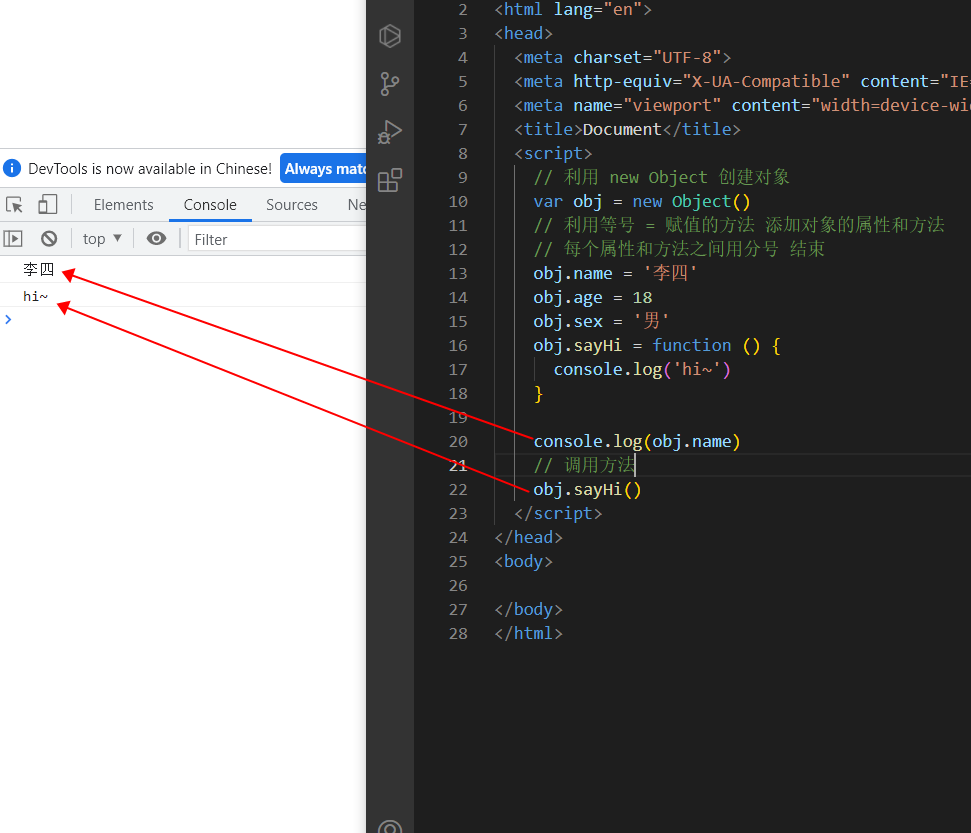
// 利用 new Object 创建对象
var obj = new Object()
// 利用等号 = 赋值的方法 添加对象的属性和方法
// 每个属性和方法之间用分号 结束
obj.name = '李四'
obj.age = 18
obj.sex = '男'
obj.sayHi = function () {
console.log('hi~')
}
console.log(obj.name)
// 调用方法
obj.sayHi()

利用构造函数创建对象
如果想一次创建多个对象的话,就需要用到构造函数
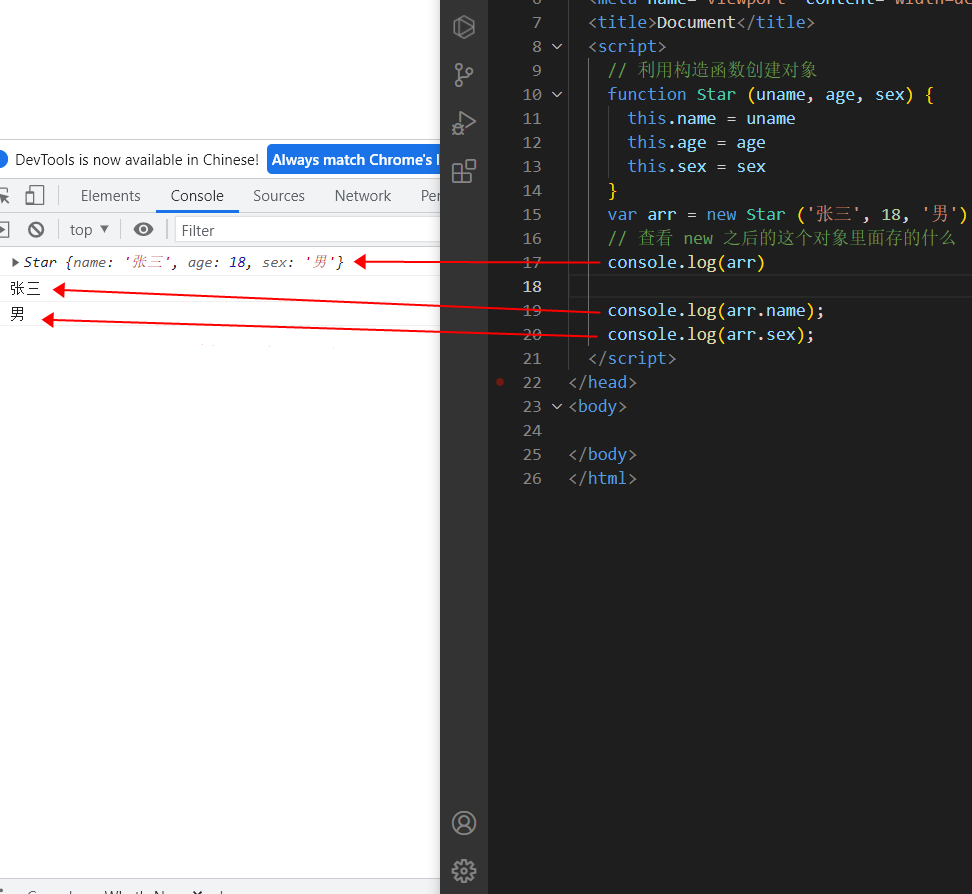
// 利用构造函数创建对象
function Star (uname, age, sex) {
this.name = uname
this.age = age
this.sex = sex
}
var arr = new Star ('张三', 18, '男')
// 查看 new 之后的这个对象里面存的什么
console.log(arr)
console.log(arr.name);
console.log(arr.sex);

需要注意的是
构造函数首字母大写
构造函数不需要 return 就可以返回结果
调用构造函数必须用 new
只要 new Star() 调用函数就创建一个对象
属性和方法前面必须添加 this
new 关键字执行顺序
new 构造函数会在内存中创建一个空的对象
this 就会指向刚才创建的空对象
执行构造函数里面的代码,给空对象添加属性和方法
返回这个对象
遍历对象属性
遍历对象是往后工作中相当常用的技能之一,一般都会使用 for...in遍历求属性值
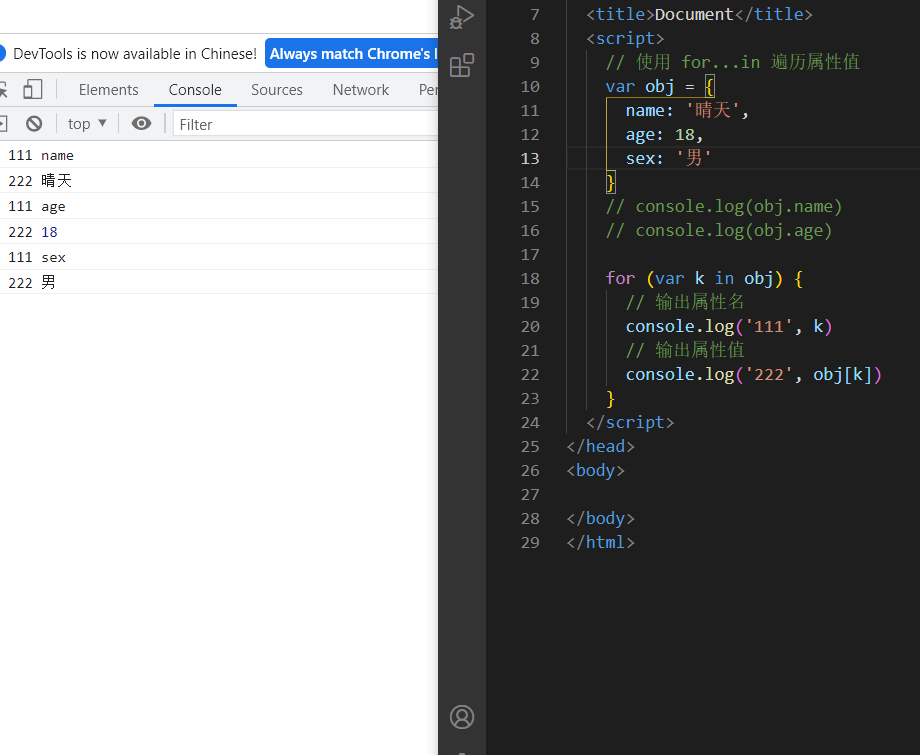
// 使用 for...in 遍历属性值
var obj = {
name: '晴天',
age: 18,
sex: '男'
}
// console.log(obj.name)
// console.log(obj.age)
for (var k in obj) {
// 输出属性名
console.log(k)
// 输出属性值
console.log(obj[k])
}

注意:在上述 for...in 遍历中 k 变量输出的是:属性名,obj[k] 得到的是属性值。
好了,今天的对象内容都聊完了,这些都是相当基础的内容,可以自己在编辑器中多练习练习。有什么问题欢迎随时留言~