想要做网页游戏怎么办 ?PixiJs 篇(三)
序
好久没记录过博客了,本来想五一写一下的,结果太忙了
正文开始
上一篇中实现的效果是动画精灵出现了,但是还没有将动画精灵和键盘行走结合起来

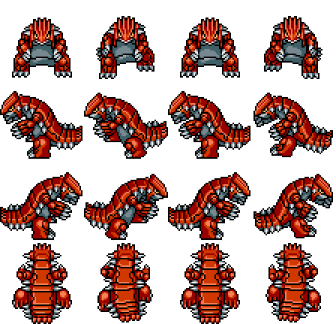
在动画精灵生成之后,可以为精灵添加状态属性,因为精灵是由4x4的雪碧图构成的,所以按照雪碧图进行分析,精灵可以分为4种状态,分别是向下、向左、向右、向上。

在雪碧图中,其实包含了4种静态状态和4种动态状态
精灵的静态状态定义精灵在不移动时的四个位置
精灵的动画状态定义了精灵移动时的四个动作序列
下面使用states去定义这些状态
// 设置一个states对象字面量属性
jujin.states = {
down: 0,
left: 4,
right: 8,
up: 12,
walkDown: [0, 3],
walkLeft: [4, 7],
walkRight: [8, 11],
walkUp: [12, 15]
};
使用可以只显示精灵某一静止状态使用语句可以将只显示精灵某一动作状态
比如使用以下代码测试:
// 设置一个states对象字面量属性
jujin.states = {
down: 0,
left: 4,
right: 8,
up: 12,
walkDown: [0, 3],
walkLeft: [4, 7],
walkRight: [8, 11],
walkUp: [12, 15]
};
// jujin.show(jujin.states.left);
jujin.playAnimation(jujin.states.walkUp);
效果:

目前已经将精灵的动作效果告一段落
接下来将键盘事件添加进入
关于键盘移动的方法我使用的是中文网提供的
此方法可以监听并捕获键盘事件。
使用起来也很方便:
可以为keyboard对象定义
keyObject.press = () => {
//key object pressed
};
keyObject.release = () => {
//key object released
};
使用unsubscribe方法删除事件监听器
下面是keyboard方法代码
// 键盘函数
function keyboard(value) {
let key = {};
key.value = value;
key.isDown = false;
key.isUp = true;
key.press = undefined;
key.release = undefined;
//The `downHandler`
key.downHandler = event => {
if (event.key === key.value) {
if (key.isUp && key.press) key.press();
key.isDown = true;
key.isUp = false;
event.preventDefault();
}
};
//The `upHandler`
key.upHandler = event => {
if (event.key === key.value) {
if (key.isDown && key.release) key.release();
key.isDown = false;
key.isUp = true;
event.preventDefault();
}
};
//Attach event listeners
const downListener = key.downHandler.bind(key);
const upListener = key.upHandler.bind(key);
window.addEventListener(
"keydown", downListener, false
);
window.addEventListener(
"keyup", upListener, false
);
// Detach event listeners
key.unsubscribe = () => {
window.removeEventListener("keydown", downListener);
window.removeEventListener("keyup", upListener);
};
return key;
}
接下来需要多添加一个按键判断方法keyMove,使用键盘上面的asdw控制:
this.keyMove(jujin)// 键盘控制移动
keyMove(person) {
let left = keyboard('a'), up = keyboard('w'), right = keyboard('d'), down = keyboard('s');
left.press = () => {
// 按键按下使用动作状态
person.playAnimation(person.states.walkLeft);
person.vx = -2;
person.vy = 0;
};
left.release = () => {
// 停止动作状态
person.stopAnimation();
// 每次按键抬起时使用静止状态
person.show(person.states.left);
person.vx = 0;
person.vy = 0;
};
right.press = () => {
person.playAnimation(person.states.walkRight);
person.vx = 2;
person.vy = 0;
};
right.release = () => {
person.stopAnimation();
person.show(person.states.right);
person.vx = 0;
person.vy = 0;
};
up.press = () => {
person.playAnimation(person.states.walkUp);
// person.show(person.states.up);
person.vx = 0;
person.vy = -2;
};
up.release = () => {
person.stopAnimation();
person.show(person.states.up);
person.vx = 0;
person.vy = 0;
};
down.press = () => {
person.playAnimation(person.states.walkDown);
// person.show(person.states.down);
person.vx = 0;
person.vy = 2;
};
down.release = () => {
person.stopAnimation();
person.show(person.states.down);
person.vx = 0;
person.vy = 0;
};
},对了,在使用时要记得加上精灵的运动
this.app.ticker.add(()=> this.gameLoop(jujin ));gameLoop(person){
person.x += person.vx;
person.y += person.vy;
},这样操作之后,就可以达到键盘控制精灵运动的效果了

完整代码
