一个button的成长过程

先上个代码
以上代码能已经能得到图1的效果了。但维护性极差。如果要修改 大小,那么字体、阴影、边框的圆角都要跟着修改,工作量会变大。在修改之前,要清楚哪些要相对单位,哪些要用绝对单位。
首先能直接修改的是CSS部分最后2行代码。如果要修改字号(字体大小),那么行高就要做出相应的变化。现在从行高和字号来看,行高是字号的1.5倍。但是从上面的代码中,行高并没有反映出它跟字号的关系。当某些值相互依赖时,应该把它们的相互关系用代码表达出来。
可以直接修改行高
font-size: 125%;
line-height: 1.5;对字体来说,用绝对单位值(px)来定义的确很好理解,也很容易掌控。但是如果要修改网页中其他位置文字的字号,或者是修改 父元素的字号,那么 和网页中其他地方的字号就要相应作出修改了。所以在这里用 或者百分比做单位会比较合适。
假设父元素的字号是16px(在很多浏览器里面,默认的字号是16px)
font-size: 125%;
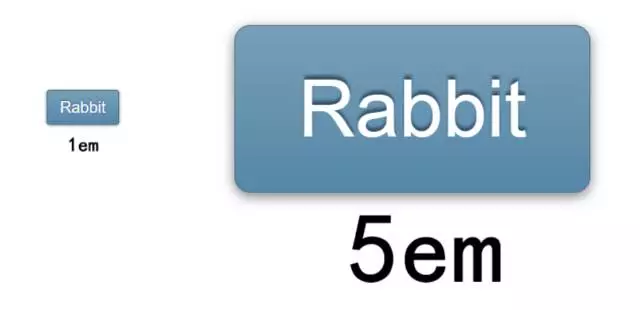
line-height: 1.5;现在,如果 父元素的字号改变了,那么 的尺寸也会随之改变(因为字体变大了,而 只设了 ,所以 会被字体撑大)。但是 的内边距、圆角大小、阴影都不会跟着变化,所以看起来比较别扭。比如下图。

这里我把 的字号设成 5em,与图1比起来,好像差了很多。所以我们相应也要把 、 、 和 的单位改成相对单位。
padding: .3em .8em;
border-radius: .2em;
box-shadow: 0 .05em .25em gray;
text-shadow: 0 -.05em .05em #335166;以上修改的地方,都是用原来的 绝对值÷16 得出一个近似值。而 像“.3em”这类数值,前面的0都省略掉了,CSS3支持这样的省略。真实值是0.3em。

现在看上去比例就正常了。
这个例子中,没进行边框粗细的设置。因为希望button的边框粗细始终保持1px,不受button尺寸的影响。
在一个网站中,颜色也是一个重要的变数。比如有“确定”按钮,也有“取消”按钮。它们长得一模一样,就是颜色不同。
所以我们可能需要覆盖4条声明( 、
、 、 ),而且还有一个大难题:要根据按钮的亮面和暗面相对于主色调亮色和暗色的程度来分别推导出其他颜色各自的亮色和暗色。
解题思路是:这个例子中,主色调只有一个,渐变只有明暗变化,所以只要把半透明的黑色或白色叠加在主色调上,即可产生主色调的亮色和暗色变体。学过PS的人都知道这种图层原理。
border: 1px solid rgba(0, 0, 0, .1);
background: #58a linear-gradient(hsla(0, 0%, 100%, .2), transparent);
box-shadow: 0 .05em .25em rgba(0, 0, 0, .5);
text-shadow: 0 -.05em .05em rgba(0, 0, 0, .5);
至此,样式就基本修改完成了。
如果我们要添加其他按钮,想使用同样的样式,只是颜色不同,可以直接在这个基础的button样式后面覆盖background-color属性即可。
如: