视频链接:
上节课我们主要介绍了 view 组件,及它的一些主要的属性,这节课我们继续介绍这个组件,以及如何基于 flex 布局思想,实现常见的 ui 布局。基本所有常见的布局,都可以使用 view 实现。
view 容器组件最大的作用,就是实现 ui 布局。最常用的是 flex 布局。flex 布局指将 display 样式设置为 flex,再加以其它相关的样式实现的布局。
关于 flex 布局有三个十分重要的样式:
1,justify-content:调整内容在主轴方向的排列方式
2,align-items:对齐元素在辅轴方向的对齐方式
3,align-content:对齐多行内容在辅轴方向上的排列方式
什么是主轴?什么是辅轴?主轴是 x 轴吗?辅轴是 y 轴吗?一定条件下是这样的,但不能这样简单理解。
片 2
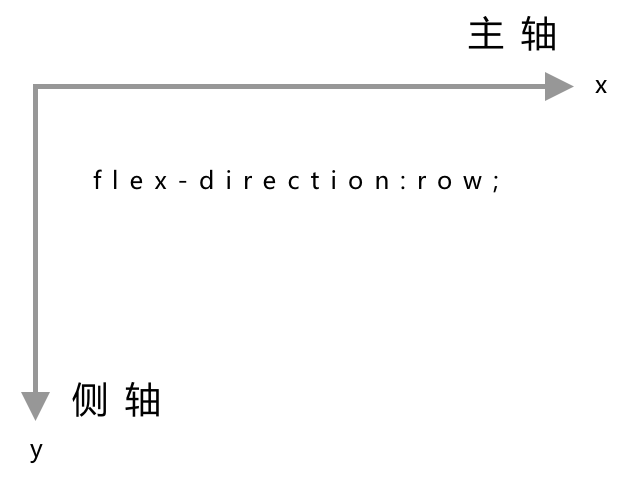
以默认的 flex-direction 设置为 row 来看,从左到右是主轴,自上而下是侧轴,也叫辅轴。
在这种情况下,justify-content 管制的是元素在 x 方向的排列策略;align-items 管制的是主轴上排列的元素,在侧轴方向,即 y 方向上的对齐方式;align-content 管制的是,当出现多行以后,多行内容在辅轴方向上,即 y 轴方向上的排列策略。
这里涉及到两个词汇,一个是排列,一个是对齐。当我们讲排列时,一般是指两个或多个元素他们间隔多少;当我们讲对齐时,一般指多个元素它们的两边或中心线对齐的方式。
这三个属性很不好记,一时记住了,过一段时间用的时候可能还要查文档。可以这样辅助记忆:
1,在默认的以 x 轴为主轴的情况下,即 flex-direction 为 row,justify 单词的意思为调整或排列,css 样式 text-align 有一个值是 justify,它的意思是左右横向两端对齐,这里的 justify 也是横向调整的意思。至于 content,它比 items 的字面宽,更能代表行的意思。
2,负责元素排列与对齐的样式,除了 justify-content,就是 align-items。既然 justify-content 负责的是横向排列调整,那么 align-items 负责的就是纵向对齐了。
3,至于 align-content,结合 align-items 与 justify-content 记忆。align 指的是纵向对齐,content 指的是行,那么 align-content 指的就是多行的纵向排列方式。
4,当 flex-direction 为 column 时,纵向是主轴,横向是辅轴,策略是相似的。
下面我们分别看一下这几个样式的作用:
(一)justify-content
片 3
它有 5 个值。
第一个值:flex-start
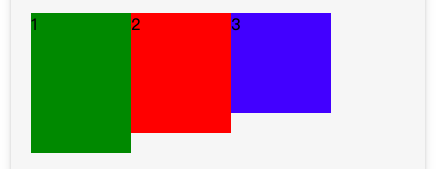
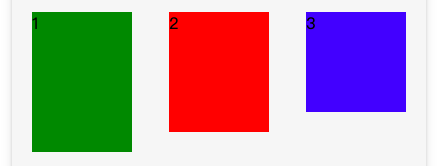
4 justify-content:flex-start
1
2
3
片 4
这是默认值,元素向主轴的起点看齐。与 flex-start 对应的值是 flex-end,flex-end 是元素向终点看齐。
第二个值:flex-end
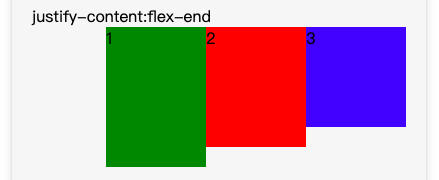
5 justify-content:flex-end
1
2
3
片 5
元素在主轴方向上向尾部看齐。
第三个值:center
6 justify-content:center
1
2
3
片 6
在主轴方向上居中看齐,有空白,刚往首尾方向放。
第四个值:space-between
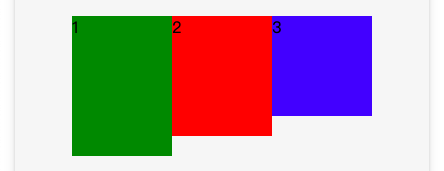
7 justify-content:space-between
1
2
3
片 7
向首尾看齐,相当于 align-text 的 justify 效果。两端子元素靠向父容器两端,其他子元素之间的间隔相等。元素周围是不留空间的。我们看到的效果图,周围有间隔,那是外层容器的 padding 效果。
第五个值:space-around
8 justify-content:space-around
1
2
3
片 8
空白在周围均匀分布。元素之间的间隔,与它与父容器之间的间隔是相同的。在视图效果中,两边间隔较多一点,这也是因为外容器本身已经有了一个 padding 边距。
以上就是 justify-content 样式的每个值,接下来我们看 一看 align-items 样式的值。它们有一些值在语义上是类似的。
(二)align-items
片 9
这个样式也有 5 个值。
第一个值:stretch
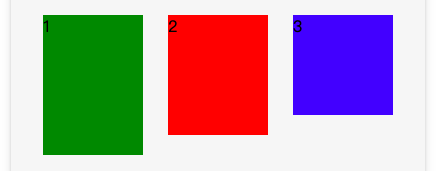
10 align-items:stretch
1
2
3
片 10
stretch 是拉伸、填满整个容器,这是默认值。在示例代码中,bc_blue 样式本身有一个 height 设置。我们为了让第三个子元素可以自由伸放,所以给它设置了 height 样式为 auto。style 内嵌样式的优先级是高于 class 类样式的,所以这个内嵌样式设定会起作用。
第一个元素与第三个元素,均填充了整个父容器。在使用 stretch 这个值时,容器高度取决于最大的那个,其它次高元素必须在高度上可以自由伸缩,这样 stretch 这个值才可以发挥作用,子元素不可以有 height、min-height 等样式的束缚
第二个值:flex-start
11 align-items:flex-start
1
2
3
片 11
在辅轴方向上向起点对齐。在默认 x 轴为主轴的情况下,效果看起来就是顶部对齐了。
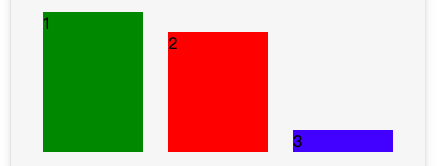
第三个值:flex-end
12 align-items:end
1
2
3
片 12
这个值是向辅轴的终点对齐,当 y 辅为辅轴时,就是底部对齐。
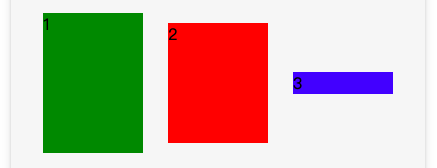
第四个值:center
12 align-items:center
1
2
3
片 13
这个值在辅轴中居中对齐,从效果中我们看到三个色块在横向上是居中的。
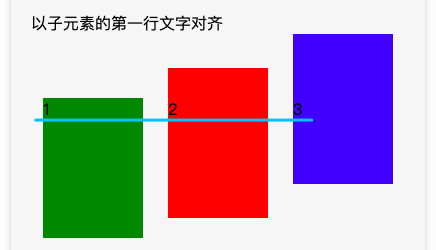
第五个值:baseline
14 以子元素的第一行文字对齐
1
2
3
片 14
这个值是以子元素的第一行文字对齐的。前面的 flex-start、flex-end、center,都是以元素本身所占的区域定位的,只有 baseline 是以内部的文本定位的。
为了使 baseline 的对齐效果明显,在源码中,我们特意给第二、第三个元素设置了不一样的属性。从效果中可以看到 1、2、3 三个文本,在一条直线上,这是 baseline 在起作用。
这个特性在设计一些文本居中显示的 ui 效果时很有用,无论文本周围有什么样的装饰效果,文本始终是在一条线上的。
(三)flex-wrap 的值
片 15
flex-wrap 这个样式,是为了控制主轴一行显示不了时候的换行策略的。它有三个值:
1,nowrap:不换行,默认值
2,wrap:换行
3,wrap-reverse:换行,但第一行在最下面,是反向换行
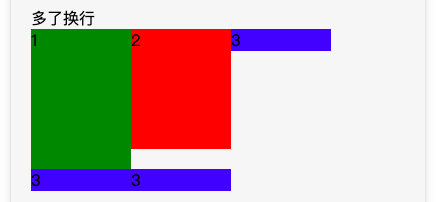
默认不换行的情况下,便于实现许多子元素横向滚动效果。我们看一下换行的效果。
元素多了,换行
1
2
3
3
3
片 16
从效果中可以看到,容器宽度不够的时候,会自动折到下一行显示;如果动态增加宽度,子元素又会自动折回到上一行显示。这种特性方便实现一些瀑布流效果,不限定瀑布显示几列,可以动态调整为三列或四列,都可以。
(四)align-content 的值
片 17
通过前面 justify-content、align-items 两个样式可以看出来,具有相同名称的值,它们的含义也是相似的。例如 flex-start、flex-end、center 这三个值,都是。
stretch、center、flex-start、flex-end、space-between、space-around
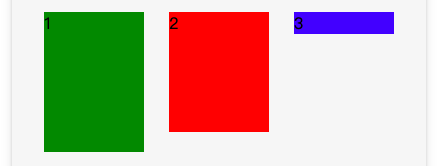
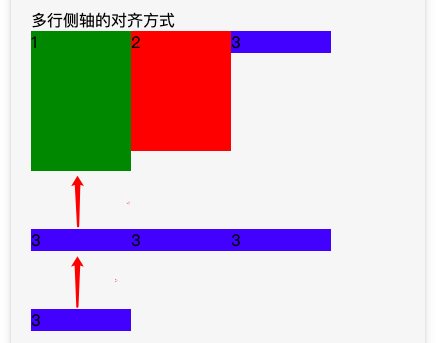
18 多行侧轴的对齐方式
1
2
3
3
3
3
3
片 18
align-content 是为了控制多行在侧轴方向的排列方式,最上面一行是 align-content 的有效样式值(见最上面一行)。
这些样式值在前面都出现过,在这里代表的含义也与前面类似,下面的图片是 space-between 的运行效果(见上面图片)。可以看到,三行之间的间隔是相等的。
(五)flex-direction 的值
片 19
还有一个样式,在 flex 布局中不得不提:flex-direction。它用于决定是 x 轴,还是 y 轴是主轴。默认情况下,也就是前面所讲的情况,是以 x 轴为主轴的。
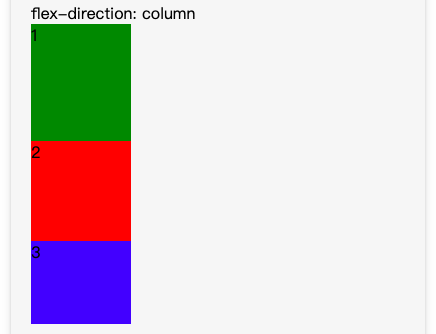
片 20
如果将 flex-direction 的值改为 column,色块是纵向排列的(见上方效果图)。
值得一提的是,如果将 y 轴定为主轴的话,决定元素横向排列的就不是 justify-content,而是 align-items 了。
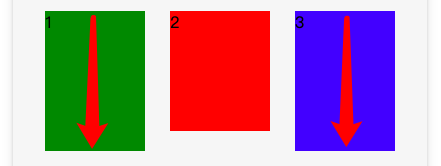
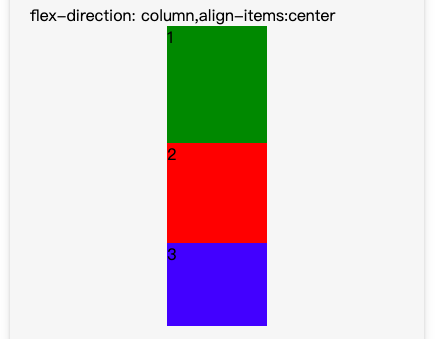
21flex-direction: column,align-items:center
1
2
3
片 21
从源码中看到,我们将辅轴方向上的对齐方式,使用 align-items 设定为 center,这时时候 x 轴为辅轴,所以三个元素表现为左右居中(见上方效果)。
flex-direction 一共有四个值:
1,row:从左到右的水平方向为主轴,是默认值
2,row-reverse:从右到左的水平方向为主轴,是 row 的反方向
3,column:从上到下的垂直方向为主轴
4,column-reverse:从下到上的垂直方向为主轴,是 column 的反方向
row-reverse 与 row 相反,使元素在横向从右向左排列;column-reverse 与 column 相反,使元素从向下向上排列。
接下来我们看一下相关技术问题。
(一)如何把 view 上的内容绘制在画布上,生成一张海报?
片 22
view 目前不能直接转绘到画布上。如果想生成海报,一种可行的办法是:
1,先使用 wx.createCanvasContext 创建一个画布
2,接着在画布上绘制内容,文本或图片
3,再接着通过 wx.canvasToTempFilePath 保存到本地,并获取一个临时图片路径
4,最后通过 wx.saveImageToPhotosAlbum 保存临时图片到本地相册里
https://github.com/Kujiale-Mobile/Painter
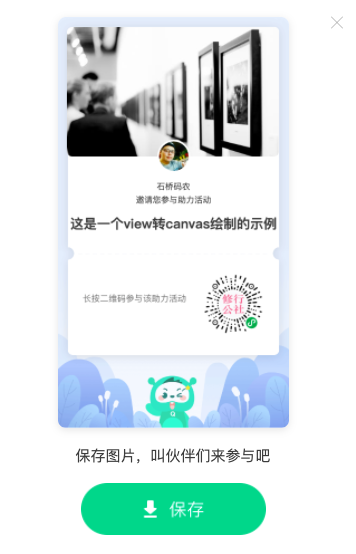
片 23
有一个开源的小程序组件 Painter(地址见上面),封装了通过 json 数据绘制海报的功能。
本课源码中也集合了这个组件,可以通过源码查看运行效果(见上方),单击“保存”按钮,就可以将海报保存到本地了。
下面我们看一下作业。上节课的作业是:hover-start-time 这个属性的值,最小可以设置为多少?设置为 1 毫秒可以吗,为什么?
答案是可以设置的,但设置了也没有效果。因为在小程序中,所有界面效果都限于小程序的渲染帧率,每秒渲染 60 帧,每帧用时约 17 ms。所以设置成 1ms 或者 17ms,效果是一样的,没有区别。
这节课继续留一个作业:
使用前面提到的 Painter 组件,在小程序中生成一张自己的海报。
好,这节课就讲到这里。这节课主要介绍了使用 flex 布局主要使用的样式及样式值。下节课我们介绍可移动容器,及如何用它实现一个单条消息左滑删除的功能。
2020 年 5 月 17 日