TypeScript 开发环境搭建
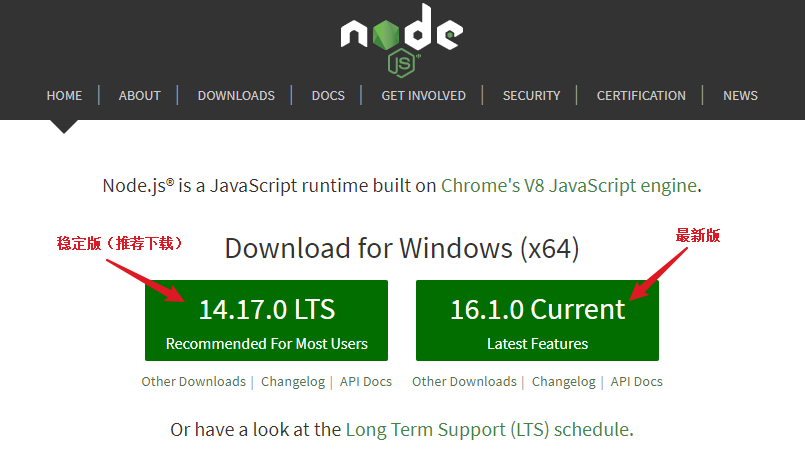
下载 node.js

安装 node.js
其他特殊操作,选择好安装路径直接安装即可
安装完成后,使用快捷键打开 cmd 命令行窗口,并输入检查是否安装成功

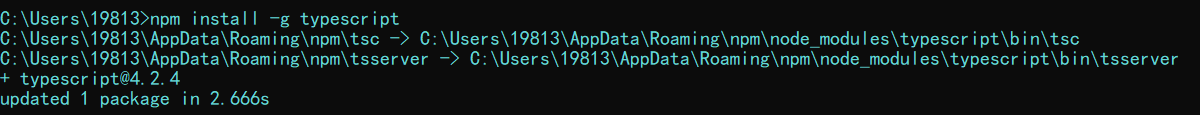
安装解析 TS 的工具包
进入 cmd 命令行窗口
网速好
输入:
npm:包管理器
typescript:就是用来解析 TS 的工具包,提供了 tsc 命令,实现了 TS -> JS
网速不好
先输入:(淘宝镜像)
检查:
再输入:

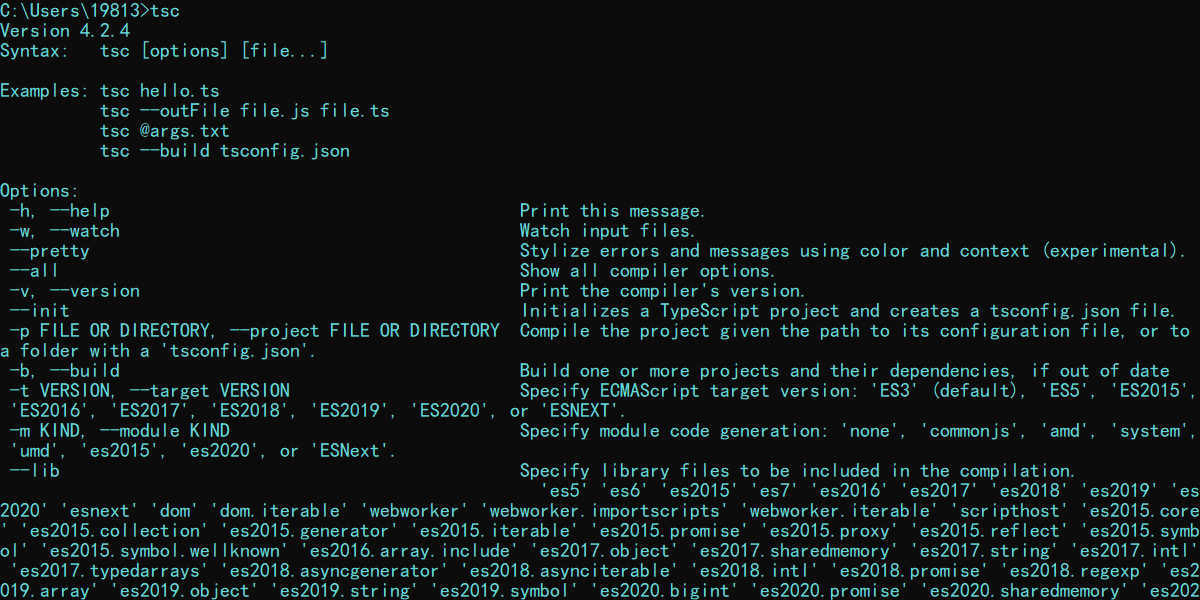
检查是否安装成功
输入,如果出现一堆代码则安装成功

方式一:使用记事本进行编写
新建记事本文件
输入以下代码
console.log('Hello TS')
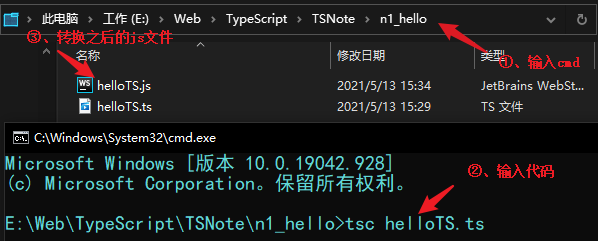
保存并修改扩展名为 .ts
进入命令行,输入
即可将 ts 文件转换为 js 文件

方式二:使用 VScode 进行编写
打开VScode,新建文件夹
打开终端,输入 ,引入 ts 编译规则配置文件 tsconfig.json
在 tsconfig.json 文件中修改 为 ,并取消注释
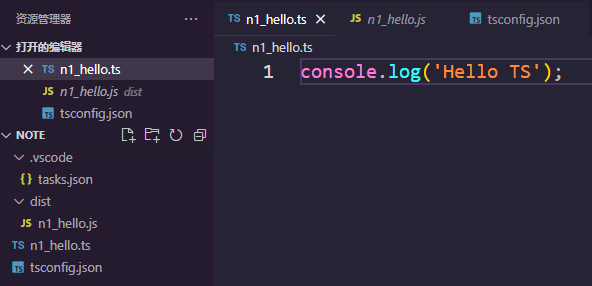
"outDir": "./" /*outDir用来指定输出文件夹,值为一个文件夹路径字符串,输出的文件都将放置在这个文件夹*/新建文件,文件命名为
输入以下代码
console.log('Hello TS')点击菜单栏 -> 终端 -> 运行任务 -> 选择当前文件夹 -> tsc 监视 即可
打开监视可实现实时更新 js 文件

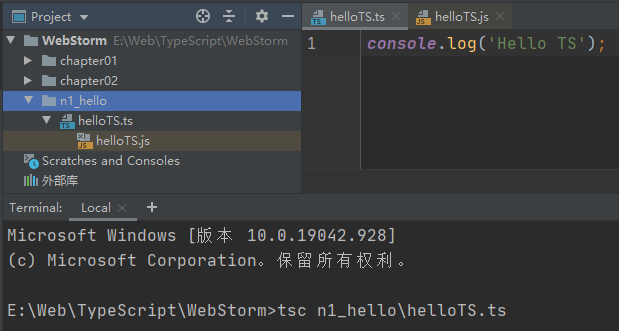
方式三:使用 WebStorm 进行编写
打开webStorm,新建目录,新建 ts 文件
输入以下代码
console.log('Hello TS')点击左下角 Terminal 输入
即可将 ts 文件转换为 js 文件