【Vuex 源码学习】第一篇 - Vuex 的基本使用
一,前言
本篇开始,进入 vuex 源码学习,本篇主要介绍一下内容:
创建 vuex 源码项目;
介绍 vuex 的基本使用;
二,创建 vuex 源码项目
使用 vue-cli 创建 vue2.x 脚手架
vue create source-learning-vuex脚手架配置项:
Vue CLI v4.5.13
? Please pick a preset: Manually select features
? Check the features needed for your project:
❯◯ Choose Vue version
◉ Babel
◯ TypeScript
◯ Progressive Web App (PWA) Support
◯ Router
◯ Vuex
◯ CSS Pre-processors
◯ Linter / Formatter
◯ Unit Testing
◯ E2E Testing2,安装 vuex 依赖
npm install vuex3,创建 .gitignore 文件
创建 .gitignore 文件,忽略掉不需要版本控制的文件
// .gitignore
.DS_Store
node_modules
/dist准备工作完成
二,vuex 的工作流程
vuex 为项目开发提供了状态管理及数据共享能力;
在项目开发中,使用 vuex 能够将所有的数据统一存储到一个 store 容器中进行管理;
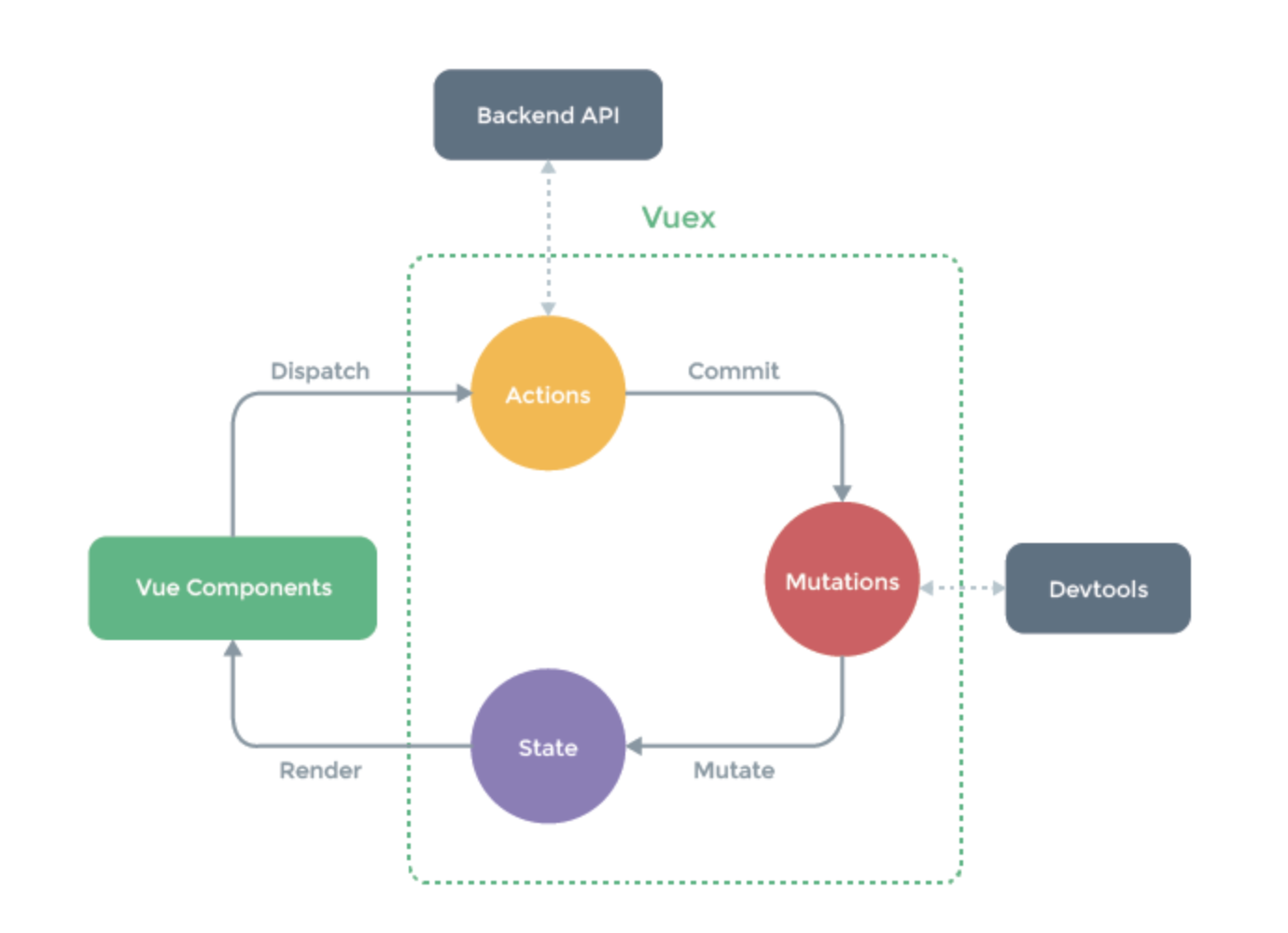
如下所示,vuex 的部分就表示一个容器:

在 vuex 中进行统一的项目状态管理,可以通过 vuex 将状态映射到项目中的任何组件上;
在 vuex 中,通过 mutation 是更新状态的唯一方式;
状态同步更新:可直接将结果提交到 mutation 实现状态的更新;
状态异步更新:组件通过调用 dispatch 方法,触发 action 进行异步请求,将结果提交到 mutation 实现状态的更新;
日常项目开发中,也可以借助 vue 的状态管理特性,做前端数据缓存;
三,vuex 的基本使用介绍
1,vuex 的核心概念
在 vuex 官方文档中,核心概念共有以下五个:
State:状态,可理解为 vue 组件中的 data
Getter:可理解为 vue 中的 computed 计算属性
Mutation:一个函数,可以同步更改状态;
Action:一个函数,可以执行异步操作,配合 Mutation 实现异步更改状态;
Module:模块化,将臃肿复杂的 store 容器进行模块化分割,每个模块拥有独立的state、mutation、action、getter;
2,vuex 插件配置
使用 vuex 插件,导出 store 实例:
// src/store/index.js
import Vue from 'vue';
import Vuex from 'vuex';
// 注册 vuex 插件:内部会调用 Vuex 中的 install 方法
Vue.use(Vuex);
// 实例化容器容器:Vuex.Store
const store = new Vuex.Store({
// state 状态:相当于组件中的 data 数据
state: {
num: 10
},
// getters 相当于计算属性(内部实现利用了计算属性)
getters: {
},
// 相当于 method,能够同步的更改 state
mutations: {
},
// action作用:执行异步操作,并将结果提交给 mutations
actions: {
}
});
export default store;// 导出 store 实例,传入根组件
main.js 中导入 store,并在 vue 实例化时,将 store 实例传入根组件中:
// main.js
import Vue from 'vue'
import App from './App.vue'
import store from './store/index' // 引入 store 实例
Vue.config.productionTip = false
new Vue({
store,// 将 store 实例注入到 vue 中
render: h => h(App),
}).$mount('#app');
vuex 配置完成后,就可以直接在页面中使用了;
3,state 的使用
在 App.vue 中,输出 store 容器中的状态 num:
// src/App.vue
商品数量: {{this.$store.state.num}} 个
执行 启动服务:

问题:为什么可以通过 `this.$store.state.num` 获取到状态?
与 vue-router 的安装过程相似;
在执行`Vue.use(Vuex)`时,为每个子组件都混入了 store 容器实例;
new Vue 是根实例;App.vue 是根实例的子组件;
所以,new Vue 传入的 store 实例,在安装是会被混入到 App.vue 组件上;
同理,所有组件都会混入来自父组件的 store 实例,从而实现 store 实例的共享;4,getters 的使用
getters 内部实现依赖了 computed;
所以,可以看做是 Vue 中的 computed 计算属性;
// main.js
import Vue from 'vue';
import Vuex from 'vuex';
// 注册 vuex 插件:内部会调用 Vuex 中的 install 方法
Vue.use(Vuex);
// 实例化容器容器:Vuex.Store
const store = new Vuex.Store({
state: {
num: 10
},
getters: {
// 根据商品数量计算总价格
getPrice(state) {
return state.num * 10
}
},
});
export default store;// src/App.vue
商品数量: {{this.$store.state.num}} 个
商品单价: 10 元
订单金额: {{this.$store.getters.getPrice}} 元

5,mutation 的使用
在 vuex 中,通过 commit 提交 mutation 是更新状态的唯一方式;
mutation 方法:
第一个参数是状态
第二个参数是修改的结果,payload 载荷
// src/store/index.js
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
const store = new Vuex.Store({
state: {
num: 10
},
mutations: {
// 更新 num
changeNum(state, payload) {
state.num += payload;
}
}
});
export default store;// src/App.vue
商品数量: {{this.$store.state.num}} 个
商品单价: 10 元
订单金额: {{this.$store.getters.getPrice}} 元
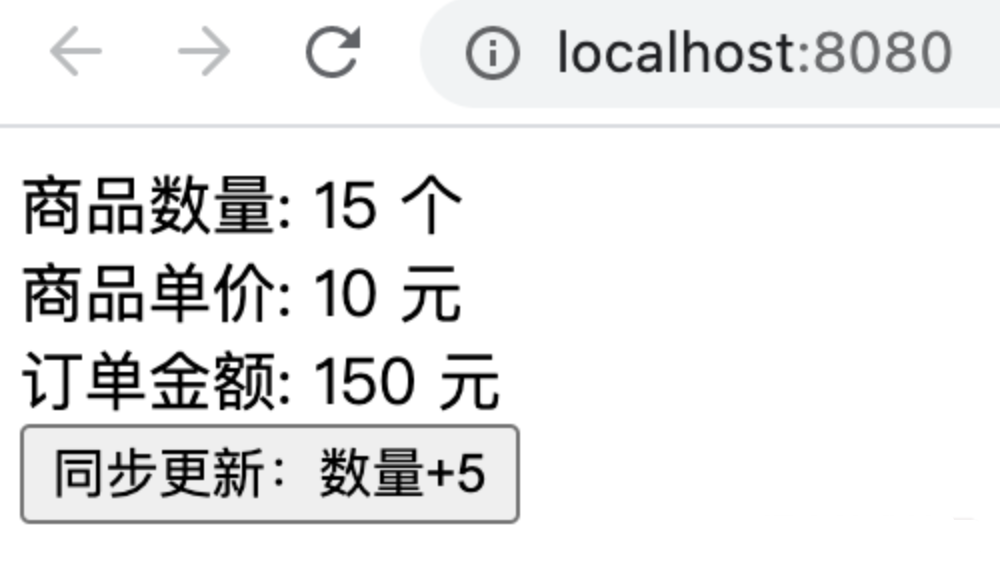
点击同步更新按钮,触发mutation方法,视图更新:

6,action 的使用
组件通过调用 dispatch 触发 action 执行异步请求返回结果数据,再通过 commit 提交 mutation 完成状态更新;
在 action 方法中:
可以继续调用 dispatch 触发 action;
可以多次调用 commit 进行状态提交;
备注:mutation 方法的目的是修改状态,所以第一个参数是 state 状态;action 方法需要将结果提交到 mutation,所以第一个参数是 store(store中包含 commit 方法)
// src/store/index.js
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
const store = new Vuex.Store({
state: {
num: 10
},
mutations: {
changeNum(state, payload) {
state.num += payload;
}
},
// action作用:执行异步操作,并将结果提交给 mutations
actions: {
changeNum({ commit }, payload) {
setTimeout(() => { // 模拟异步
commit('changeNum', payload)
}, 1000);
}
}
});
export default store;// src/App.vue
商品数量: {{this.$store.state.num}} 个
商品单价: 10 元
订单金额: {{this.$store.getters.getPrice}} 元
点击异步更新按钮,1 秒后,视图更新:

以上,就是 vuex 的基本用法;
四,结尾
本篇,介绍了 vuex 的基本用法,主要包含以下几个点:
vuex 项目创建;
vuex 工作流程介绍;
vuex 的基本使用介绍;
下一篇,vuex 的 install 逻辑;